原公司使用的前端框架是Extjs,于是系统学习了Extjs的4和6。旧东家的项目主要为后台管理系统,因此对前端界面UI的要求并不高,侧重于数据的展示与处理 ,刚开始使用的是Extjs4,后升级成6。现在,把自己的学习过程及学习成果整理记录并分享给大家。
Extjs4有中文API,因此,这里主要分享一下Extjs6.6的学习心得。(っ•̀ω•́)っ✎⁾⁾
网络上有很多搭建Sencha环境的教程,这里我就不教大家啦,给你们一个传送门(✪ω✪)。注意:Sencha CMD的版本要和Extjs SDK的版本一致,不然有可能会报错|ू・ω・` )。遇见过CMD版本低于SDK版本,导致新建项目时报错,无法新建。
现在,我们创建一个新项目,项目模板是Extjs的官方模板admin-dashboard。
新建口令:
sencha -sdk 【SDK安装目录】 generate app -s 【模板目录】 【项目名称】 【项目目标目录】
例:sencha -sdk E:\Extjs_6.7.0.210 generate app -s E:\Extjs_6.7.0.210\templates\admin-dashboard MyWeb C:\Users\Lily\Extjs\MyWeb
根据模板新建的项目启动后访问项目地址,发现首页没有样式,需要修改配置文件。
① 配置文件:根目录下的app.json。
② 将文件中的代码"【base": "${ext.dir}/build/examples/admin-dashboard/${build.id}",】替换成【"base":"${workspace.build.dir}/${build.environment}/${app.name}/${build.id}",】。
"output": {/*"base": "${ext.dir}/build/examples/admin-dashboard/${build.id}",*/"base": "${workspace.build.dir}/${build.environment}/${app.name}/${build.id}","page": "../index.html","manifest": "../${build.id}.json","appCache": {"enable": false}
},③ 删除"${ext.dir}"目录,重新build。build口令:sencha app build。
④ 在Cmd操作界面,输入口令:【sencha app watch】,以启动项目,如左图所示。
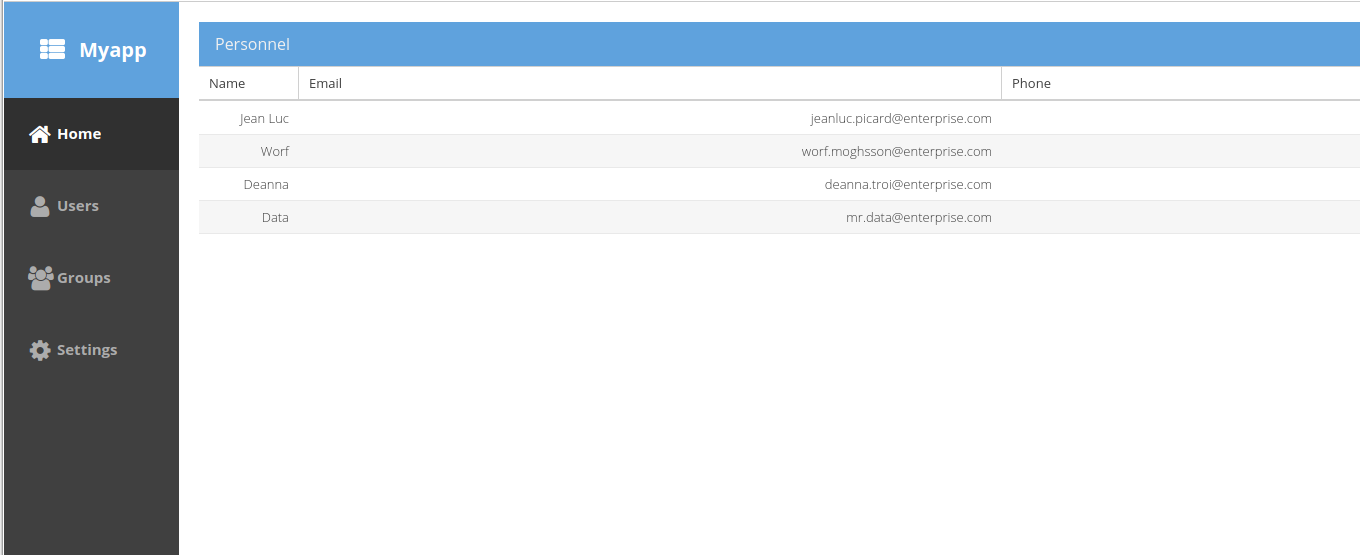
⑤ 访问项目地址:http://localhost:1841,访问成功后,界面如下图所示。
引用汉化包,代码如右图所示。
将根目录下的app.json中的"requires": ["charts", "font-awesome", "ux" ],
替换成
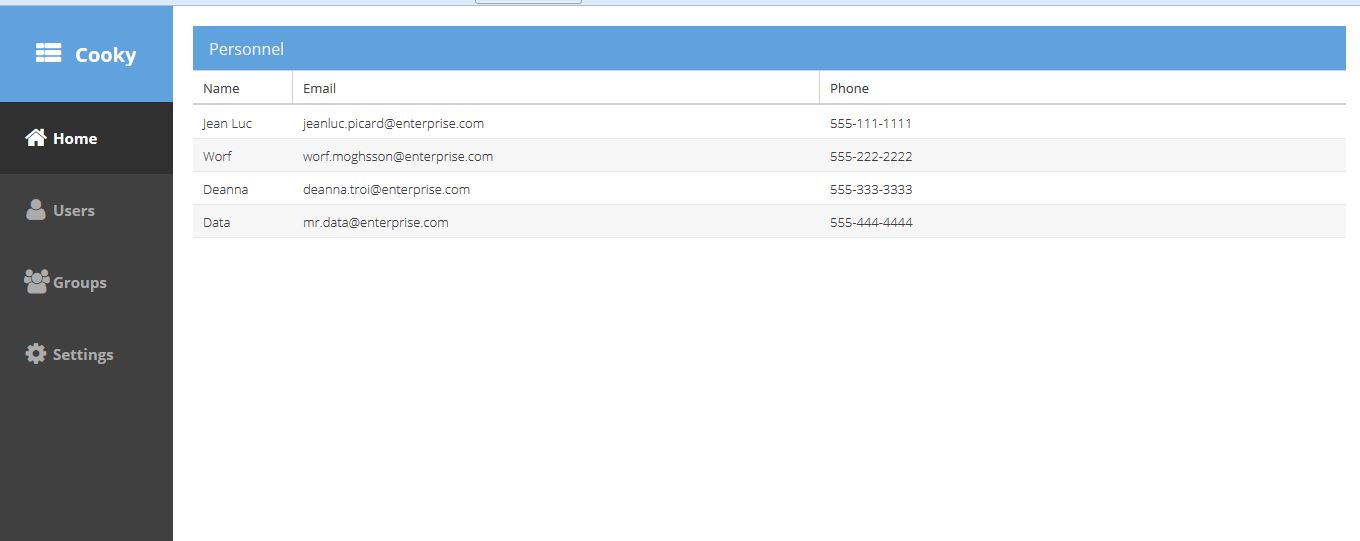
"requires": ["charts","font-awesome","ux","locale"],"locale": "zh_CN",再次启动项目,就能看见项目已经成功应用官方模板了,很好看哦~~~(◕ᴗ◕✿)





![[音视媒体制作]小巧的音频处理工具 GoldWave 进阶教程](http://vod.sjtu.edu.cn/help/UploadFiles/200533085455738.jpg)











