📝个人主页:五敷有你
🔥系列专栏:Vue
⛺️稳中求进,晒太阳

v-model原理
原理:
v-model本质是一个语法糖,例如在输入输入框上,就是value属性和input数据的合写(注意不同form表单元素也有checked)
作用:提供数据的双向绑定
- 数据变,视图跟着变 :value
- 视图变,数据跟着变 @input
注意:$event用于模板中,获取事件的形参
<input type="text" v-model="msg">
<=上下等价=>
<input type="text" :value="msg" @input="msg=$event.target.value">表单类组件封装&v-model简化代码
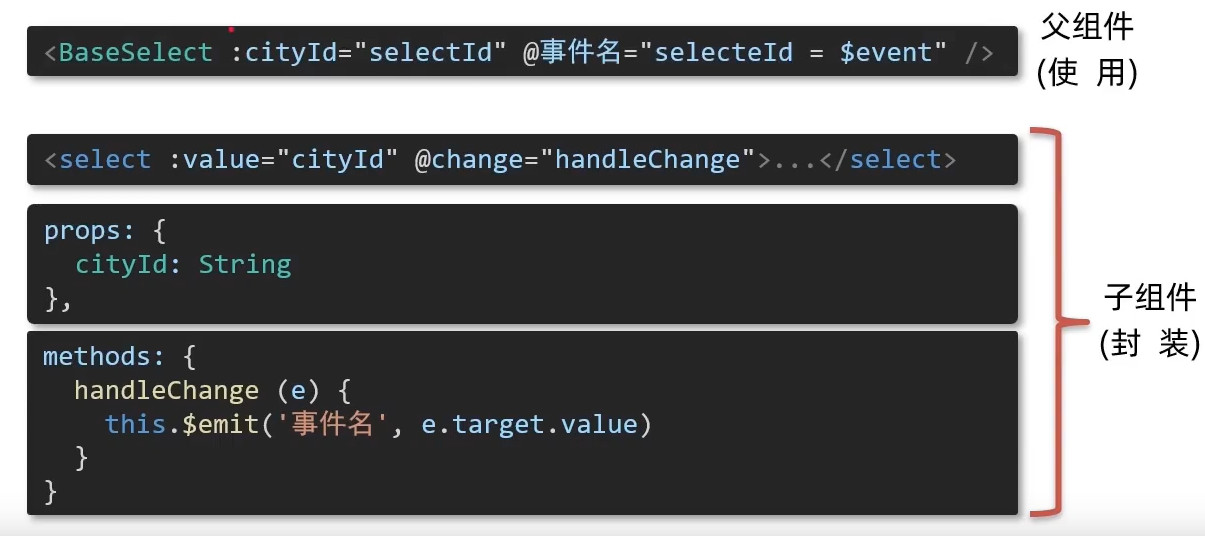
表单类组件封装
父传子:数据 应该是父组件props传递过来的,v-model拆解 绑定数据
子传父:监听输入,子传父 传值给父组件修改

.sync修饰符
作用:可以实现子组件与父组件数据的双向绑定,简化代码
特点:prop属性名,可以自定义,非固定为value
场景:封装弹框类的基础组件,visible属性 true 显示,false隐藏
本质:就是 :属性名和@update:属性名 合写

与v-model区别就是
:value与自定义属性名的区别
- 两者的本质都是语法糖,目的都是实现组件与外部数据的双向绑定
- 。v-model 是 .sync的一种体现(prop是value,vm.$emit('update:input'))。
- .sync 比较灵活,v-model比较单一。
- v-model能在像单选框、复选框等类型的输入控件中实现双向绑定,但是如果它使用在一个组件上,就无法实现双向绑定,因为从它的本质上看,它就是绑定value值,监听input事件,通过event拿到新的value并赋值给value。
- 总的来说,
- v-model倾向于“value”,是组件最终的操作结果。
- .sync倾向于“change”,它是父组件获取子组件状态的一种快捷方式,否则我们很可能需要用事件来判断子组件状态。是一种update操作。
ref和$refs
作用:利用ref和$refs可以用于获取dom元素或组件实例
特点:查找范围→当前组件内
获取dom:
1. 目标标签-添加ref属性
<div ref="chartRef">我是渲染图表的容器</div>2. 恰当时机,通过this.$refs.xxx获取目标标签
mounted(){console.log(this.$refs.chartRef)
},获取组件实例
作用:利用ref和$refs可以用于获取dom元素或组件实例
获取组件:
1. 目标组件-添加ref属性
<BaseForm ref="baseForm"></BaseForm>2. 恰当时机,通过this.$refs.xxx,获取目标组件,就可以调用组件对象里面的方法
this.$refs.baseForm.组件方法()Vue异步更新,$nextTice
$nextTice:等DOM更新完后,才会触发执行此方法里的函数体
语法:this.$nextTick(函数体)
//1.显示输入框(异步dom更新)
this.isShowEdit=true
//2.让输入框获取焦点
this.$nextTick(()=>{this.$refs.inp.focus()
})