计算机游戏程序设计,用FLASH制作,编写了较多的AS类。算是一个小型项目了。用FLASH试了一下游戏设计以后,预计以后要开始转Unity3D了。Flash制作起游戏来确实比较容易,以后可以作为算法可视化的工具。感觉Unity3D能做的2D游戏,Flash也能做出来,只不过移植到移动设备时Flash比较麻烦。
感觉计算机专业的人在刚开始学习的时候用中低配置的电脑编程会比较好。因为硬件的优越会掩盖程序上的劣势。或许编了一个蛮力法,但是由于硬件问题显得蛮力法速度也很快。等以后再慢慢增加配置。
代码结构:
主要包和子包:
| 根目录 | 子目录 | 包说明 |
| nowave | cm | ChooseMission选择关卡。 |
| cs | Clear Surface通关界面。 | |
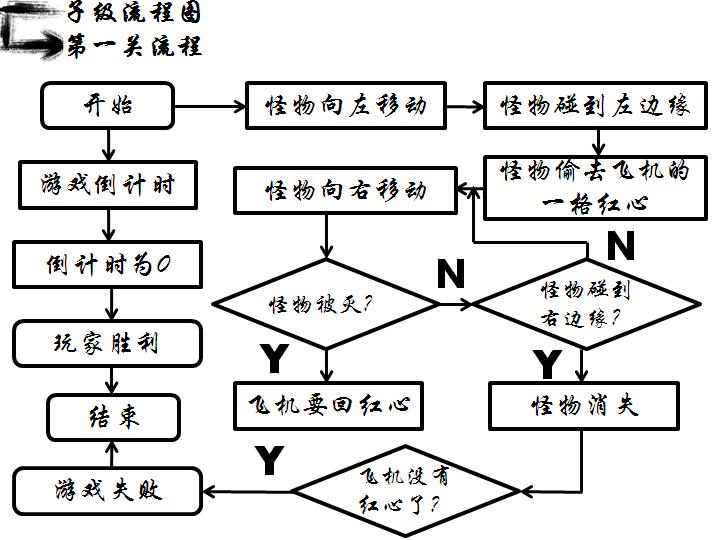
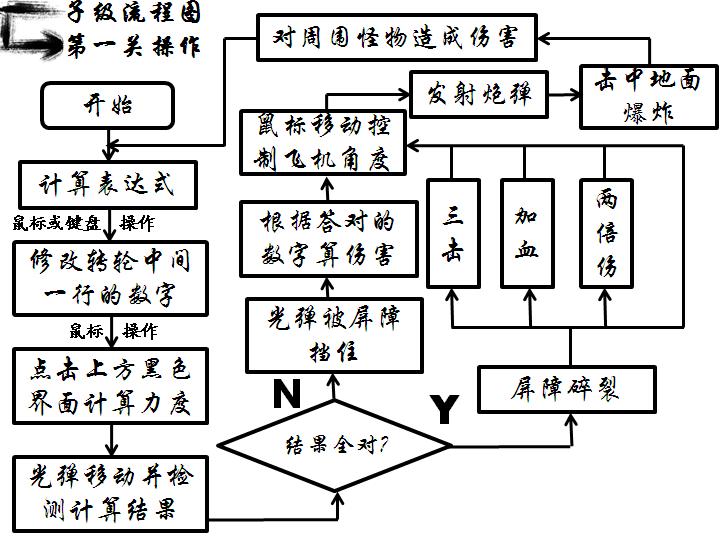
| fm | FirstMission第一关。 | |
| gs | GameSetting游戏设置。 | |
| mc | MovieClip数字影片剪辑的AS链接。 | |
| rw | RotateWheel转轮。 | |
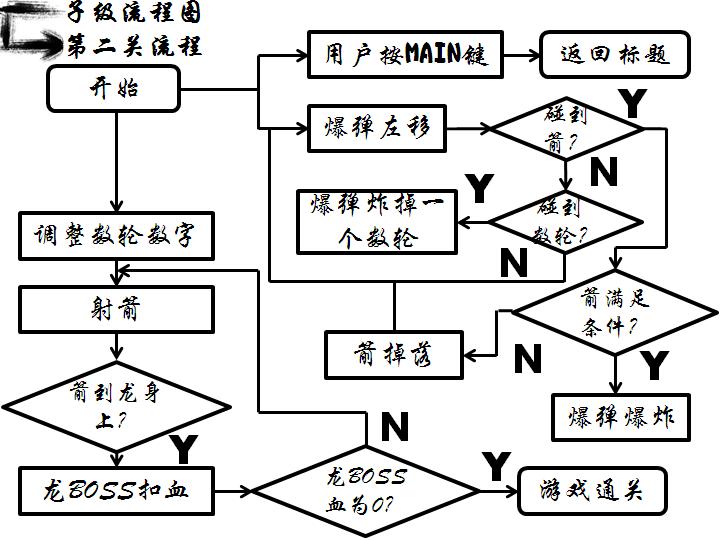
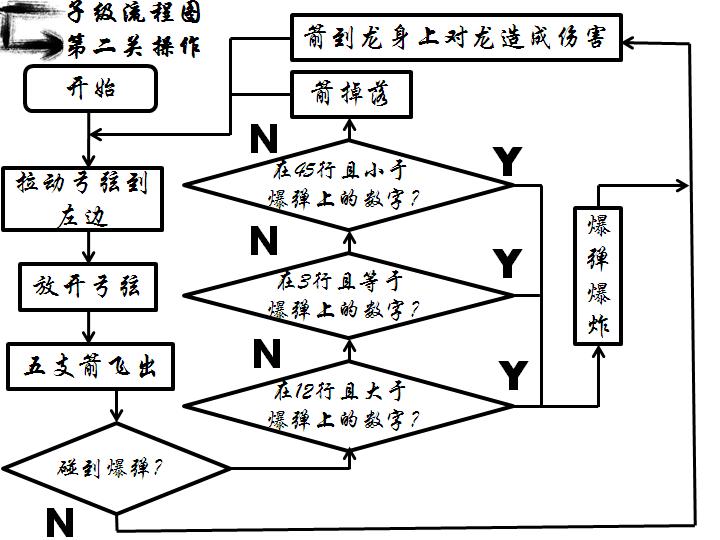
| sem | SEcondMission第二关。 | |
| staff | 制作人员动画。 | |
| utils | 实用类。存放链表和栈。 | |
| media | 媒体类。用于播放音乐和音效。 |
每个包里面的类的介绍:
| 根目录 | AS类 | 类说明 |
| nowave | MAINROOTMC | 存储主场景的引用和图片音乐路径。 |
| 子目录 | AS类 | 类说明 |
|
| cm 选择关卡 | ChooseMissionSurface | ChooseMission选择关卡界面。 |
|
| Missionnum | 关卡数字的动画。 |
| |
| MPD | missionpicture_dark。比较暗的图片。 | 用于做出聚光灯照射图片的效果。 | |
| MPL | missionpicture_light。比较亮的图片。 |
| 子目录 | AS类 | 类说明 |
| cs 通关界面 | FMClearSurface | 第一关卡通关界面。 |
| SEMClearSurface | 第二关卡通关界面。 |
| 子目录 | AS类 | 类说明 |
|
| fm 第一关 | FirstMission | 第一关的主要类,第一关的进入接口。 |
|
| Delay | 用于复原Damage类的Y坐标。 | 伤害数字需要往上排版。 | |
| Plane | 飞机的影片剪辑AS类。 |
| |
| FIRSTMISSIONMC | 第一关的影片剪辑类。 |
| |
| Monster | 怪物类。 |
| |
| MonsterManager | 怪物管理类。 |
| |
| Cannonball | 炮弹的影片剪辑AS类。 |
| |
| SightBead | 红色准星的影片剪辑AS类。 |
| |
| PlaneBlood | 飞机一排红心的类。 |
| |
| Damage | 伤害数字类。 |
| |
| BLOOD | 一个红心的类。 |
|
| 子目录 | AS类 | 类说明 |
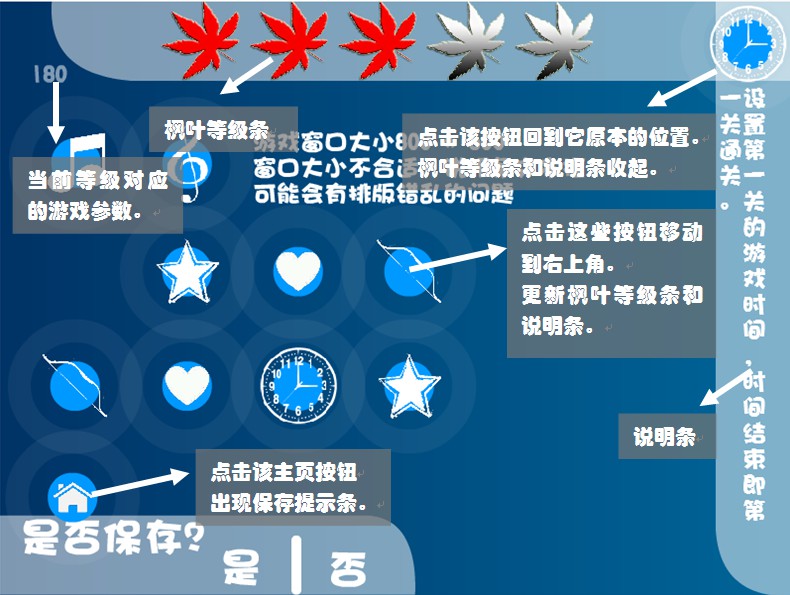
| gs 游戏设置 | GAMESETTINGSURFACE | 游戏设置界面的AS类。 |
| InstructionBar | 说明条。 | |
| Mapleleaf_choose | 枫叶的影片剪辑类。 | |
| RankBar | 枫叶等级条。 | |
| MovingRankBar | 移动说明条和枫叶等级条的类。 |
| 子目录 | 子目录 | AS类 | 类说明 |
| mc 影片剪辑 | D 数字 | D0 – D9 | 伤害数字影片剪辑的AS链接。对应每一个数字。 |
| 子目录 | AS类 | 类说明 |
| media | Music | 音乐类。存储音乐名字和音乐类型(0BGM,1Sound) |
| MusicPlayer | 音乐播放类。播放音乐或音效。 | |
| SC | SoundChannel类和对应的Sound的数组下标或音乐长度。 |
| 子目录 | AS类 | 类说明 |
| rw 转轮 | Aflash | 一闪而过的白光动画。 |
| Bluefire | 蓝色火焰燃烧动画。 | |
| Redfire | 红色火焰燃烧动画。 | |
| Buff | 三个buff。红色双剑,三把黑色矛,红心。 | |
| Cardmagnify | 屏障。要么碎要么抵挡住光弹。 | |
| ExprC | 数学表达式计算结果的类。 | |
| Lightbullet | 光弹的影片剪辑。 | |
| ProduceExpression | 随机产生数学表达式的类。 | |
| CircleN | 玻璃球的影片剪辑。 | |
| Wheel | 不可旋转的转轮类。 | |
| RW | 一个可旋转的转轮类。 | |
| RW_Control | 一个可用鼠标旋转的转轮类。 | |
| RotateWheel_Console | 可控制多个用鼠标旋转的转轮的类。 |
| 子目录 | AS类 | 类说明 |
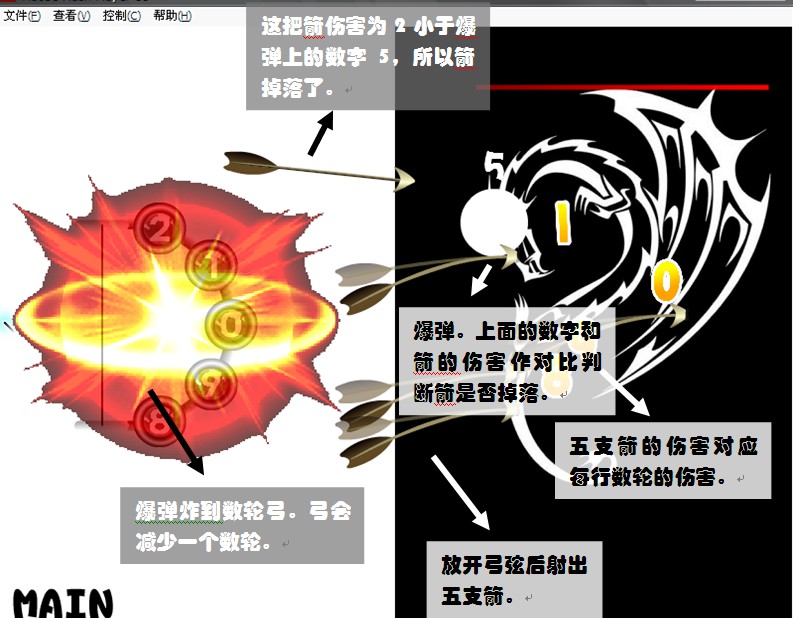
| sem 第二关 | SecondMission | 第二关的主类,第二关的进入接口。 |
| SECONDMISSIONMC | 第二关的影片剪辑AS类。 | |
| Arrow | 箭的影片剪辑。 | |
| MoveArrow | 移动箭的类。 | |
| BezierUtil | 贝塞尔曲线。用于绘制弓弦。 | |
| Position | 存储点的x坐标和y坐标。 | |
| Bowstring | 弓弦类。 | |
| Damage | 第二关的伤害类。继承于第一关的,修改动画为向上升。 | |
| MoveDamage | 总控制台,移动伤害数字的类。 | |
| Dragon_boss | 龙BOSS。 | |
| RotateWheel_Console | 与第一关不一样。这里是弓。删去了第一关该类的多余部分。 | |
| Semball | 第二关的爆弹类。 | |
| SemBallManager | 管理第二关所有爆弹的类。 |
| 子目录 | AS类 | 类说明 |
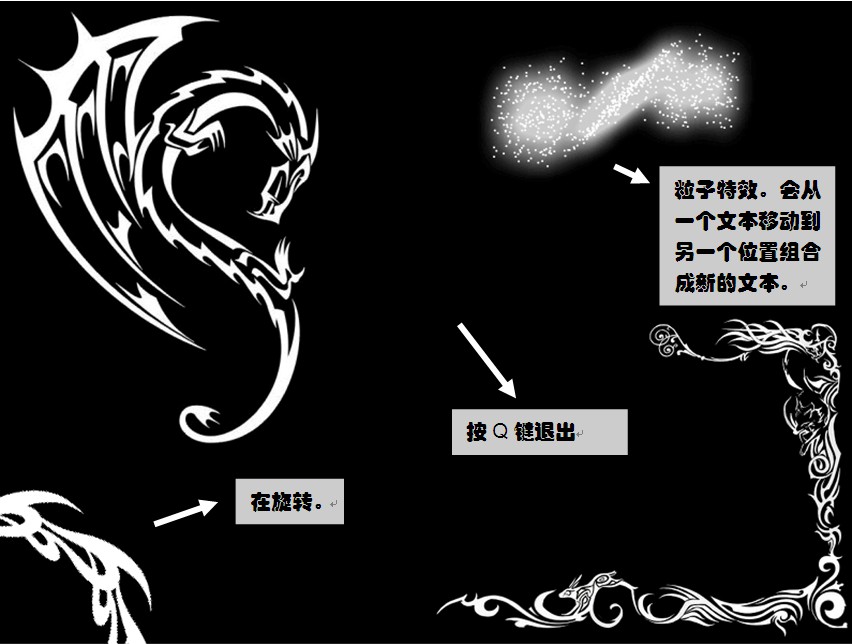
| staff 制作人员动画 | ImageLoader | 读取所有文本图片,按顺序播放动画和移动文本。 |
| ATextParticles | 该类存储组成一个文本的所有粒子。 | |
| SimpleParticle | 粒子类。 | |
| Border1 | 边框1的影片剪辑。 | |
| Border | 边框的影片剪辑。 | |
| Pattern | 龙BOSS图案的影片剪辑。 | |
| Rfire | 左下角旋转的圆环的影片剪辑。 | |
| RollText | 素材来源的文本。 |
| 子目录 | AS类 | 类说明 |
| utils | LinkList | 链表。 |
| Stack | 栈。 |
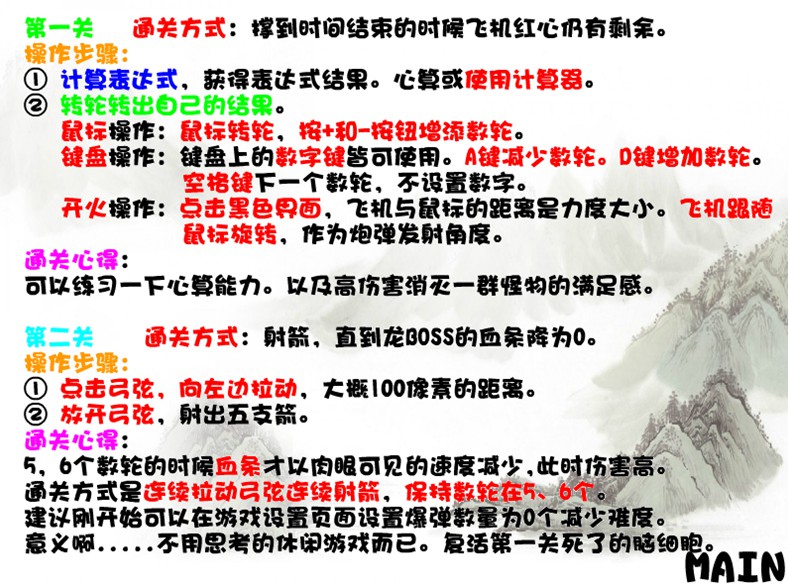
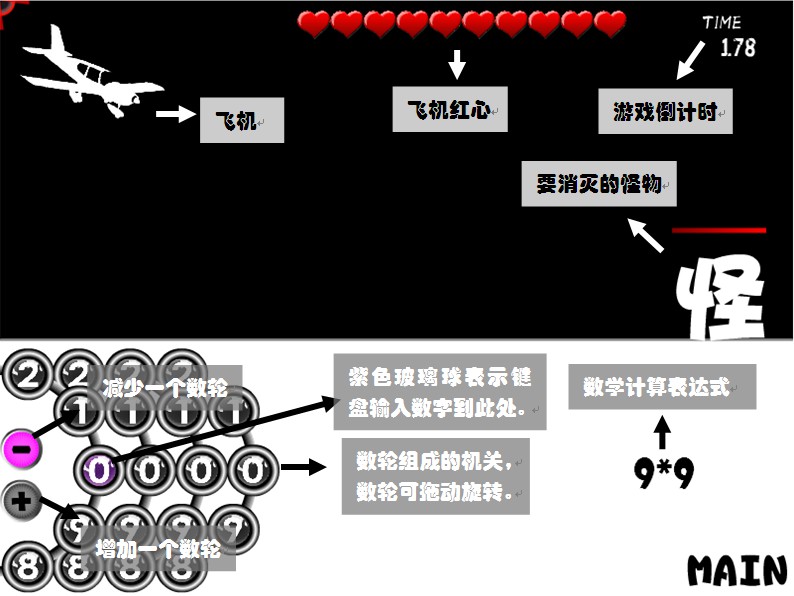
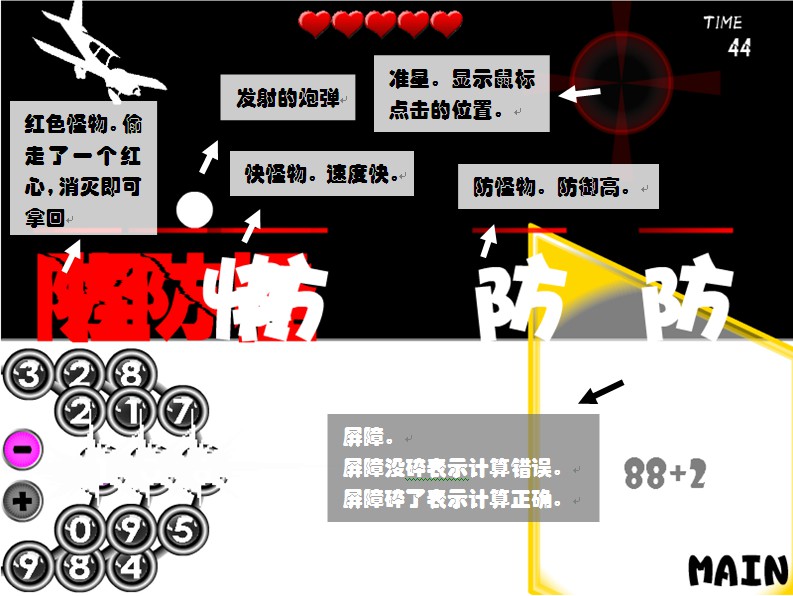
第一关:数学表达式计算用了数据结构的栈。表达式生成用了编译原理的文法产生式,
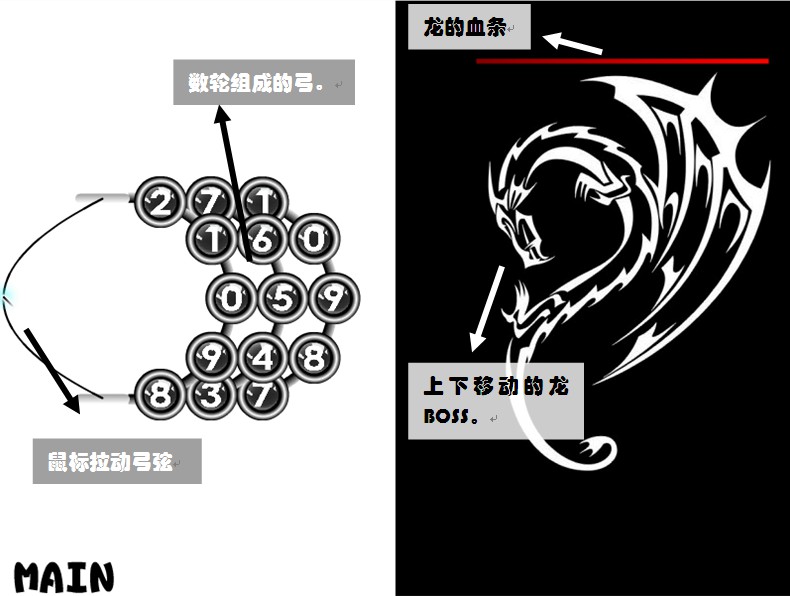
第二关:弓弦的拉动使用了贝塞尔曲线。
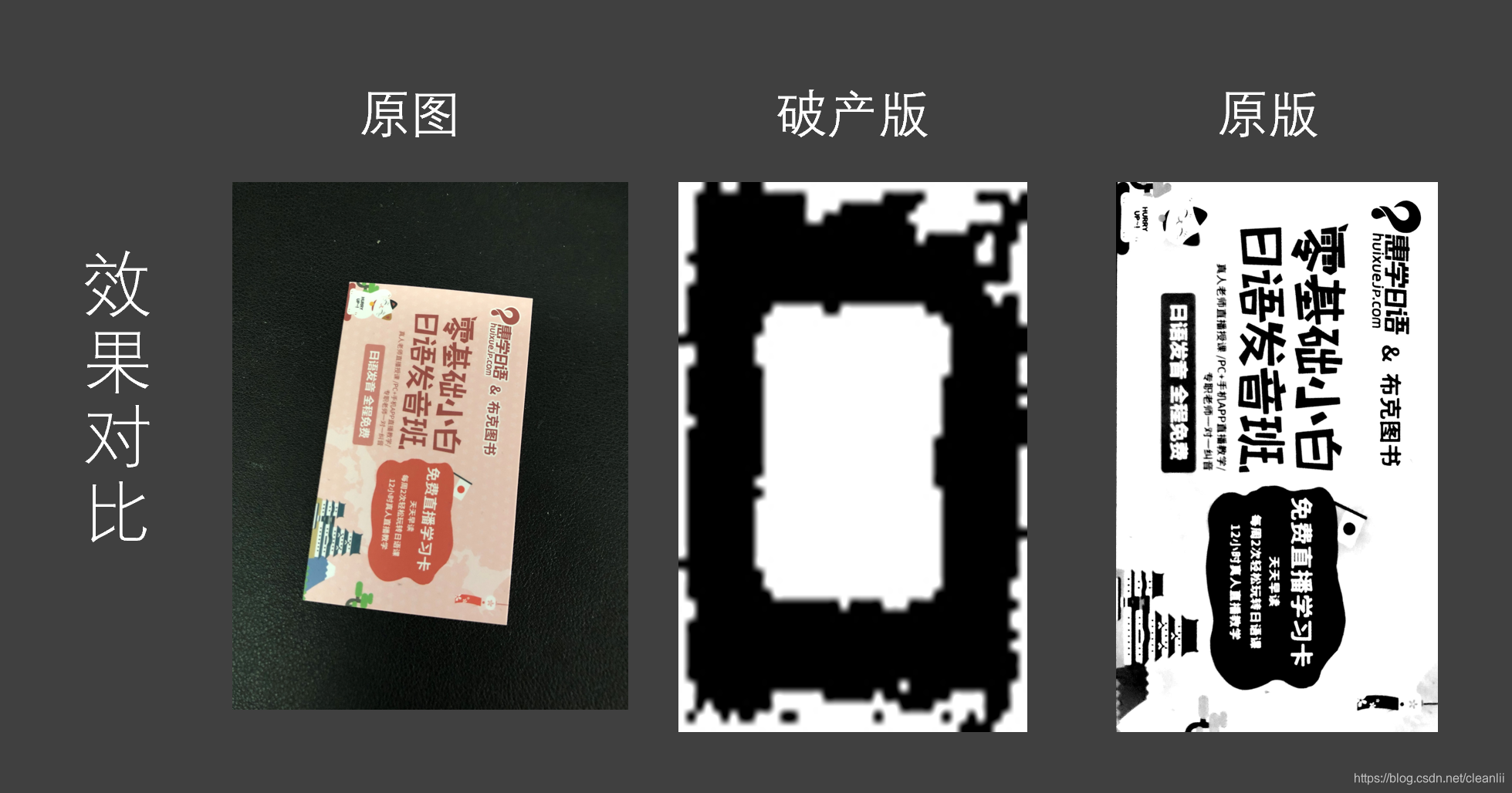
制作人员动画:读取一张黑白图片的像素点。白的就放一个粒子。不过是每隔五个放一个粒子。如果每个白色像素点都放粒子的话,在学校机房播放会卡...
文本粒子的特效,一个文本变成粒子以后组装成另个文本。
部分素材来源(Source Of Material)
游戏素材:
http://www.58pic.com/shiliangtu/10884967.html
蓝色火焰素材附带自己PS换色
http://www.taopic.com/vector/201408/576512.html
玻璃球颜色素材
http://mxd.52pk.com/fx/846283.shtml
各种闪光效果
http://huaban.com/boards/17519346
三击
http://dnf.duowan.com/1303/227878873215_3.html
攻击效果
http://dnf.tgbus.com/moxing/sqs/201205/1010854.shtml
攻击效果
http://www.qt86.com/
艺术字体生成
http://tieba.baidu.com/p/438544256
光弹30楼
http://www.jjwxc.net/onebook.php?novelid=563568&chapterid=61
红色的双剑
http://www.nipic.com/show/12487191.html
弓箭射靶flash动画素材
音乐素材:http://www.xiami.com/album/2100232080?spm=a1z1s.6632057.350708709.7.R1WZgp
《那姆》开头曲《Untold》
制作人员动画所用素材:
http://img10.deviantart.net/1ae5/i/2009/229/9/7/tribal_border01_by_fallingsarah.jpg
边框素材1
http://www.nipic.com/show/2/65/6340944ke3a2ae5e.html
边框素材2
http://www.ekoooo.com/chahua/7/2011/0218/2009544.html
花纹素材
http://tieba.baidu.com/p/2898910710
龙图腾
游戏通关界面素材:
http://www.58pic.com/shiliangtu/13664043.html
荷花扇形边框
本案例下载地址:
http://download.csdn.net/detail/u013580497/9395969