将文字对齐图片中心的水平位置
今天课堂作业上有一段是要做出文字与图片在一行且文字对齐图片的中心位置。课上用inline-block做的,但盒子总是不受控制。于是回来随便找了个图片用vertical-align做成功了。
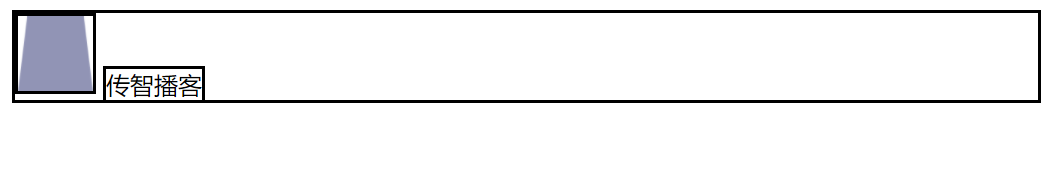
这是原本的样式(加了边框方便看盒子)如图:

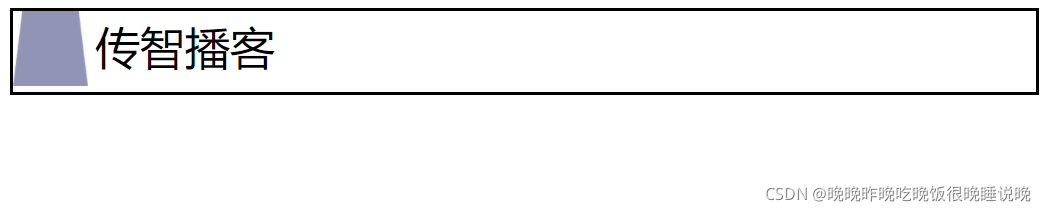
然后用垂直对齐,加大了字体,去掉了里面的盒子框框。如图:

<style>.box1{border:2px black solid;}img{width:50px;height:50px;}span{width:100px;height:50px;vertical-align: 15px;font-size: 30px;}
</style>
<body><div class="box1"><img src="../images/images1/p2.png" alt="p2"/><span>传智播客</span></div>
</body>
思路:img和span都是inline元素,用block元素将这两个盒子装起来,然后设置span垂直对齐即可。
















![[数据结构]红黑树的原理及其实现](https://img-blog.csdnimg.cn/direct/970d169df6f34dc8b365d544fd78d418.png)