生成树协议
stp作用:
作用:stp用于解决二层环路问题。
BPDU:
含义:桥协议数据单元,用于传递stp协议相关报文
分类:配置bpdu---用于传递stp的配置信息
tcn bpdu---用于通告拓扑变更信息
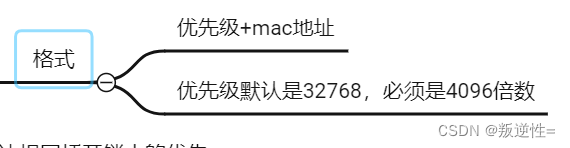
包含信息:根桥ID、根路径开销、指定桥、指定端口ID
STP端口状态:
①disable:禁用状态,被关闭的端口
②blocking:闭塞状态
接收bpdu,不发送bpdu,不学习mac地址,不转发数据
③listening: 监听状态
接收bpdu,发送bpdu,不学习mac地址,不转发数据
④learning:学习状态
接收bpdu,发送bpdu,学习mac地址,不是转发数据
⑤forwarding:转发状态
接收bpdu,发送bpdu,学习mac地址,转发数据
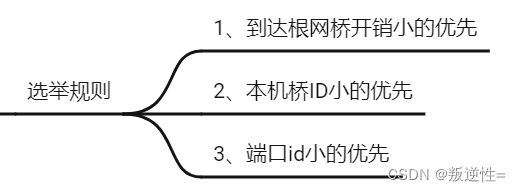
STP选举机制:
在所有交换机中选举一台根桥(root bridge)

每台非根网桥选举一个根端口

每个物理端上要选举一个指定端口

STP的缺点:
缺点:收敛速度慢,切换故障时间太长
RSTP特点:
RSTP:快速生成树协议

MSTP特点:
NSTP:多生成树协议
特点:将多个vlan绑定到一个实例,每个实例独立计算一颗生成树
基于stp计算结果不同,实现不同vlan的流量负载均衡