Hook可以让你在不编写class的情况下使用state以及其他React特性
useState
● useState就是一个Hook
● 通过在函数组件里调用它来给组件添加一些内部state,React会在重复渲染时保留这个state
纯函数组件没有状态,useState()用于设置和使用组件的状态属性。语法如下:
import React from './react';
import ReactDOM from './react-dom';
function Counter(){let [number1,setNumber1] = React.useState('Counter-number1');let handleClick = ()=>{debuggersetNumber1(number1+1);}return (<div><p>{number1}</p><button onClick={handleClick}>+</button></div>)
}
ReactDOM.render(
<Counter />
, document.getElementById('root'));
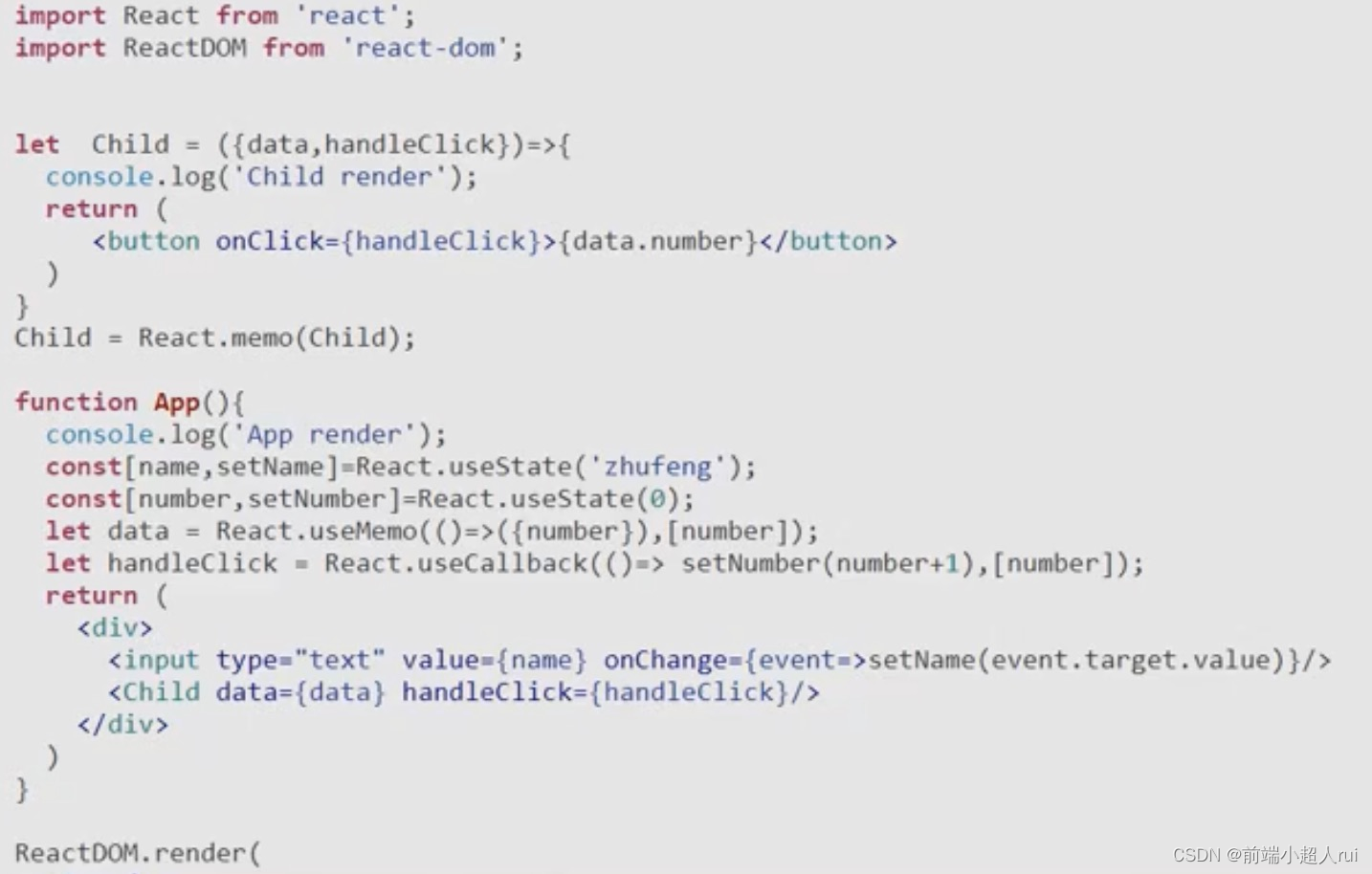
useCallback+useMemo
useCallback()为记忆函数,它可以防止因为组件重新渲染,导致方法被重新创建,起到缓存作用。
● 把内联回调函数及依赖项数组占座位参数传入(useCallback),他将返回该回调函数的memoized版本,该回调函数仅在某个依赖项改变时才会更新
● 把创建函数和依赖数组作为参数传入useMemo,它仅会在某个依赖项改变时才重新计算memoized值。这种优化有助于避免每次渲染时都进行高开销的计算

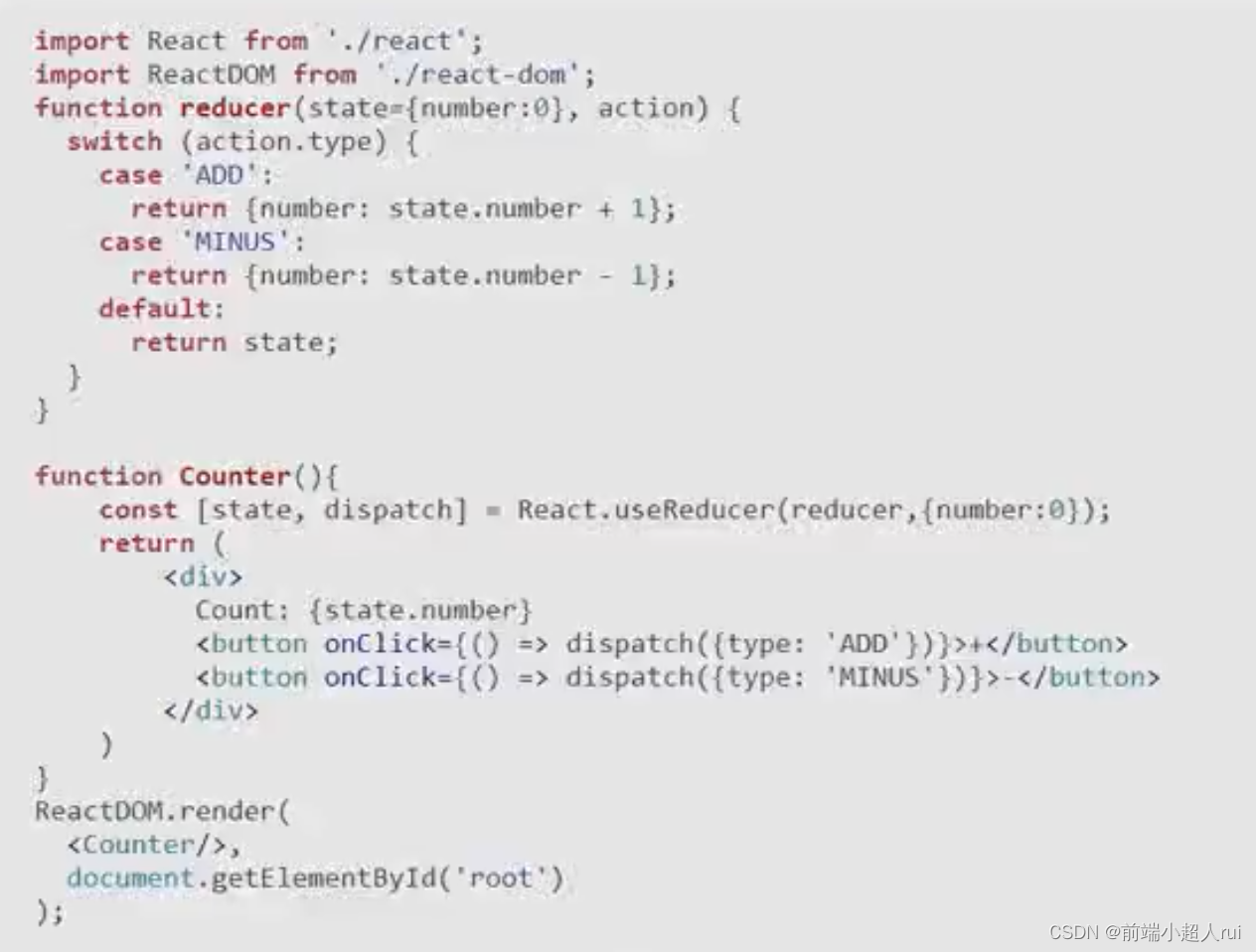
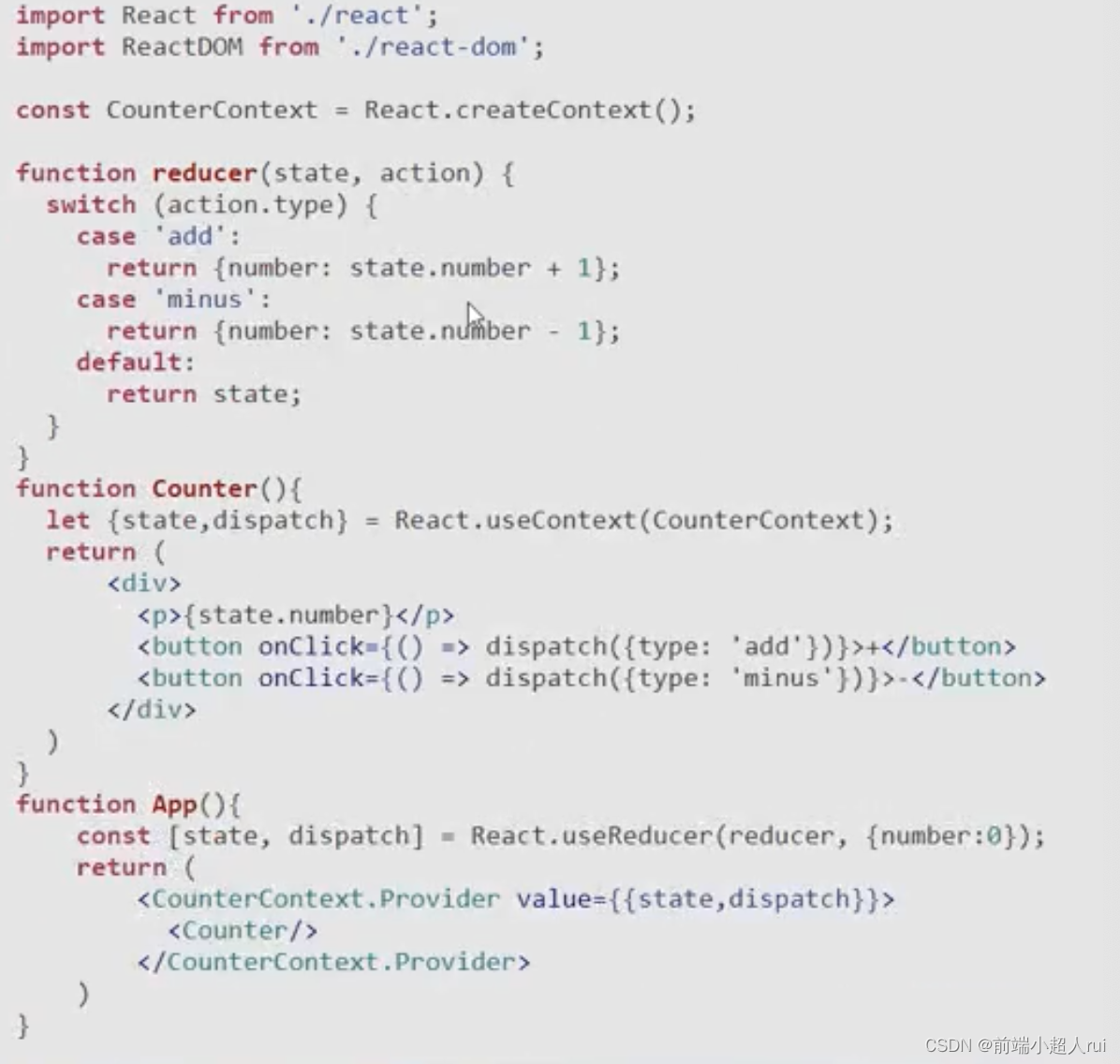
useReducer
● useState的替代方案。它接收一个形如(state,action)=>newState的reducer,并返回当前的state以及与其配套的dispatch方法
● 在某些场景下,useReducer会比useState更适用,例如state逻辑较复杂且包含多个子值,或下一个state依赖于之前的state等

useContext
接收一个context对象(React.createContext的返回值) 并返回该context的当前值
当前的context值由上层组件中距离当前组件最近的<MyContext.Provider>的value prop决定
当组件上层最近的<MyContext.Provider>更新时,该HooK会触发重渲染,并使用最新传递给MyContext provider的context value 值

useEffect
useEffect()是副作用的钩子,可以实现特定的功能,如异步请求。语法如下:
import React from 'react';
import ReactDOM from 'react-dom';
function Counter(){//effect函数会在当前的组件渲染到DOM后执行React.useEffect(()=>{// 回调函数,其中是要进行的异步操作代码console.log('执行effect');return ()=>{//在执行下一次的effect之前要执行销毁函数console.log('销毁effect');}},[]);// [array]:useEffect执行的依赖,当该数组的值发生改变时,回调函数中的代码就会被指向// 如果[array]省略,则表示不依赖,在每次渲染时回调函数都会执行// 如果[array]是空数组,即useEffect第二项为[],表示只执行一次return <p>{0}</p>
}
function App(){const [visible,setVisible] = React.useState(true);return (<div>{visible?<Counter/>:null}<button onClick={()=>setVisible(false)}>hide</button></div>)
}
ReactDOM.render(<App />, document.getElementById('root'));上述代码如何保证始终只有一个定时器
- 1.设置依赖数组为空
- 2.每次开启新的定时器之前清空老的定时器