上一篇文章写的图片压缩功能只适用于
image/jpeg和image/webp图像。vue实现图片压缩,支持多文件上传时压缩图片(只能支持jpeg)_ZMJ_QQ的博客-CSDN博客在实际开发中常见的图片格式还有png以及ios中的heic图片格式,需要压缩所有格式的图片,因此可以先将图片格式转换成jpeg后再使用compressorjs压缩图片。
1、ConvertImage.js 将图片转成jpeg格式的
参考的博客 input file 上传图片及压缩_么灬名字的博客-CSDN博客_input上传压缩图片
该文章的方法直接调整canvas画布的 大小,但是该方法压缩出来的图片失真严重
(可能还有更简单的方法转换图片格式,如果有人知道可以给我留个链接,嘻嘻)
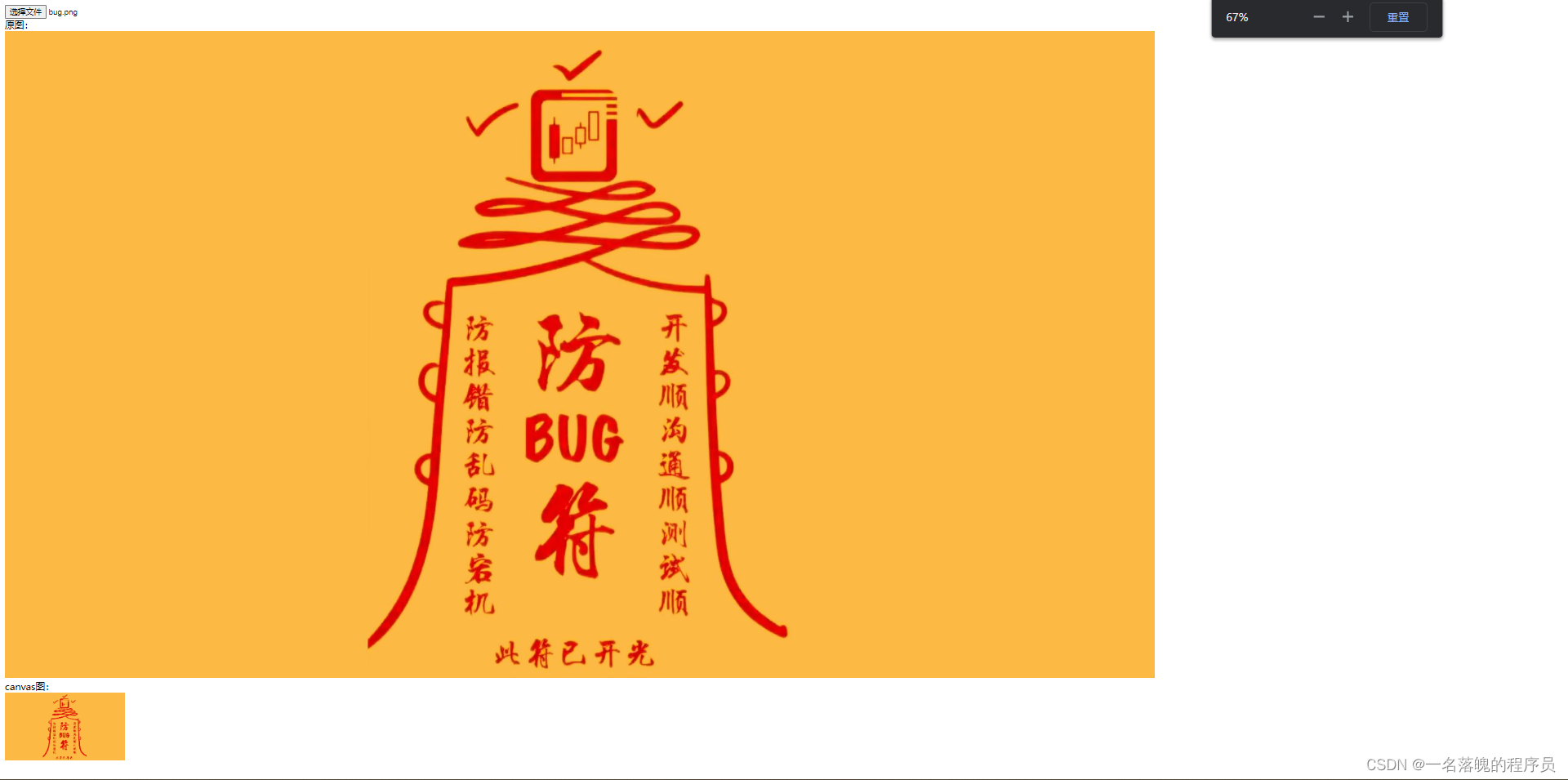
// 思路是创建一个图片,将file等于这个图片,然后创建一个canvas图层 ,将canvas等比例缩放,
//然后用canvas的drawImage将图片与canvas合起来,然后在把canvas的base64转成file即可
export default function ConvertImage(file) {return new Promise((resolve, reject) => {const fileName = file.name.substring(0, file.name.indexOf('.'));let reader = new FileReader(); //读取filereader.readAsDataURL(file);reader.onloadend = function (e) {let image = new Image() //新建一个img标签(还没嵌入DOM节点)image.src = e.target.result //将图片的路径设成file路径image.onload = function () {let canvas = document.createElement('canvas'),context = canvas.getContext('2d'),imageWidth = image.width, imageHeight = image.height,data = ''canvas.width = imageWidthcanvas.height = imageHeightcontext.drawImage(image, 0, 0, imageWidth, imageHeight)data = canvas.toDataURL('image/jpeg')var newfile = dataURLtoFile(data, fileName + '.jpeg');resolve(newfile)}}})
}
function dataURLtoFile(dataurl, filename) { // base64转file对象let arr = dataurl.split(','),mime = arr[0].match(/:(.*?);/)[1],bstr = atob(arr[1]), n = bstr.length, u8arr = new Uint8Array(n);while (n--) {u8arr[n] = bstr.charCodeAt(n);}return new File([u8arr], filename, { type: mime }); //转成了jpeg格式
}2、ImageCompressor.js 对图片进行压缩
import Compressor from 'compressorjs';
// 只能对jpeg格式的图片进行转换
/*** @param image 图片* @param backType 需要返回的类型blob,file* @param quality 图片压缩比 0-1,数字越小,图片压缩越小* @returns*/
export default function ImageCompressor(image, backType, quality) {return new Promise((resolve, reject) => {new Compressor(image, {quality: quality || 0.6,success(result) {let file = new File([result], image.name, { type: image.type })if (!backType || backType == 'blob') {resolve(result)} else if (backType == 'file') {resolve(file)} else {resolve(file)}},error(err) {console.log('图片压缩失败---->>>>>', err)reject(err)}})})
}3、使用
如果图片不是jpeg格式的就先将文件转换,转换成功后在进行压缩
import ImageCompressor from '@/utils/ImageCompression';
import ConvertImage from '@/utils/ConvertImage';async getUrl(file) {this.isShowLoading = true;const formData = new FormData();for (let i = 0; i < file.length; i++) {let img = file[i];const fileType = img.name.substring(img.name.indexOf('.') + 1);// 判断文件是不是jpeg 不是jpeg的都转成jpeg if (!['jpeg', 'jpg'].includes(fileType)) {img = await ConvertImage(img); //转陈jpeg格式的file}let newImg = await ImageCompressor(img, 'file', 0.6); //图片压缩formData.append('file', newImg);}multipleFiles(formData).then((res) => {//axios上传。。。。。});},