原文链接:PolarisHuster


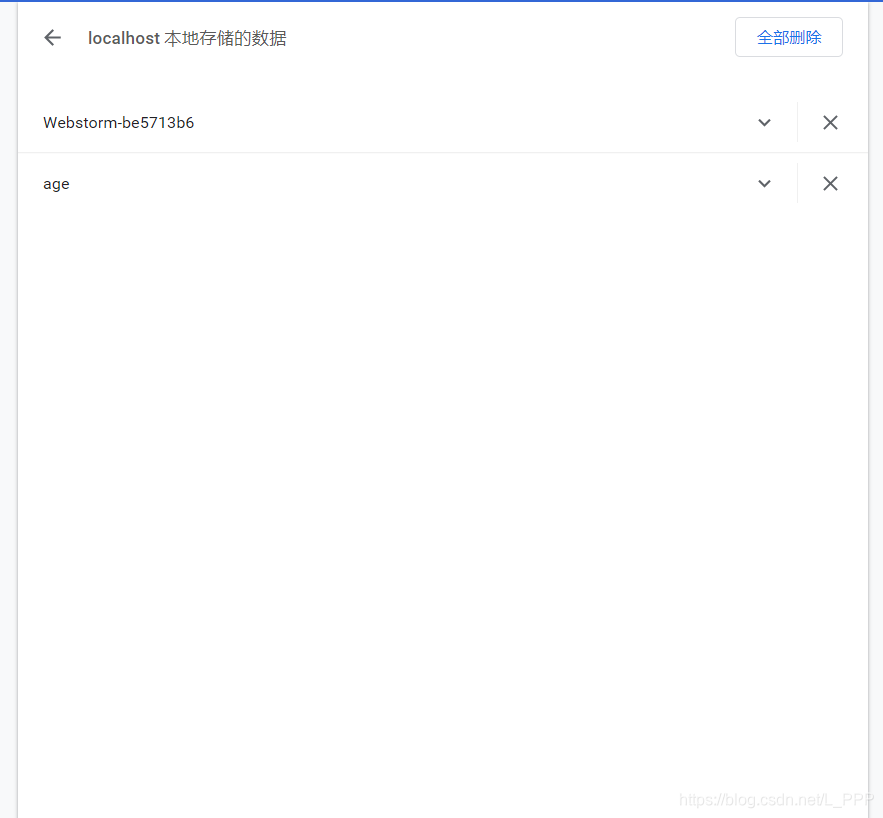
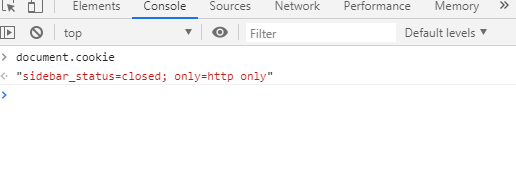
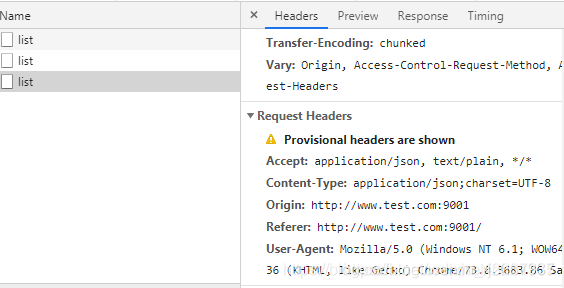
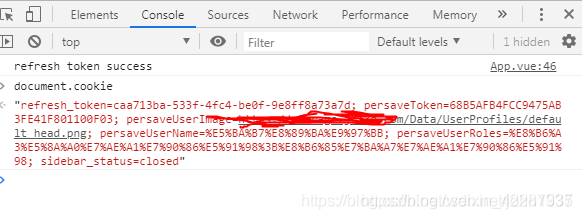
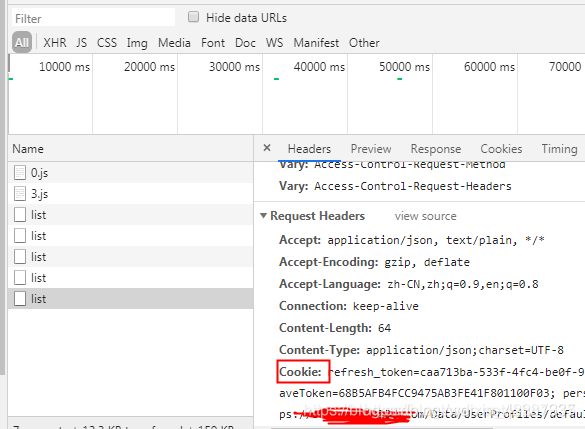
从上面两个图我们可以看出,虽然浏览器端有cookie,为什么在发送list请求时没有把本地的cookie带上呢,再看下面的截图:


上面两个截图我们可以看出,上面的list请求带上了Cookie信息,那么你不仅会疑问什么情况下http请求会把cookie带上,什么时候http请求不带cookie信息呢,解答这个疑问之前先了解些cookie相关的基础性的东西:

Set-Cookie响应头字段(Response header)是服务器发送到浏览器或者其他客户端的一些信息,一般用于登陆成功的情况下返回给客户端的凭证信息,然后下次请求时会带上这个cookie,这样服务器端就能知道是来自哪个用户的请求了。
Cookie请求头字段是客户端发送请求到服务器端时发送的信息(满足一定条件下浏览器自动完成,无需前端代码辅助)。
下表为Set-Cookie响应头可以设置的属性
| 属性 | 意义 |
|---|---|
| NAME=VALUE | 赋予 Cookie 的名称和其值(必需项) |
| expires=DATE | Cookie 的有效期(若不明确指定则默认为浏览器关闭前为止) |
| path=PATH | 将服务器上的文件目录作为Cookie的适用对象(若不指定则默认为文档所在的文件目录) |
| domain=域名 | 作为 Cookie 适用对象的域名 (若不指定则默认为创建 Cookie的服务器的域名) |
| Secure | 仅在 HTTPS 安全通信时才会发送 Cookie |
| HttpOnly | 加以限制, 使 Cookie 不能被 JavaScript 脚本访问 |
NAME=VALUE 赋予 Cookie 的名称和其值(必需项)
expires=DATE Cookie 的有效期(若不明确指定则默认为浏览器关闭前为止)
path=PATH 将服务器上的文件目录作为Cookie的适用对象(若不指定则默
认为文档所在的文件目录)
domain=域名 作为 Cookie 适用对象的域名 (若不指定则默认为创建 Cookie
的服务器的域名)
Secure 仅在 HTTPS 安全通信时才会发送 Cookie
HttpOnly 加以限制, 使 Cookie 不能被 JavaScript 脚本访问
请看上面标红的三个属性,拿一个Http POST请求来说 http://aaa.www.com/xxxxx/list
如果满足下面几个条件:
1、浏览器端某个Cookie的domain字段等于aaa.www.com或者www.com
2、都是http或者https,或者不同的情况下Secure属性为false
3、要发送请求的路径,即上面的xxxxx跟浏览器端Cookie的path属性必须一致,或者是浏览器端Cookie的path的子目录,比如浏览器端Cookie的path为/test,那么xxxxxxx必须为/test或者/test/xxxx等子目录才可以