Lec08 视差贴图
原理
LearnOpenGL视差贴图
1. 使用高度图偏移UV

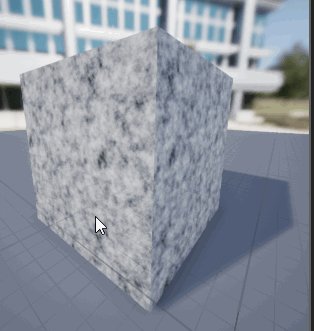
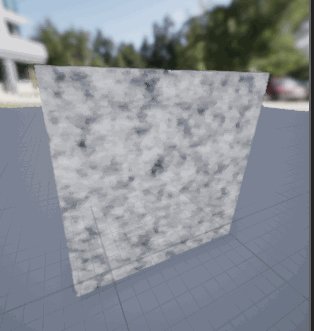
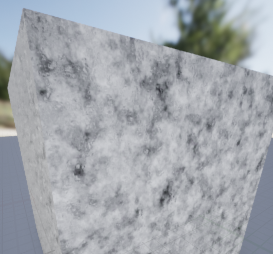
未使用高度贴图偏移UV时

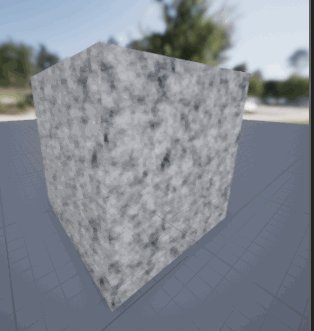
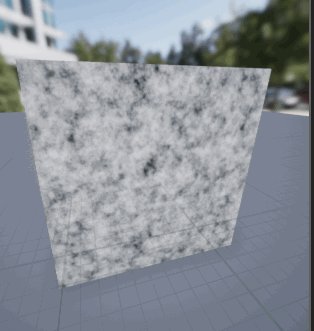
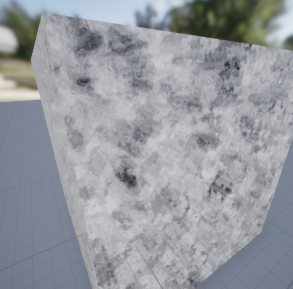
使用之后,表面不平坦产生的阴影会更为明显一些。

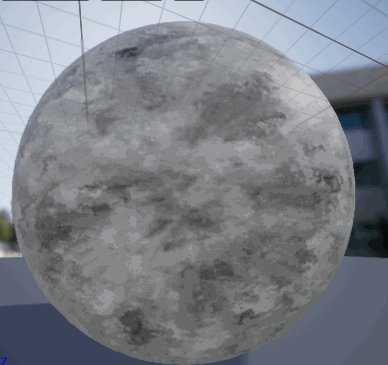
当角度较大时,失真比较明显。

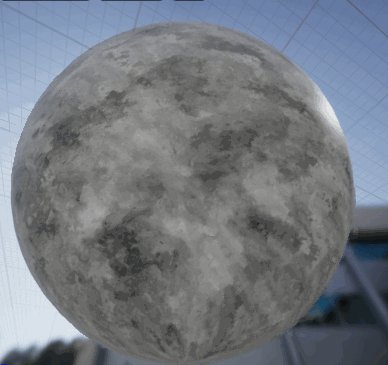
2. 视差遮蔽映射(Parallax Occlusion Mapping)
可弥补当视线与表面法线角度较大时出现的失真问题


Lec09 纹理压缩与设置
这节讨论了纹理压缩设置的话题。
关于纹理压缩格式
DXT纹理压缩格式解析
几种纹理压缩格式原理

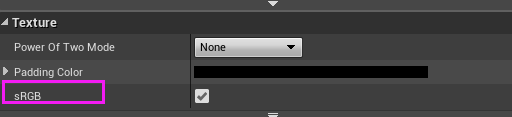
sRGB的Checkbox,勾上表示会对数据做Gamma校正,一般只有应用到BaseColor的纹理会需要把这里勾上。
Lec10 布料着色(Cloth Shading)
先看看两种不同材质的布料
(1)棉的材质,边缘会有纤维绒毛的效果,显得会更亮一些(视线与材质表面的法线夹角很大的时候会显得更亮一些)。



(2)绸缎的材质,与前面针织布料不同,视线与材质表面的法线夹角越小会显得越亮一些。


思路大致是,分别作出内部与边缘处的高光效果,然后叠加。


可以通过调整框中的参数(分别控制了衰减的程度与高光的亮度),来近似的模拟出丝绸,棉等布料的高光效果。
例1:棉质布料(边缘处高光明显)
边缘处高光(3, 1.5)
中间的高光(1, 0.5)

例2:丝质布料
边缘处高光(4, 4)
中间的高光(4, 4)

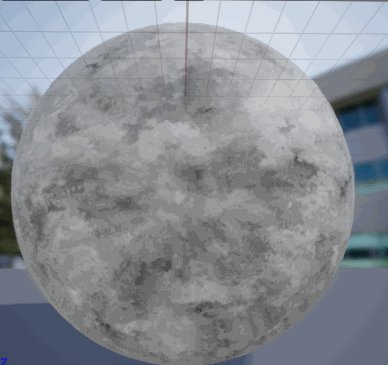
Lec11 体积冰冰块效果
- 让贴在物体表面的贴图可以随摄像机的运动而发生偏移


虽然贴图已经可以随着摄像机的运动发生位置的偏移,但是看着贴图还只是贴在物体表面,并不是在冰块中。


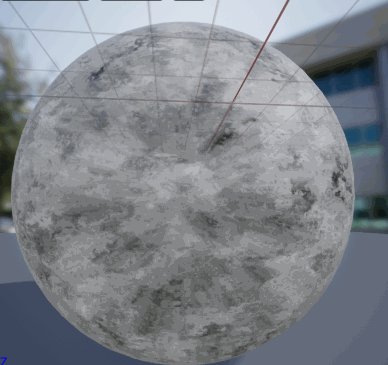
3.将法线输入用一张引擎里自带的金属表面法线材质来代替。


使得物体表面看起来有粗糙感。

4.使用噪声,让贴图里每个像素发生不同程度的偏移程度。


完整Shader。


Lec12 树叶摇动效果

本节将介绍如何让一张树叶的图片,每个叶片产生相对独立的摆动效果。

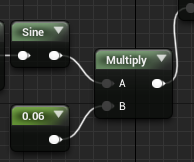
Step1: 让贴图可以随时间变化发生运动,使用sin函数让贴图出产生一个来来回回的周期运动。


给sin乘上一个振幅,控制贴图的晃动程度。

Step2:在PS里给期望发生运动的叶片涂上颜色,得到一个Mask贴图。通过Mask贴图让只有被标记的位置发生运动
(被相同颜色标记的叶子会发生相同的运动)



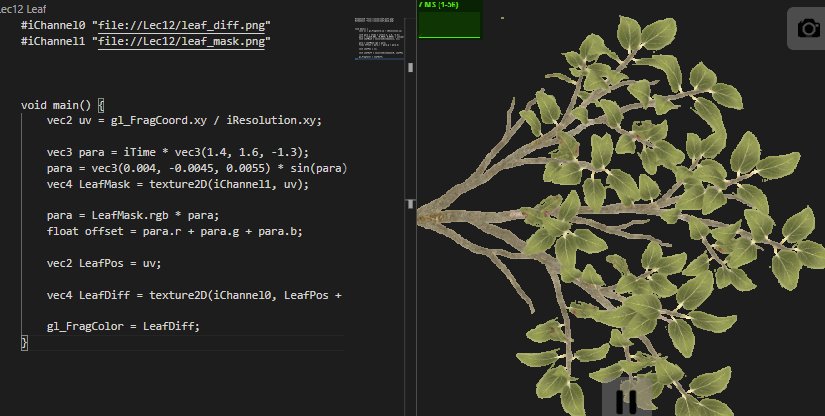
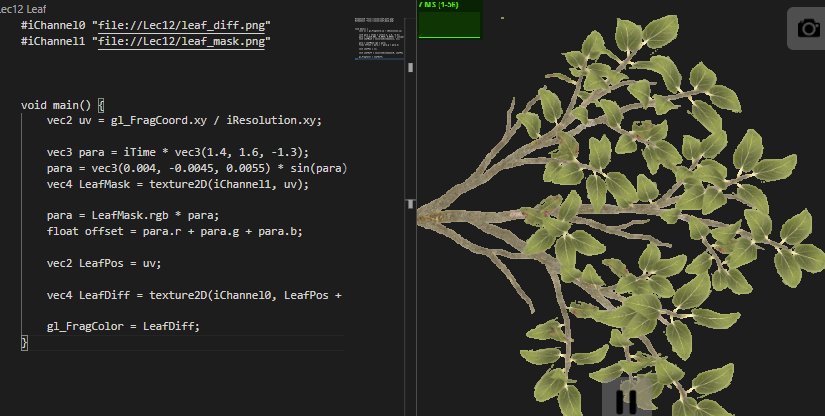
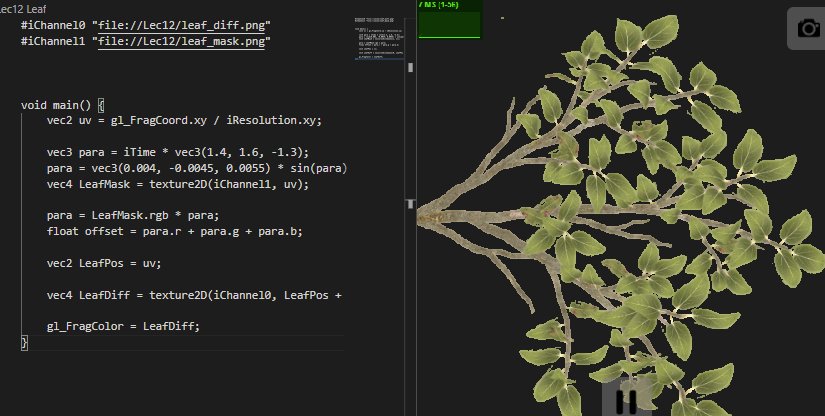
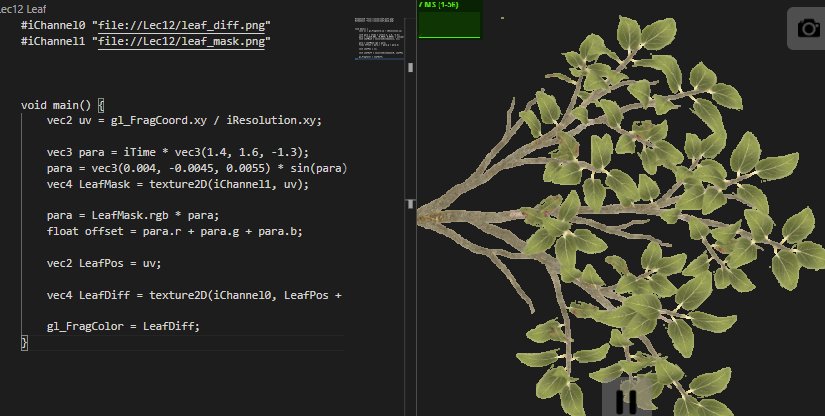
代码
#iChannel0 "file://Lec12/leaf_diff.png"
#iChannel1 "file://Lec12/leaf_mask.png"
void main() {vec2 uv = gl_FragCoord.xy / iResolution.xy; // 给三种不同颜色标记的树叶赋予不同的运动速度vec3 para = iTime * vec3(1.4, 1.6, -1.3);para = vec3(0.004, -0.0045, 0.0055) * sin(para);// 得到会运动树叶的标记,并分别得到振幅 vec4 LeafMask = texture2D(iChannel1, uv);para = LeafMask.rgb * para;// 将不同通道里的运动情况相加float offset = para.r + para.g + para.b;vec2 LeafPos = uv;vec4 LeafDiff = texture2D(iChannel0, LeafPos + offset);gl_FragColor = LeafDiff;
}

Step3:加上叶面法线的效果

完整Shader