flex是flexible box 的缩写,即为“弹性布局”,用来为盒子模型提供最大的灵活性,任何容器都可以指定为flex布局;
flex容器:采用 flex 布局的元素,即容器;
flex项目:采用 flex 布局的元素(即父元素)的子元素,即项目;
(本文最主要是列出flex弹性盒子的基本含义和基本属性,不作过多的详细解释!)

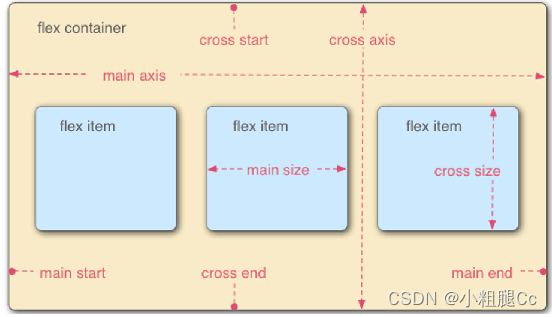
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(侧轴)(cross axis),两根轴永远垂直。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
子项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
注:①设置弹性盒子的元素不会脱离文档流,并且有自适应的特性
②当父元素为弹性盒子,非块级元素的元素也可以直接设置宽高
flex容器属性
1、display:flex 、inline-flex
注意:父元素设为 Flex 布局以后,其子元素的float、clear和vertical-align属性将失效。
伸缩布局 = 弹性布局 = 伸缩盒布局 = 弹性盒布局 = flex布局
2、flex-direction 属性 决定主轴的方向(即项目的排列方向)
flex-direction: row(默认水平) | row-reverse | column(纵向) | column-reverse;
3、flex-wrap 属性 定义子元素是否换行显示
flex-wrap: nowrap(不换行) | wrap(换行) | wrap-reverse;(反向换行)
4、 flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap;
5、 justify-content属性 定义了项目在主轴()上的对齐方式。
justify-content: flex-start | flex-end | center | space-between | space-around;
6、align-items 属性 定义项目在侧轴(单行)上如何对齐。
align-items: flex-start | flex-end | center | baseline | stretch(默认值);
7、align-content 属性 定义了多根轴线的对齐方式。(对于单行子元素,该属性不起作用)
align-content: flex-start | flex-end | center | space-between | space-around | stretch; align-content在侧轴上执行样式的时候,会把默认的间距给合并。对于单行子元素,该属性不起作用

注释:
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
(具体效果可以自己动手敲一下看看)
flex项目属性
1、align-self 属性
(Internet Explorer 和 Safari 浏览器不支持 align-self 属性)
说明:align-self 属性规定灵活容器内被选中项目的对齐方式。注意:align-self 属性可重写灵活容器的 align-items 属性。属性值auto 默认值。元素继承了它的父容器的 align-items 属性。如果没有父容器则为 "stretch"。Stretch 元素被拉伸以适应容器。Center 元素位于容器的中心。flex-start 元素位于容器的开头。flex-end 元素位于容器的结尾。

2、order
说明:order: number; 排序优先级,数字越大越往后排,默认为0,支持负数。
3、flex
说明:复合属性。设置或检索弹性盒模型对象的子元素如何分配空间详细属性值:缩写「flex: 1」, 则其计算值为「1 1 0%」缩写「flex: auto」, 则其计算值为「1 1 auto」flex:「none」, 则其计算值为「0 0 auto」flex:「0 auto」或者「flex: initial」, 则其计算值为「0 1 auto」,即「flex」初始值
flex 属性是 flex-grow、flex-shrink 和 flex-basis 三个属性的简写,语法格式如下:
flex: flex-grow flex-shrink flex-basis;参数说明如下:
- flex-grow:(必填参数)一个数字,用来设置项目相对于其他项目的增长量,默认值为 0;
- flex-shrink:(选填参数)一个数字,用来设置项目相对于其他项目的收缩量,默认值为 1;
- flex-basis:(选填参数)项目的长度,合法值为 auto(默认值,表示自动)、inherit(表示从父元素继承该属性的值) 或者以具体的值加 "%"、"px"、"em" 等单位的形式。
4、flex-xxx
以下三个属性的值都是一个number值 (1)flex-growflex-grow属性用来控制当前项目是否放大显示。默认值为0,表示即使容器有剩余空间也不放大显示。如果设置为1,则平均分摊后放大显示。 (2)flex-shrinkflex-shrink属性表示元素的缩小比例。默认值为1,如果空间不够用时所有的项目同比缩小。如果一个项目的该属性设置为0,则空间不足时该项目也不缩小。 (3)flex-basisflex-basis属性表示项目占据主轴空间的值。默认为auto,表示项目当前默认的大小。如果设置为一个固定的值,则该项目在容器中占据固定的大小。
小案例
(1)骰子的简单布局

(2)圣杯布局及固定低栏布局

(3)小报纸

(至于代码量太大,就不放上来啦哈哈哈!如需要的可私信我)













![[GFCTF2021]文件查看器复现](https://img-blog.csdnimg.cn/img_convert/a5eff25acec63c1efad40edf531a5053.png)