简介
使用裁剪方式创建元素的可显示区域,实现区域裁剪。
浏览器兼容性

常用的三种方法
1. clip-path: circle(50px at 50px 50px)
以 50px 50px 的坐标为圆心裁剪一个半径 50px 的圆;
2. clip-path: ellipse(30px 40px at 50px 50px)
以 50px 50px 的坐标为圆心裁剪一个横向半径 30px,纵向半径 40px 的椭圆;
3. clip-path: polygon(50% 0, 100% 50%, 50% 100%, 0 50%)
按照多个坐标(x,y)剪裁一个多边形,此处是菱形。
有了
clip-path,就可以轻易的实现任意多边形
绘制五角星
<div>五角星</div>
div{color: #fff;font-size: 24px;text-align: center;width: 200px;height: 200px;line-height: 200px;background: red;/* 绘制路径 */clip-path:polygon(50% 0,65% 40%, 100% 40%,72% 60%,85% 100%,50% 75%,15% 100%,28% 60%,0 40%,35% 40%);
}

补充阴影
若想给五角星加阴影直接用box-shadow没有任何效果,这是就用到了drop-shadow,关于此属性点击此处查看详情
具体代码
div{color: #fff;font-size: 24px;text-align: center;width: 200px;height: 200px;line-height: 200px;position:relative;/*不规则阴影*/filter:drop-shadow(0 0 12px rgba(0,0,0,0.5));
}
div:after{content:'';position: absolute;left: 0;right: 0;top: 0;bottom: 0;/* 设置层级,避免div内容被遮盖 */z-index: -1;background: red;/* 绘制路径 */clip-path:polygon(50% 0,65% 40%, 100% 40%,72% 60%,85% 100%,50% 75%,15% 100%,28% 60%,0 40%,35% 40%);
}
效果图:

我的个人博客有空来坐坐
https://www.wangyanan.online








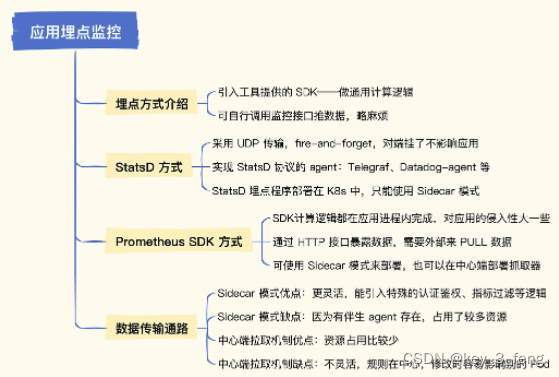
![Kubernetes pod调度约束[亲和性 污点] 生命阶段 排障手段](https://img-blog.csdnimg.cn/6f088c56456341a997a940efd0df442e.png)
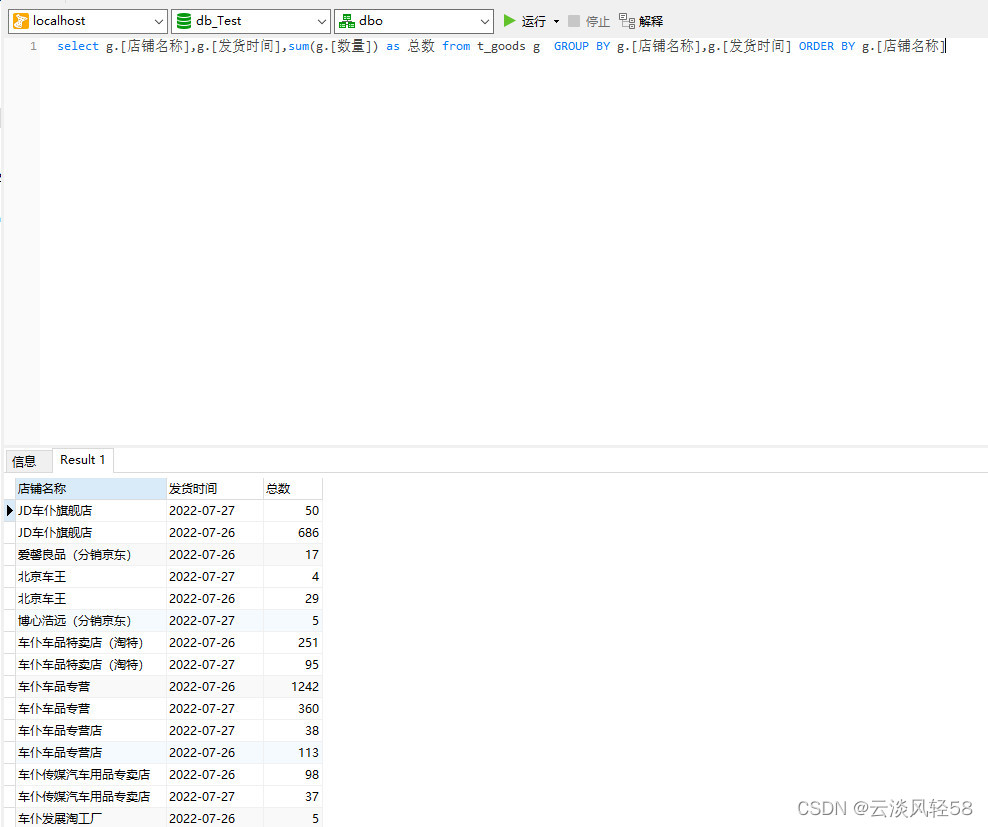
![[Pandas] 分组比例计算求和](https://img-blog.csdnimg.cn/6eab7e2e10ca421394c3d96be6c7fcc0.png)