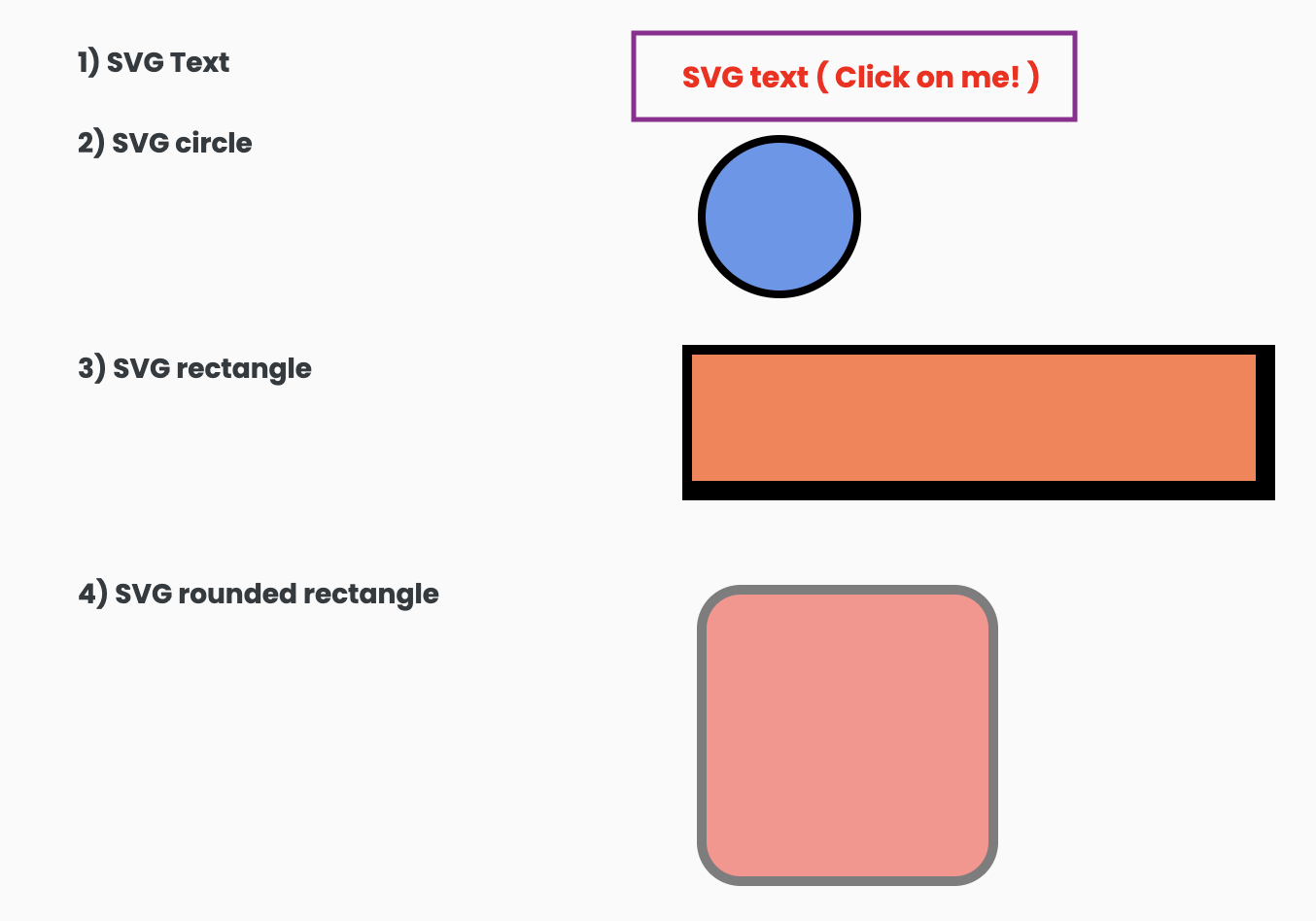
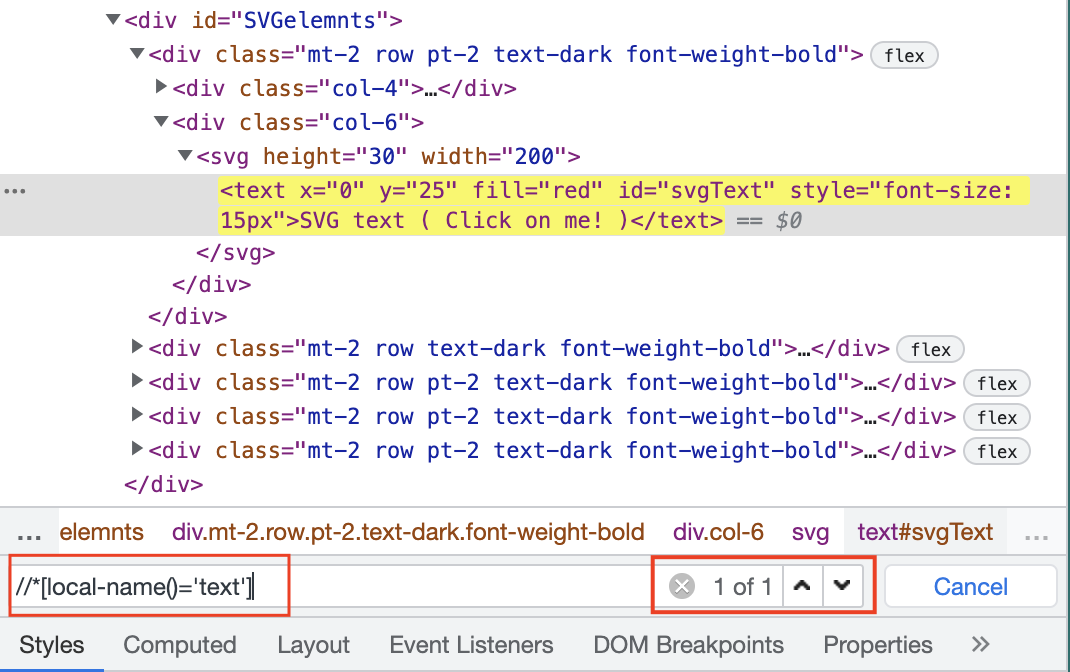
我们将在URL上单击下面突出显示的SVG元素:https://testkru.com/Elements/SVGelemnts。

有几种方法可以点击SVG元素,我们将在这篇文章中讨论它们,并讨论它们之间应该首选哪一种。
- 使用 WebElement Click()
- 通过使用Action Click()
WebElement.click()
WebElement Click()方法是Selenium中点击各种元素的最常见方法之一。我们将使用它来点击SVG元素。
我们可以使用“//*[local-name()='text']”XPath找到上面突出显示的元素,然后使用click()方法单击它。
WebElement webElement = driver.findElement(By.xpath("//*[local-name()='text']"));webElement.click();
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;public class CodekruTest {public static void main(String[] args) {// pass the path of the chromedriver location in the second argumentSystem.setProperty("webdriver.chrome.driver", "E:\\chromedriver.exe");WebDriver driver = new ChromeDriver();driver.get("https://testkru.com/Elements/SVGelemnts");// finding the SVG elementWebElement webElement = driver.findElement(By.xpath("//*[local-name()='text']"));// clicking on SVG elementwebElement.click();System.out.println("Text after clicking: " + webElement.getText());}}产出-
Text after clicking: Clicked!Actions.click()
单击SVG元素的另一种方法是使用Actions类提供的click()方法。
// 查找 SVG elementWebElement webElement = driver.findElement(By.xpath("//*[local-name()='text']"));// 点击 SVG elementActions actions = new Actions(driver);actions.moveToElement(webElement).click().build().perform();产出-
Text after clicking: Clicked!WebElement.click()与Actions.click(),在SVG元素上单击哪个更好?
建议在点击SVG元素时使用Actions.click()而不是WebElement.click(),因为SVG元素可以具有非矩形形状,简单地点击元素边界框的中心可能并不总是会导致所需的行为。
Actions.click()方法还提供了一种单击指定位置的方法。因此,点击具有复杂形状的元素变得很容易。