如题,给各位朋友分享一个免费使用字体的方法,因为现在网上的字体大部分都需要付费使用,而我们有时候只需要字体中的一两个字,如果为这一两个字花十几块,还是有点肉疼的,尊重版权的另说;
好了,话不多说,分享开始;
效果演示
下面这个网站是我用这个方法添加的字体,效果还不错,大家可以看看;
读书声资源网![]() http://book.usejs.cn
http://book.usejs.cn
这个方法有点限制,就是不能下载整个字体,一次只能使用部分文字,如果你的网站只使用整个字体中一两个字体或者十几个,可以参考下这个方法;
下载方法
- 打开谷歌浏览器进入到下面这个网页字体超市
 https://www.font.cn/
https://www.font.cn/ - 进入网站后,点击
找字体,看能不能找到你想要的字体,如果在这个网站上没有找到你的字体,就可以关闭文章或者到别的字体网站试一下这个方法;

- 这次我就拿
米开飘逸行楷这个字体举例子,进入到字体详情页后在预览出输入你想要下载的问题

- 然后按下
f12打开浏览器的调试模式,然后点击一下我红色框框住了的两个图标,按顺序点哟!

- 鼠标移动到生成的预览文字上,点击一下鼠标左键,就能看到右边的元素上有一个类似
fonts303的文字,不同字体后面的数字不一样,记住这个数字

- 然后点击谷歌调试工具的
network标签,再点下方的all,如果像图片中一样只有一行,可以不关调试工具刷新一下页面,刷新后记得重新输入预览文字哟~

- 然后往下滑,找到包含之前数字的那个请求,

好了,到这就成功了,接下来就可以复制这个请求,到你的项目上使用了
使用方法
下面给大家说下使用方法 先复制之前找到的连接地址,复制方法,点击连接然后点击headers;

复制 Request URL 到浏览器地址框回车就可以下在你之前输入的字体文件了,下载后字体格式是woff,如果其他格式的字体到网上找转换工具转换一下就可以了;
字体下载后 复制字体到项目目录,可以修改下名字,这里我改成了303;

然后就可以在代码里使用了,具体演示代码如下
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>演示</title><style>@font-face {font-family: "303";src: url("./303.woff");}.font-303{font-family: "303";font-size: 40px;}</style>
</head>
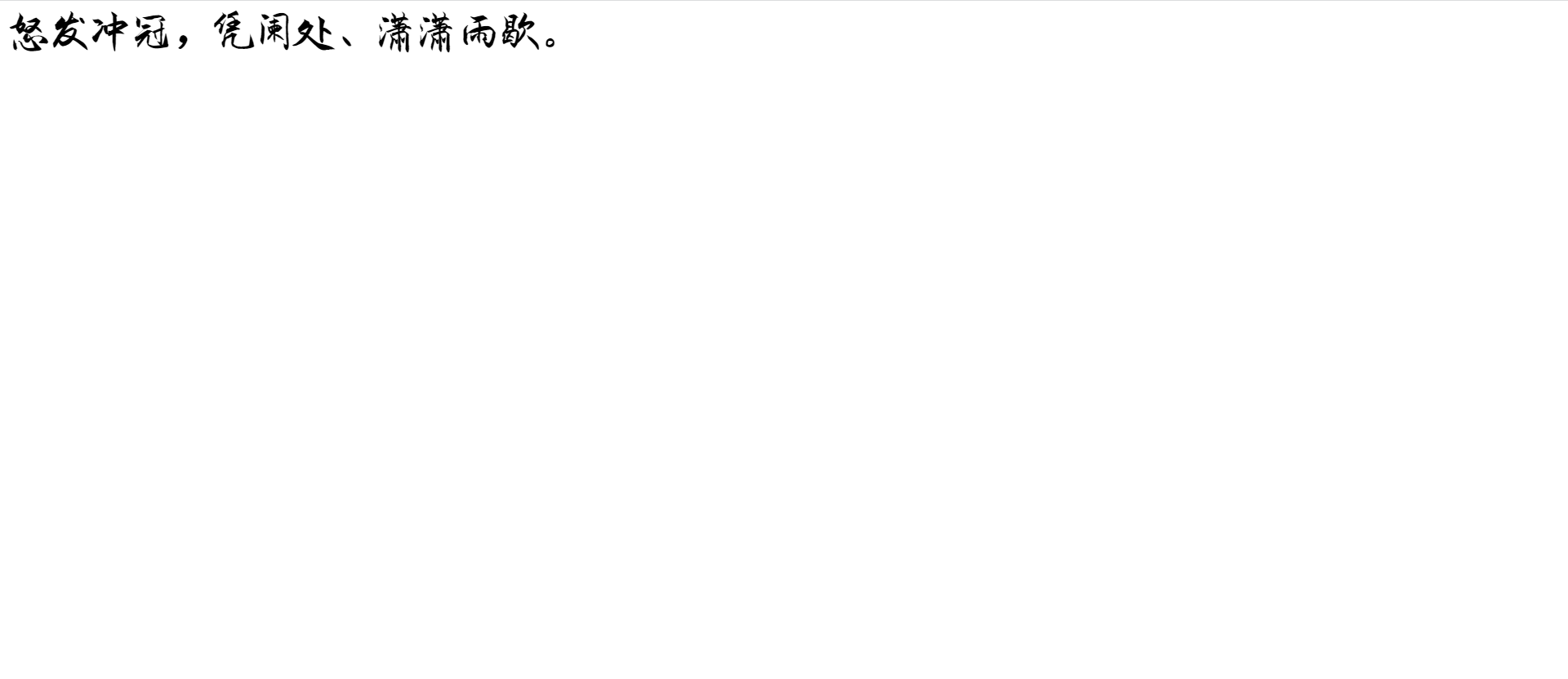
<body><div class="font-303">怒发冲冠,凭阑处、潇潇雨歇。</div>
</body>
</html>最后的效果

分享结束,这个方法适合做开发或者设计的朋友,因为不能下载整个字体的原因,也减少了字体包的大小,也算意外之喜吧。
喜欢的朋友记得点赞;
如果遇到版权问题,可别说方法是我教的啊!














![Java并发编程(三)线程同步 上[synchronized/volatile]](https://img-blog.csdnimg.cn/a07261944dfa424c8df9453179a0257d.png)
![微信 [] provider:wx76a9a06e5b4e****, version:1.0.3, AppID 不合法,invalid appid Error: provider:wx76a9a06e](https://img-blog.csdnimg.cn/f531c19c5b2f42409421cfea40b6e73a.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBAUmFjaGVsUWluXw==,size_19,color_FFFFFF,t_70,g_se,x_16)