如果想app跳app看这篇文章:app跳转app
说一下最近公司的需求
公司目前需要后台向每个用户发送一个带链接的短信,然后点击链接唤醒app。
注意
- app配置ios,androi。app记得打包
- h5需要window.location.href进入
逻辑
当用户点击链接进入h5页面,然后再h5,之后h5页面判断手机有没有某款app(我开发的时候自己公司的app),有的话直接唤醒app,没有的话进入应用市场下载。
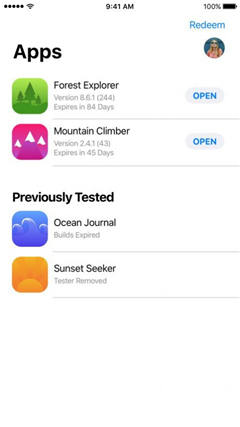
我们后端小哥哥给我一个app下载链接,安卓进入应用宝下载,苹果进入appStore进行下载,苹果手机有app的话appStore就会显示打开。我也不知道这个链接他是怎么实现的,因为我目前不懂后端的开发,这个链接会自动判断我的手机是安卓还是苹果。
苹果手机是直接跳转appStore打开和下载!!!!!!!!!!不能通过schemes去打开
原因是:当你苹果手机没有这款app,苹果浏览器(safari浏览器)会显示‘safar浏览器打不开该网页因为网址无效’的弹出框
因为我是前端,我就总结一下前端怎么实现的吧,我们公司使用的是uniApp的。
首先配置app
因为我们的app是用uniapp开发的,我先说配置app,首先设置了,h5才能去打开自己公司的app配置分为android和ios
- 先进入manifest.json----源码视图----app-plus----distribute,找到android和ios
- 先配置android,增加一个schemes,这个安卓就能访问你的app了
官方解释

- 然后配置ios,ios配置跟android不一样,ios需要配置一个白名单,这样才能唤醒你的app
官方解释
官方解释白名单
- 配置好一定要打基座,不然测试没用,上线正常打正式包
现在我们来说说h5页面怎么去唤醒app了
我的h5是用uniapp去打包成h5

-
配置h5的白名单,ios才能去跳转app,白名单写的是app的urlschemes
找到manifest.json----源码视图----app-plus----distribute----ios(ios需要设置一下,android不用)

-
首先兼容(通用)
// 兼容var browser = {versions: function() {var u = navigator.userAgent,app = navigator.appVersion;return {trident: u.indexOf('Trident') > -1,/*IE内核*/presto: u.indexOf('Presto') > -1,/*opera内核*/webKit: u.indexOf('AppleWebKit') > -1,/*苹果、谷歌内核*/gecko: u.indexOf('Gecko') > -1 && u.indexOf('KHTML') == -1,/*火狐内核*/mobile: !!u.match(/AppleWebKit.*Mobile.*/),/*是否为移动终端*/ios: !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/),/*ios终端*/android: u.indexOf('Android') > -1 || u.indexOf('Linux') > -1,/*android终端或者uc浏览器*/iPhone: u.indexOf('iPhone') > -1,/*是否为iPhone或者QQHD浏览器*/iPad: u.indexOf('iPad') > -1,/*是否iPad*/webApp: u.indexOf('Safari') == -1,/*是否web应该程序,没有头部与底部*/souyue: u.indexOf('souyue') > -1,superapp: u.indexOf('superapp') > -1,weixin: u.toLowerCase().indexOf('micromessenger') > -1,Safari: u.indexOf('Safari') > -1};}(),language: (navigator.browserLanguage || navigator.language).toLowerCase()};
- 然后去唤醒app,苹果手机直接进入appStore打开和下载
if (browser.versions.ios) {window.location.href = "https://a.app.qq.com/o/simple.jsp?pkgname=xxxx";} else if (browser.versions.android) {window.location.href = "wswl://";}
- 唤醒不起来就说明,你手机没有,然后去下载,
这是后端给我下载地址
if (browser.versions.android) {window.location.href = "https://a.app.qq.com/o/simple.jsp?pkgname=xxx;
}
h5记得部署到服务器在测,或者uniapp内置浏览器,我部署到服务器在测的
这样就实现了,虽然我弄了几天,因为没做过,掉坑很多
完整代码
<template><view class="btnWrap"><view class="btn" @click="handleBtnDlown">立即下载</view></view></view>
</template><script>// 兼容var browser = {versions: function() {var u = navigator.userAgent,app = navigator.appVersion;return {trident: u.indexOf('Trident') > -1,/*IE内核*/presto: u.indexOf('Presto') > -1,/*opera内核*/webKit: u.indexOf('AppleWebKit') > -1,/*苹果、谷歌内核*/gecko: u.indexOf('Gecko') > -1 && u.indexOf('KHTML') == -1,/*火狐内核*/mobile: !!u.match(/AppleWebKit.*Mobile.*/),/*是否为移动终端*/ios: !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/),/*ios终端*/android: u.indexOf('Android') > -1 || u.indexOf('Linux') > -1,/*android终端或者uc浏览器*/iPhone: u.indexOf('iPhone') > -1,/*是否为iPhone或者QQHD浏览器*/iPad: u.indexOf('iPad') > -1,/*是否iPad*/webApp: u.indexOf('Safari') == -1,/*是否web应该程序,没有头部与底部*/souyue: u.indexOf('souyue') > -1,superapp: u.indexOf('superapp') > -1,weixin: u.toLowerCase().indexOf('micromessenger') > -1,Safari: u.indexOf('Safari') > -1};}(),language: (navigator.browserLanguage || navigator.language).toLowerCase()};export default {data() {return {}},onLoad() {//页面初始化进入app,进不去就说明没安装app,然后可以点击下载去应用市场去下载if (browser.versions.ios) {window.location.href = "https://a.app.qq.com/o/simple.jsp?pkgname=xxx"; //问后端小哥哥要这个链接} else if (browser.versions.android) {window.location.href = "wswl://"; //这是刚刚app配置的}},methods: {// 下载apphandleBtnDlown() {if (browser.versions.android) {window.location.href = "https://a.app.qq.com/o/simple.jsp?pkgname=xxx;}}}}
</script>
首先,短信的链接点开是用手机自带浏览器打开,所以我没做什么兼容其他的浏览器。
360浏览器,搜狗浏览器进入h5会提示你打开app。
qq浏览器,uc浏览器需要去点击打开
百度浏览器啥都不行
因为我们公司不需要这样兼容,我就没做,你们公司需要就自己做一下,做完留言借我看一下,哈哈
反正我是这样做出来,你们没做出来的话,肯定哪里代码错了,反正不能怪我,我就这样实现的。
新手,勿喷,有用就点赞+关注+收藏