一. nginx 发布静态资源
在nginx中nginx.conf配置文件中添加内容如下:
server {listen 90;server_name localhost;# 配置静态资源文件,就可以访问了location / {root /home/fooie-shop;index index.html;}# 配置音频和图片资源location /imooc {root /home;}# alias使用别名方式,配置音频和图片资源location /static {#root /home;alias /home/imooc;}
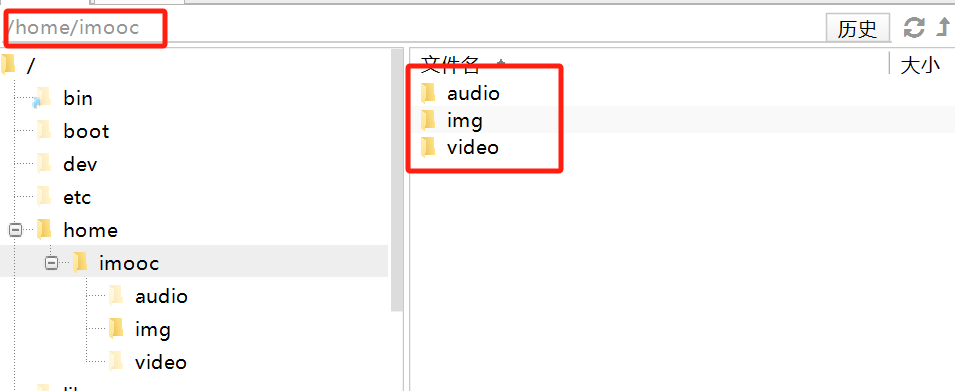
}音频和图片资源文件在centos7系统中:

使用资源名称配置访问[http://192.168.28.101:90/imooc/img/face1.png]