介绍
本文将通过docker创建3个mysql数据库容器,实现数据库主从复制功能,三个数据库容器分别为主库mysql-master:3307,从库mysql-slave-01:3308,mysql-slave-02:3309。使用的是mysql5.7版本
1. 拉取mongo镜像
docker pull mysql:5.7
2. 创建容器并配置启动
- 创建主数据库容器mysql-master
docker run -p 3307:3306 --name mysql-master -v /home/lingxl/docker-data/mysql/mysql-master/log:/var/log/mysql -v /home/lingxl/docker-data/mysql/mysql-master/data:/var/lib/mysql -v /home/lingxl/docker-data/mysql/mysql-master/conf:/etc/mysql/conf.d --privileged=true -e MYSQL_ROOT_PASSWORD=123456 -d mysql:5.7
- 编写配置文件,在路径/home/lingxl/docker-data/mysql/mysql-master/conf下创建my.cnf文件,路径为上边配置的数据卷路径。
内容如下:
[mysqld]
##置server_id, 同一局域网中需要唯一
server_id=101
##定不需要同步的数据库名称
binlog-ignore-db=mysql
##启二进制日志功能
log-bin=mall-mysql-bin
##置二进制日志使用内存大小(事务)
binlog_cache_size=1M
##置使用的二进制日志格式(mixed,statement,row)
binlog_format=mixed
##二进制日志过期清理时间。默认值为0,表示不自动清理。
expire_logs_days=7
##跳过主从复制中遇到的所有错误或指定类型的错误,避免slave端复制中断。
##如:1062错误是指一些主键重复,1032错误是因为主从数据库数据不一致
slave_skip_errors=1062
- 重启容器
docker restart mysql-master
- 进入容器,并创建数据同步用户
docker exec -it <container_id> /bin/bash
mysql -uroot -p
CREATE USER 'slave01'@'%' IDENTIFIED BY '123456';
CREATE USER 'slave02'@'%' IDENTIFIED BY '123456';
GRANT ALL PRIVILEGES ON *.* TO 'slave01'@'%';
GRANT ALL PRIVILEGES ON *.* TO 'slave02'@'%';
FLUSH PRIVILEGES;
查看主数据库同步信息
show master status;
- 创建从数据库容器mysql-slave-01
docker run -p 3308:3306 --name mysql-slave01 -v /home/lingxl/docker-data/mysql/mysql-slave01/log:/var/log/mysql -v /home/lingxl/docker-data/mysql/mysql-slave01/data:/var/lib/mysql -v /home/lingxl/docker-data/mysql/mysql-slave01/conf:/etc/mysql/conf.d --privileged=true -e MYSQL_ROOT_PASSWORD=123456 -d mysql:5.7
- 配置mysql-slave-01从数据库my.cnf,注意server_id必须唯一
文件路径:/home/lingxl/docker-data/mysql/mysql-slave01/conf
[mysqld]
##置server_id, 同一局域网中需要唯一
server_id=102
##定不需要同步的数据库名称
binlog-ignore-db=mysql
##启二进制日志功能
log-bin=mall-mysql-bin
##置二进制日志使用内存大小(事务)
binlog_cache_size=1M
##置使用的二进制日志格式(mixed,statement,row)
binlog_format=mixed
##二进制日志过期清理时间。默认值为0,表示不自动清理。
expire_logs_days=7
##跳过主从复制中遇到的所有错误或指定类型的错误,避免slave端复制中断。
##如:1062错误是指一些主键重复,1032错误是因为主从数据库数据不一致
slave_skip_errors=1062
## relay_Llog配置中继日志
relay_log=mall-mysql-relay-bin
## log_slave_updates表示slave将复制事件写进自己的二进制日志
log_slave_updates=1
## slave设置为只读(具有super权限的用户除外)
read_only=1
- 创建从数据库容器mysql-slave-02
docker run -p 3309:3306 --name mysql-slave02 -v /home/lingxl/docker-data/mysql/mysql-slave02/log:/var/log/mysql -v /home/lingxl/docker-data/mysql/mysql-slave02/data:/var/lib/mysql -v /home/lingxl/docker-data/mysql/mysql-slave02/conf:/etc/mysql/conf.d --privileged=true -e MYSQL_ROOT_PASSWORD=123456 -d mysql:5.7
- 配置mysql-slave-01从数据库
文件路径:/home/lingxl/docker-data/mysql/mysql-slave02/conf
[mysqld]
##置server_id, 同一局域网中需要唯一
server_id=103
##定不需要同步的数据库名称
binlog-ignore-db=mysql
##启二进制日志功能
log-bin=mall-mysql-bin
##置二进制日志使用内存大小(事务)
binlog_cache_size=1M
##置使用的二进制日志格式(mixed,statement,row)
binlog_format=mixed
##二进制日志过期清理时间。默认值为0,表示不自动清理。
expire_logs_days=7
##跳过主从复制中遇到的所有错误或指定类型的错误,避免slave端复制中断。
##如:1062错误是指一些主键重复,1032错误是因为主从数据库数据不一致
slave_skip_errors=1062
## relay_Llog配置中继日志
relay_log=mall-mysql-relay-bin
## log_slave_updates表示slave将复制事件写进自己的二进制日志
log_slave_updates=1
## slave设置为只读(具有super权限的用户除外)
read_only=1
- 重新启动从数据库
docker restart mysql-slave01
docker restart mysql-slave02
- 配置数据库主从复制
相关参数:
master_host: 主数据库的lP地址;
master_port: 主数据库的运行端口;
master_user: 在主数据库创建的用于同步数据的用户账号;
master_password:在主数据库创建的用于同步数据的用户密码;
master_log_fle:指定从数据库要复制数据的日志文件,通过查看主数据的状态,获取File参数;
master_log_pos:指定从数据库从哪个位置开始复制数据,通过查看主数据的状态,获取Position参数;
master_connect_retry:.连接失败重试的时间间隔,单位为秒。
具体命令:
change master to master_host='宿主机IP',master_port=3307(主库端口号),master_user='slave(主库创建的用户)',master_password='123456',master_log_file='mall-mysql-bin.000002(show master status; 查看的相关刻度)',master_log_pos=154,master_connect_retry=30;
在从数据库中开启主从复制, 桥接式网络,宿主机IP的获取方式可以通过 docker network inspect bridge
change master to master_host='172.17.0.1',master_port=3307,master_user='slave01',master_password='123456',master_log_file='mall-mysql-bin.000001',master_log_pos=154,master_connect_retry=30;
start slave;
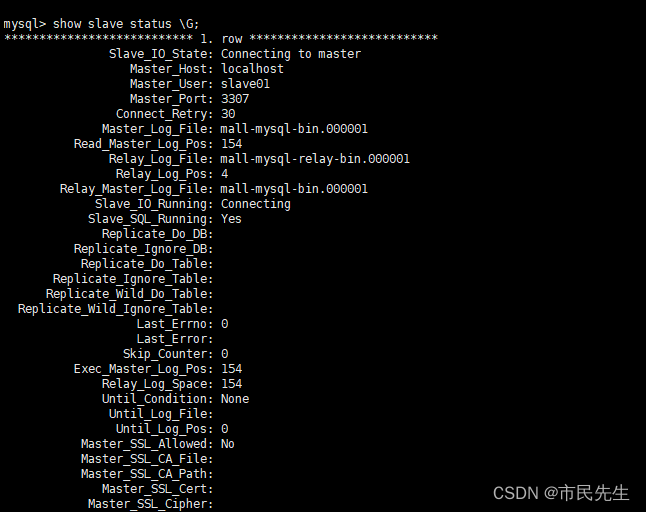
查看主从同步状态
show slave status \G;

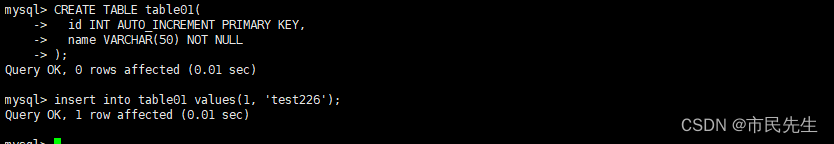
- 主从复制测试
在主数据库上插入一条数据。
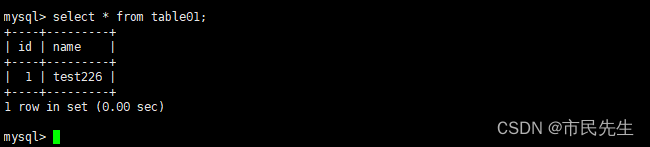
insert into table01 values(1, 'test226');

在从数据库上进行查看,能够查看到。