天地图没有直接提供加载GeoJson数据或者文件的api,但是我们可以借助绘制多边形的方式实现
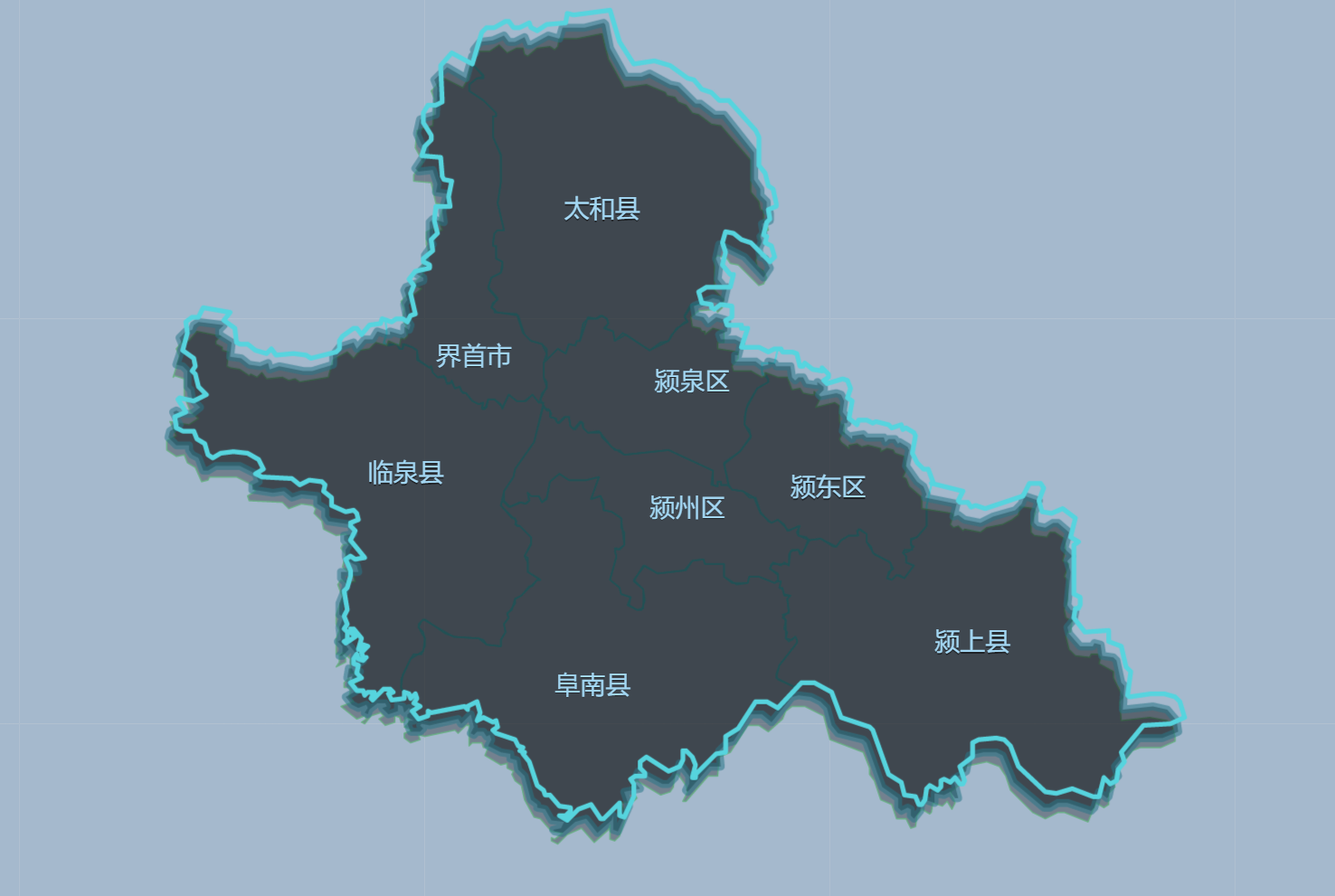
1 实现效果
绘制如下的矢量多边形效果;
2 实现技术
(1) 首先用ajax请求geojson文件,从文件解析并获取到坐标数据
下面这个方法就是解析geojson返回的featurecollection中的坐标方式;其中可能有多段线稍微处理一下即可
/*** 从featureCollection获取所有linestring* @param {*} featureCollection * @returns 返回线段数组*/
function getLinesFromGeojson(featureCollection){let lines=[];let geometries=featureCollection.geometriesfor(let i=0;i<geometries.length;i++){let geometry=geometries[i]let type=geometry.type;if(type==="LineString"){let line=geometry.coordinateslines.push(line)}if(type==="MultiLineString"){let subLines=geometry.coordinateslines=lines.concat(subLines) }}return lines
}(2) 创建两个多边形,一个正常绘制;另一个背景偏移蒙版;可以表现出一定的立体效果;效果可以自己调样式
/*** 创建polygon* @param {*} points 多边形坐标 二维数组* @param {*} option * @returns 返回polygon*/
function createPolygon(coors,option){let points=[];coors.forEach((lonlat)=>{points.push(new T.LngLat(lonlat[0], lonlat[1]));})return new T.Polygon(points,{color: option.lineColor||"#47D4DE", weight: option.lineWidth||1, opacity: option.lineOpacity||1, fillColor: option.fillColor||"black", fillOpacity: option.fillOpacity||1});
}3 主要代码
代码是vue工程编写;可根据情况适当更改
// 初始化地图initMap(){var zoom = 8;var imageURL = "http://t0.tianditu.gov.cn/img_w/wmts?" +"SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=img&STYLE=default&TILEMATRIXSET=w&FORMAT=tiles" +"&TILEMATRIX={z}&TILEROW={y}&TILECOL={x}&tk=你自己的key";this.map = new T.Map("mapContainer", {layers: [this.createBaseLayer(imageURL)],minZoom: 5, maxZoom: 18});window.map=this.map;this.map.centerAndZoom(new T.LngLat(116.40969, 39.89945), zoom);this.map.enableScrollWheelZoom();},// 创建底图createBaseLayer(url){let layer = new T.TileLayer(url, {minZoom: 1, maxZoom: 18});return layer},// 异步加载Geojson数据async initPolygon(geojsonUrl,styleOption){let res= await axios.get(geojsonUrl);let featureCollection=res.data;let lines=tdtUtil.getLinesFromGeojson(featureCollection)lines.forEach((coors)=>{let polygon=tdtUtil.createPolygon(coors,styleOption);this.map.addOverLay(polygon);}) },// 初始化偏移矢量多边形async initOffsetPolygon(geojsonUrl,styleOption){let res= await axios.get(geojsonUrl);let featureCollection=res.data;let lines=tdtUtil.getLinesFromGeojson(featureCollection)lines.forEach((coors)=>{let polygon=tdtUtil.createOffsetPolygon(coors,styleOption);this.map.addOverLay(polygon);}) }初始调用
mounted(){// 初始化地图this.initMap();// 初始化区边界this.initPolygon("./static/district_county_bound.json",{fillOpacity:0.001});// 初始化市边界this.initPolygon("./static/district_city_bound.json",{lineWidth:3,fillOpacity:0.001});// 市背景蒙版this.initOffsetPolygon("./static/district_city_bound.json",{lineWidth:0.6,fillOpacity:0.5,});}4 api工具类
常用方法整理在一起使用直接调用,也比较方便;后续有需求会继续完善;所以单独上传;见天地图工具类封装















![/PROC/[PID]各目录项的UID、GID是怎么来的](https://img-blog.csdnimg.cn/7a62a39009464fdcbaf0dee73271c1c2.png)