1.首先我们先了解一下nginx,(以下来自百度文献)
Nginx (engine x) 是一个高性能的HTTP和反向代理web服务器 [13] ,同时也提供了IMAP/POP3/SMTP服务。Nginx是由伊戈尔·赛索耶夫为俄罗斯访问量第二的Rambler.ru站点(俄文:Рамблер)开发的,公开版本1.19.6发布于2020年12月15日。 [11]
其将源代码以类BSD许可证的形式发布,因它的稳定性、丰富的功能集、简单的配置文件和低系统资源的消耗而闻名。2022年01月25日,nginx 1.21.6发布。 [12]
Nginx是一款轻量级的Web 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器,在BSD-like 协议下发行。其特点是占有内存少,并发能力强,事实上nginx的并发能力在同类型的网页服务器中表现较好。
2.其次我来说下我为什么会用到nginx,我是前端,我想把vue打包之后的#去掉,发现仅是前端修改打包路径和router.js文件的mode改成history是不生效的,也需要nginx做些配置修改,简单记录下nginx
3.先安装官方网站:nginx: download
选stable稳定版就行,之后解压,不要放到有中文文件夹的路径中,会报错,然后双击nginx.exe,或者在nginx目录下打开cmd命令行 直接start nignx就行,我这启动了之后就一闪而过了,就看log,显示
2022/11/21 13:58:56 [emerg] 23136#26584: bind() to 0.0.0.0:80 failed (10013: An attempt was made to access a socket in a way forbidden by its access permissions)
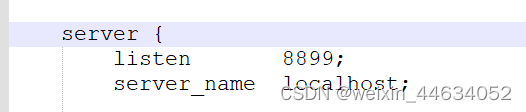
端口被占用,修改一下con/nginx.conf 中的server ,把listen的80改成8899 保存。

在双击重试下即可成功重启

![CV学习笔记 | CV综述 [2020.10.01]](https://img-blog.csdnimg.cn/bcbaf80d1391444bb2ec3b3356f20a06.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA5LqM55m-5aSa5pak,size_20,color_FFFFFF,t_70,g_se,x_16#pic_center)