使用construct2制作游戏Kill Bill
construct2适合新手小菜鸟(比如我)进行游戏制作,以下的游戏Kill Bill就是由它制成。
制作步骤如下。
- 寻找素材,新建工程并插入对象
- 对游戏对象添加行为
- 构建事件以完成对游戏规则的设置
- 完善细节
寻找素材,新建工程并插入对象
1.寻找素材
只需搜索“游戏素材”即可找到大量素材,矢量图片最佳。
我选择了人物分别作为主角和Bill(也就是怪物)旁边是主角的武器。
2.新建工程
打开Construct 2,可以看到一个类似Microsoft Office 2010的界面。点击左上角File(文件)按钮打开“文件”菜单,选择New(新建)建立工程。
在 新建工程 窗口,你不需要更改任何东西。只要点击 创建工程 。Construct 2 会把工程变成 .capx 的格式。打开后你会看到空白的 layout ——这是你创建物体的地方。想想怎么在这里制作关卡和菜单吧。在其他的制作工具里,这也会被叫成 room , scene 或者 frame 。
3.插入对象
首先平铺壁纸, 在layout画布里双击,弹出插入对象对话框。在该对话框中双击Tiled Background对象。这时,鼠标指针形状变成了十字形,你可以在布局的任何位置点击,我们在布局中间差不多位置点击,弹出Texture editor对话框,我们点击打开文件夹图标,把背景素材导入。
在层面板中,我们可以看到背景层的序号为0,Construct2是从0开始计算,和编程类似,选中背景图层,点击pencil图标将背景层名字更改为Background。并点击Background图层的锁图标将锁定本图层。接着点击绿色的+号按钮添加一个新图层“Main”。

接下来请保持图层Main处于选中状态,接着我们将把对象置于该图层。
接下来依次插入上面的几个对象,插入过程如下,和上面的操作一样,大致如下:
1、双击插入新对象
2、双击选择Sprite对象
3、当鼠标变成十字,在画布中点击
4、弹出对话框,点击open 图标,加载四张素材图片中的一张
5、保存并关闭对话框
注意:如果你觉得这样的操作方法太慢,繁琐,你可以直接把图片拖入到画布中,和PS操作差不多,Construct2会自动为该图片创建Sprite对象。
移动武器到画布外,这样游戏一开始,我们看不到这些对象。
默认CT2会自动把我们的对象命名为Sprite,Sprite2,Sprite3,Sprite4,我们可以在他们各自的Properties bar属性面板里的Name属性里更改。依次更改Player,Monster,Bullet,Explosion(玩家,怪物,武器)。

对游戏对象添加行为
Behaviors类似于flash中的行为(动作),是预先封装的功能函数。例如,我们添加一个Platform行为给一个对象,添加Solid行为给地板,游戏运行时,该对象就可以象platformer游戏(例如:超级玛丽)中的角色一样跳来跳去。你也可以通过事件来达到同样的效果,但是这需要较长的时间,而且该预置的行为已经很好。
接下来我们就来给对象添加相应的行为。
我们给角色player添加8 direction movement行为:选中player,在properties bar属性面板里,找到Behaviors分类,点击Add/Edit弹出Behaviors行为对话框。

在对话框中,点击绿色+号-添加行为图标,在弹出的“Add behavior”对话框中双击8 direction movement。

接着以同样的方法给player添加Scroll To和Bound to layout行为,此时"player:Behaviors"对话框如下:

关闭行为对话框。点击运行查看游戏!此时我们已经可以移动角色,屏幕也跟随角色移动,而且通过设置Bound to layout行为后,角色也不能移出画布区域。

当玩家点击的时候,可以发射武器。这可以通过Spawn an object动作来实现,该动作在同样的位置和角度(相对于角色)创建新的对象实例。武器的Bullet movement属性将会使它向前飞出。制作如下事件:
条件:Mouse->On click->Left clicked(the default)
//鼠标->点击->左击(默认)
动作:Player->Spawn another object->For Object,choose the Bullet
//Play对象->产生另外的对象->对象,选择武器,输入1(“Main”图层),Image point(武器的发射起点)保持默认为0。如下:
![]()
构建事件以完成对游戏规则的设置
设定一个游戏规则:主角杀死从画面左端飞来的Bill,若主角碰到Bill即死亡。
要完成这个游戏设定,得添加以下事件:
1.鼠标单击,主角抛出武器
添加以下事件

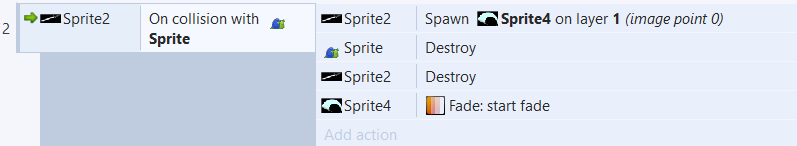
2.当武器碰到Bill,武器和Bill一同消失,并产生特效
添加以下事件

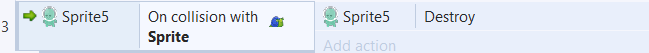
3.主角碰到Bill,主角消失
添加以下事件

完善细节
运行游戏,看到武器从主角图片的中心发出,并不是从手上发出。我们来修改下,在工程或对象面板中右击player对象选择Edit animations编辑动画。

在弹出的图片编辑器中,选择Set origin and image points工具

看到image points对话框,对象的原点以红点显示

这是对象的原点(如果你旋转对象,将绕着这个点),点击绿色的+号按钮添加一个点,该点以蓝点显示。我们在主角图片手掌位置处左击,将该点放置于手掌位置:
关闭图片编辑器,双击事件表中早前添加的Spawn an object动作,更改Image point为1.在面板中可以看到序号的,默认的原点为0,其他添加的一次1,2。。。等。如下:
![]()
运行游戏。此时子弹已经修改为从手掌发射。
当然,还可以调整Bill的速度来调整游戏难度。
以下是游戏效果图:





















![Kubernetes pod调度约束[亲和性 污点] 生命阶段 排障手段](https://img-blog.csdnimg.cn/6f088c56456341a997a940efd0df442e.png)