Java 语言基础(一)
- 前言
- 一、注释和标识符
- 1. 注释
- 2. 字符集
- 3. 标识符
- 4. 关键字(略)
- 二、数据类型
- 1.基本类型
- 2.引用类型
- 三、 常量和变量
- 1.常量
- 2.变量
- 四、操作符
- 1.赋值运算符
- 2.算术运算符
- 3.关系运算符
- 4.逻辑运算符
- 5.位运算符
- 6.三位运算符
- 7.instanceof运算符
- 五、流程控制语句
- 六、数组
- 1.数组的语法
- 2.数组的应用
- 3.数组的复制
- 4.数组的遍历(foreach)
- 乒乓球自由落体示例
- 总结
前言
开始学习Java编程了,本文适合有一定语言基础的友友们,内容基础,可以借鉴学习。(内容整理自燕山大学的学习资料)
一、注释和标识符
1. 注释
Java 语言提供三种类型的注释:
单行注释:以// 开始,以换行符结束。
多行注释:以/* 开始,以*/结束,每行以开始。
文档注释:以/** 开始,以/ 结束,注释中的每行必须以*开始。采用javadoc命令可以从源代码中将信息取出,生成html格式的说明文档。
2. 字符集
ASCII字符集:美国信息互换标准编码,主要用于显示现代英语和其它西欧语言。
GB2312字符集:中国国家标准的简体中文字符集。
Unicode字符集:支持各种不同语言的书面文本的交换、处理及显示。javac -encoding utf-8 hello.java //编译克服乱码命令行
UTF-8(长度可变)
UTF-16(16位)
UTF-32(32位)
3. 标识符
在Java中标识符的命名规则:
标识符必须以字母或下划线()或 $ 符号开始。其余字符可以是字母、数字、$ 符号和下划线。
标识符只能包含两个特殊字符,即下划线 () 和美元符号 ($)。不允许有任何其他特殊字符。
标识符不能包含空格。
区分大小写。
不能使用Java关键字。
4. 关键字(略)
二、数据类型
1.基本类型
(1)基本数据类型的特点
Java 中的基本数据类型的长度是固定的,不依赖于硬件平台,因此具有良好的可移植性。(共8种)
整数类型 (byte、short、int、long)
浮点数类型 (float、double)
字符类型 (char)
布尔类型 (boolean)
Java 中的基本数据类型必须有初始值
成员变量:Java语法规则规定了初始值
局部变量:Java不提供初始值
(2)数据类型的相互转换

2.引用类型

实际在Java中并没有指针,这里只是与C++进行类比学习。
三、 常量和变量
1.常量
常量具有固定的值,在程序的运行中不能更改。
定义标识符为常量的关键字是final(相当于C++中的const,将变量定义为只读)
如: final double PI = 3.1416;
2.变量
名称 : 标识符
类型:确定内存分配空间,基本类型或复合类型
初始值:为其赋值或者是保留缺省值
作用域:在不同程序块中的可用性及生命周期
如:int a = 1;
int 是整型类型;a是变量名;
=是赋值运算符;1是变量的初始值。
根据作用域范围可以将变量分为成员变量和局部变量。
成员变量:定义在类内,方法外,在整个类内有效,有默认初始值;
局部变量:定义在方法内或者程序块内,作用范围有限,使用前必须赋初值。
四、操作符
1.赋值运算符
赋值运算符左侧必须是变量。
一次可以为多个变量赋值。
示例:a=b=c=5;
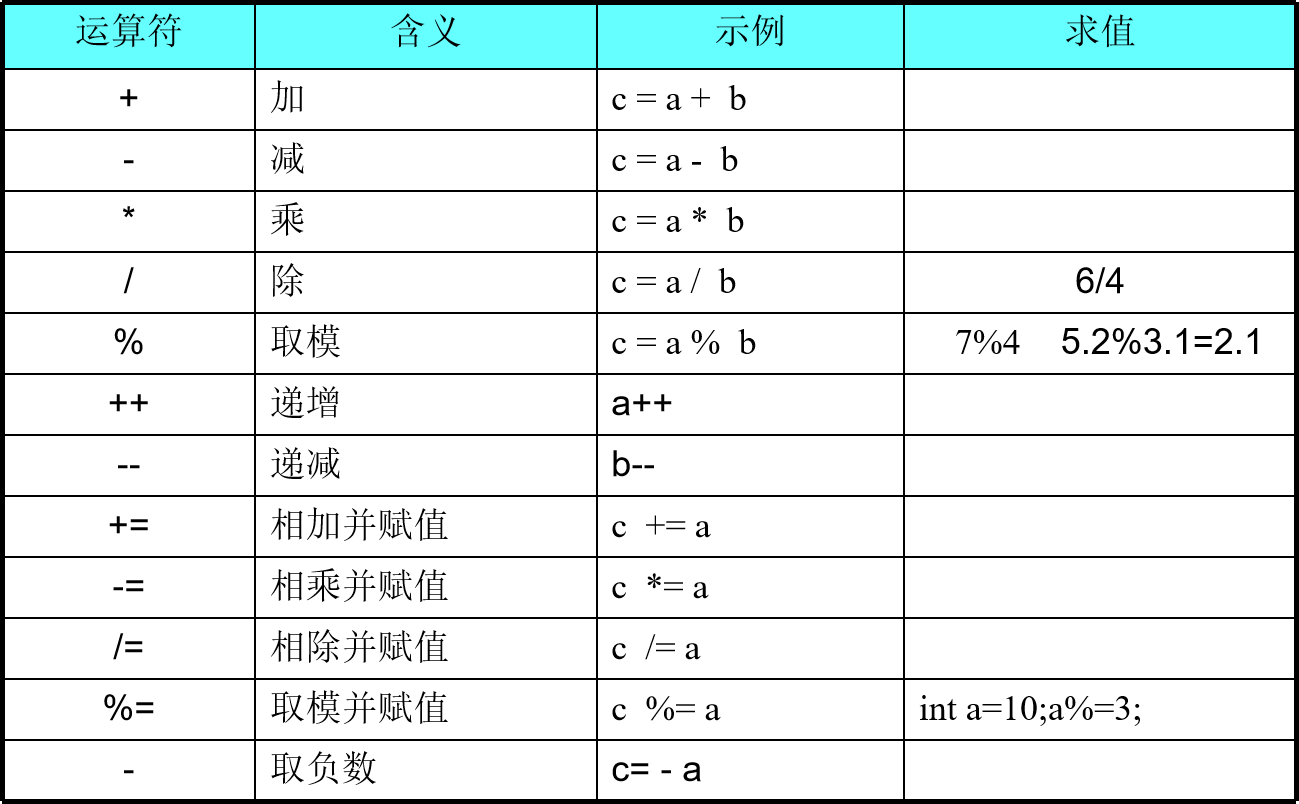
2.算术运算符

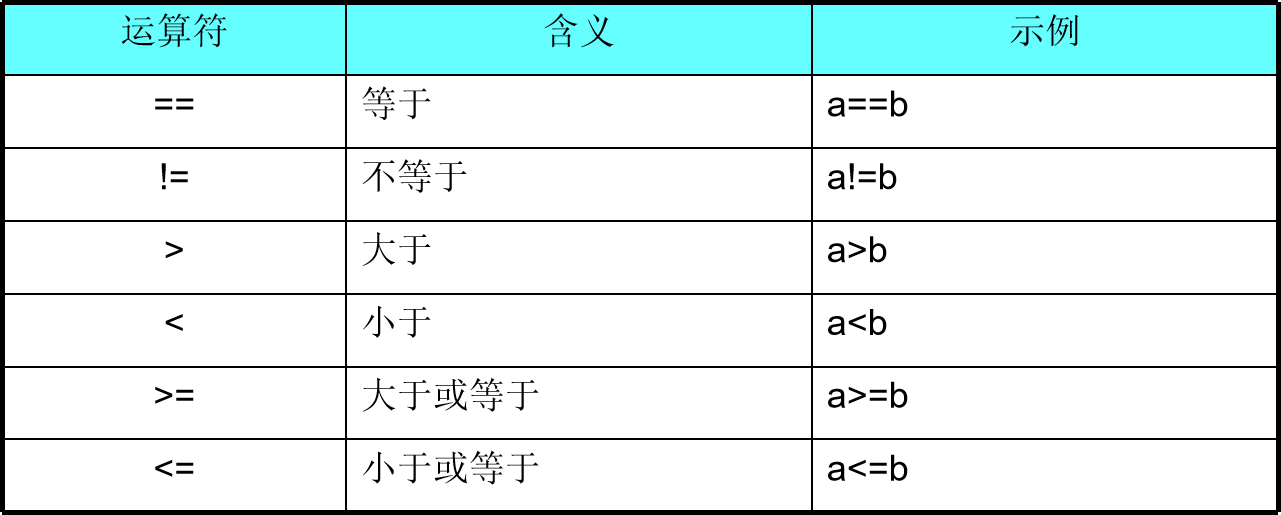
3.关系运算符
返回值为boolean,true或者false

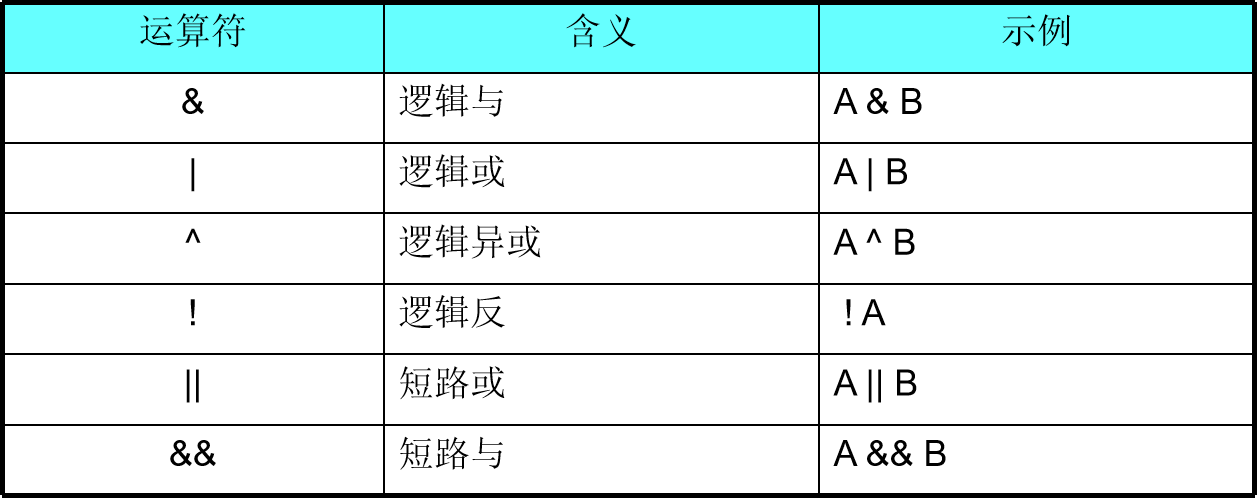
4.逻辑运算符

& 、 | 运算与 && 、|| 运算是否相同?
A&B(A|B) 需要先判断A的布尔值,再判断B的布尔值,最后再进行逻辑运算。
A&&B 先判断A的布尔值,当A为False时不再判断B的布尔值(将B短路),即A&&B的结果返回False。
A||B 先判断A的布尔值,当A为True时不再判断B的布尔值(将B短路),即A||B的结果返回True。
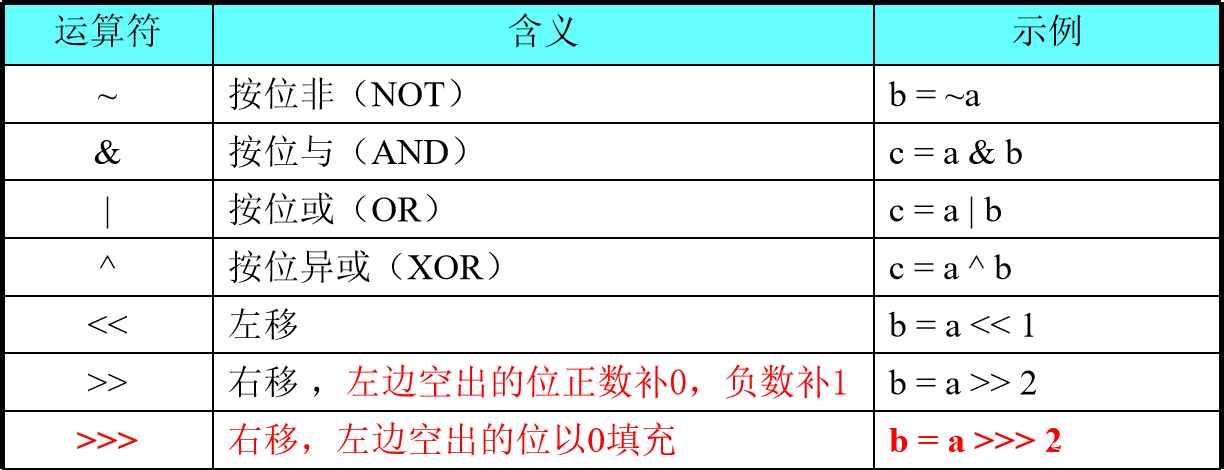
5.位运算符
Java的整型数据在内存中采用补码表示数字,补码的规定如下:
最高位为符号位,正数为0,负数为1。
对负数而言,其补码为其绝对值的反加1。

6.三位运算符
可以代替某些 if … else 语句
示例
int a = 10;
int b=20;
int c=(a>b)?1:-1;

7.instanceof运算符
用于判断一个对象是否为某个类的实例,返回true 或者false。
示例:
A a=new A();
B b=new B();
boolean x=a instanceof B;
五、流程控制语句
1、分支语句
if-else
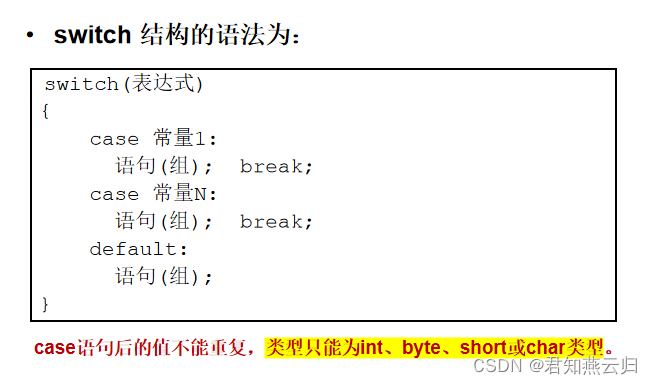
switch


2、循环语句
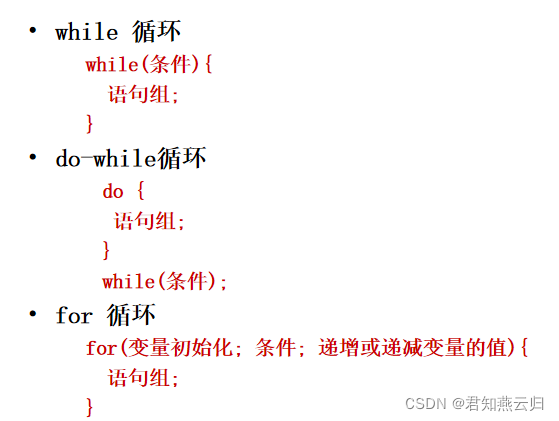
while
do-while
for

3、转移语句
break
continue
return
break:
break 语句在循环中用于立即从当前循环终止控制。
遇到 break 语句时,将跳出当前循环。
continue:
continue 语句则是从其调用处跳至循环的开始处。
continue 语句之后的语句将不再执行。
return:
通常用在方法中,以便结束一个方法,有以下两种使用格式:
单独一个return关键字,则不返回任何值。
return关键字后面跟变量、常量或表达式。
public class ReturnDemo{public static void main(String[] args){for(int i=0;i<4;i++){System.out.println(“i的值是”+i);if(i == 2){return;//返回,结束main方法}System.out.println(“return后的输出语句”);}}
}
六、数组
1.数组的语法
数组的声明主要是定义数组的名称及数组元素的数据类型,包含两种声明语句:
type arrayName[ ];
type[ ] arrayName;
其中,type为元素类型,arrayName为数组名称。
声明数组时不定义数组大小。
分配空间:
Java不支持变长数组,数组的大小一旦确定,就不可以改变。
数组采用new分配空间,其的语法为: type arrayName[]=new type[n];
示例: int a[]=new int[10];
为数组分配空间时,如果数组元素类型为基本类型,则自动对数组元素进行初始化。其值为此种类型的默认值。如:int默认为0,double默认为0.0。
对于基本数据类型的数组,可以不使用new创建(动态初始化),而采用直接给数组元素初值来实现,元素初值之间用逗号分隔(静态初始化)。
示例:int a[ ]={0,1,2,3,4};
2.数组的应用
数组元素可以通过数组名和下标进行访问。下标的下界为0。
数组具有属性length,可以通过此属性得到数组的长度。
Java自动检查数组下标是否越界,如果下标小于0或大于等于length,则会发生错误,产生一个名为ArrayIndexOutOfBoundsException的异常。
示例:对一个int数组内的元素进行排序
int a[] = { 3, 4, 2, 1, 10, 9 };int max = 0;int pos = 0;for (int i = 0; i < a.length; i++) {max = a[i];pos = i;for (int j = i; j < a.length; j++) {if (a[j] > max) {pos = j;max = a[j];}}if (pos != i) {max = a[pos];a[pos] = a[i];a[i] = max;}}System.out.println(Arrays.toString(a));
3.数组的复制
方法一:可以通过循环实现数组元素的复制。
int a[]=new int[10];
int b[]=new int[a.length];
for(int i=0;i<a.length;i++)
{b[i]=a[i];
}
方法二:System类提供了arraycopy函数,可以实现数组的复制。函数原形为:
void arraycopy(Object src,int srcPos,Object dest,int destPos,int length);
示例:
int a[]=new int[20];int b[]=new int[10];System.arraycopy(b,0,a,10,b.length);
4.数组的遍历(foreach)
使用foreach循环遍历数组和集合元素时,无需获得数组和集合长度,也无需根据索引来访问数组元素和集合元素,foreach循环自动遍历数组和集合的每个元素。
语法: for(数据类型 变量名: 数组名)
public class ForeachDemo {public static void main(String[] args){int[] a = {5,7,20}System.out.println(“数组a中的元素是:”);for(int e:a){System.out.println(e);}}
}
等价于:
for(int int i=0;i<a.length;i++){System.out.println(a[i]);}
乒乓球自由落体示例
问题:一乒乓球从高度为h处自由下落 (忽略空气阻力),求在t时刻该球的高度。
import java.io.*;
import java.util.*;
public class Height{double changeHeight(double h,double t){double He=10;final double g=9.8;He=g*t*t/2.0;h=h-He;return h;} public static void main(String args[]){Height m=new Height();System.out.println("请输入当前高度:");Scanner s = new Scanner(System.in);double h=s.nextDouble();System.out.println("请输入经过时间:");double t=s.nextDouble();System.out.println("当前高度为:");System.out.println(m.changeHeight(h,t));System.out.println("米(m)\n");}
}
总结
Java学习的基础部分就到这里了,其实有许多方面都与C++有共通之处,但是又有细微的变化。一起努力吧,要相信越努力越幸运丫!









![[音视媒体制作]小巧的音频处理工具 GoldWave 进阶教程](http://vod.sjtu.edu.cn/help/UploadFiles/200533085455738.jpg)







