布尔型(bool)变量的值只有 真 (true) 和假 (false)。
应用:
①布尔型变量可用于逻辑表达式,也就是“或”“与”“非”之类的逻辑运算和大于小于之类的关系运算,逻辑表达式运算结果为真或为假。
②bool可用于定义函数类型为布尔型,函数里可以有 return TRUE; return FALSE 之类的语句。
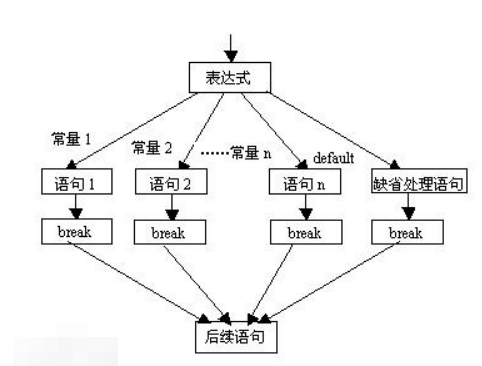
③布尔型运算结果常用于条件语句:
if (逻辑表达式){如果是 true 执行这里;}
else{如果是 false 执行这里;};

扩展资料
使用bool逻辑型变量的优点:
1、 提高程序的可读性
bool类型的变量只可能有两个值true或false,在没有统一的布尔类型在大型的工程项中特别是用到第三方程序库时,可能使用不同的手段模拟布尔类型以提交代码的可读性,这样会使得代码有些混
乱,C语言中引入了bool内置类型,解决了代码的一致性问题。
2、提高程序的性能
bool在绝大多数编译器编译时都将其实现为1字节,即sizeof(bool)的值为1,加上其只有两个值的值域{true, false},是C语言中最小的数据类型了。
虽然char、unsigned char和signed char类型在C语言中没有特定的实现要求,但一般也实现为一个字节,这样看来与bool类型从内存空间的占用上并没有性能上的差异。
#include <stdio.h>
#include <stdbool.h>
#include <stdlib.h>
int main(void)
{
bool boolean=-11212112;
printf("boolean:%d\n",boolean);
return EXIT_SUCCESS;
}
输出结果:
boolean:1
可以看到,gcc编译器对待_Bool类型有自己的转换处理。如果是0赋值给_Bool类型,那么就赋值0。如果是任意其他数据,那么会赋值为1。(只是不知道其他编译器是否如此处理,C2008标准草案没有细说这个部分)
_Bool类型只有0和1这两个值。
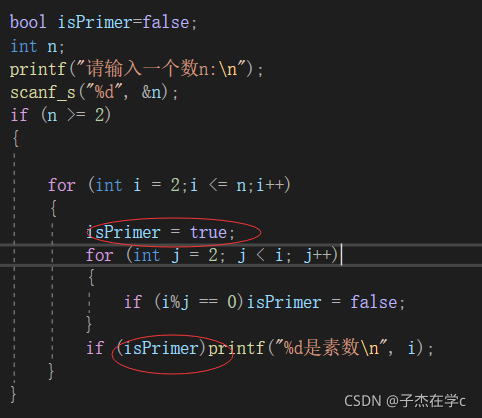
实战:
注意for 的内定义的作用域!!!!