背景
有一些应用系统或应用功能,如日程管理、任务管理需要使用到日历组件。虽然Element Plus也提供了日历组件,但功能比较简单,用来做数据展现勉强可用。但如果需要进行复杂的数据展示,以及互动操作如通过点击添加事件,则需要做大量的二次开发。
FullCalendar是一款备受欢迎的开源日历组件,以其强大的功能而著称。其基础功能不仅免费且开源,为开发者提供了极大的便利,仅有少量高级功能需要收费。然而,尽管该组件功能卓越,其文档却相对简洁,导致在集成过程中需要开发者自行摸索与探索,这无疑增加了不少学习和验证的时间成本。
为此,本专栏通过日程管理系统的真实案例,手把手带你了解该组件的属性和功能,通过需求导向的方式,详细阐述FullCalendar组件的集成思路和实用解决方案。
在介绍过程中,我们将重点关注集成要点和注意事项,力求帮助开发者在集成过程中少走弯路,提供有效的避坑指南,从而提升开发效率,更好地利用这款优秀的日历组件。
官网:https://fullcalendar.io/

环境Vue3+Element Plus+FullCalendar 6.1.11。
使用
调整单元格高度
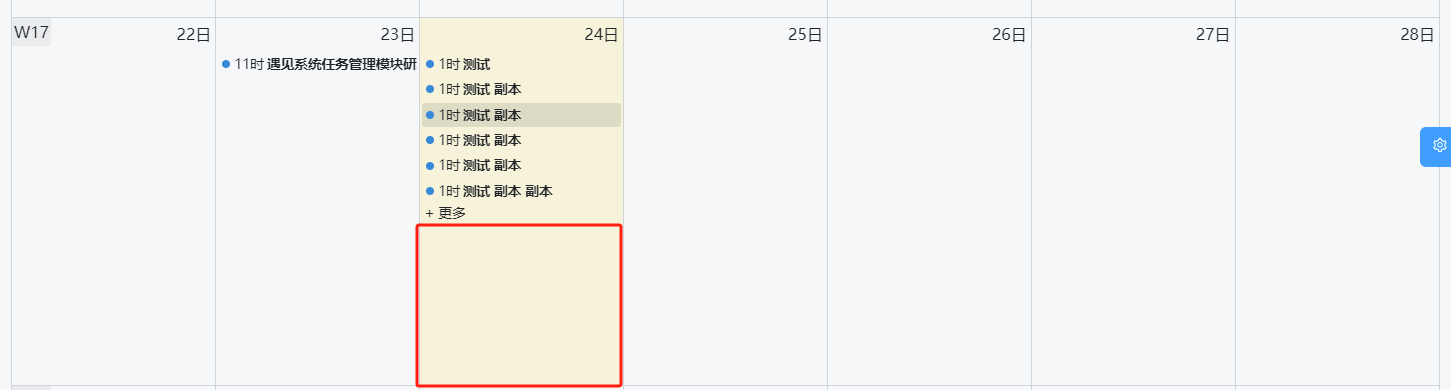
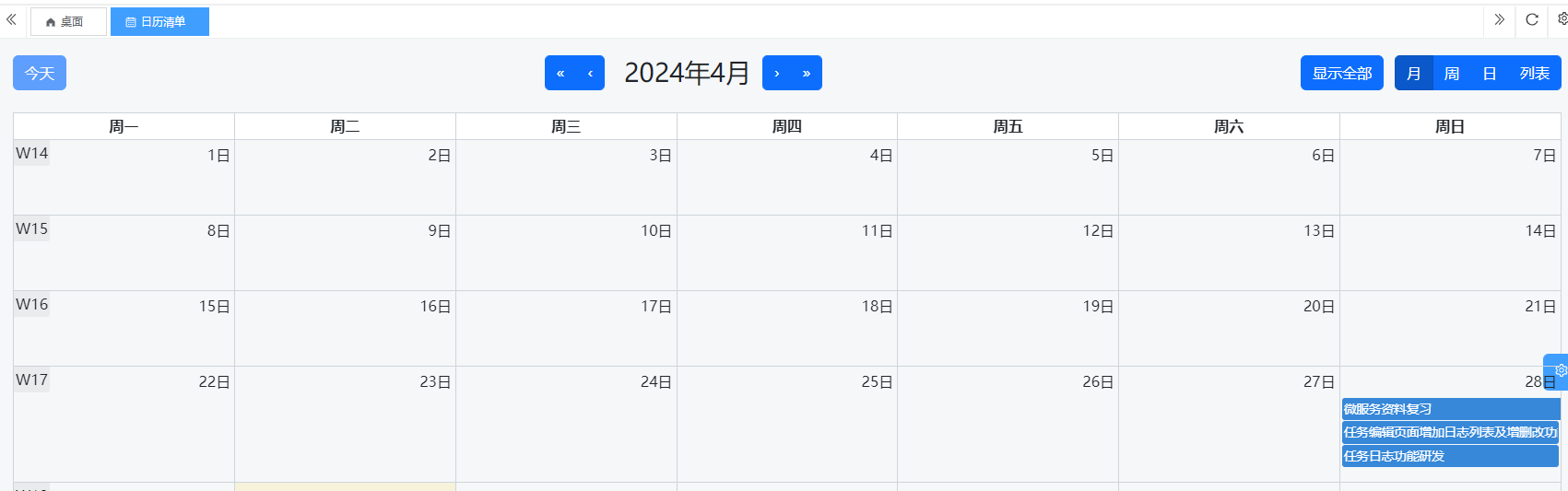
默认情况下,单元格高度会自动扩展,如下图所示,留下不小的空白,既浪费空间又不美观。

解决方式就是为高度height属性指定值auto,如下:
// 高度自动调整
height: 'auto'
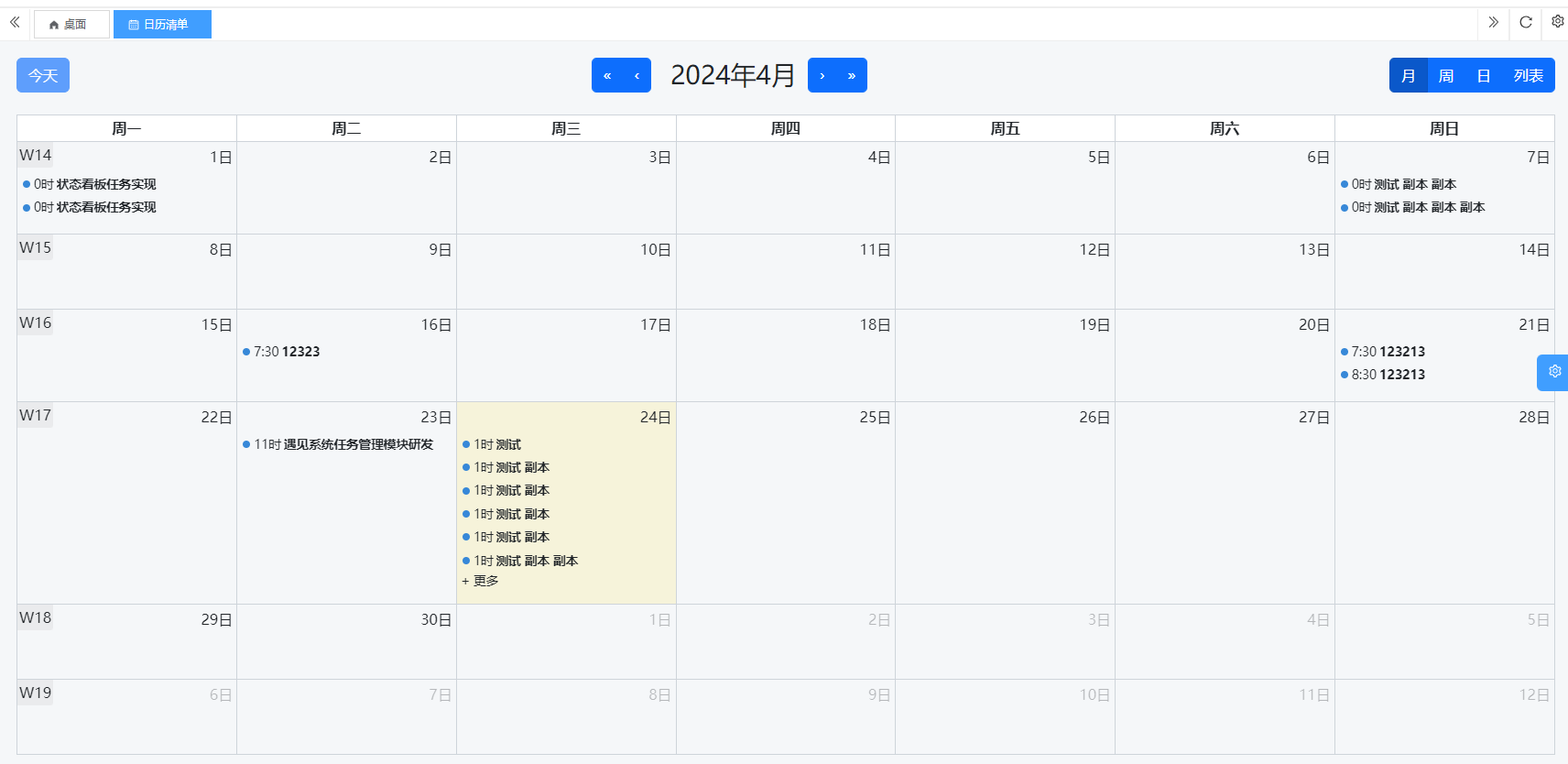
效果如下:

月视图中显示事件时间开关
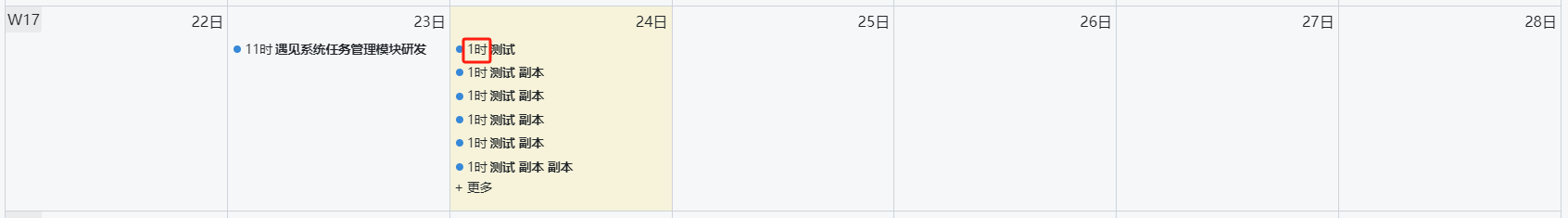
默认情况下,会在事件标题前方显示该事件的开始时间

如不想要,可以用下面这种方式来取消显示。
// 视图的一些基本设置
views: { dayGridMonth: {//是否显示时间displayEventTime: false},timeGridWeek: {},timeGridDay: {},listMonth: {}
},
个人认为显示时间还是不错的功能,所以暂时保留,该配置放这里做个备忘。
设置全天属性优化显示
有些任务,我们需要安排一整天,或者好几天,亦或者不想具体安排某天的哪个时间点来做。
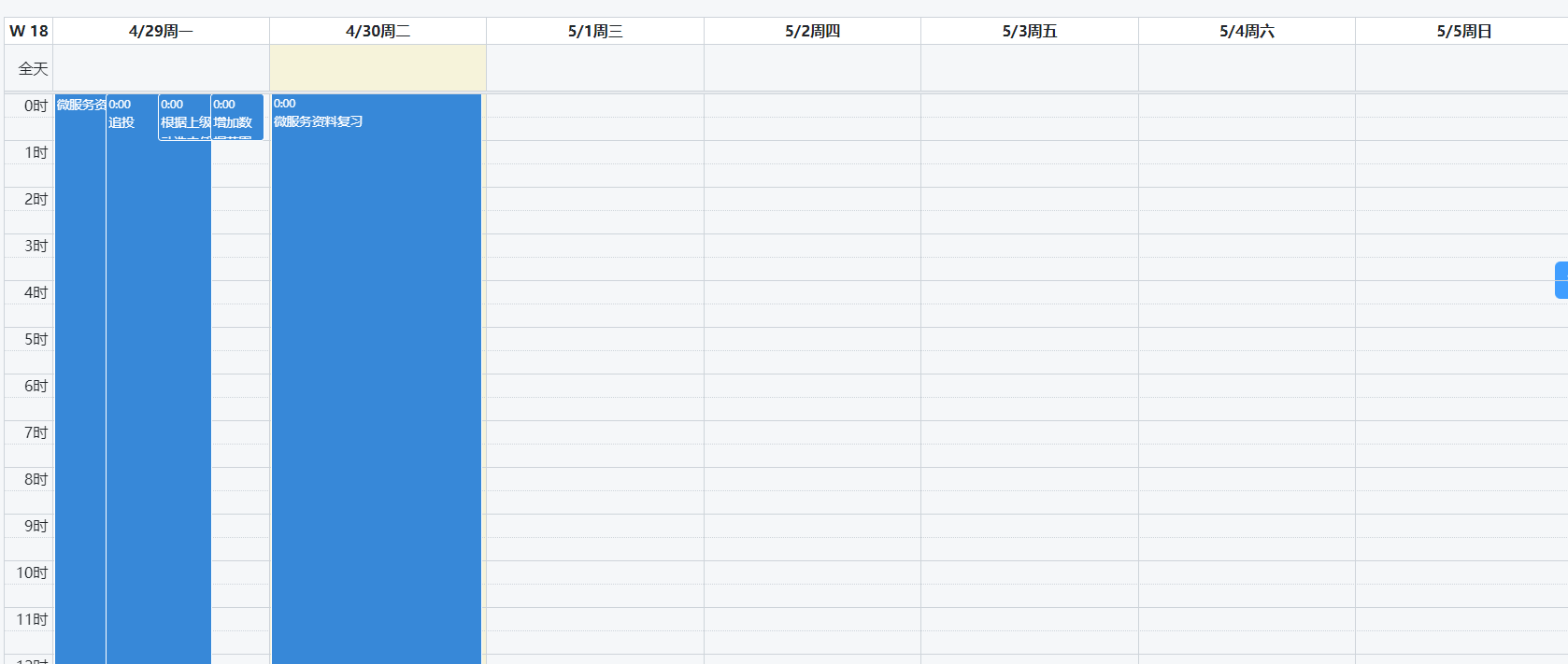
这时候起止时间就设置到天,没有到小时的粒度,默认情况下如下显示,占满整天,影响其他任务的展示和查看的直观性。

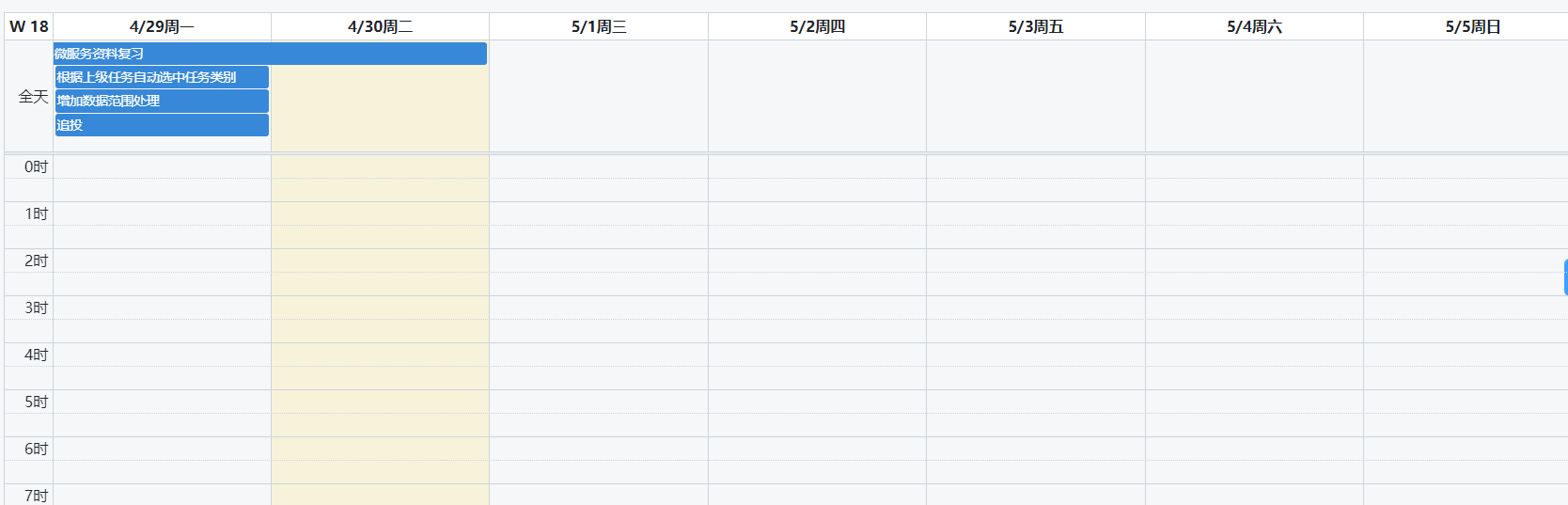
这种情况,我们可以使用allDay属性来做优化, 若起止时间均为00:00:00,则设置为allDay属性为true,这样任务就会显示在顶部“全天”区域。
代码如下:
// 加载数据loadData() {this.$api.personaltask.task.listWithChildren().then((res) => {if (res.data) {const eventArray = res.data.map((item) => {// 若起止时间均为00:00:00,则设置为allDay属性为truelet allDay = falseif (item.startTime &&item.endTime &&item.startTime.substr(11, 8) === '00:00:00' &&item.endTime.substr(11, 8) === '00:00:00') {allDay = true}return {id: item.id,title: item.name,start: item.startTime,end: item.endTime,allDay: allDay}})this.calendarOptions.events = eventArray}})},
调整后效果如下:

切换显示全部与未完成
任务的状态有多个,待安排、未开始、进行中、已完成、已超期、已取消、已挂起,对于已完成、已取消这两类,通常会视为已结束,并不需要过多关注,如一直显示在列表中,则会一定程度上影响未结束的任务展现。
我们在头部工具栏添加一个自定义按钮,来控制是否只显示未结束的任务。
添加自定义按钮:
customButtons: {changeShowScopeButton: {text: '显示全部',click: this.changeShowScope}
}
在头部工具栏配置自定义按钮
// 头部显示headerToolbar: {left: 'today',center: 'prevYear,pre title next,nextYear',right: 'changeShowScopeButton dayGridMonth,timeGridWeek,timeGridDay,listWeek'}
定义变量和方法
// 显示所有事件showAllFlag: false,// 事件数据eventData: []// 变更显示范围changeShowScope() {this.showAllFlag = !this.showAllFlagthis.filteData()},// 筛选数据filteData() {if (this.showAllFlag) {this.calendarOptions.customButtons.changeShowScopeButton.text = '显示未结束'this.calendarOptions.events = this.eventData} else {this.calendarOptions.customButtons.changeShowScopeButton.text = '显示全部'this.calendarOptions.events = this.eventData.filter((item) => {return (item.status === 'IN_PROGRESS' ||item.status === 'TO_DO' ||item.status === 'EXPIRED' ||item.status === 'PENDING' ||item.status === 'PAUSED')})}},// 加载数据loadData() {this.$api.personaltask.task.listWithChildren().then((res) => {if (res.data) {const eventArray = res.data.map((item) => {// 若起止时间均为00:00:00,则设置为allDay属性为truelet allDay = falseif (item.startTime &&item.endTime &&item.startTime.substr(11, 8) === '00:00:00' &&item.endTime.substr(11, 8) === '00:00:00') {allDay = true}return {id: item.id,title: item.name,start: item.startTime,end: item.endTime,allDay: allDay,status: item.status}})this.eventData = eventArraythis.filteData()}})}
默认仅显示未结束的任务,点击按钮可切换至显示全部任务

去除上一年与下一年按钮
从当前需求出发,任务查看都是当前附近,并不需要上一年与下一年这个大跨度,因此配置头部工具栏,去除上一年与下一年这两个按钮的显示,保留上一个与下一个两个按钮。
// 头部显示
headerToolbar: {left: 'today',center: 'prev title next',right: 'changeShowScopeButton dayGridMonth,timeGridWeek,timeGridDay,listWeek'
},

开启视图间导航功能
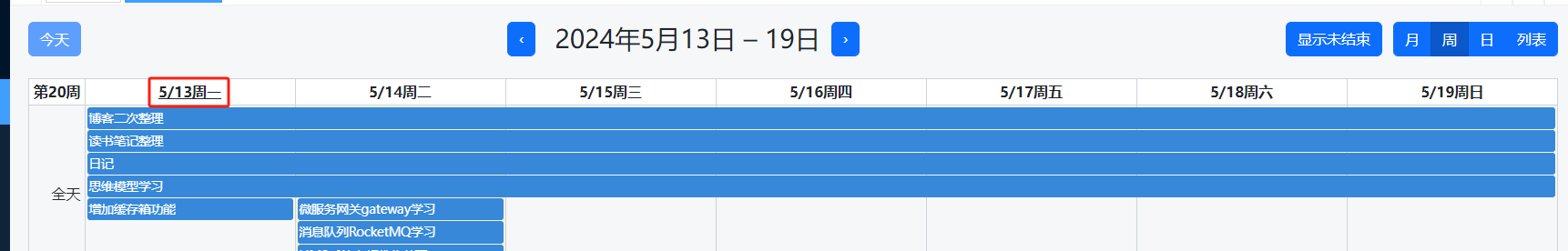
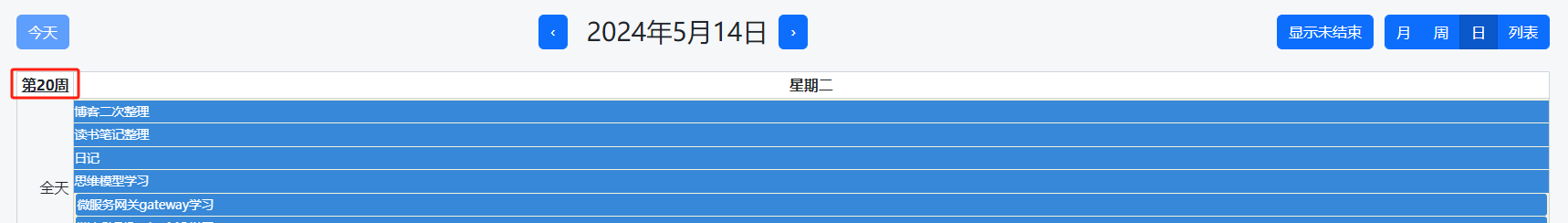
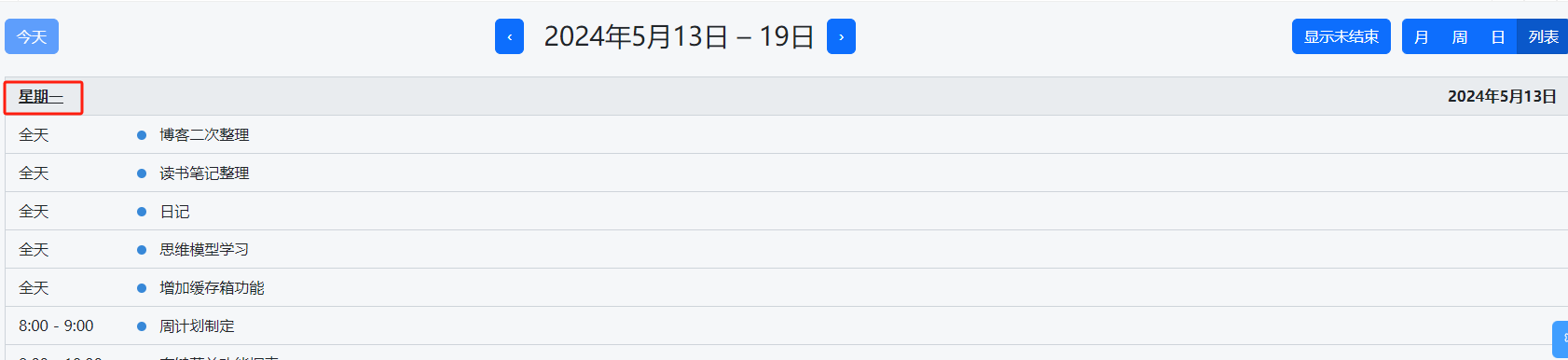
我们在查看月视图时,如果对某一周或某一天的具体日程感兴趣,想进入查看,可以打开官方预置的一个开关,这样周次和日都会启用链接导航功能,点击可进入周视图和日视图。
// 开启视图间导航功能
navLinks: true,


同理,周视图、日视图和列表视图,都会开启超链接,进行视图间的切换。



官方提供了预置操作,如果想改变默认的行为,跳转到自定义视图,则可以设置navLinkDayClick和navLinkWeekClick这两个事件。
官网文档:https://fullcalendar.io/docs/date-nav-links。















![[更改挂载点]重新挂载硬盘](https://img-blog.csdnimg.cn/direct/e8464e0a6b81462da688a71b63aca92c.png)