文章目录
- 前言
- 一、bool类型是什么?
- 二、使用举例
- 总结
前言
由于学习过程中接触到了bool类型,产生了浓厚的兴趣,便写下这一篇文章来阐述bool类型的大概情况。
一、bool类型是什么?
bool(布尔)是在C99标准中引入的类型,是以英国数学家、布尔代数的奠基人乔治布尔(George Boole)命名。
bool是枚举类型,并且bool类型的变量所占内存空间的大小为1个字节。
bool是专门用来表示真假的类型(即:bool类型只有两种情况true或false,也就是真或者假,没有第三种情况)。
以前bool类型在C++中才有,在C语言中没有bool类型,但现在在C语言的C99标准支持布尔变量。bool在使用的时候用任意整型变量即可,包括char,int,long,shortint都可以。
在C语言中必须包含头文件<stdbool.h>才能使用bool,或者也可以自己定义。
二、使用举例
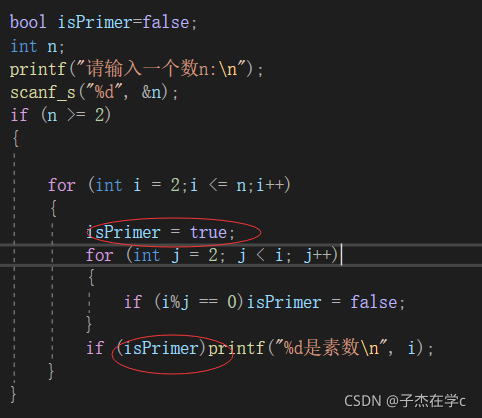
1、使用头文件<stdbool.h>进行举例(以判断是否为素数来举例)
代码如下(示例):
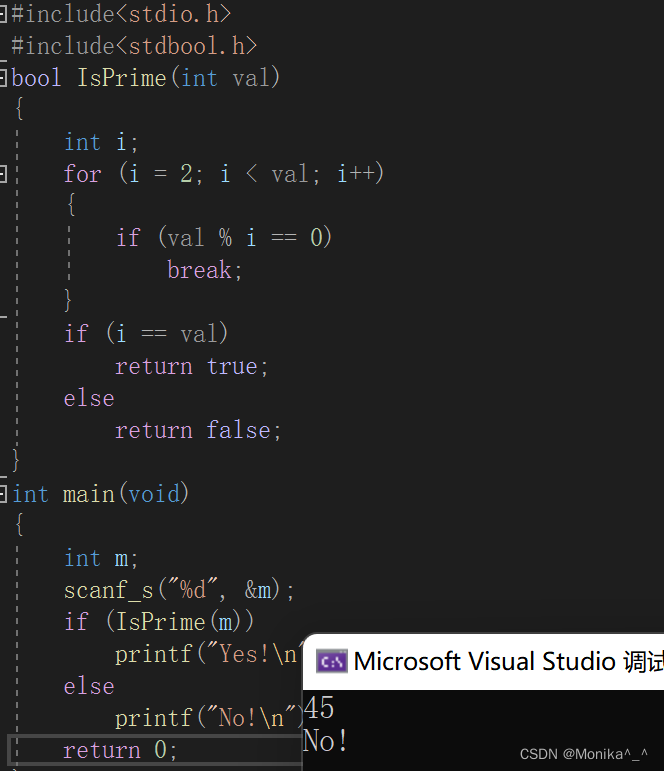
#include<stdio.h>
#include<stdbool.h>
bool IsPrime(int val)
{int i;for (i = 2; i < val; i++){if (val % i == 0)break;}if (i == val)return true;elsereturn false;
}
int main(void)
{int m;scanf_s("%d", &m);if (IsPrime(m))printf("Yes!\n");elseprintf("No!\n");return 0;
}代码运行截图

2、是用自我定义进行举例
代码如下(示例):
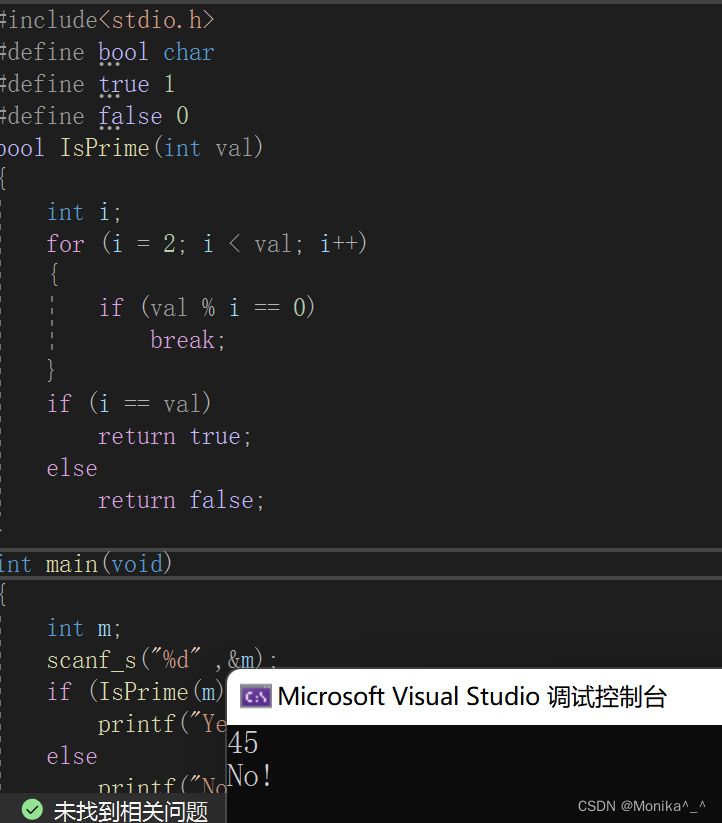
#include<stdio.h>
#define bool char
#define true 1
#define false 0
bool IsPrime(int val)
{int i;for (i = 2; i < val; i++){if (val % i == 0)break;}if (i == val)return true;elsereturn false;
}
int main(void)
{int m;scanf_s("%d" ,&m);if (IsPrime(m))printf("Yes!\n");elseprintf("No!\n");return 0;}代码运行截图

总结
bool类型可以直接判定,不用操作符进行和特定值的比较。