一、chakra-ui组件库介绍
Chakra UI 是⼀个简单的, 模块化的易于理解的 UI 组件库. 提供了丰富的构建 React 应⽤所需的UI组件.
⽂档: https://chakra-ui.com/docs/getting-started
- Chakra UI 内置 Emotion,是 CSS-IN-JS 解决⽅案的集⼤成者
- 基于 Styled-Systems https://styled-system.com/
- ⽀持开箱即⽤的主题功能
- 默认⽀持⽩天和⿊夜两种模式
- 拥有⼤量功能丰富且⾮常有⽤的组件
- 使响应式设计变得轻⽽易举
- ⽂档清晰⽽全⾯. 查找API更加容易
- 适⽤于构建⽤于展示的给⽤户的界⾯
- 框架正在变得越来越完善
二、Chakra-UI快速开始
1、下载 chakra-ui
npm install @chakra-ui/core@1.0.0-next.2
2、克隆默认主题
Chakra-UI 提供的组件是建⽴在主题基础之上的, 只有先引⼊了主题组件才能够使⽤其他组件.
npm install @chakra-ui/theme
3、 引⼊主题

三、样式属性
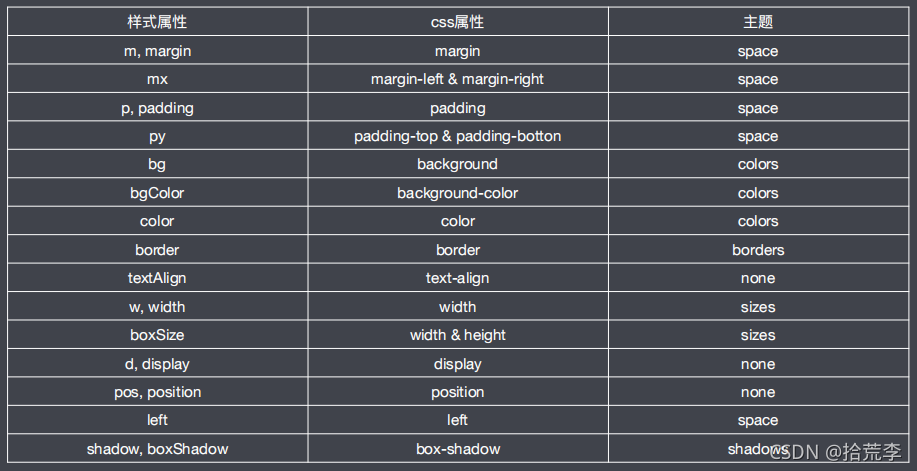
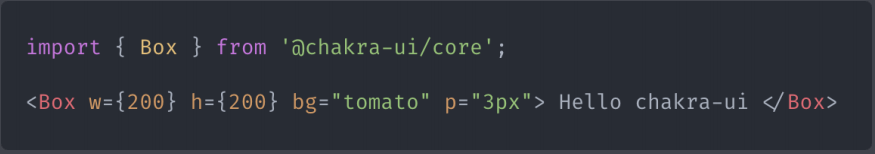
Style Props 是⽤来更改组件样式的, 通过为组件传递属性的⽅式实现. 通过传递简化的样式属性以达到提升开发效率的⽬的

Style Props 是⽤来更改组件样式的, 通过为组件传递属性的⽅式实现. 通过传递简化的样式属性以达到提升开发效率的⽬的.


四、样式主题
1 颜⾊模式(color mode)
chakra-ui 提供的组件都⽀持两种颜⾊模式, 浅⾊模式(light)和暗⾊模式(dark).
可以通过 useColorMode 进⾏颜⾊模式的更改.

Chakra 将颜⾊模式存储在 localStorage 中, 并使⽤类名策略来确保颜⾊模式是持久的.


五、主题 useColorModeValue钩子函数
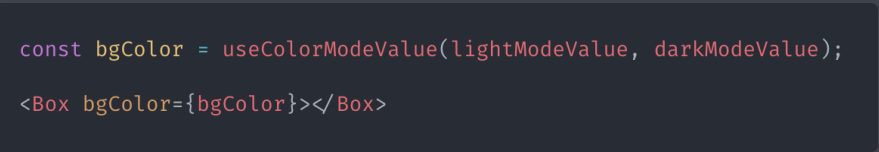
根据颜⾊模式设置样式
chakra 允许在为元素设置样式时根据颜⾊模式产⽣不同值. 通过 useColorModeValue 钩⼦函数实现

六、强制组件颜⾊模式
使组件不受颜⾊模式的影响, 始终保持在某个颜⾊模式下的样式.

七、 颜⾊模式通⽤设置
-
设置默认颜⾊模式
通过 theme.config.initialColorMode 可以设置应⽤使⽤的默认主题. -
使⽤操作系统所使⽤的颜⾊模式
通过 theme.config.useSystemColorMode 可以设置将应⽤的颜⾊模式设置为操作系统所使⽤的颜⾊模式.



八、主题对象–颜色
在设置颜⾊时, 可以但不限于取主题中提供的颜⾊值.

颜色后面的数字代表深浅

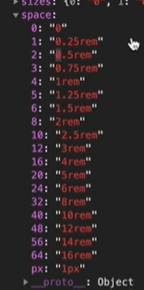
九、主题对象–间距大小
使⽤ space 可以⾃定义项⽬间距. 这些间距值可以由 padding, margin 和 top, left, right, bottom 样式引⽤.
每次增加0.25rem

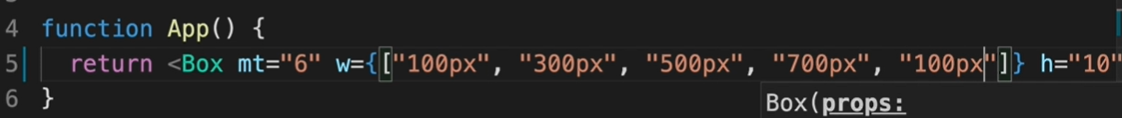
十、主题对象-响应式断点
配置响应数组值中使⽤的默认断点. 这些值将⽤于⽣成移动优先(即最⼩宽度)的媒体查询

响应式

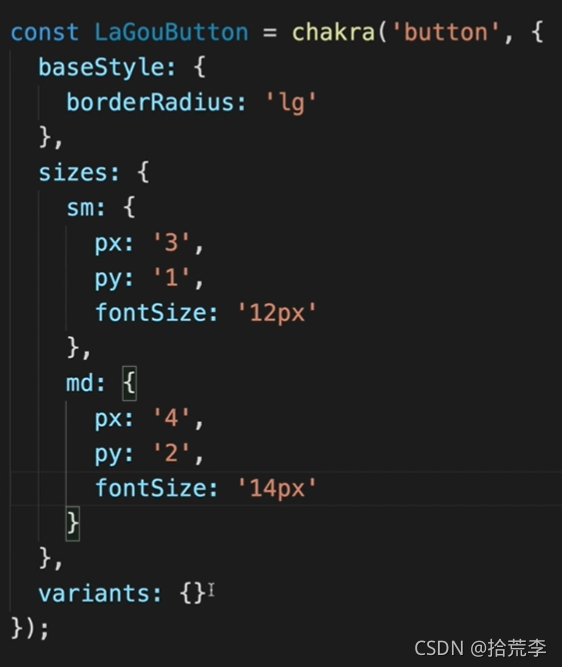
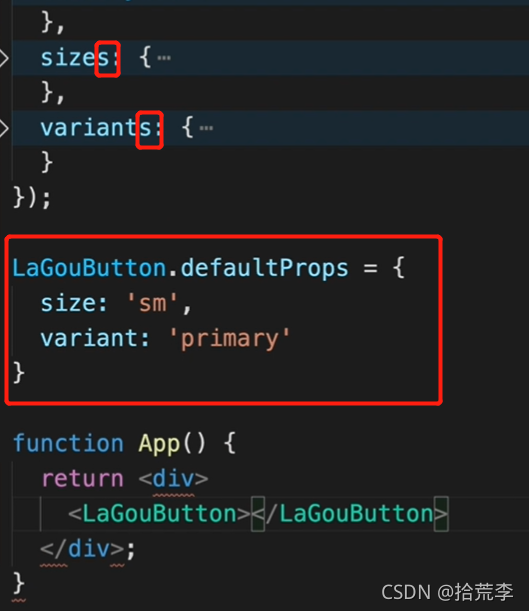
十一、创建标准的chakra-ui组件



设置默认样式


十二、 全局化 Chakra-UI 组件样式
a. 在 src ⽂件夹中创建 lagou ⽂件夹⽤于放置⾃定义 Chakra-UI 组件
b. 在 lagou ⽂件夹中创建 button.js ⽂件并将组件样式放置于当前⽂件中并进⾏默认导出

c. 在 lagou ⽂件夹中创建 index.js ⽂件⽤于导⼊导出所有的⾃定义组件

d. 在 src ⽂件夹中的 index.js ⽂件中导⼊⾃定义 Chakra-UI 组件并和 components 属性进⾏合并

e. 在组件中使⽤样式化组件

代码示例:
src/lagou/botton.js
const LaGouButton = {baseStyle: {borderRadius: 'lg'},sizes: {sm: {px: '3',py: '1',fontSize: '12px'},md: {px: '4',py: '2',fontSize: '14px'}},variants: {primary: {bgColor: 'blue.500',color: 'white'},danger: {bgColor: 'red.500',color: 'white'}},defaultProps: {size: 'sm',variant: 'primary'}
}export default LaGouButton;
src/lagou/index.js
import LaGouButton from './button';export default {LaGouButton
}
src/index.js
import React from "react";
import ReactDOM from "react-dom";
import App from "./App";
import theme from "@chakra-ui/theme";
import { ChakraProvider, CSSReset } from "@chakra-ui/core";
import LaGouComponents from './LaGou';// 1. 设置默认颜色模式
// theme.config.initialColorMode = 'dark';// 2. 使用操作系统所使用的颜色模式
// theme.config.useSystemColorMode = true;console.log(theme);const myTheme = {...theme,components: {...theme.components,...LaGouComponents}
}console.log(myTheme)ReactDOM.render(<ChakraProvider theme={myTheme}><CSSReset /><App /></ChakraProvider>,document.getElementById("root")
);src/app.js
import React from "react";
import {Input,InputGroup,Stack,InputLeftAddon,InputRightAddon,FormHelperText,RadioGroup,Radio,Select,Switch,FormLabel,Flex,Button,FormControl
} from "@chakra-ui/core";
import { FaUserAlt, FaLock, FaCheck } from "react-icons/fa";export default function SignUp() {return (<form><Stack spacing="2"><FormControl isDisabled isInvalid><InputGroup><InputLeftAddon children={<FaUserAlt />} /><Input placeholder="请输入用户名" /></InputGroup><FormHelperText>用户名是填项</FormHelperText></FormControl><InputGroup><InputLeftAddon children={<FaLock />} /><Input type="password" placeholder="请输入密码" /><InputRightAddon children={<FaCheck />} /></InputGroup><RadioGroup defaultValue="0"><Stack spacing={4} direction="horizontal"><Radio value="0">男</Radio><Radio value="1">女</Radio></Stack></RadioGroup><Select appearance="none" placeholder="请选择学科"><option value="Java">Java</option><option value="大前端">大前端</option></Select><Flex><Switch id="deal" mr="3" /><FormLabel htmlFor="deal">是否同意协议</FormLabel></Flex><Button _hover={{ bgColor: "tomato" }} w="100%" colorScheme="teal">注册</Button></Stack></form>);
}
十四、选项卡组件的使用方式
import React from "react";
import {Tabs,TabList,Tab,TabPanel,TabPanels,Box,Image,useColorModeValue
} from "@chakra-ui/core";
import SignUp from "./SignUp";
import SignIn from "./SignIn";import chakraUILight from "../assets/images/chakra-ui-light.png";
import chakraUIDark from '../assets/images/chakra-ui-dark.png';export default function Form() {const bgColor = useColorModeValue('gray.200', 'gray.700');const chakraUI = useColorModeValue(chakraUILight, chakraUIDark)return (<Box bgColor={bgColor} p={3} w="100%" boxShadow="lg" borderRadius="lg"><Image w="250px" mx="auto" mt="2" mb="6" src={chakraUI} /><Tabs isFitted><TabList><Tab _focus={{ boxShadow: "none" }}>注册</Tab><Tab _focus={{ boxShadow: "none" }}>登录</Tab></TabList><TabPanels><TabPanel><SignUp /></TabPanel><TabPanel><SignIn /></TabPanel></TabPanels></Tabs></Box>);
}
十五、布局组件板式组件的使用
import React from "react";
import { Box, Image, Badge, Text, Stack, Flex, Button, useColorModeValue, useColorMode } from "@chakra-ui/core";
import chakraUI from "../assets/images/chakra-ui.png";
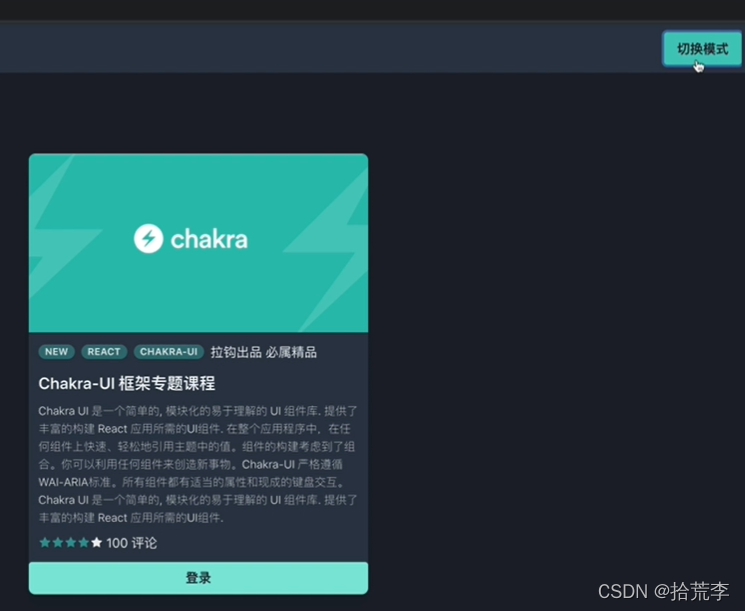
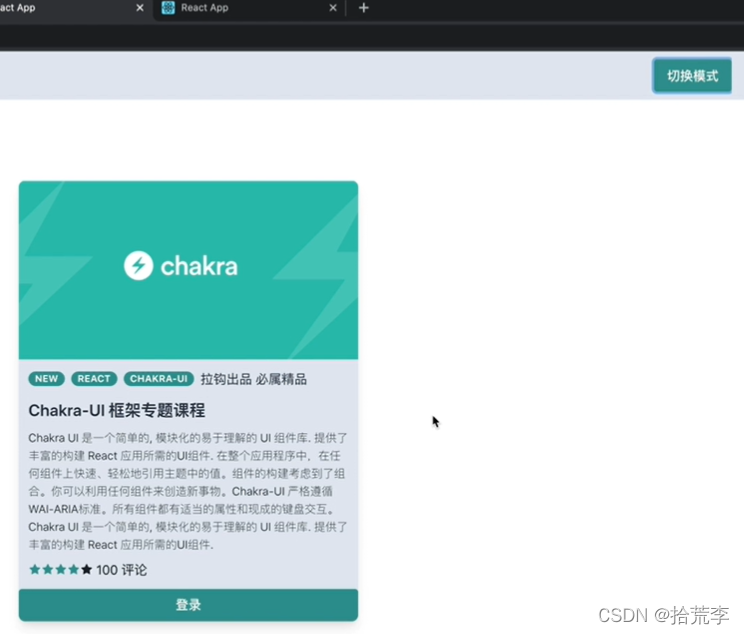
import { AiFillStar } from "react-icons/ai";export default function Card() {const bgColor = useColorModeValue('gray.200', 'gray.700');const textColor = useColorModeValue('gray.700', 'gray.100');return (<BoxbgColor={bgColor}w={1 / 2}borderRadius="lg"boxShadow="lg"overflow="hidden"><Image src={chakraUI} /><Box p={3}><Stack direction="horizontal" align="center"><Badge variant="solid" colorScheme="teal" borderRadius="full" px="2">New</Badge><Badge variant="solid" colorScheme="teal" borderRadius="full" px="2">React</Badge><Badge variant="solid" colorScheme="teal" borderRadius="full" px="2">Chakra-UI</Badge><Text color={textColor}>拉钩出品 必属精品</Text></Stack><TextfontSize="xl"pt={3}pb={2}color={textColor}as="h3"fontWeight="semibold">Chakra-UI 框架专题课程</Text><Text fontWeight="light" fontSize="sm" lineHeight="tall">Chakra UI 是一个简单的, 模块化的易于理解的 UI 组件库. 提供了丰富的构建React 应用所需的UI组件.在整个应用程序中,在任何组件上快速、轻松地引用主题中的值。组件的构建考虑到了组合。你可以利用任何组件来创造新事物。Chakra-UI严格遵循WAI-ARIA标准。所有组件都有适当的属性和现成的键盘交互。ChakraUI 是一个简单的, 模块化的易于理解的 UI 组件库. 提供了丰富的构建 React应用所需的UI组件.</Text><Flex align="center" mt={2}><Flex color="teal.500"><AiFillStar /><AiFillStar /><AiFillStar /><AiFillStar /></Flex><AiFillStar /><Text ml={1}>100 评论</Text></Flex></Box><Button w="100%" colorScheme="teal">登录</Button></Box>);
}
十六、表单和卡片的颜色兼容