分享一下我老师大神的人工智能教程!零基础,通俗易懂!http://blog.csdn.net/jiangjunshow
也欢迎大家转载本篇文章。分享知识,造福人民,实现我们中华民族伟大复兴!
/**********************************************************************************************************************
地址:http://niehan.blog.techweb.com.cn/archives/228.html
*********************************************************************************************************************/
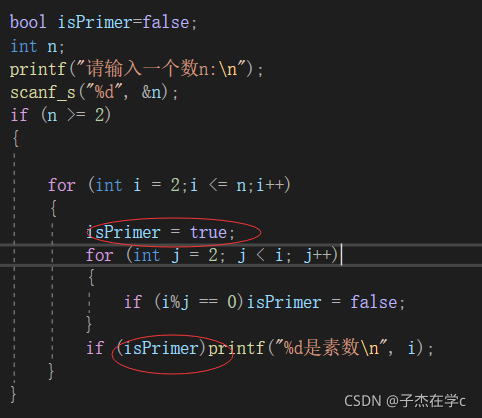
我们知道在C++里有专门的bool类型,用来表示真或假。但是在C语言里没有这样的类型(至少我是一直这么认为的),表达式的值0为假,非0为真。所以条件判断语句( if(…)、while(…) )非常灵活,甚至一个指针类型都可以是条件表达式。
为了使程序更清晰,我们常常会给出如下的宏定义:
typedef int BOOL;
#define TRUE 1
#define FALSE 0
这是最常见的写法,能被任何C语言编译器认可。
今天我在一段程序里看见这么一行 #include ,这个陌生的头文件还以std打头而且还和bool有关,引起了我的警觉,立刻百度之。得知这是C99标准新增的头文件,意在引入bool类型,使之和C++兼容。随后我看了一下这个头文件的源代码,内容如下:
/*
* ISO C Standard: 7.16 Boolean type and values
*/
#ifndef _STDBOOL_H
#define _STDBOOL_H
#ifndef __cplusplus
#define bool _Bool
#define true 1
#define false 0
#else /* __cplusplus */
/* Supporting in C++ is a GCC extension. */
#define _Bool bool
#define bool bool
#define false false
#define true true
#endif /* __cplusplus */
/* Signal that all the definitions are present. */
#define __bool_true_false_are_defined 1
#endif /* stdbool.h */
这个头文件很短,而且也很明了,不过我对_Bool这个类型产生的兴趣。又一翻百度,发现这是C99标准引入的新的关键字。对,是关键字,而不是宏定义,也不是typedef。通过sizeof(_Bool);得知这个类型占1个字节,而且无论给这个类型的变量赋任何非0整数值,其值都是1,这也说明了他不是其他整数类型的别名。
好了,其实说白了,C语言不是没有布尔类型,只能说在C99标准之前没有。现在只要在源文件中包含stdbool.h这个头文件,就可以在C语言里像C++那样使用bool类型了。
给我老师的人工智能教程打call!http://blog.csdn.net/jiangjunshow