我的第一篇博客—ExtJs6安装
1、下载extjs6 GPL版和sencha cmd。
下载地址:http://pan.baidu.com/s/1qYGk2T2(百度云盘里面就有这两个)
官方下载地址:
extjs6 GPL版:https://www.sencha.com/legal/gpl/
sencha cmd:https://www.sencha.com/products/extjs/cmd-download/
2、安装sencha cmd
把下载好的sencha cmd.exe点击运行安装。
3、生成自己的项目。
解压刚刚下载的extjs6压缩包。
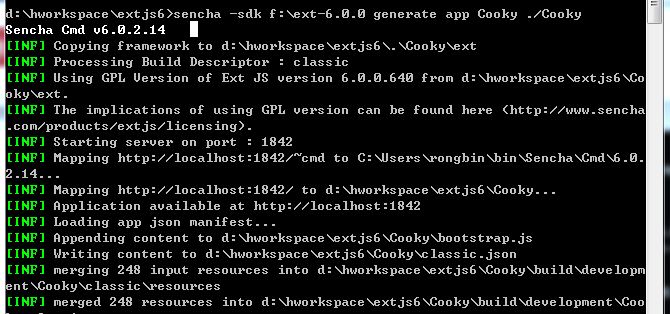
cmd进入你想要放置项目的地址,输入以下命令
sencha -sdk [解压后的ext-6.0.0的位置] generate app [项目名称] [项目地址]
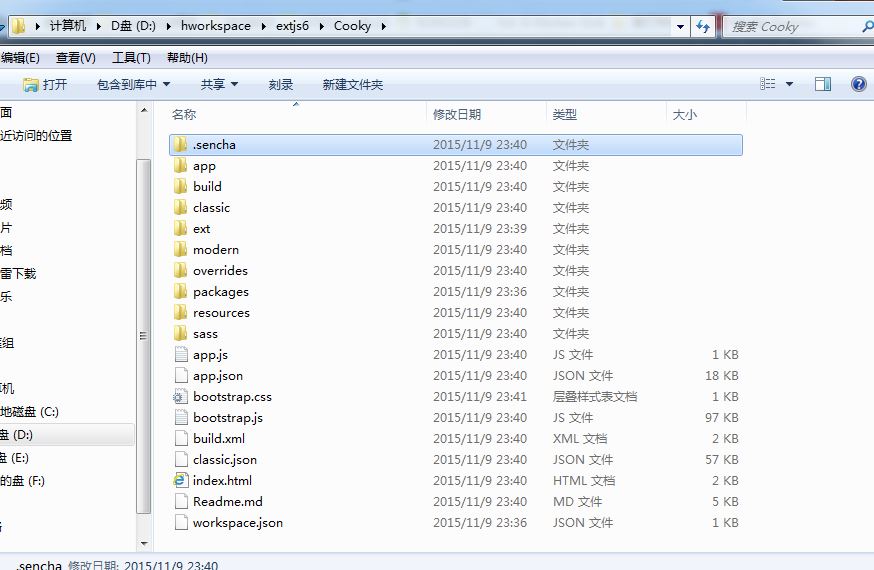
进入Cooky目录,可以查看生成的项目工程
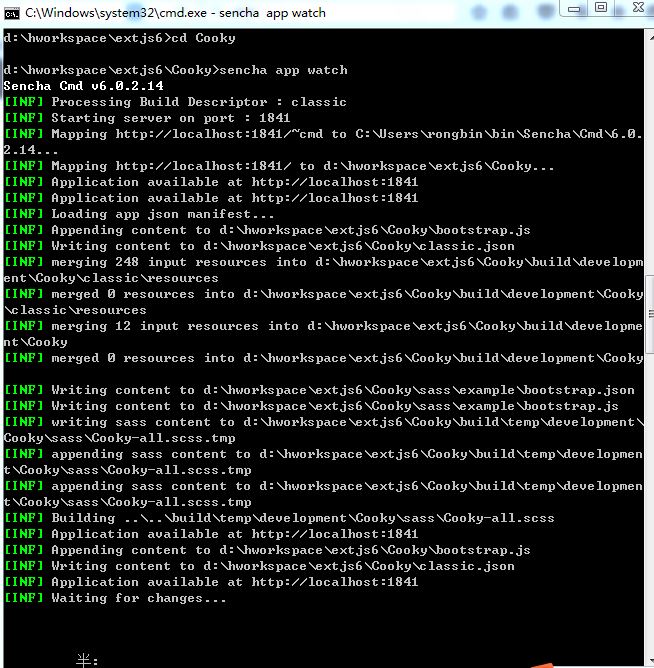
cmd 进入该目录:cd Cooky
执行sencha app watch命令,
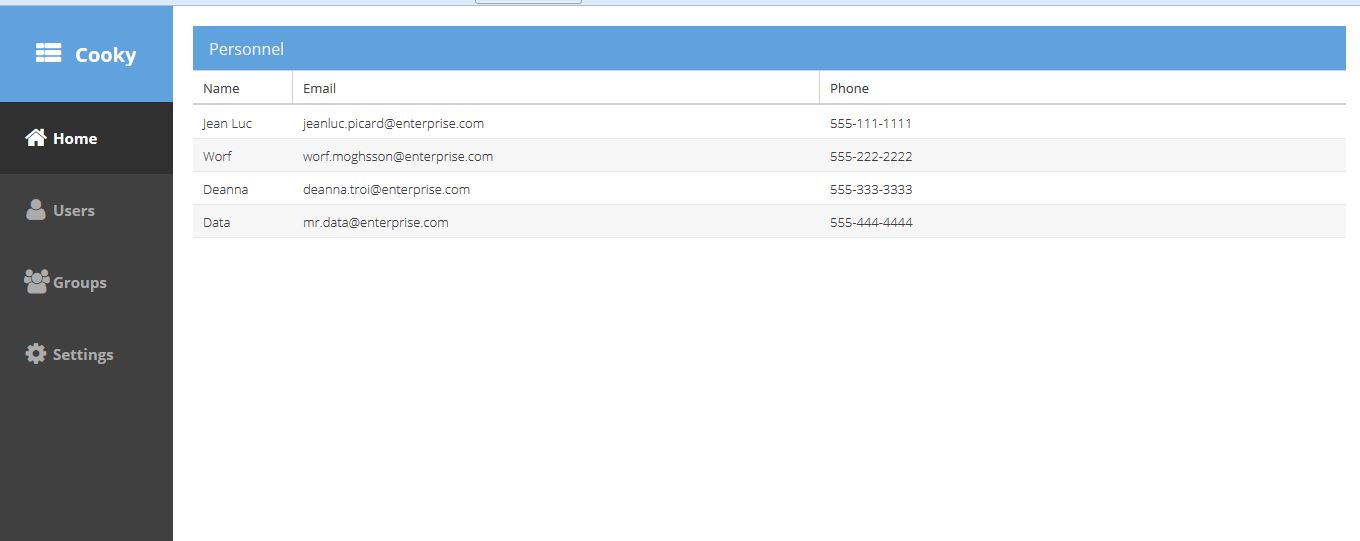
打开浏览器输入:localhost:1841(如果1841端口号占用,会自动变成其他的端口号,留意里面的提示就好),即可查看默认生成的项目







![[音视媒体制作]小巧的音频处理工具 GoldWave 进阶教程](http://vod.sjtu.edu.cn/help/UploadFiles/200533085455738.jpg)