是的,Ext JS 6 就要来了!

统一一份代码
Ext JS 6 最大的改变,莫过于就是将 PC 端与移动端的代码统一起来,务求采用相同 API 来开发不同平台的客户端界面,这样无论桌面、平板和手机都是使用同一个 JavaScript 框架:Sencha Ext JS 6。也就是说,两者整合在一起啦~于是你写一份代码,就可以“到处运行”,这样开发效率不是很高吗?
有码有真相~Ext JS 6 早期体验版本现正可以下载:
http://cdn.sencha.com/ext/beta/ext-6.0.0.227.zip?mkt_tok=3RkMMJWWfF9wsRolsqzLZKXonjHpfsXx6%2B4lXqWg38431UFwdcjKPmjr1YEBSsF0aPyQAgobGp5I5FELTbTYS6Vzt6QPWg%3D%3D
文档:http://docs.sencha.com/extjs/6.0/?mkt_tok=3RkMMJWWfF9wsRolsqzLZKXonjHpfsXx6%2B4lXqWg38431UFwdcjKPmjr1YEBSsF0aPyQAgobGp5I5FELTbTYS6Vzt6QPWg%3D%3D
体积超大,下载包两百多兆、解压后五百多兆——晕。
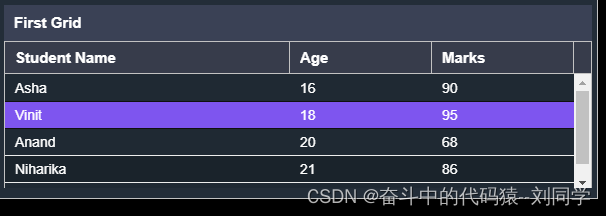
当然,Ext JS 本身也有改进,列举如下:三维图表、默认的可访问性选项和 Grid 的“机动模式 actionable mode”。

透视网格(Pivot Grid)
通过网格插件(Pivot Grid),开发人员能够快速、轻松地添加强大的分析功能。通过为 Ext JS 应用程序添加该功能,可以使用户从海量数据中获取关键的洞察力,帮助他们利用大数据的威力。不过当前透视网格的特性和功能有待提高。
下载:http://cdn.sencha.com/PivotGrid/trial/3.6.0.zip?mkt_tok=3RkMMJWWfF9wsRolsqzLZKXonjHpfsXx6%2B4lXqWg38431UFwdcjKPmjr1YEBSsF0aPyQAgobGp5I5FELTbTYS6Vzt6QPWg%3D%3D
Sencha Cmd 6 的改进
以前要修改 Ext JS 的样式总感觉很麻烦。因为控制样式的 Cmd 依赖于 SASS,——SASS 却又依赖于另外一个社区的东东:Ruby 和 Compass,这样子总是感觉与我们大 JavaScript 社区格格不入。——好吧,这次我们对 Cmd 进行改进,使用了全新的一个 SASS 编译器 Fashion,基于 JavaScript 的实现,和 LESS 有点像,可以直接在浏览器运行 SASS。
下载:http://cdn.sencha.com/cmd/beta/6.0.0.92/SenchaCmd-6.0.0.92-windows.exe.zip?mkt_tok=3RkMMJWWfF9wsRolsqzLZKXonjHpfsXx6%2B4lXqWg38431UFwdcjKPmjr1YEBSsF0aPyQAgobGp5I5FELTbTYS6Vzt6QPWg%3D%3D
JetBrains 插件
为方便广大 JetBrains IDE 的开发者,我们特意提供一个 JetBrains 专属的插件(支持 IntelliJ, PHPStorm 和 WebStorm)。通过这个插件,你可以在编码的时候自动提示配置项、Mixins、属性、事件和方法,十分智能。
下载:http://cdn.sencha.com/sc-2015/sencha-jetbrains-plugin.zip?mkt_tok=3RkMMJWWfF9wsRolsqzLZKXonjHpfsXx6%2B4lXqWg38431UFwdcjKPmjr1YEBSsF0aPyQAgobGp5I5FELTbTYS6Vzt6QPWg%3D%3D







![[音视媒体制作]小巧的音频处理工具 GoldWave 进阶教程](http://vod.sjtu.edu.cn/help/UploadFiles/200533085455738.jpg)









