以下汤姆猫是用html5制作的小游戏;
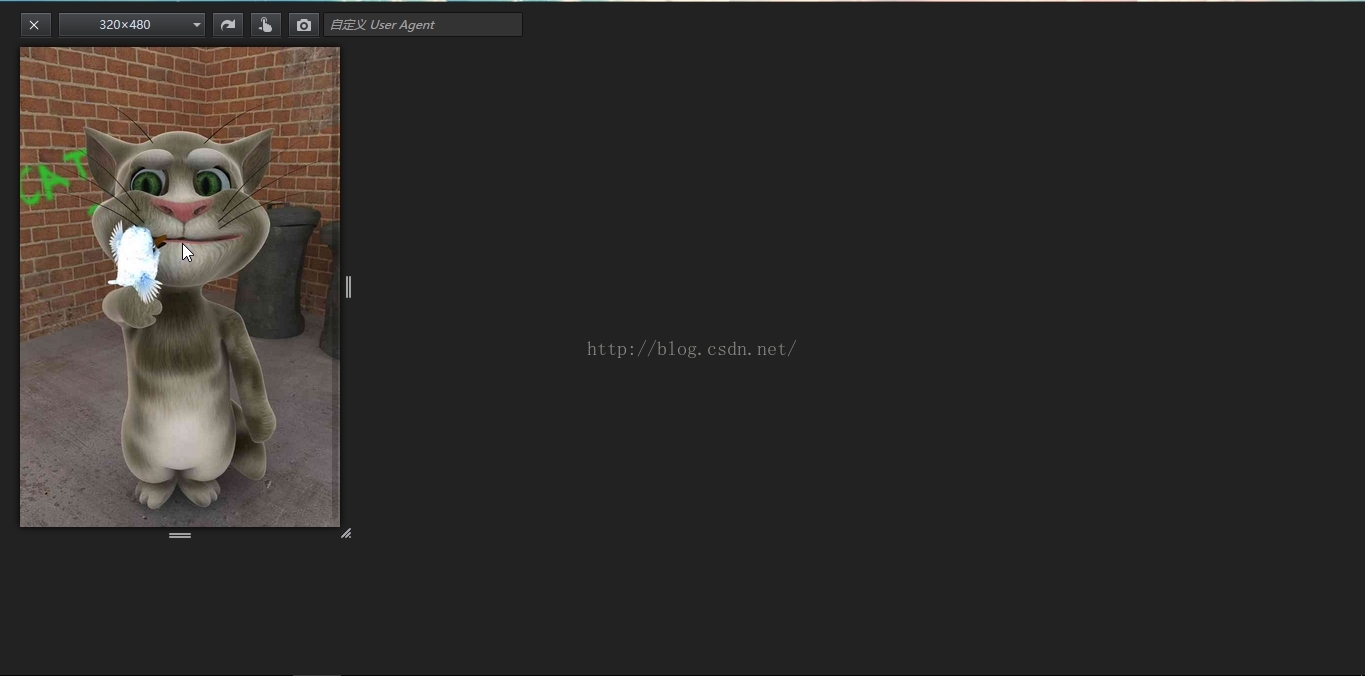
建议火狐测试,然后把火狐调成 响应式设计模式(以便模拟手机屏幕),设置--->开发者--->响应式设计模式; 如下图
以下是html文件:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>汤姆猫</title><style>*{margin: 0px; /**去掉边距*/padding: 0px;}html{height: 100%;}body{height: 100%;}img{width: 100%; /**使图片长宽适应屏幕的大小*/height: 100%;}</style>
</head>
<!--为body添加点击事件,以便用于确定用户点击的位置-->
<body οnclick="action(event)"><!--用于图片-->
<img src="./img/angry/angry_00.jpg" alt="" id="tom">
<!--用于播放声音-->
<audio id="player"></audio><script src="tom.js"></script></body>
</html>
以下是js文件:tom.js;
/*** 为body添加点击事件,以便用于确定用户点击的位置* @param event*/
function action(event) {//获取屏幕宽度var w = document.documentElement.clientWidth;//获取屏幕高度var h = document.documentElement.clientHeight;//相对坐标位置;因为我是在320*480分辨率的情况下确定坐标的,为了在其他分辨率下位置正确,var x = event.pageX / w * 320;var y = event.pageY / h * 480;//在控制台显示当前点击的坐标console.log('点击的坐标为x:'+ x + ',y:' + y);if (x>132 && x<187 && y>371 && y<411) { //肚子play('stomach',33,0);}if (x>102 && x<201 && y>87 && y<162) { //头play('knockout',80,20);}if (x>163 && x<195 && y>435 && y<455) { //左脚play('foot_left',29,0);}if (x>117 && x<148 && y>439 && y<456) { //右脚play('foot_right',29,0);}if (x>215 && x<242 && y>380 && y<420) { //尾巴play('angry',25,0);}if (x>83 && x<107 && y>282 && y<300) { //右手play('scratch',55,21);}if (x>120 && x<200 && y>192 && y<207) { //嘴巴play('eat',39,0);}if (x>10 && x<60 && y>353 && y<430) { //左下角play('drink',80,35);}if (x>206 && x<225 && y>262 && y<295) { //左手play('cymbal',12,0);}if (x>206 && x<250 && y>72 && y<149) { //左耳朵play('fart',27,0);}
}/**确定当前动作的声音是否播放完,如果没有播放完不执行下一个动作*/
var playing = false;
/**获取页面的图片标签*/
var img = document.getElementById('tom');
/**获取页面的声音标签*/
var player = document.getElementById('player');/**** @param name 图片和声音的文件名字* @param totle 该动作图片数量* @param startAt 从第几张图片开始播放*/
function play(name,totle,startAt)
{/**确定当前动作是否播放完,如果没有播放完不执行下一个动作*/if (playing == false){playing = true;var i = 0;animate();//动画function animate(){//因为图片名称是angry_01.jpg 、 angry_13.jpg 这种格式,所以小于10要在前面加个0var src = './img/'+name + '/' + name + '_' + (i < 10 ? + '0' : '') + i + '.jpg'; //获取图片地址img.src = src; //替换图片,(图片快速替换形成动作)console.log(name+':第'+i+'张图片');if (i < totle){//延时图片替换速度,否则动画瞬间完成(setTimeout是异步的,所以不影响声音不放)setTimeout(animate,65);if(i == startAt){//播放声音player.src = 'sounds/' + name + '.m4a';player.play();}if(name == 'drink' && i == 35){player.src = 'sounds/' + name + '.m4a';player.play();}if(name == 'scratch' && i == 21){player.src = 'sounds/' + name + '.m4a';player.play();}if(name == 'knockout' && i == 20){player.src = 'sounds/' + name + '.m4a';player.play();}//i递加,以便更换下一张动作图片i++;}else{playing = false; //图片播放完成,结束}}}else{return; //重复play()方法,形成连贯动作,因为setTimeout是异步处理的,所以要用递归,否则图片无法延时}
}
为了适应不同分辨率的屏幕,所以要使用相对坐标(本测试是在320*480上测试的)
var x = event.pageX / w * 320; var y = event.pageY / h * 480; 有童鞋会问怎么知道图片的坐标范围是多少。 ps:可以借助火狐的控制台查看; 即用 console.log('点击的坐标为x:'+ x + ',y:' + y); 显示; 如下图,点击图片的某位置就会在控制台输出xy坐标; (右键---->查看元素----->控制台)然后鼠标点击某个范围就执行什么动作,范围确定左上角和右下角的坐标就行;如下图所示,是确定嘴巴的范围
 然后用if判断点击的坐标范围,再执行什么动作;
然后用if判断点击的坐标范围,再执行什么动作; 为了适应在不同分辨率上的位置显示,所以要有 相对位置 确定图片的点击范围;我是在320*480分辨率下确定的;var x = event.pageX / w * 320; var y = event.pageY / h * 480;
为了适应在不同分辨率上的位置显示,所以要有 相对位置 确定图片的点击范围;我是在320*480分辨率下确定的;var x = event.pageX / w * 320; var y = event.pageY / h * 480;
资源下载地址:
http://download.csdn.net/detail/qq_22078107/9629834