主要思路
- 一个登录界面,以管理员Or普通用户登录
- 管理员:一个管理员的操作界面,可以把数据录入到数据库中。有返回登陆按钮,可以选择重新登陆(管理员Or普通用户
- 普通用户:一个主界面,负责展示视频和检测。有返回登陆按钮,可以选择重新登陆(管理员Or普通用户
参考教程:P1 登入Qt界面布局,多个界面切换
一、UI设计
我们一共要设计3个界面
- 主界面(与项目同名):主要的功能实现界面:视频观看、算法检测可视化
- 登录界面
- 管理员信息管理界面
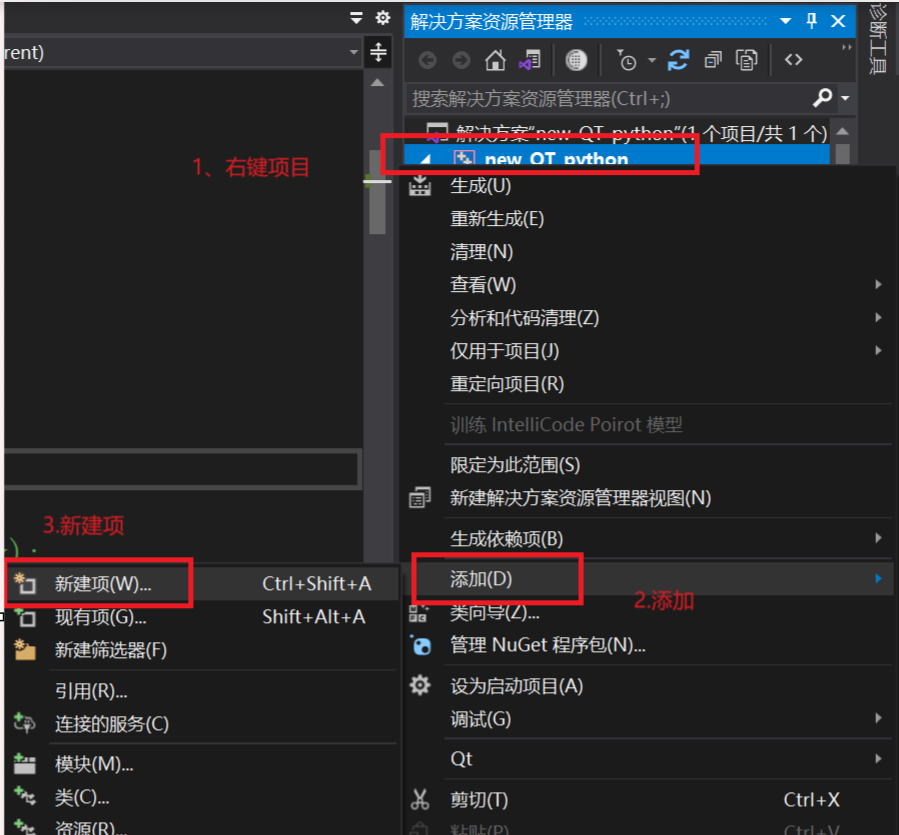
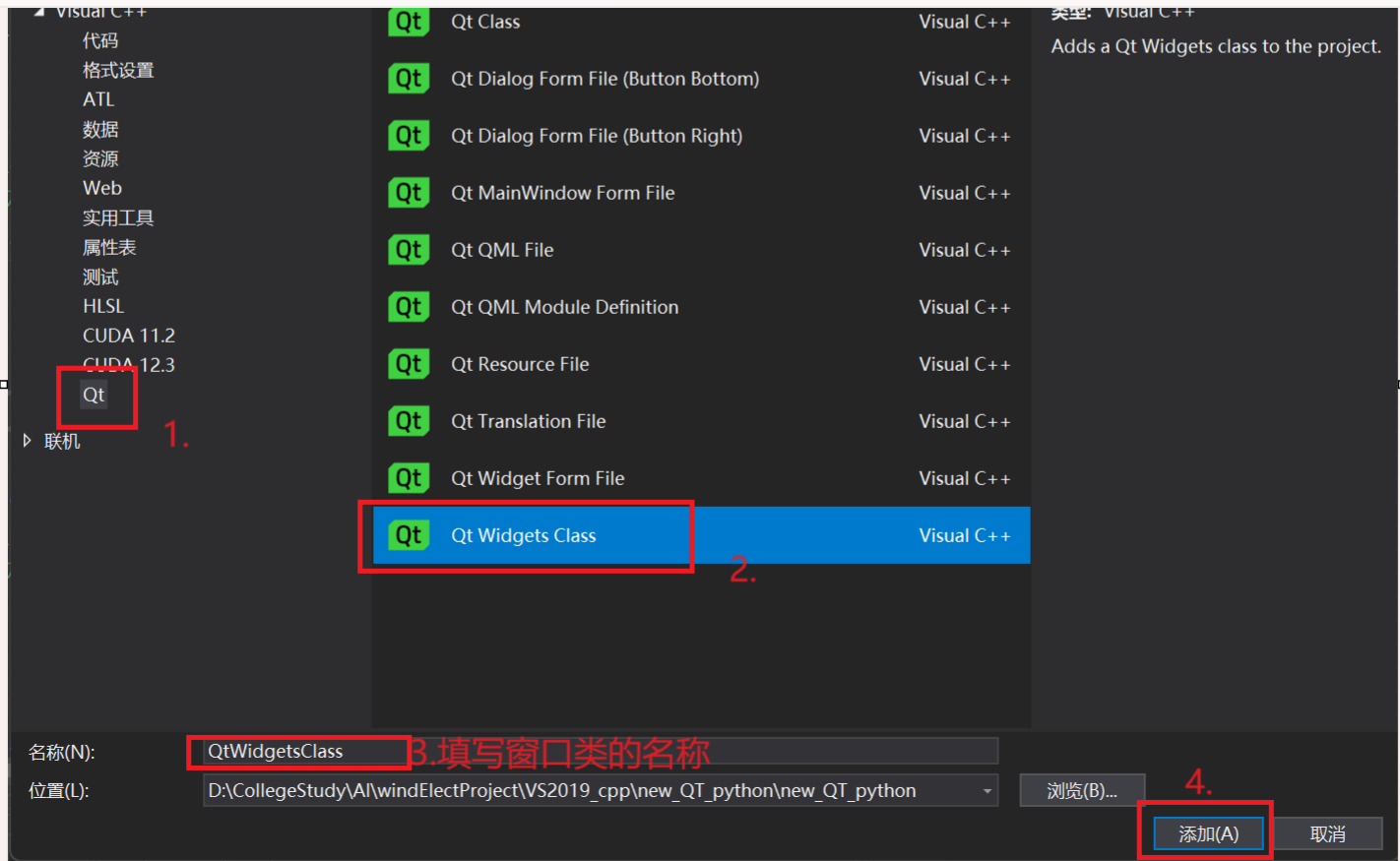
1.0:vs2019中添加QT界面:
一般用vs2019开发,创建Qt Widgets Application之后,会自带一个和项目名同名的主窗口类。这个时候需要手动创建另外一个,即新窗口类。创建方法可以参考这篇博客:Qt5.12.6 + VS2019 点击按钮弹出新窗口


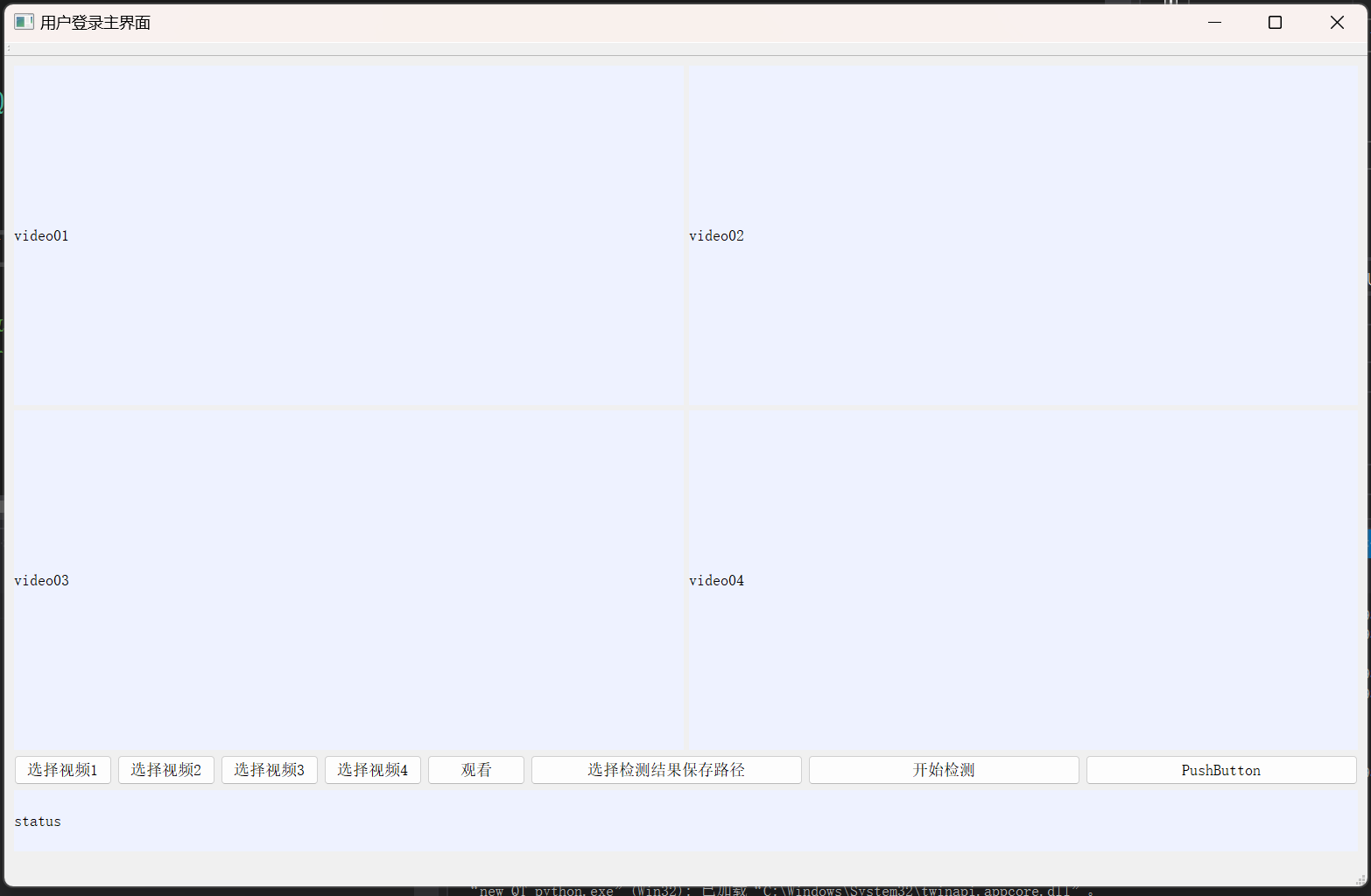
1.1:主界面:
由于我的项目名是:new_QT_python,我的主界面为:
new_QT_python.uinew_QT_python.hnew_QT_python.cpp

这里UI以及主要功能已经完成,这里不再详细讲解。重点讲解用户登录功能的实现以及界面跳转
1.2:登录界面
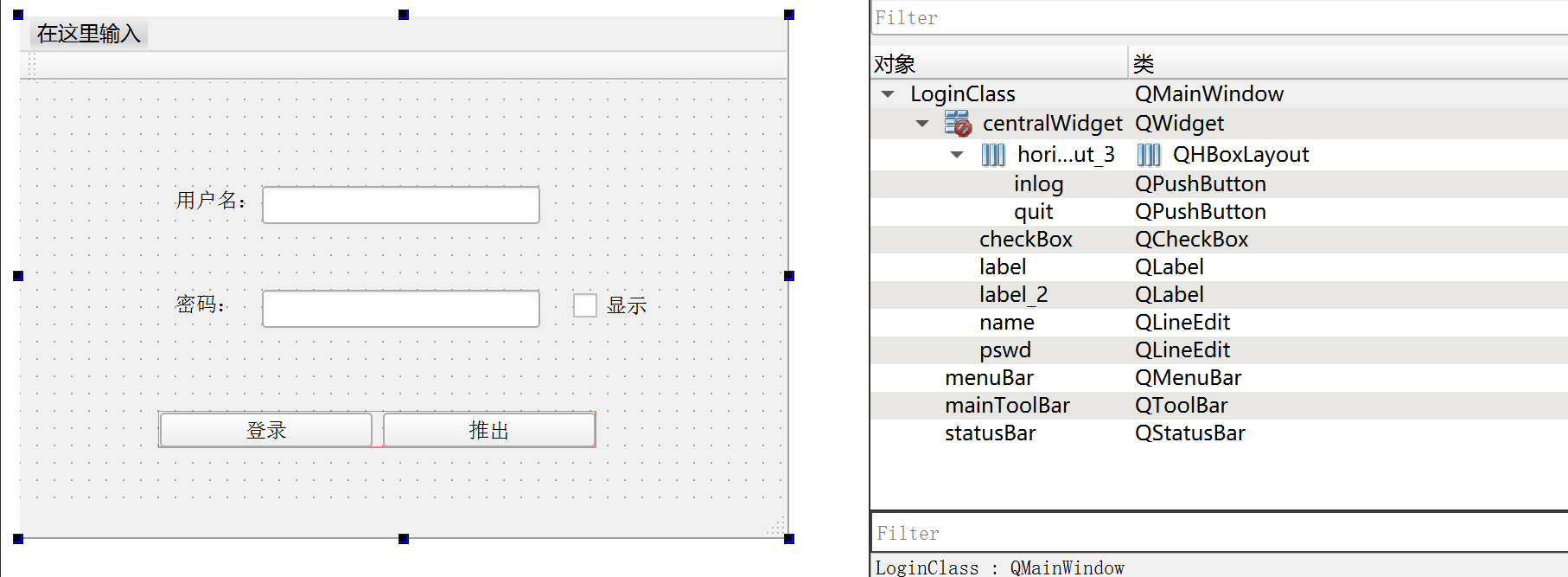
添加Login登录界面后,双击Login.ui进入QtCreator进行UI设计:

注意,在main.cpp中记得修改展示界面。使得程序一开始运行,首先展示的是登录界面。
#include "Login.h"
#include <QtWidgets/QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);//登录界面的显示Login w;w.show();return a.exec();
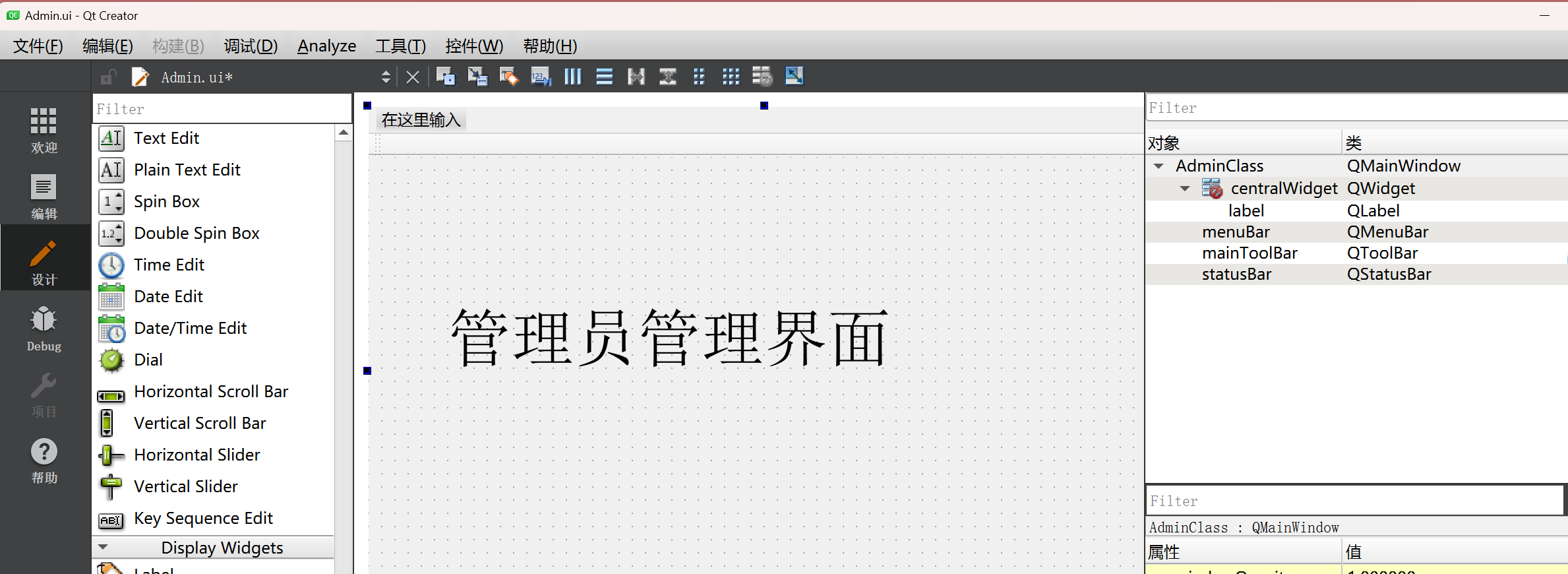
}1.3:管理员管理界面
还是按照上面相同的方式创造界面就行,这里界面设计和逻辑功能暂时忽略。

二、实现页面跳转(各个槽函数
2.1:登陆界面的槽函数
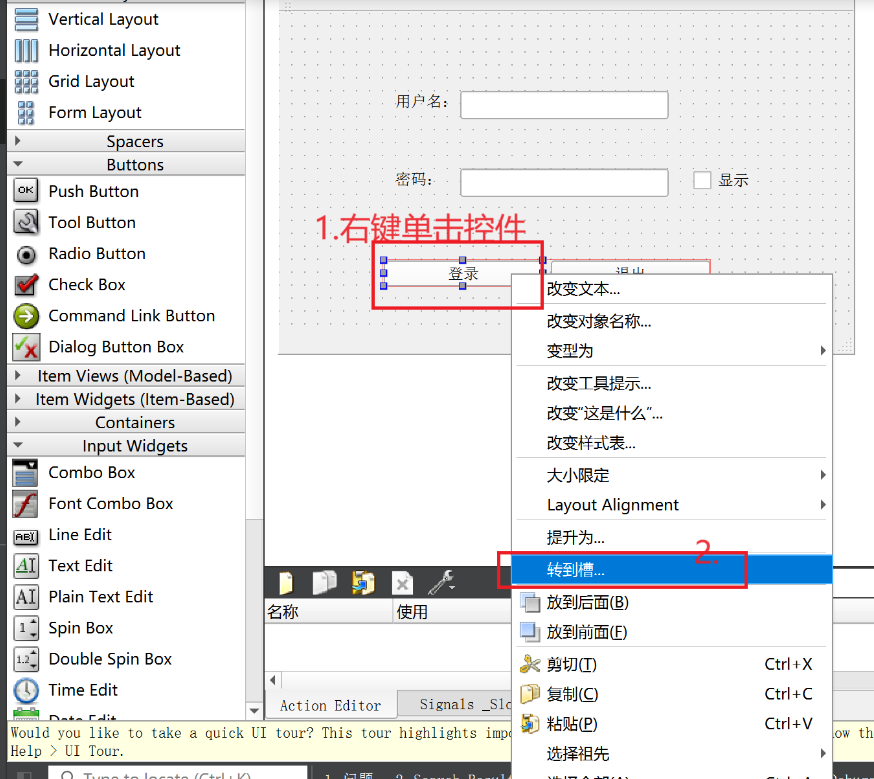
修改控件名称,编写对应的槽函数:

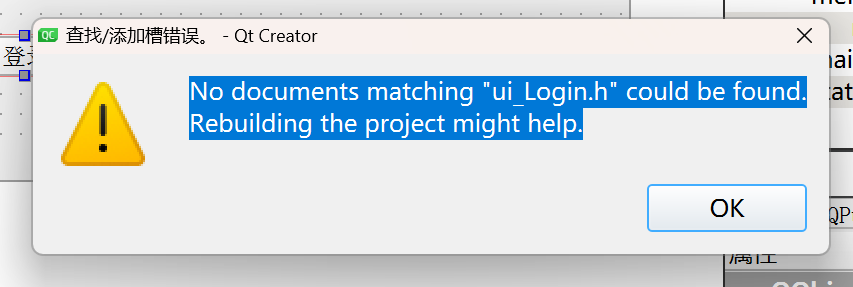
tips:用Vs2019创建的QT项目此时可能会报错:
解决方法:手动添加槽函数,会麻烦些,但也不要紧
首先先确定主要3个槽函数(暂时不做实现)
login.h
#pragma once#include <QMainWindow>
#include "ui_Login.h"class Login : public QMainWindow
{Q_OBJECTpublic:Login(QWidget *parent = nullptr);~Login();private:Ui::LoginClass ui;private slots:void on_inlog_clicked();void on_quit_clicked();void on_checkBox_clicked(bool checked);
}
;login.cpp
#include "Login.h"Login::Login(QWidget *parent): QMainWindow(parent)
{ui.setupUi(this);this->setWindowTitle("用户登录");//登录按钮connect(ui.inlog, &QPushButton::clicked, this, &Login::on_inlog_clicked);//退出按钮connect(ui.quit, &QPushButton::clicked, this, &Login::on_quit_clicked);//显示密码按钮connect(ui.checkBox, &QPushButton::clicked, this, &Login::on_checkBox_clicked);
}Login::~Login()
{
}
//登录按钮对应槽函数:登陆成功跳转到主功能界面or管理员界面
void Login::on_inlog_clicked() {}
//退出按钮对应槽函数:关闭当前窗口,退出程序
void Login::on_quit_clicked() {}
//显示密码按钮,1表示选中,0表示密文显示
void Login::on_checkBox_clicked(bool checked) {}
Tips:通过
ui.name和ui.pswd可以对其进行各种操作
下面实现槽函数和以及用户名以及密码的输入及限制功能:
#include "Login.h"
#include "new_QT_python.h"//登录按钮对应槽函数:登陆成功跳转到主功能界面or管理员界面
void Login::on_inlog_clicked() {//创建功能主界面并显示new_QT_python* w = new new_QT_python();w->show();//隐藏this->hide();
}//退出按钮对应槽函数:关闭当前窗口,退出程序
void Login::on_quit_clicked() {//关闭当前界面this->close();
}
//显示密码按钮,1表示选中,0表示密文显示/*显示,不回显,密文:enum EchoMode { Normal, NoEcho, Password, PasswordEchoOnEdit };*/
void Login::on_checkBox_clicked(bool checked) {if (checked) {//显示密码ui.pswd->setEchoMode(QLineEdit::Normal);}else {//密文显示ui.pswd->setEchoMode(QLineEdit::Password);}
}
三、实现登录的逻辑功能
主要逻辑功能:输入管理员账户和密码:跳转到管理员操作界面(按返回则返回到登录界面);输入普通用户的账号和密码:跳转到普通用户的主功能操作界面(按返回则返回到登录界面)
🪧思路:
主要是在void Login::on_inlog_clicked() 槽函数中进行逻辑控制:
- 判断账号与密码是否和管理员的相同,若相同,则进入管理员管理施工信息的页面
- 判断账号和密码是否和普通用户的相同,若相同,则进入普通用户的主要功能的管理页面
- 否则,不能登录,返回。
Login::Login(QWidget *parent): QMainWindow(parent)
{ui.setupUi(this);this->setWindowTitle("用户登录");//登录按钮connect(ui.inlog, &QPushButton::clicked, this, &Login::on_inlog_clicked);//退出按钮connect(ui.quit, &QPushButton::clicked, this, &Login::on_quit_clicked);//显示密码按钮connect(ui.checkBox, &QPushButton::clicked, this, &Login::on_checkBox_clicked);//一开始时,需要对密码进行密文显示//密文显示ui.pswd->setEchoMode(QLineEdit::Password);ui.pswd->setMaxLength(6);//限制密码最大为6个字符
}
基本登录功能以及页面之间的跳转逻辑已经写好了。下面主要任务是学习QT如何连接数据库,一方面是项目需要将施工信息录入到数据库中;另一方面,上面代码中管理员和普通用户的账号和密码信息都是写死的,也就是硬编码,但是按理来说最好还是将用户信息存储在数据库当中。还有一个问题是,将数据库和QT进行连接后,对后面项目的打包是否有影响,是否要提前在对方主机上安装
mysql等数据库呢?还是边学边看看吧。🤔