flutter开发实战-JSON和序列化数据
大多数移动应用都需要与 web 服务器通信,同时在某些时候轻松地存储结构化数据。当创造需要网络连接的应用时,它迟早需要处理一些常见的 JSON。使用Json时候,可以使用json_serializable
一、引入json_annotation以及dev build_runner
运行 flutter pub add 添加依赖:
$ flutter pub add json_annotation dev:build_runner dev:json_serializable例如:
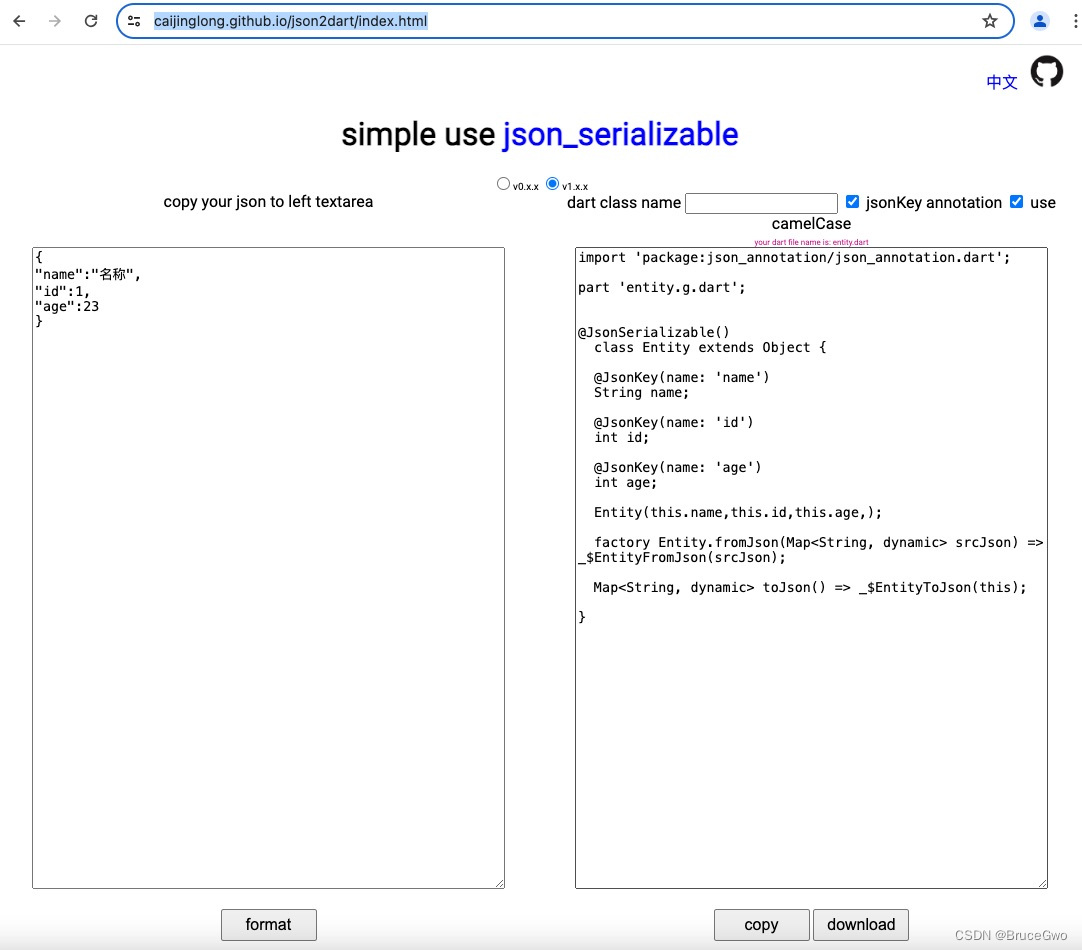
dependencies:flutter:sdk: flutter# JSON注解json_annotation: ^4.8.0dev_dependencies:flutter_test:sdk: flutter# JSON转modeljson_serializable: ^6.6.1build_runner: ^2.3.3我们可以使用网址:https://caijinglong.github.io/json2dart/index.html

假如,我们有Json如下
{
"name":"名称",
"id":1,
"age":23
}通过网址可以帮我们生成代码
import 'package:json_annotation/json_annotation.dart'; part 'student_info.g.dart';@JsonSerializable()class StudentInfo extends Object {@JsonKey(name: 'name')String name;@JsonKey(name: 'id')int id;@JsonKey(name: 'age')int age;StudentInfo(this.name,this.id,this.age,);factory StudentInfo.fromJson(Map<String, dynamic> srcJson) => _$StudentInfoFromJson(srcJson);Map<String, dynamic> toJson() => _$StudentInfoToJson(this);}当然,生成的代码类属性没有做可能为null的判断,需要更改成如下,即每个属性前增加?,这里是英文的哦
import 'package:json_annotation/json_annotation.dart'; part 'student_info.g.dart';@JsonSerializable()class StudentInfo extends Object {@JsonKey(name: 'name')String? name;@JsonKey(name: 'id')int? id;@JsonKey(name: 'age')int? age;StudentInfo(this.name,this.id,this.age,);factory StudentInfo.fromJson(Map<String, dynamic> srcJson) => _$StudentInfoFromJson(srcJson);Map<String, dynamic> toJson() => _$StudentInfoToJson(this);}二、通过命令即可帮我们生成对应的
通过命令帮我们生成student_info.g.dart
flutter packages pub run build_runner build最后帮我们生成的student_info.g.dart代码如下
// GENERATED CODE - DO NOT MODIFY BY HANDpart of 'student_info.dart';// **************************************************************************
// JsonSerializableGenerator
// **************************************************************************StudentInfo _$StudentInfoFromJson(Map<String, dynamic> json) =>StudentInfo(json['name'] as String?,json['id'] as int?,json['age'] as int?,);Map<String, dynamic> _$StudentInfoToJson(StudentInfo instance) =><String, dynamic>{'name': instance. name,'id': instance.id,'age': instance.age,};三、flutter中无反射
Flutter 中是否有 GSON/Jackson/Moshi 的等价物?
答案是:无。
简单来说,没有。
这样的库需要使用运行时进行 反射,这在 Flutter 中是被禁用的。运行时反射会影响 Dart 支持了相当久的 摇树优化。通过 tree shaking,你可以从你的发布版本中“抖掉”不需要使用的代码。这会显著优化 App 的体积。
由于反射会默认让所有的代码被隐式使用,这让 tree shaking 变得困难。工具不知道哪一部分在运行时不会被用到,所以冗余的代码很难被清除。当使用反射时,App 的体积不能被轻易优化。
尽管你不能在 Flutter 中使用运行时反射,还是有一些库提供了基于代码生成的方便使用的 API,这个方法的更多细节在 代码生成库 部分。
来自:https://docs.flutter.cn/data-and-backend/serialization/json
四、小结
flutter开发实战-JSON和序列化数据
学习记录,每天不停进步。






![[数据结构]红黑树的原理及其实现](https://img-blog.csdnimg.cn/direct/970d169df6f34dc8b365d544fd78d418.png)