UE4 Material 101学习笔记——08-12 凹凸和视差贴图/纹理压缩/布料/体积冰/摇曳树叶
- Lec08 凹凸和视差贴图 Bump Offset and Parallax Occlusion Mapping
- Lec09 纹理压缩与设置 Texture Compression and Settings
- Lec10 布料着色器 Cloth Shading
- 10.1 了解布料
- 10.2 布料shader
- Lec11 体积冰着色器 Volumetric Ice Shader
- Lec12 摇曳树叶着色器 Rustling Leaves Shader
本系列学习资料来源,Ben Cloward的油管空间,B站的搬运翻译
Lec08 凹凸和视差贴图 Bump Offset and Parallax Occlusion Mapping
这一节原视频链接,视频简介内有贴图下载地址
这一节我们介绍两种方法,来让我们的法线效果表现的更加具有真实感
首先在第二集中,我们构建了PBR的材质,并在第七节进行了优化

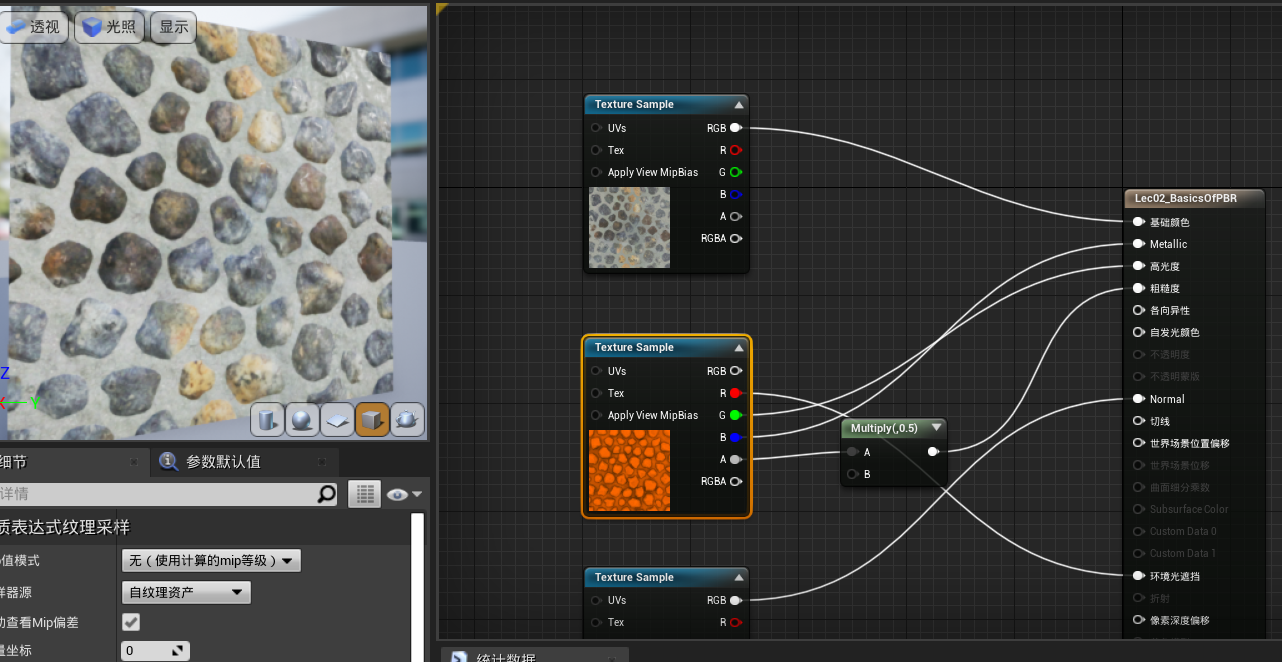
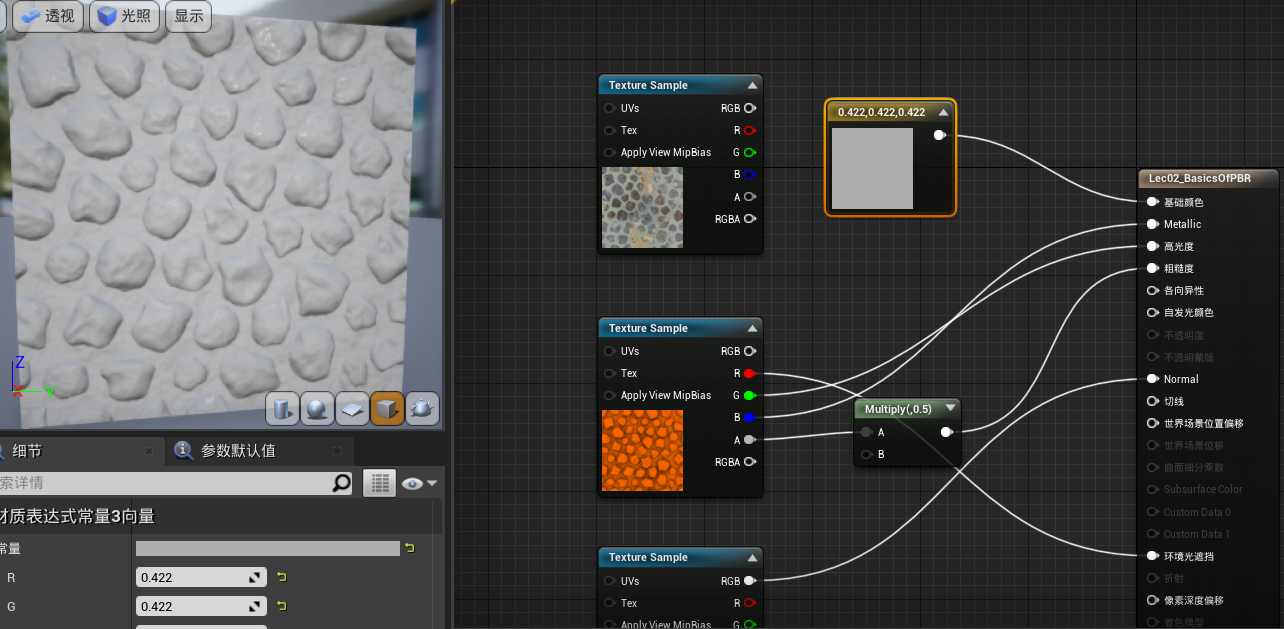
我们替换原来的颜色纹理,用单一色值来看看法线图造成的凹凸变化,很好,但我们可以更加深入

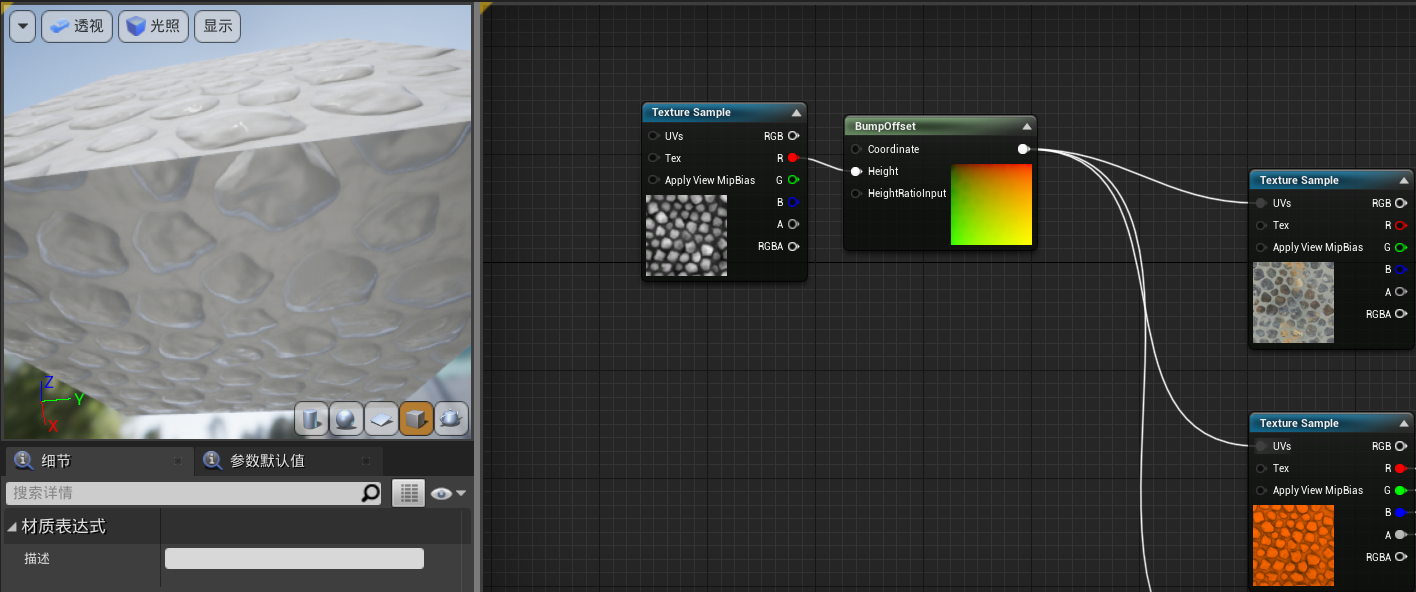
第一个技术是offset mapping
使用一张高度图来偏移UV,使用BumpOffset节点
(可以看之前的笔记如何实现高度图偏移UV来了解原理)
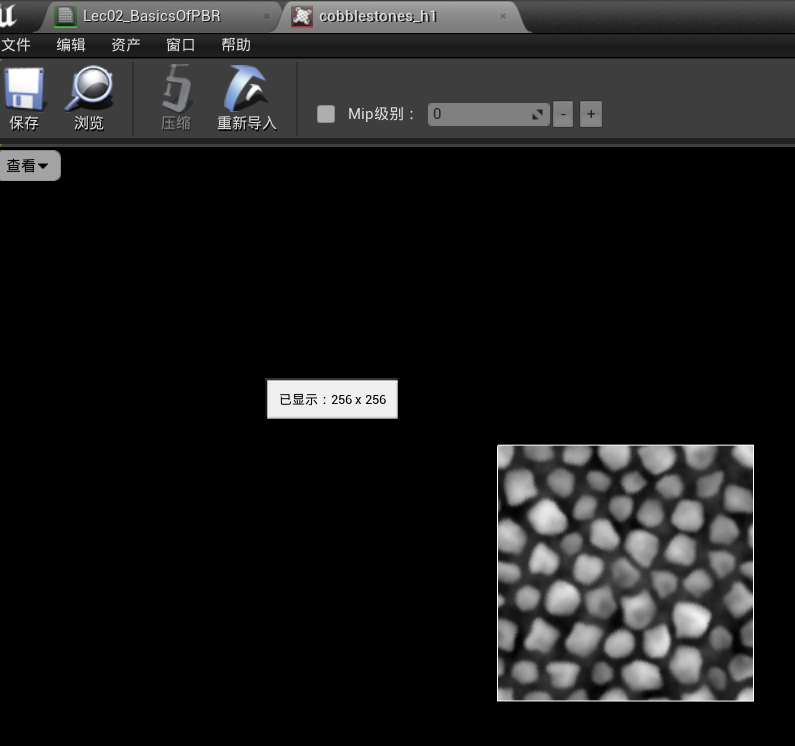
高度图长这样,看到分辨率不高,比较糊,其实高度图的分辨率不怎么影响效果
这张图的高分辨率版本在3dsMax中创建,在PS中缩小分辨率并模糊
并且模糊以后也会减少UV偏移造成的锐利角度

可以看到效果非常逼真,这就是高度图的作用,让原本的结果不再平坦


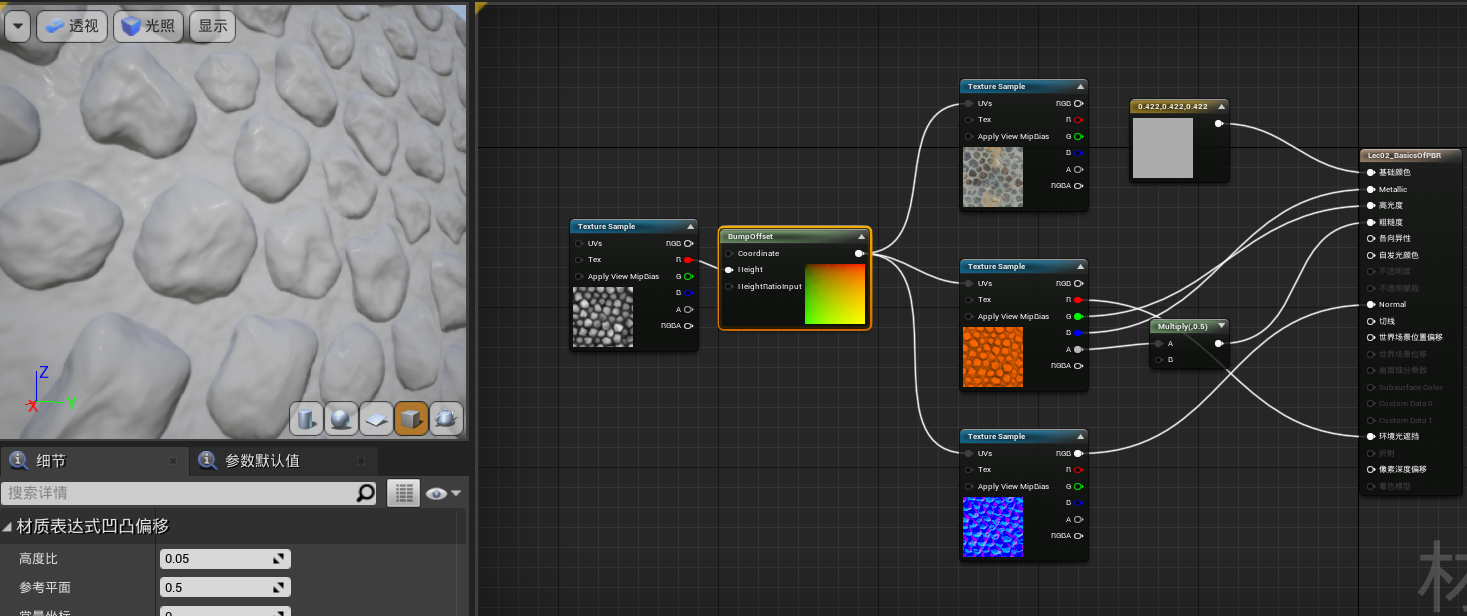
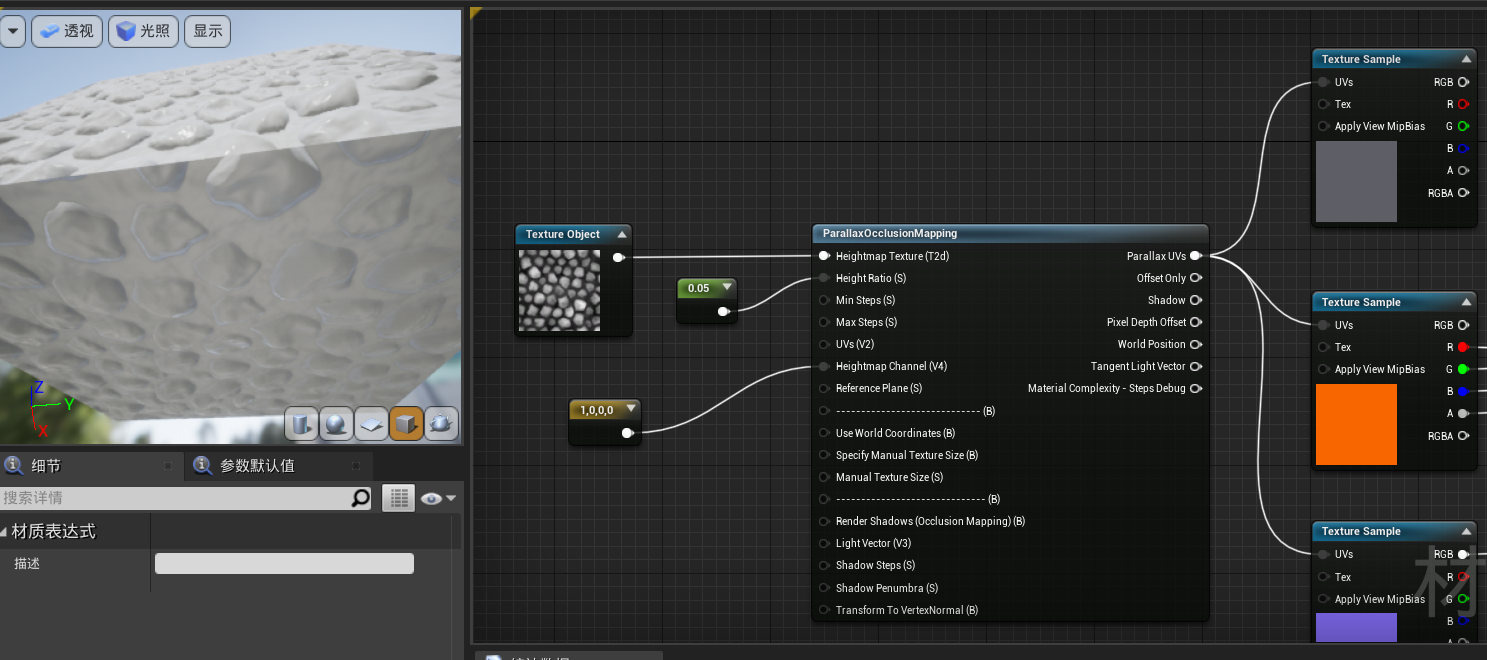
第二个要介绍的技术是视差遮蔽映射(Parallax Occlusion Mapping)
(之前的笔记同样介绍了视差遮蔽映射的原理)
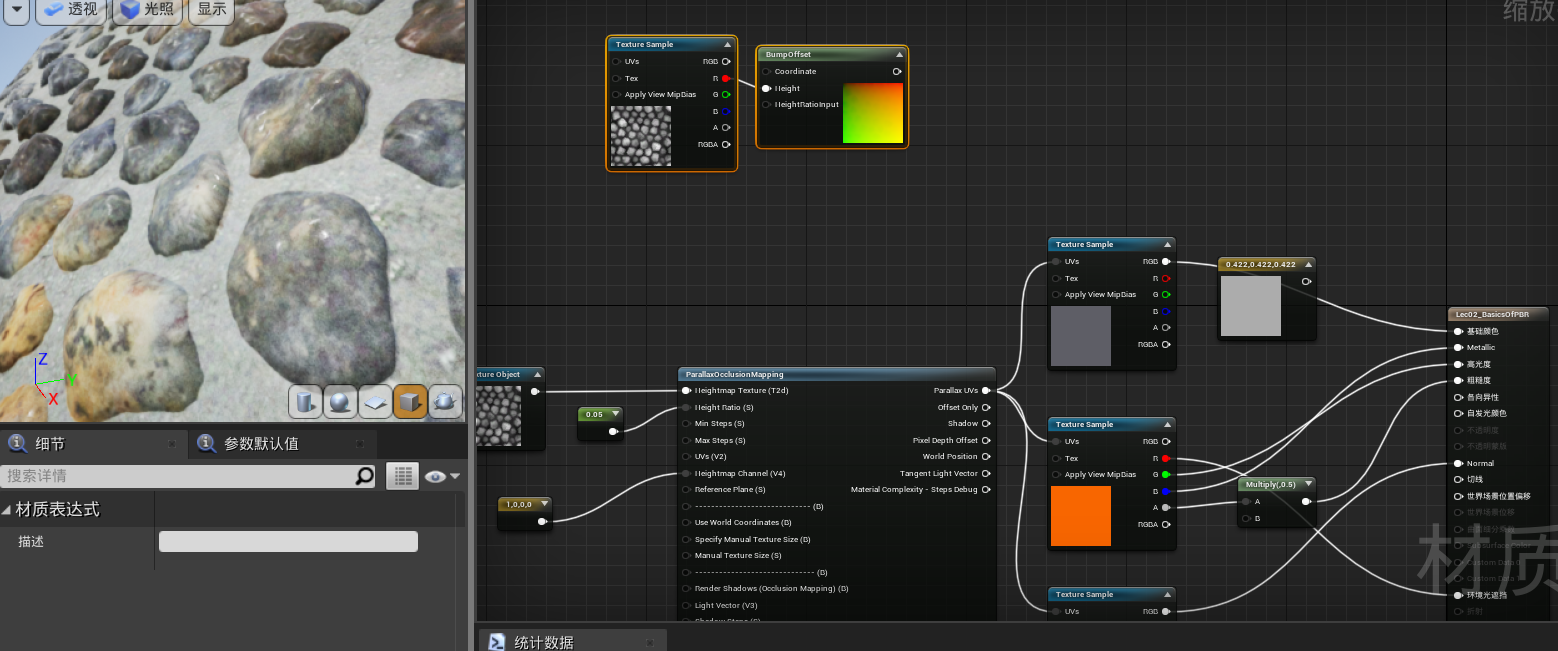
视差遮蔽映射修正了之前BumpOffset在陡峭角度上的失真,节点如下
我们使用了TextureObject读取纹理,而没有使用sample直接采样,因为在视差遮蔽映射的过程里会多次采样

视差遮蔽映射的过程实际上是在场景进行光线追踪,得到射线撞击物体的位置,并进行多次采样,找到表面的最佳形状
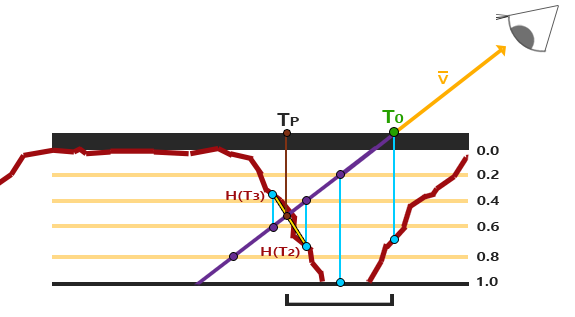
视差遮蔽映射是逐步对高度贴图时使用的向量,找到相应的深度。
将总深度范围划分为同一个深度/高度的多个层
从每个层中我们沿着视线方向移动采样纹理坐标,直到我们找到一个采样低于当前层的深度值,在触碰之前和之后,在深度层之间进行线性插值
我们可以设置step来调整精度,垂直看时会使用minStep,角度越斜越用maxStep

我们放回颜色纹理,可以看到很真实

Lec09 纹理压缩与设置 Texture Compression and Settings
在这一节,我们会讨论纹理设置和压缩格式,把这些值设置正确很重要
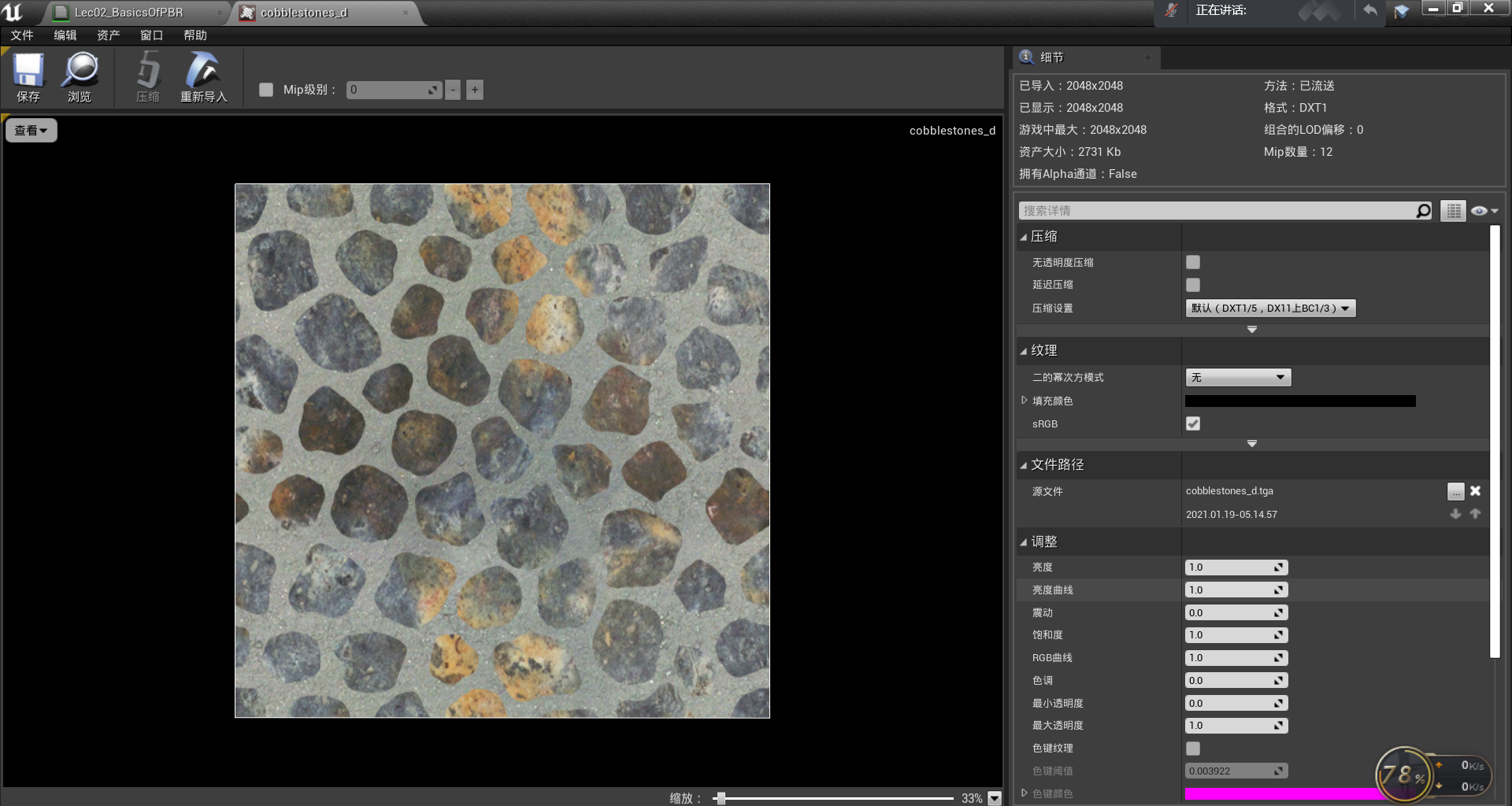
我们继续使用上一节的shader,这是我们的基础颜色纹理

- 右上角的信息有很多

我们导入纹理时,它的原始纹理大小是2K×2K的
在引擎中依然是2K×2K
资产大小是这个纹理占用的内存,在当前设置下,这张2K的贴图占了2到3MB的内存
没有alpha通道
采用流式传输,意味着角色在场景中移动时,如果检测到物体接近角色了,那么物体纹理会动态加载和流式传输,如果角色离开了,或者转到屏幕外面了,则物体纹理会被流出(be streamed out),从内存中删除,这一项代表游戏引擎来帮忙管理内存
下一项是正在使用的纹理压缩格式,该图片是DXT1
没有偏移
有12组mipmap,当纹理被导入UE4时,它会创建一个mipmap链,一直变到4×4的纹理大小,类似这样,根据距离远近调用不同等级的mipmap

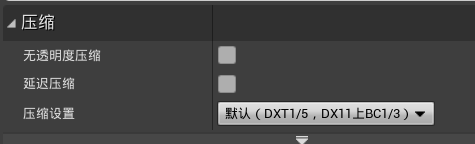
- 接下来是压缩设置

第一项选择要不要alpha通道,打勾就会舍弃alpha通道然后压缩
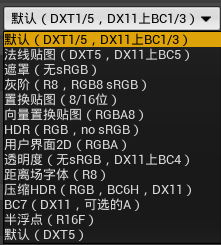
压缩设置里DXT的压缩方式,可以看看这篇博客介绍
还有这篇对压缩格式的介绍
压缩时alpha通道是压缩程度最低的,所以如果有一些数据比较重要,可以放到alpha通道里


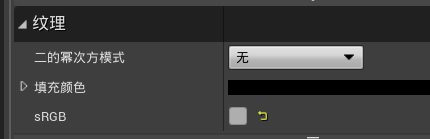
sRGB的框代表把数据视作线性数据,没有伽马校正或者其他校正
当需要颜色的时候,可以勾上这个框,当灰度时可以不用
选择合适的纹理压缩格式,并且注意纹理压缩选择的格式,与纹理采样的格式需要相同匹配
Lec10 布料着色器 Cloth Shading
10.1 了解布料
在这一节我们将了解布料着色器
在连节点之前,我们第一件要做的事情就是看看参考图,看看真实的衣服是怎么样的
总结一些布料的特点,使得我们明白我们的shader可以用来制作什么样的效果

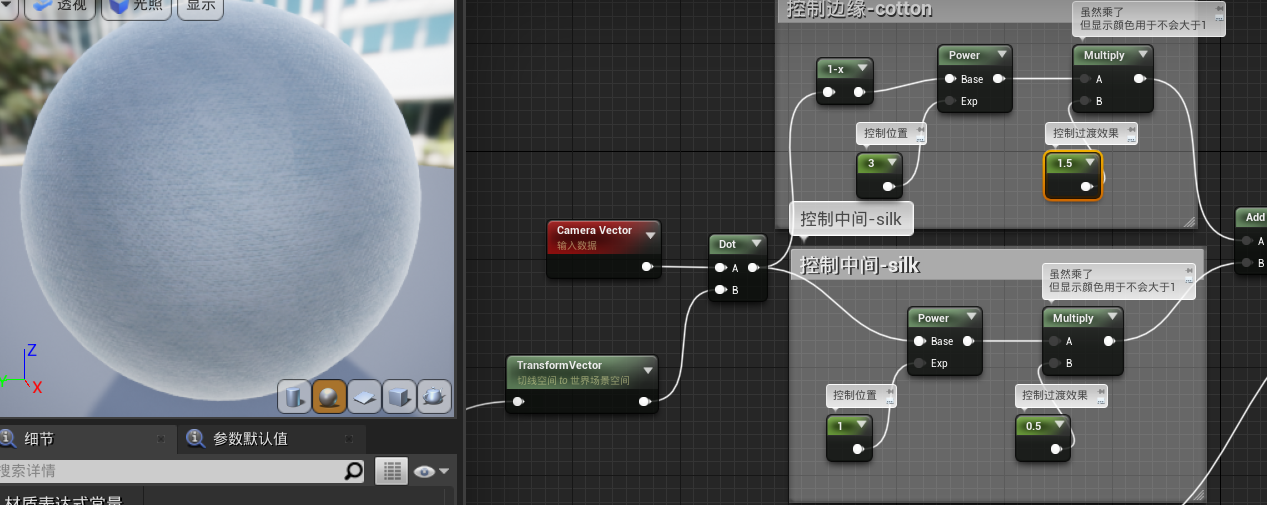
- 这是一块棉布,关键特征之一,沿着边缘有一点绒毛伸出来。
这些绒毛纤维会被看见,是因为它们catch the light,as the light passes behind the object and also in front of it
因为如此,让表面看起来在边缘被照亮,好像有边缘

- 这是一张针织布的图像,我们依然看到边缘有这些纤维,看起来像是边缘被点亮了
边缘的光照比中间的地方多

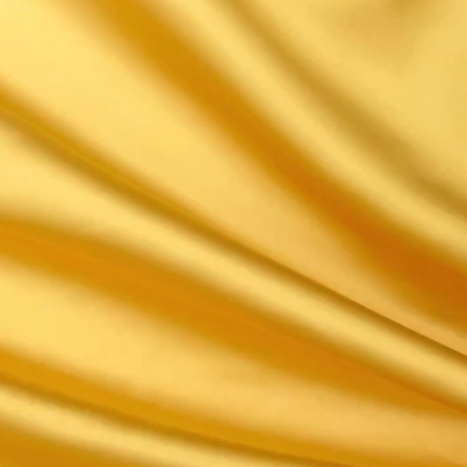
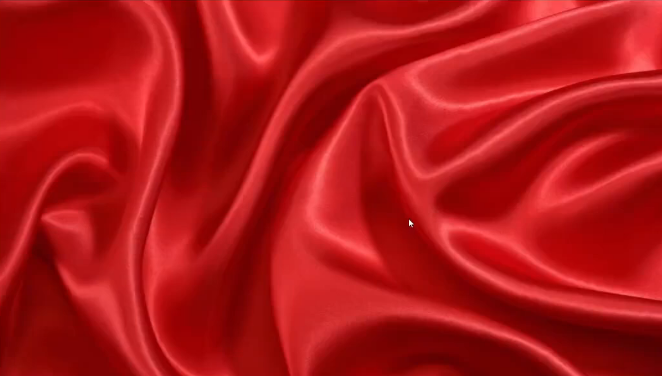
- 这一张缎子的图像,似乎和之前两张相反
直接看表面的时候会有更多照明,逐渐下降到边缘会变暗

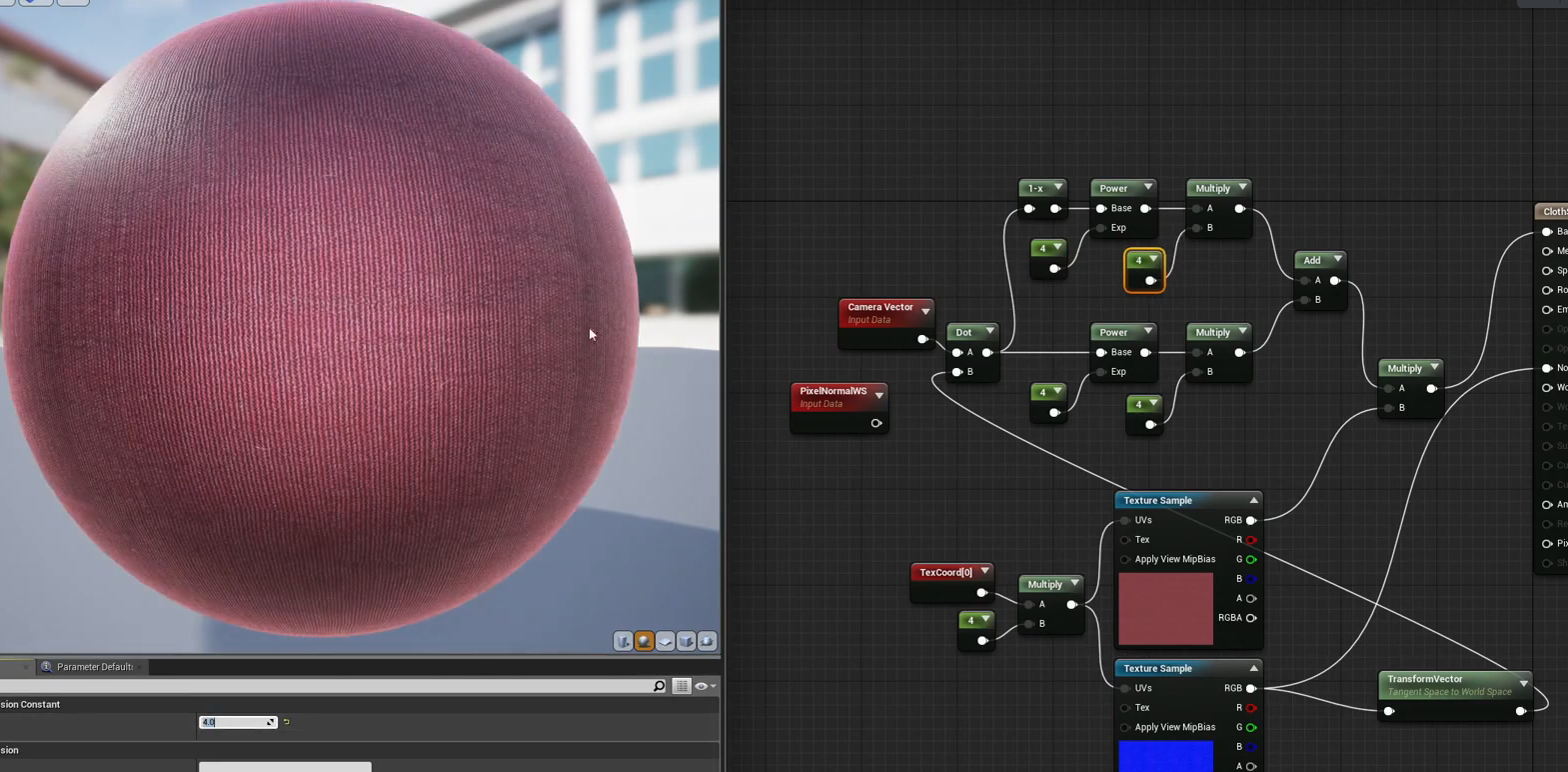
- 这张丝绸的图像,在边缘面对相机或者面对光照时会更亮
10.2 布料shader
所以我们要模仿的是,边缘比中间更亮,以及斜的角度比垂直更亮
我们使用的技术,是顽皮狗工作室的john hable在SIGGRAPH2010的演讲中介绍的,他为《神秘海域2》所做的效果
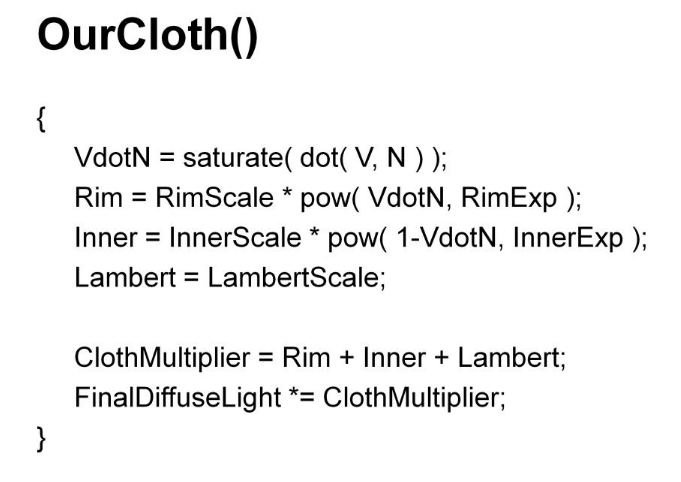
这里是当时的PPT
在第80页有一个公式去创建他的布料shader,这就是我们在UE中要去模拟的东西

在进行shader编写前,我们明确这个在物理上是不正确的,我们只是模拟布的外观
如果尝试模仿布的物理特性,那么我们就要改变UE4里的光照模型
这是我们仅靠节点无法做到的,所以我们创建一个简单的着色器来模仿,而不是实际计算物理的光线
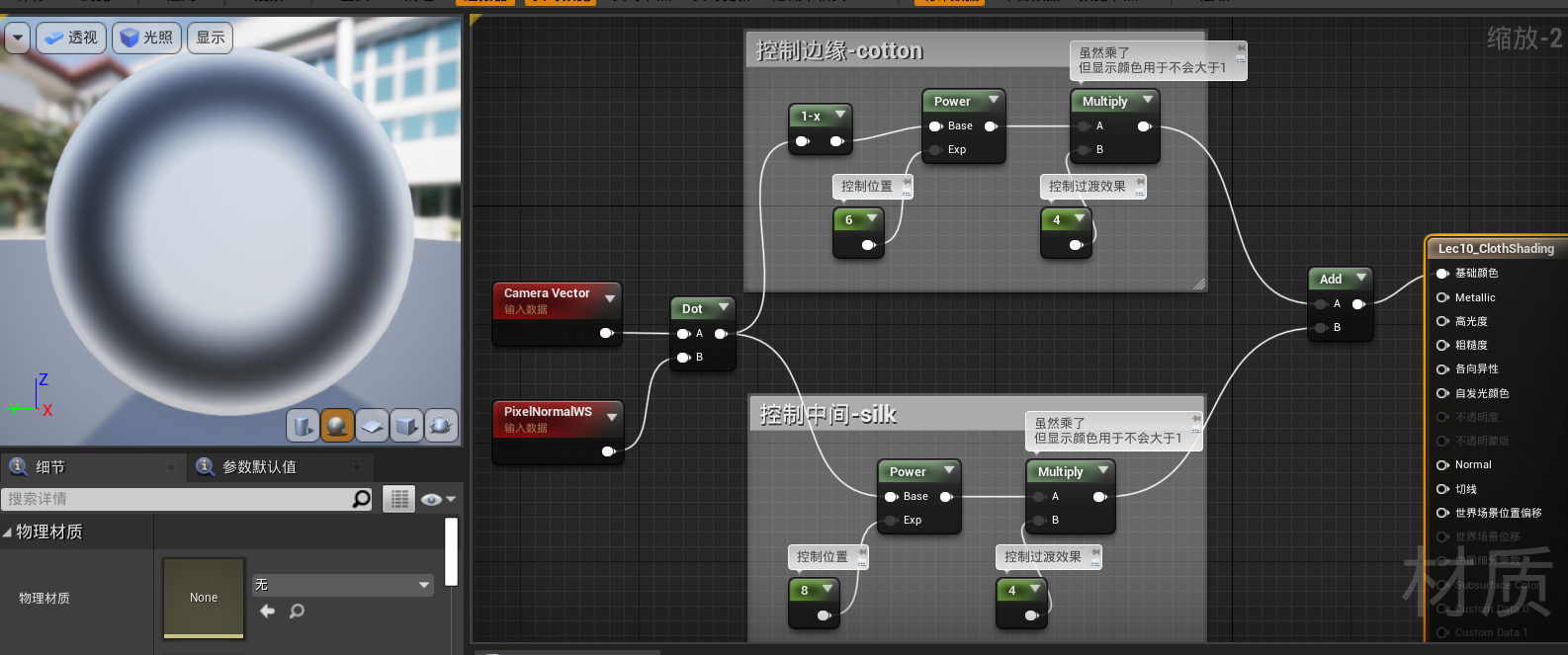
第一件事我们要做的就是菲涅尔项
虽然UE4里有菲涅尔项的节点,但是我们这次不会去用,因为我们想更多的自定义

我们放上cotton纹理的贴图

调整一下中间的四个参数

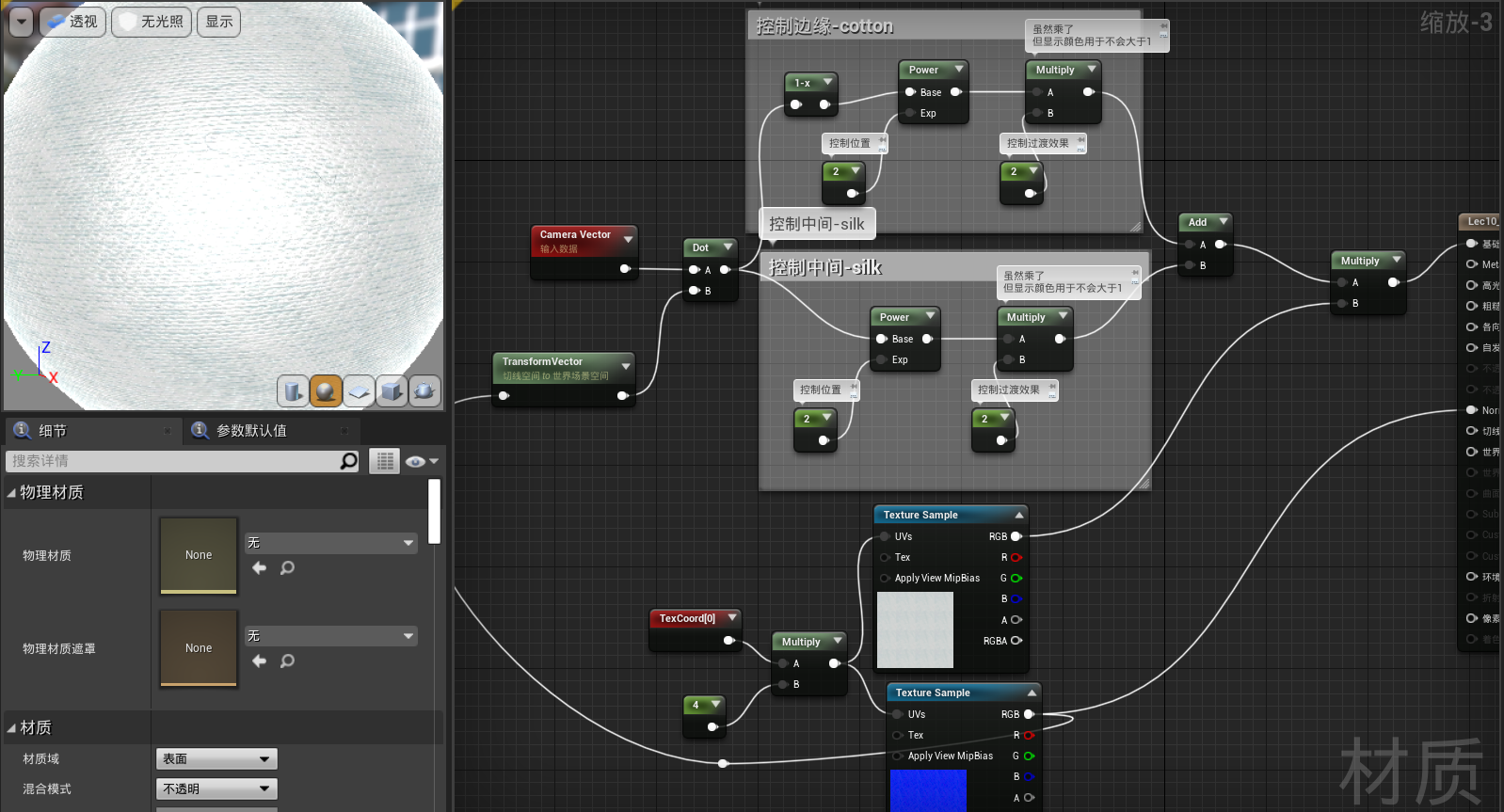
换个纹理接着调调参数

不是一定完全模拟,只是用简单的shader表现效果
Lec11 体积冰着色器 Volumetric Ice Shader
这节课将延续体积效应,可以把这个效果用于冰块或者冰块的反应
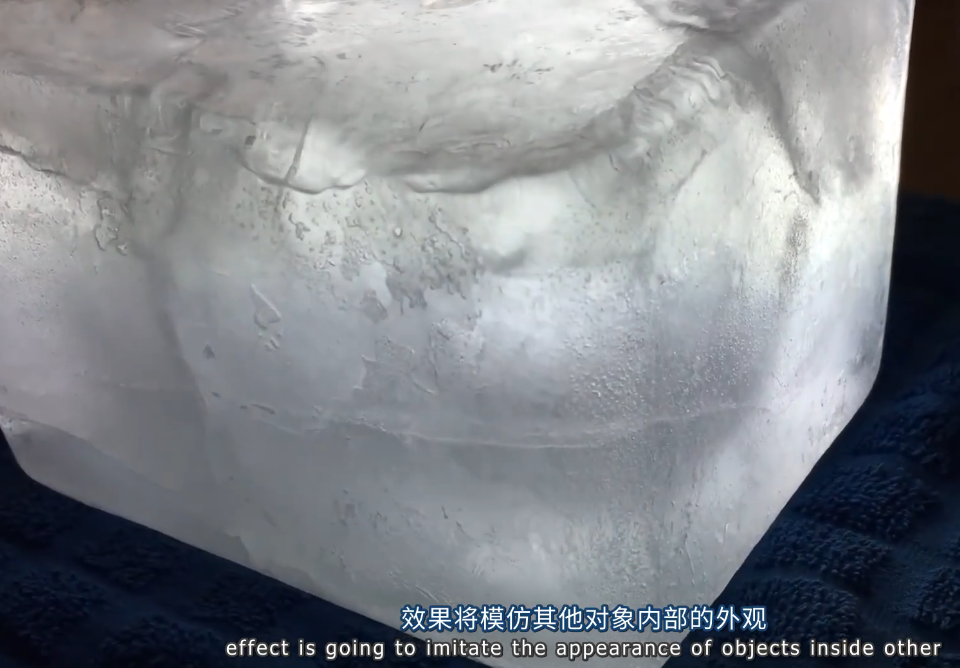
观察下面这冰块

我们可以看到它的表面有各种各样的细节,同时体积上也有很多细节
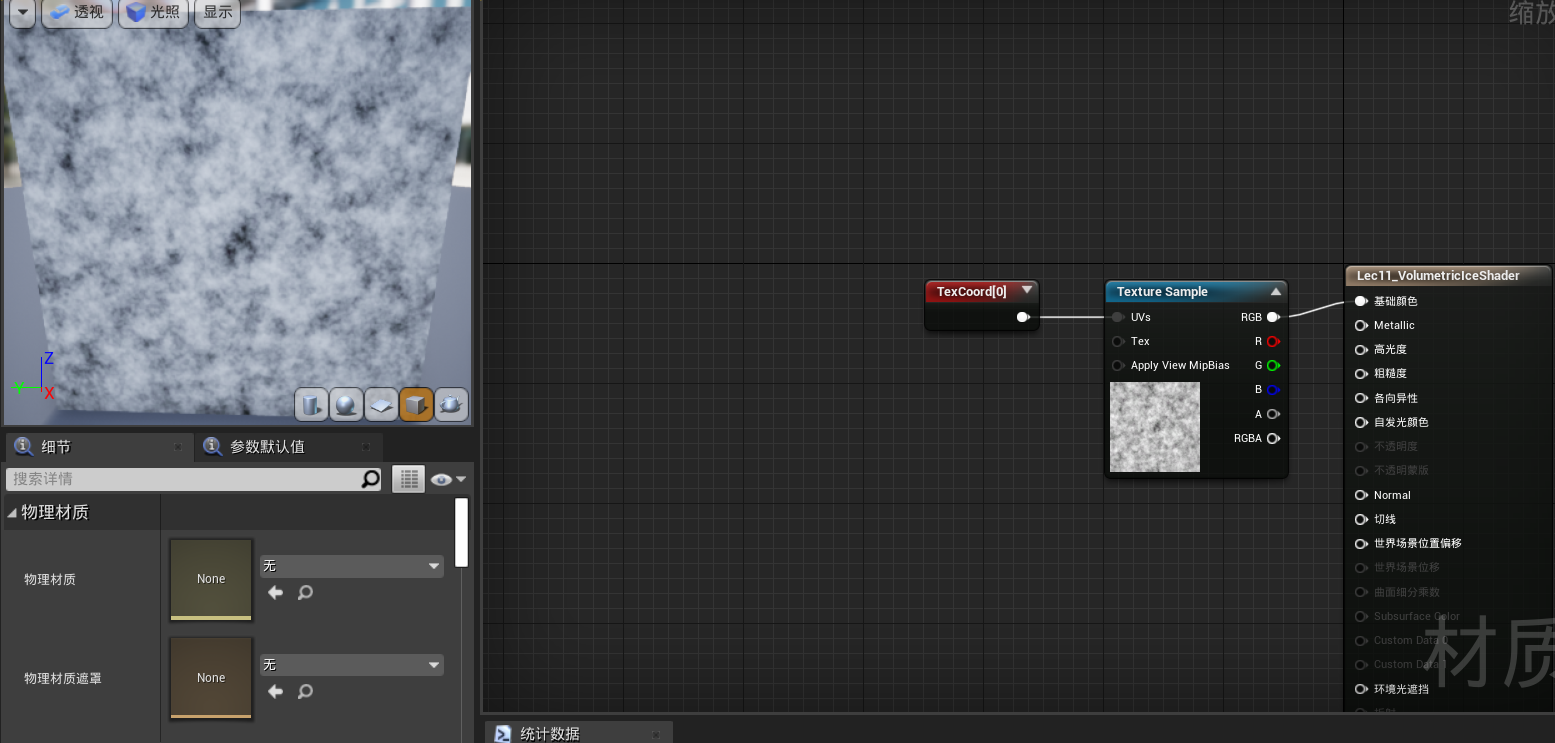
我们最开始只是连一个UE4自带的T_Perlin的噪声图

我们想要的是,让这些噪声似乎在表面下移动,而不是卡在表面
现在它是直接用了UV坐标固定在表面,我们希望它随着眼睛和表面的关系移动
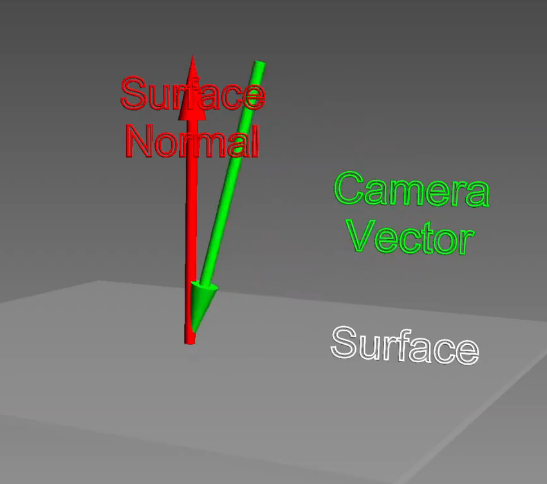
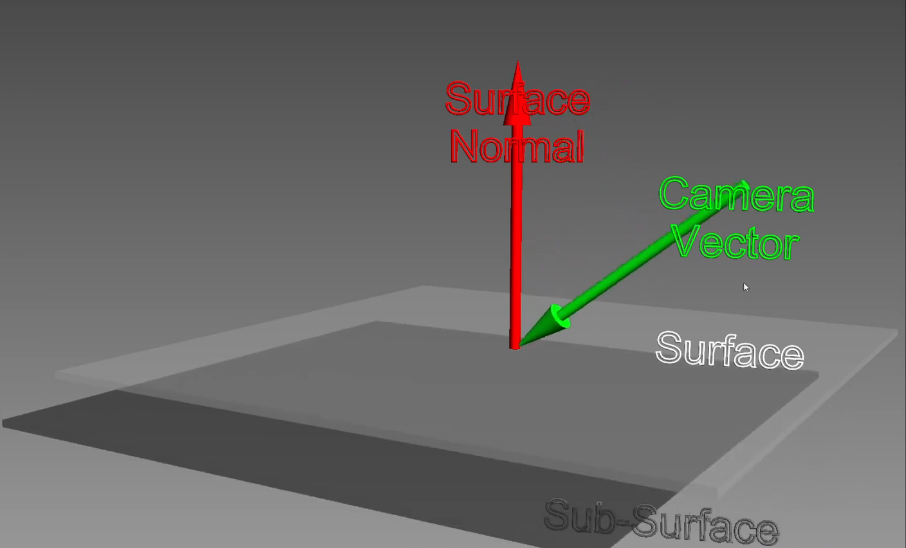
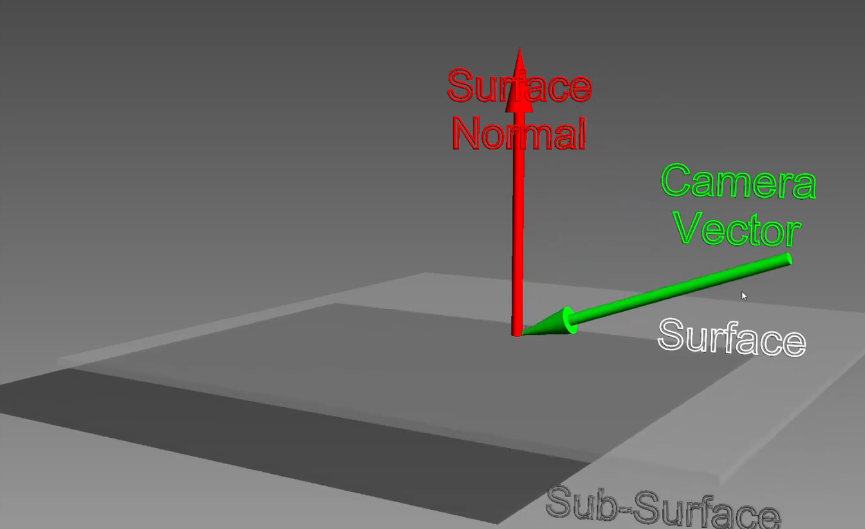
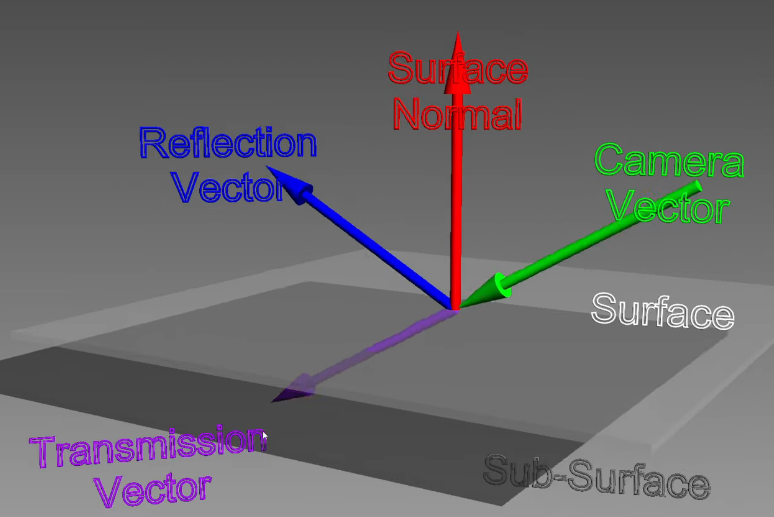
我们现在是这样,只有这俩向量和表面,表面并不会动

然而我们希望,表面下面的纹理能够随着视线移动
我们需要去了解如何把表面的纹理推进去并且移动,达到如下的效果


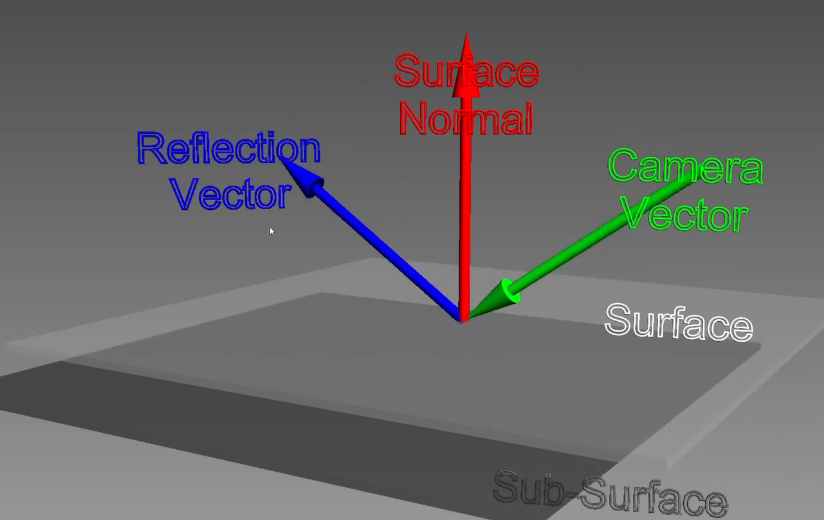
有一个向量可以完成这个事情,也就是反射向量

但它在表面上方,不在下方,所以还要翻转一下

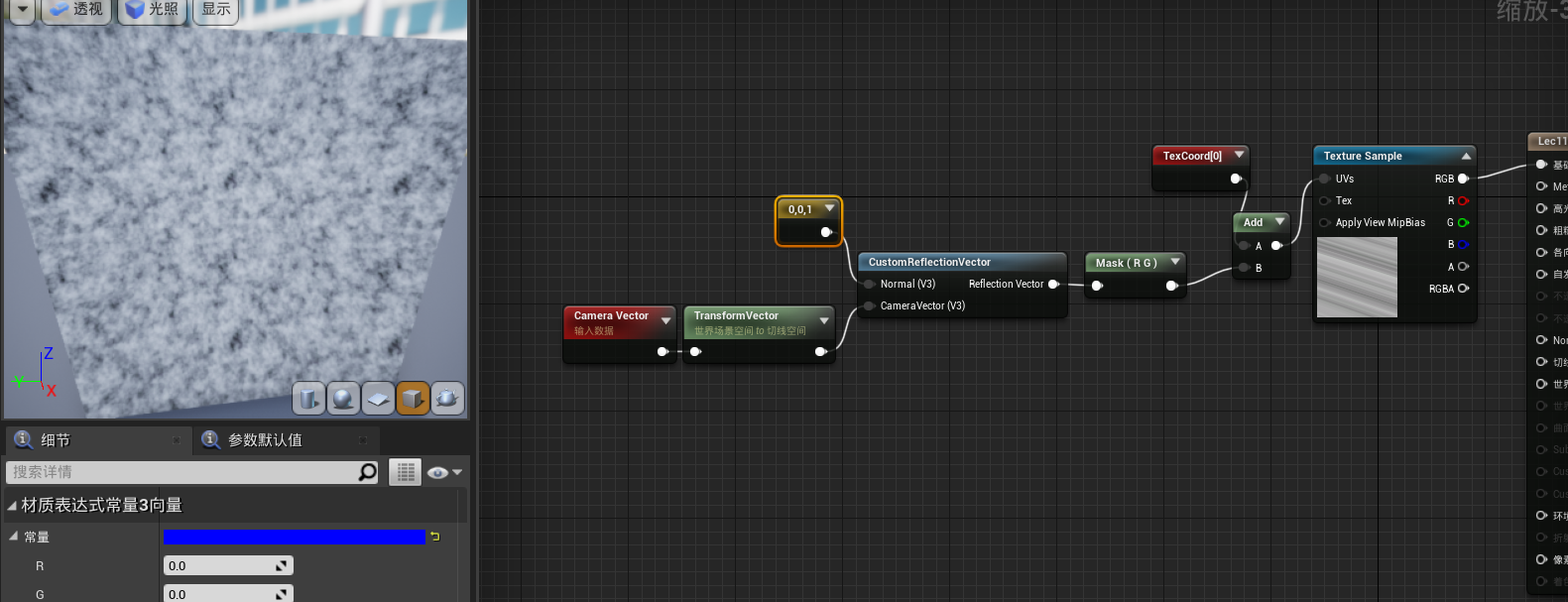
我们可以把这个东西加到UV坐标里去,让UV随着相机矢量的移动在表面下滑动
做法是,把视线转到切线空间,在切线空间内求出反射向量,得到uv,这时候纹理会移动

得到一个效果,看起来很像是用一个立方体的放大镜去看这个噪声纹理
这虽然类似是我们想要的效果,但是太强了
我们想要的是纹理在表面之下
但这么处理的效果,显得好像纹理在表面之后,而且偏移也很明显
所以我们需要一些控件去调整这种效果
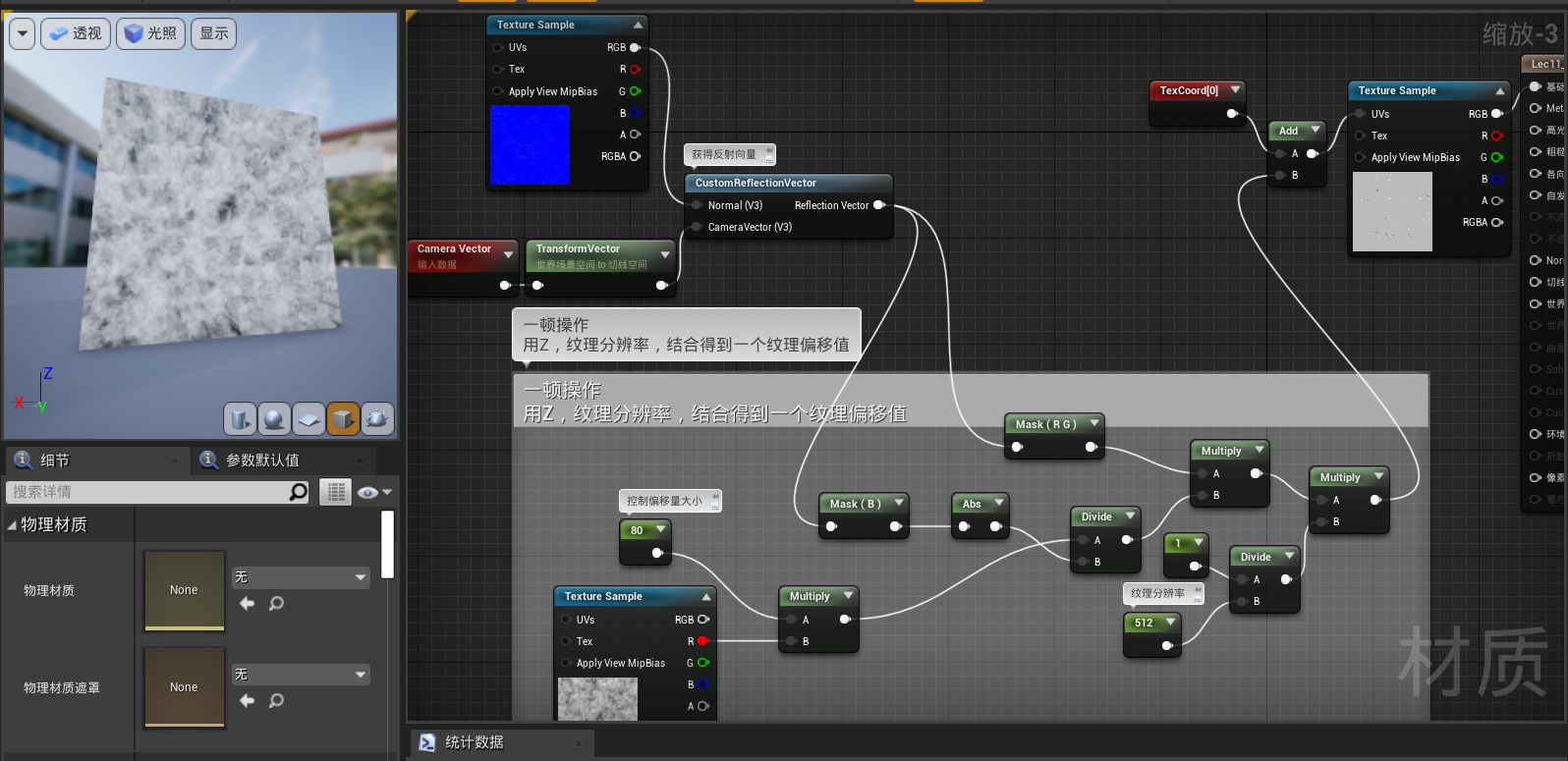
获取反射向量以后,取得它的Z,进行绝对值,然后一个除法控制偏移量的大小


接着我们还要做其他事,因为现在这个表面非常光滑,但是冰块是不太光滑的
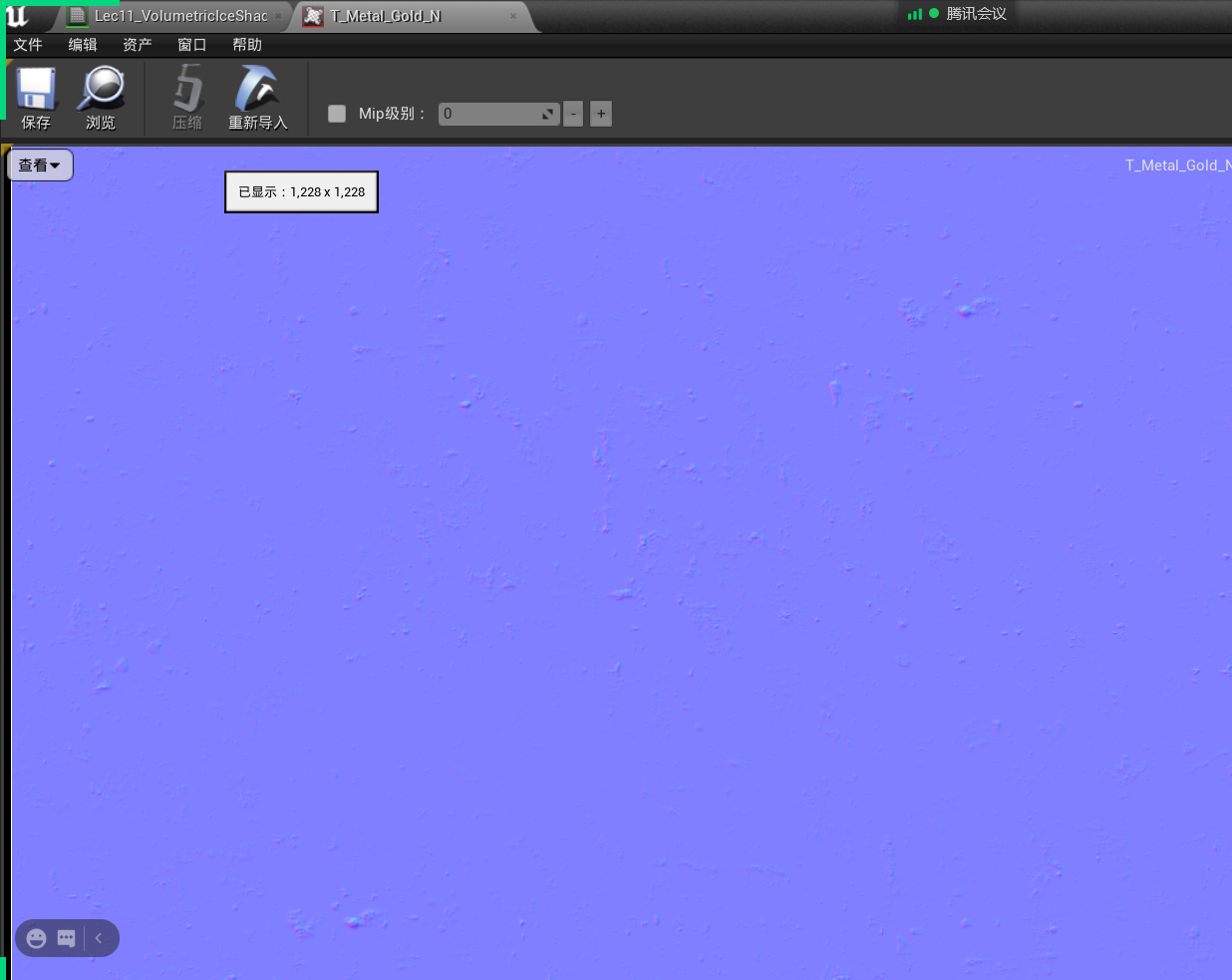
我们选择一个法线贴图的法线(T_Metal_Gold_N这个贴图)去替代(0,0,1)
可以看到法线图大部分很光滑,只是有一些小斑点


效果一下就出来了
我们还可以接着做,因为目前是噪声纹理是完全均匀地进行整体偏移
所以,我们可以选择其他纹理(这里还是选择了原来的噪声纹理)来指定我们的偏移量,而不是100这个值


非常酷炫,每个像素偏移的距离都不太一样,看起来非常不均匀,看起来拥有体积和深度
到这里就完成了
但是如果更加深入使用,我们可以在表面创造一些很漂亮的反射效果,可以创造一些更好的纹理,目前只是随机噪声,但是可以选择更像是冰块的纹理,可以创造一些不错的镜面高光。
目前所做的是这个效果的核心,让效果拥有体积,而不只是附在上面。
这个效果和之前做的高度图或者视差映射相比,它是进入表面内部,而不是从表面出来
Lec12 摇曳树叶着色器 Rustling Leaves Shader
原视频点击这里,其简介处有纹理下载链接
这一节内容很好说明了开发者在游戏开发过程的挫败感
开发者走出去,在大自然中收集参考资料,去尝试实现,然而世界是无限复杂的

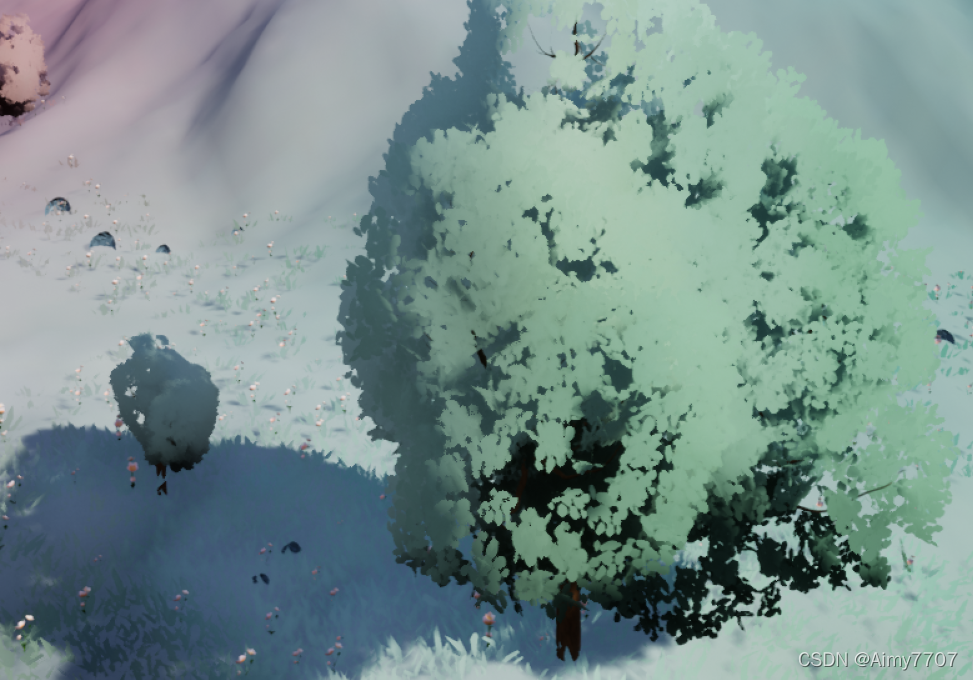
这是一片白杨树林的树冠,有数千的树叶在晃荡,看起来非常好,但是作为想去实现这个效果的人会感觉非常困难
每一片小叶子都有很多复杂性,旋转自己的茎叶,被风吹拂,风力在叶子枝干的碰撞中减弱%¥……#¥%%#¥
这么复杂的东西,却要用每秒30帧去实现
但是作为开发者,就要去想清楚,该怎么做才能骗过看的人,让他们以为这是无限发生的
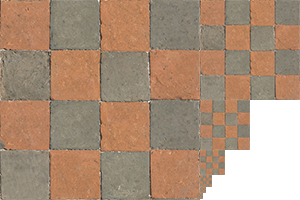
首先要做的是,把那些成百上千的叶子,选几片映射到多边形上
比如这个纹理上面有几十张叶子

我们又有了疑问,如果是多边形模型作为动画处理,那么会作为一个整体去移动
也就是这个纹理的叶子会一起移动
为了解决这个问题,这节讨论的技术,可以对这个纹理上的单个叶子进行动画处理,去近似现实树叶的复杂度
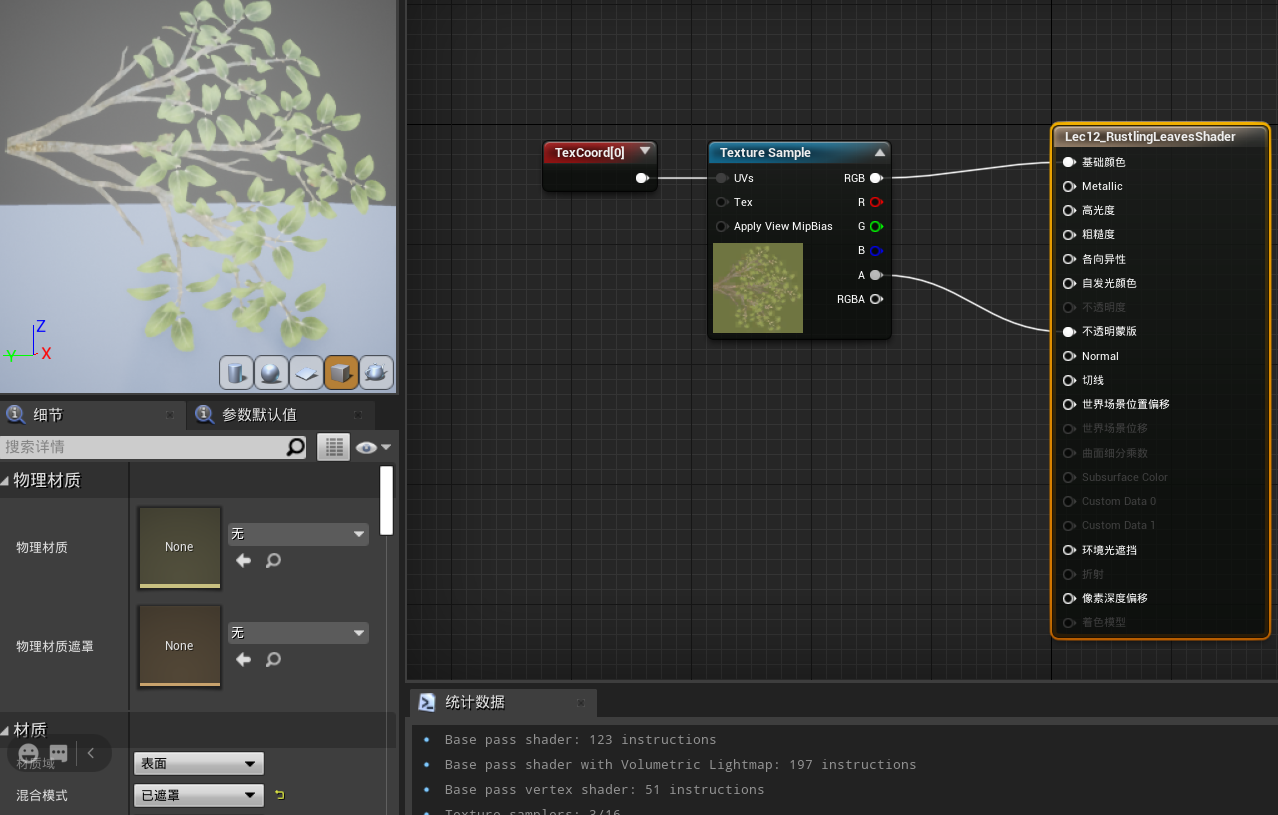
最初我们只是把这个纹理导入进来,做一个alpha遮罩

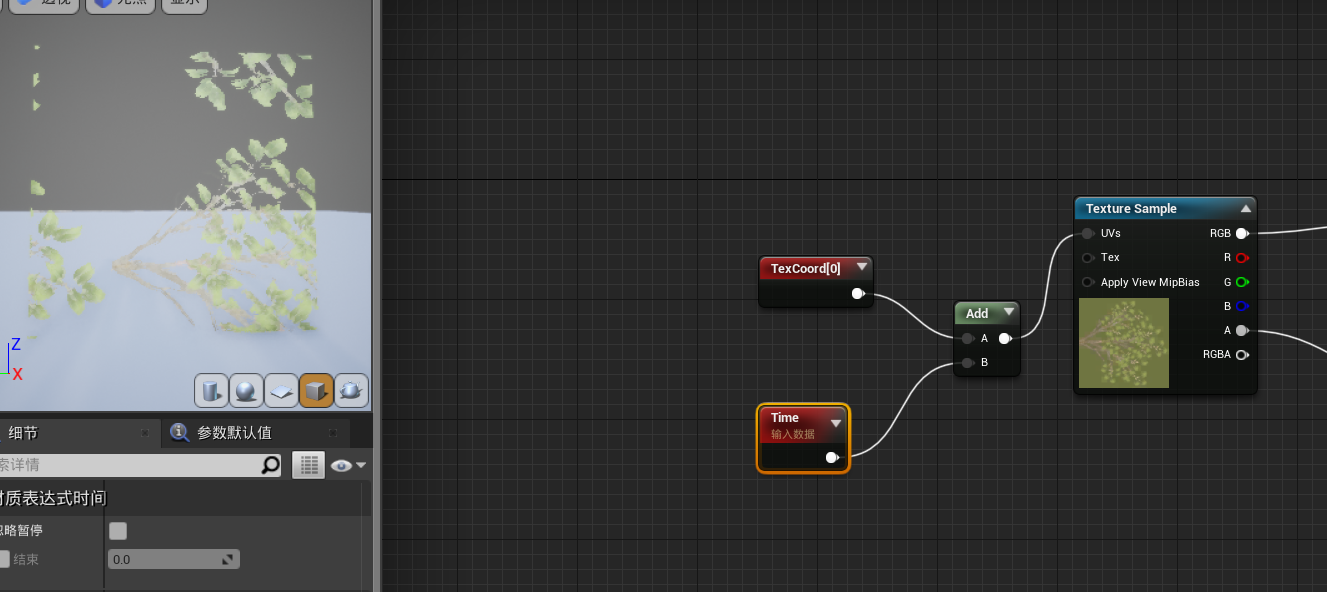
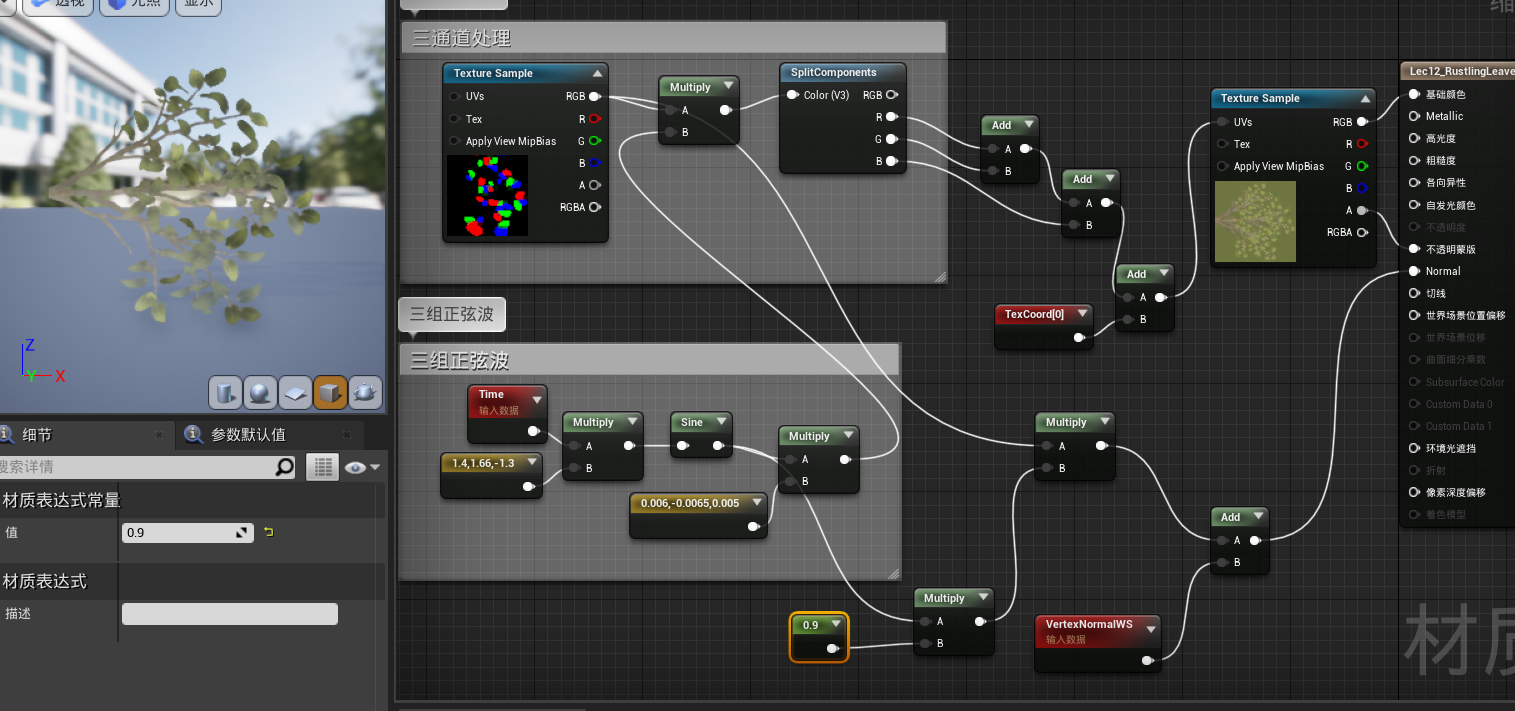
之前做动画用到time节点,所以依然选择这个节点
我们按照之前的方法,会得到这种对角线移动的动画
看着有点不像,我们会逐步的构建这个想要的效果

看着不像叶子在动
所以我们接下来要添加控件去控制它们的移动
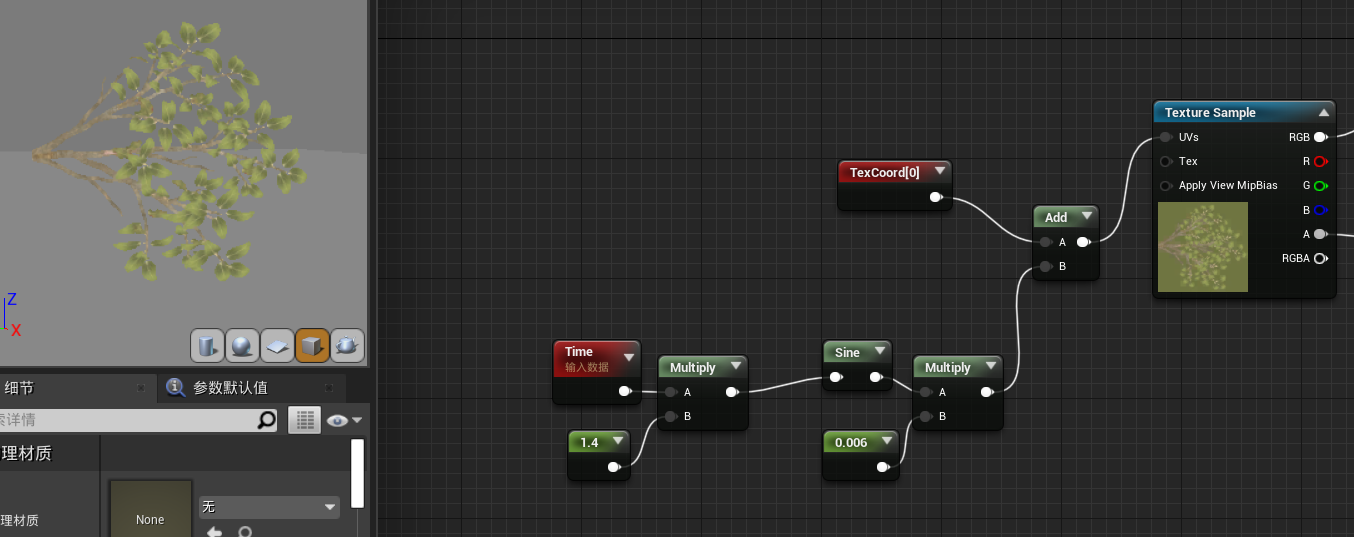
并且不希望它是一直往一个方向动,希望它能来回走动——那就用sin吧

这么做会让图片整体来回抖动
接下来我们要做的是,从整个图片上分离出单个叶子的方法,以至于我们能让单个叶子自己进行不同程度的摆动
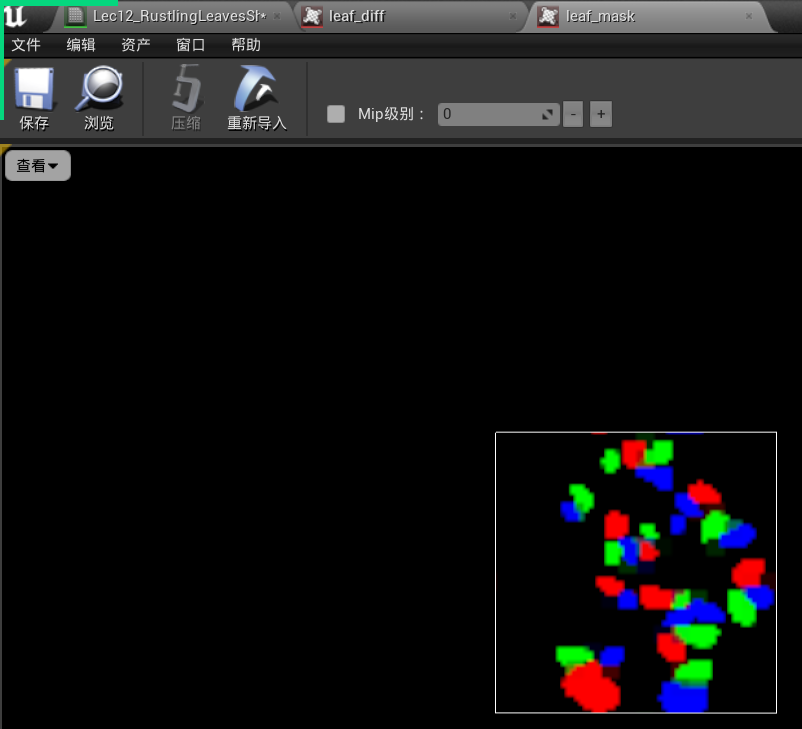
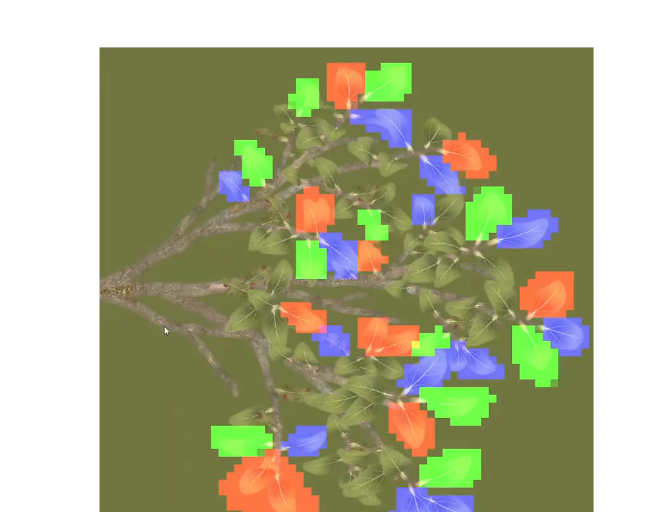
为了实现这个想法,我们首先要做一个遮罩纹理

看起来像是做了这么一个遮罩
这个遮罩的做法也就是拖进PS,然后画了画红绿蓝,可以看到有锯齿,因为遮罩的纹理精度不需要很高
虽然看着是红绿蓝,但我们并不是使用颜色去区别,只是去红绿蓝通道里分出了不同的叶子组合

我们又做一个法线,得到这个效果


我们这么做主要是想让这个效果变得尽可能方便实现,因为在游戏中实时绘制的成本很高,所以我们省略了很多东西。
目前的效果是叶子在对角线,沿着不同的距离和时间偏移在移动。
如果可以的话,我们可以让三个通道的叶子朝着不同方向移动
作为shader artist,我们要做的一件事就是我们要创造一种效果,可以打到我们想要的外观,但要使其尽可能消耗小,不过度消耗帧率
虽然看着不太行,但是运用到实际的游戏场景中
这是只做uv偏移动画的效果,只是多边形在移动

这是运用我们制作的shader的效果

不再是作为多边形在移动,而是看着所有的叶子都在独立晃动(虽然其实只是三个通道)