申请天地图开发权限
- 注册天地图
- 控制台创建应用,应用类型选浏览器端,因为我们是浏览器使用

- 创建完成后进入资源服务选择使用的地图,此处我使用经纬度矢量地图

- 点击进去可以看到地图服务的URL 后面要用

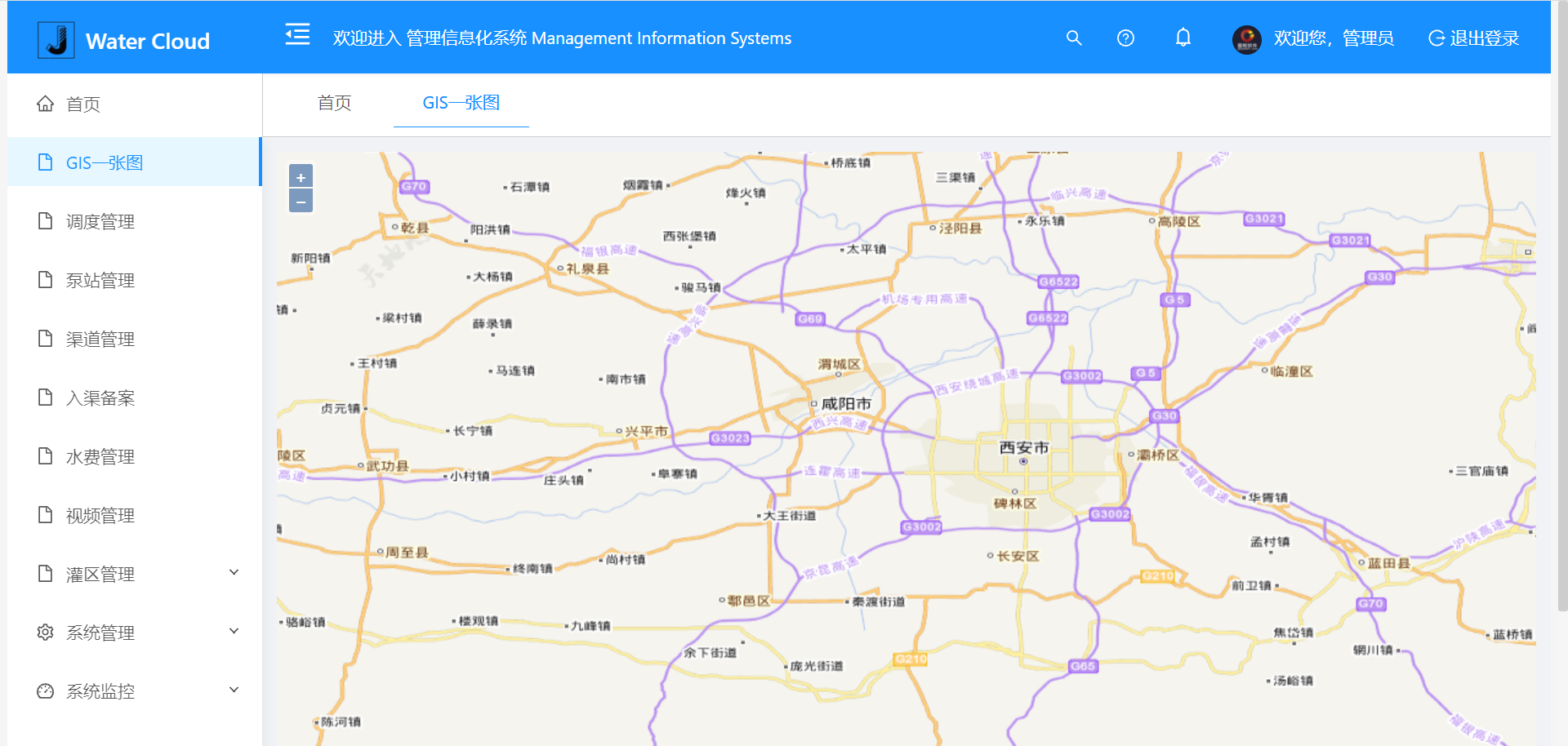
ArcGis 接入天地图
- ArcGis 4x版本中使用三方地图服务是使用WebTileLayer这个图层
- 注意坐标系:天地图提供经纬度坐标系与墨卡托两种,此处我使用的是经纬度坐标系,但是因为ArcGis 默认是墨卡托所以使用时要将spatialReference的wkid设置为4326
- 经纬度和墨卡托调用URl中的一些参数是不一样的,代码中有注明
import WebTileLayer from '@arcgis/core/layers/WebTileLayer'
import TileInfo from '@arcgis/core/layers/support/TileInfo'// 瓦片调用配置,直接复制使用
const tileInfo = new TileInfo({dpi: 96,rows: 256,cols: 256,compressionQuality: 0,origin: {x: -180,y: 90},spatialReference: {wkid: 4326},lods: [{ level: 0, levelValue: 1, resolution: 0.703125, scale: 295497593.05875003 },{ level: 1, levelValue: 2, resolution: 0.3515625, scale: 147748796.52937502 },{ level: 2, levelValue: 3, resolution: 0.17578125, scale: 73874398.264687508 },{ level: 3, levelValue: 4, resolution: 0.087890625, scale: 36937199.132343754 },{ level: 4, levelValue: 5, resolution: 0.0439453125, scale: 18468599.566171877 },{ level: 5, levelValue: 6, resolution: 0.02197265625, scale: 9234299.7830859385 },{ level: 6, levelValue: 7, resolution: 0.010986328125, scale: 4617149.8915429693 },{ level: 7, levelValue: 8, resolution: 0.0054931640625, scale: 2308574.9457714846 },{ level: 8, levelValue: 9, resolution: 0.00274658203125, scale: 1154287.4728857423 },{ level: 9, levelValue: 10, resolution: 0.001373291015625, scale: 577143.73644287116 },{ level: 10, levelValue: 11, resolution: 0.0006866455078125, scale: 288571.86822143558 },{ level: 11, levelValue: 12, resolution: 0.00034332275390625, scale: 144285.93411071779 },{ level: 12, levelValue: 13, resolution: 0.000171661376953125, scale: 72142.967055358895 },{ level: 13, levelValue: 14, resolution: 8.58306884765625e-005, scale: 36071.483527679447 },{ level: 14, levelValue: 15, resolution: 4.291534423828125e-005, scale: 18035.741763839724 },{ level: 15, levelValue: 16, resolution: 2.1457672119140625e-005, scale: 9017.8708819198619 },{ level: 16, levelValue: 17, resolution: 1.0728836059570313e-005, scale: 4508.9354409599309 },{ level: 17, levelValue: 18, resolution: 5.3644180297851563e-006, scale: 2254.4677204799655 },{ level: 18, levelValue: 19, resolution: 2.68220901489257815e-006, scale: 1127.23386023998275 },{ level: 19, levelValue: 20, resolution: 1.341104507446289075e-006, scale: 563.616930119991375 }]
})/*** 天地图矢量底图(经纬度坐标系)*/
export const tiandituVectorLayer = new WebTileLayer({
// urlTemplate 就是天地图服务调用url,其中的一些需要变动重点参数将在下方重点说明// https://t0.tianditu.gov.cn/vec_c/wmts: 这个是地图的基础URL,其中 vec_c 这个表示是经纬度坐标系(墨卡托为 vec_w)
// TILEMATRIXSET=c 和上面一样表示经纬度坐标系(墨卡托为 w)
// tk: 你申请的应用KEYurlTemplate: 'https://t0.tianditu.gov.cn/vec_c/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=vec&STYLE=default&TILEMATRIXSET=c&FORMAT=tiles&TILEMATRIX={level}&TILEROW={row}&TILECOL={col}&tk=你申请的应用KEY',subDomains: ['t0', 't1', 't2', 't3', 't4', 't5', 't6', 't7'],copyright: '天地图',spatialReference: {wkid: 4326 // 经纬度坐标系},tileInfo,
})/*** 天地图地理名称矢量标注(经纬度坐标系)*/
export const tiandituVectorMark = new WebTileLayer({
// https://t0.tianditu.gov.cn/cva_c/wmts: z注意这里是 cva_c
// LAYER=cva: 也是cva
// tk: 你申请的应用KEYurlTemplate: 'https://t0.tianditu.gov.cn/cva_c/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=cva&STYLE=default&TILEMATRIXSET=c&FORMAT=tiles&TILEMATRIX={level}&TILEROW={row}&TILECOL={col}&tk=你申请的应用KEY',subDomains: ['t0', 't1', 't2', 't3', 't4', 't5', 't6', 't7'],copyright: '天地图标注',spatialReference: {wkid: 4326 // 经纬度坐标系},tileInfo,
})// 地图初始化
const map = new Map({spatialReference: { wkid: 4326 }, // 经纬度坐标系一定要设置为4326 layers: [tiandituVectorLayer, tiandituVectorMark] // 添加到图层中
})
const view = new MapView({map,center: [104.071308, 30.663028],zoom: 9,container: 'map-container',logo: false, // 隐藏logo
})到此就完成了