目录
一、前言
二、HelloWord案例编写
三、基础语法
1.快速生成语句:(IDEA编辑器下)
2.注释:
3.标识符
标识符:
标识符的组成:
标识符的组成规则:
4.标识符命名约定:
小驼峰命名法:
命名规则:
大驼峰命名法:
命名规则:
5.变量
变量的注意事项:
6.常量
常量的概述:
常量的种类:
7.关键字
关键字的描述:
关键字的特点:
8.java数据类型
9.类型转化
自动类型转化:
自动类型转化的原因:
强制类型转化:
一、前言
前面已经进行了简单的java介绍,现在我们继续来介绍java,对于java个人感觉和c语言有
许多相同的地方,特别是前面几章,不过毕竟是一门比较火的语言,我也感受到了java
它的特别之处,好了,咱们直接进入正题吧。
二、HelloWord案例编写
万物都是以HelloWorld开始的,yyds呀。(编辑器是IDEA)
public class HelloWorld{ //class是一个类,后面的是名字(任意)public static void main(String[] args){//这是main方法,也是程序的入口System.out.println("HelloWorld");}
}在IDEA下:先建包再建类(class就是一个类)
写这个程序的时候要注意大小写(还有快捷键的快速输出)
三、基础语法
1.快速生成语句:
1.快速生成main方法:psvm回车
2.快速生成输出语句:sout 回车
2.注释:
单行:选中代码 ctrl +/,第一次是注释,在按一次就是取消。
多行:选中代码 ctrl +shift+/,第一次是注释,在按一次就是取消。
3.标识符
标识符:
在java是这样定义的,给类、方法、变量起名字的符号。
标识符的组成:
只能由数字、字母(大小写)、下划线、美元符$组成。
标识符的组成规则:
1.不能是数字开头
2.不能是关键字
3.区分大小写
4.标识符命名约定:
小驼峰命名法:
是用来命名变量和方法的
命名规则:
标识符是一个单词时,首字母小写(如:name)
标识符是多个单词时,首字母小写,其他单词首字母大写(如:firstName)
大驼峰命名法:
是用来命名类的
命名规则:
标识符是一个单词时,首字母大写(如:Name)
标识符是多个单词时,每个单词首字母大写(如:FirstName)
5.变量
变量的概述:在程序运行过程中,它的值可以发生改变的量
所有的程序运行都在内存,从本质来讲变量是内存的一小块区域。
变量的注意事项:
1.变量名不能重复
2.变量要赋初始值才可以使用
3.整数默认是int类型,浮点数默认是double类型
4.在定义long类型是要后面要加L(因为不加L,编辑器默认是int,尽管你定义的是long)
5.在定义float类型后面要加f(因为不加f,编辑器默认是double,尽管你定义的是float)
6.常量
常量的概述:
在程序运行过程中,它的值可以发生改变的量
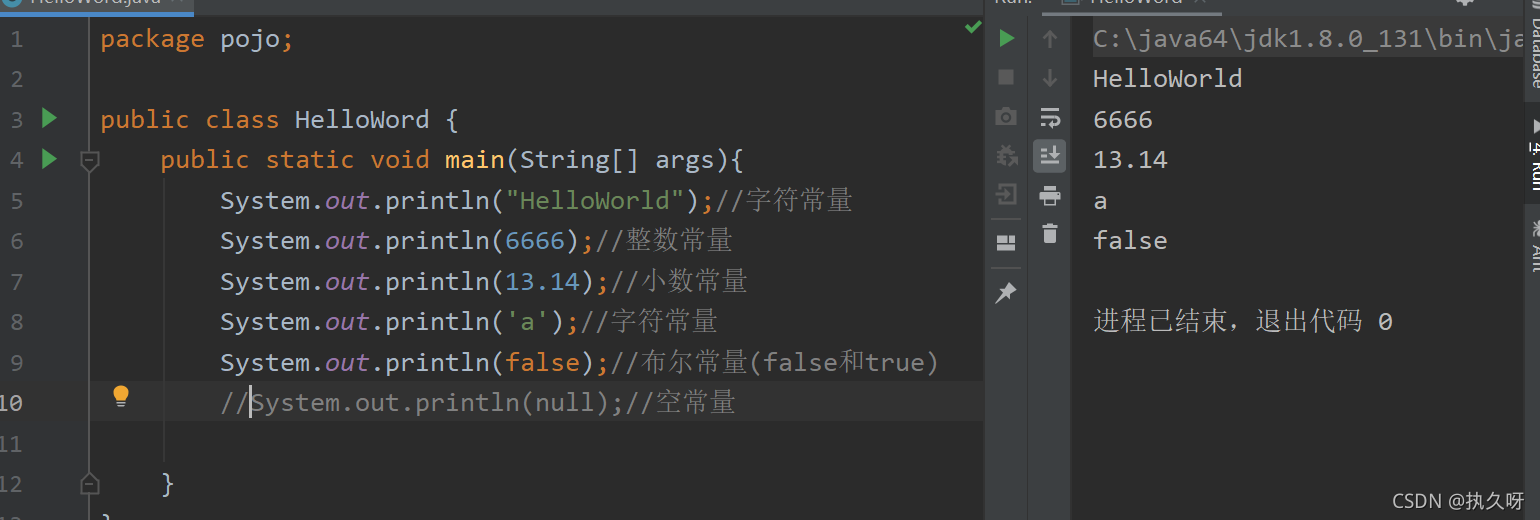
常量的种类:
字符串常量、整数常量、小数常量、字符常量、布尔常量、空常量(null)

结论:空常量不能直接输出,其余常量均可以直接输出
7.关键字
关键字的描述:
被java赋予了特殊含义的单词。
关键字的特点:
1.关键字 的字母全部是小写
2.常见的编辑器对关键字有特殊颜色标记
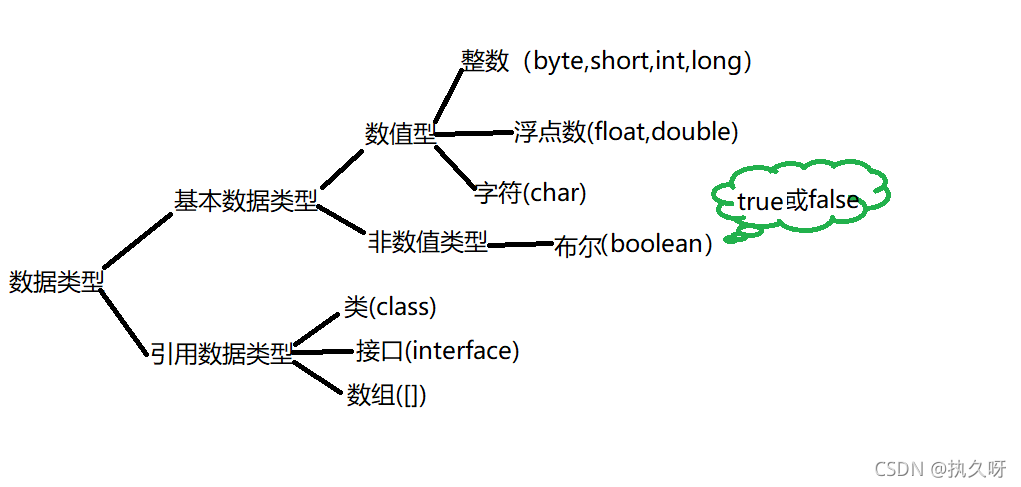
8.java数据类型

9.类型转化
自动类型转化:
一个数据范围小的,转化为数据范围的大的(低字节可以自动向高字节转化)
如 int dd='a',a是字符会转成a所对的ascll码值,所以dd是97
自动类型转化的原因:
左值和右值类型不同且左值范围大于右值,或者是右值存在类型不同的数据进行算术运算
强制类型转化:
把一个数据范围大的强制转化为数据范围小的(高字节强制转化为低字节),需要手动添加,
格式:(类型)数据,此时可能会有数据精度的丢失。如int kc=(int )66.66,结果kc=66
兄弟们,一键三连可好呀!!!













![[音视媒体制作]小巧的音频处理工具 GoldWave 进阶教程](http://vod.sjtu.edu.cn/help/UploadFiles/200533085455738.jpg)



