cesium-加载天地图影像
天地图
“天地图”网站装载了覆盖全球的地理信息数据,这些数据以矢量、影像、三维3种模式全方位、多角度展现,可漫游、能缩放。其中中国的数据覆盖了从宏观的中国全境到微观的乡镇、村庄。普通公众登录“天地图”网站,即可看到覆盖全球范围的1:100万矢量数据和500米分辨率卫星遥感影像,覆盖全国范围的1:25万公众版地图数据、导航电子地图数据、15米和2.5米分辨率卫星遥感影像,覆盖全国300多个地级以上城市的0.6米分辨率卫星遥感影像等地理信息数据,是目前中国区域内数据资源最全的地理信息服务网站。
申请天地图token
天地图官网

天地图开发者平台

创建地图key

代码
<!DOCTYPE html>
<html lang="en">
<head><!-- Use correct character set. --><meta charset="utf-8"/><!-- Tell IE to use the latest, best version. --><meta http-equiv="X-UA-Compatible" content="IE=edge"/><!-- Make the application on mobile take up the full browser screen and disable user scaling. --><meta name="viewport"content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no"/><title>cesium加载天地图影像</title><script src="http://192.168.1.243:8088/lib/Cesium-1.78/Build/Cesium/Cesium.js"></script><style>@import url(http://192.168.1.243:8088/lib/Cesium-1.78/Build/Cesium/Widgets/widgets.css);html,body,#cesiumContainer {width: 100%;height: 100%;margin: 0;padding: 0;overflow: hidden;}</style>
</head>
<body>
<div id="cesiumContainer"></div>
<script>//天地图tokenlet TDT_tk = "token";//Cesium tokenlet cesium_tk = "cesium token";//天地图影像let TDT_IMG_C = "http://{s}.tianditu.gov.cn/img_c/wmts?service=wmts&request=GetTile&version=1.0.0" +"&LAYER=img&tileMatrixSet=c&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}" +"&style=default&format=tiles&tk=" + TDT_tk;//标注let TDT_CIA_C = "http://{s}.tianditu.gov.cn/cia_c/wmts?service=wmts&request=GetTile&version=1.0.0" +"&LAYER=cia&tileMatrixSet=c&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}" +"&style=default&format=tiles&tk=" + TDT_tk;//初始页面加载Cesium.Ion.defaultAccessToken = cesium_tk;let viewer = new Cesium.Viewer('cesiumContainer', {timeline: true,homeButton: true,fullscreenButton: true,infoBox: true,animation: true,shouldAnimate: true,imageryProvider: new Cesium.WebMapTileServiceImageryProvider({url: TDT_IMG_C,layer: "tdtImg_c",style: "default",format: "tiles",tileMatrixSetID: "c",subdomains: ["t0", "t1", "t2", "t3", "t4", "t5", "t6", "t7"],tilingScheme: new Cesium.GeographicTilingScheme(),tileMatrixLabels: ["1", "2", "3", "4", "5", "6", "7", "8", "9", "10", "11", "12", "13", "14", "15", "16", "17", "18", "19"],maximumLevel: 50,show: false})});//调用影响中文注记服务viewer.imageryLayers.addImageryProvider(new Cesium.WebMapTileServiceImageryProvider({ url: TDT_CIA_C,layer: "tdtImg_c",style: "default",format: "tiles",tileMatrixSetID: "c",subdomains: ["t0", "t1", "t2", "t3", "t4", "t5", "t6", "t7"],tilingScheme: new Cesium.GeographicTilingScheme(),tileMatrixLabels: ["1", "2", "3", "4", "5", "6", "7", "8", "9", "10", "11", "12", "13", "14", "15", "16", "17", "18", "19"],maximumLevel: 50,show: false}))
</script></body>
</html>
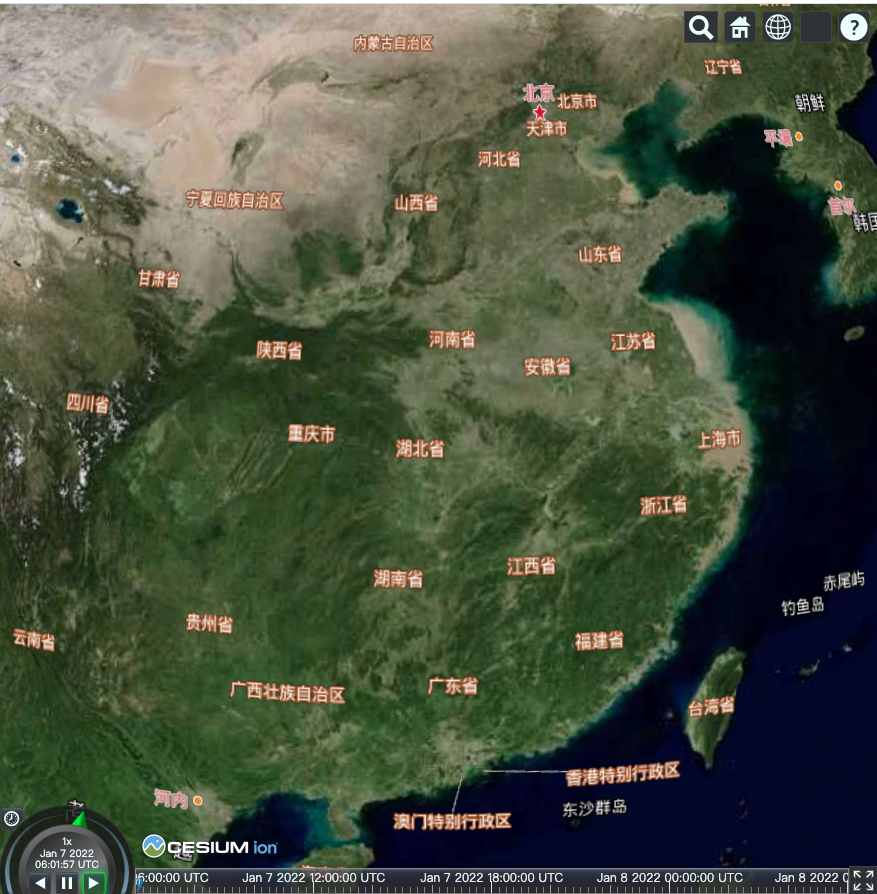
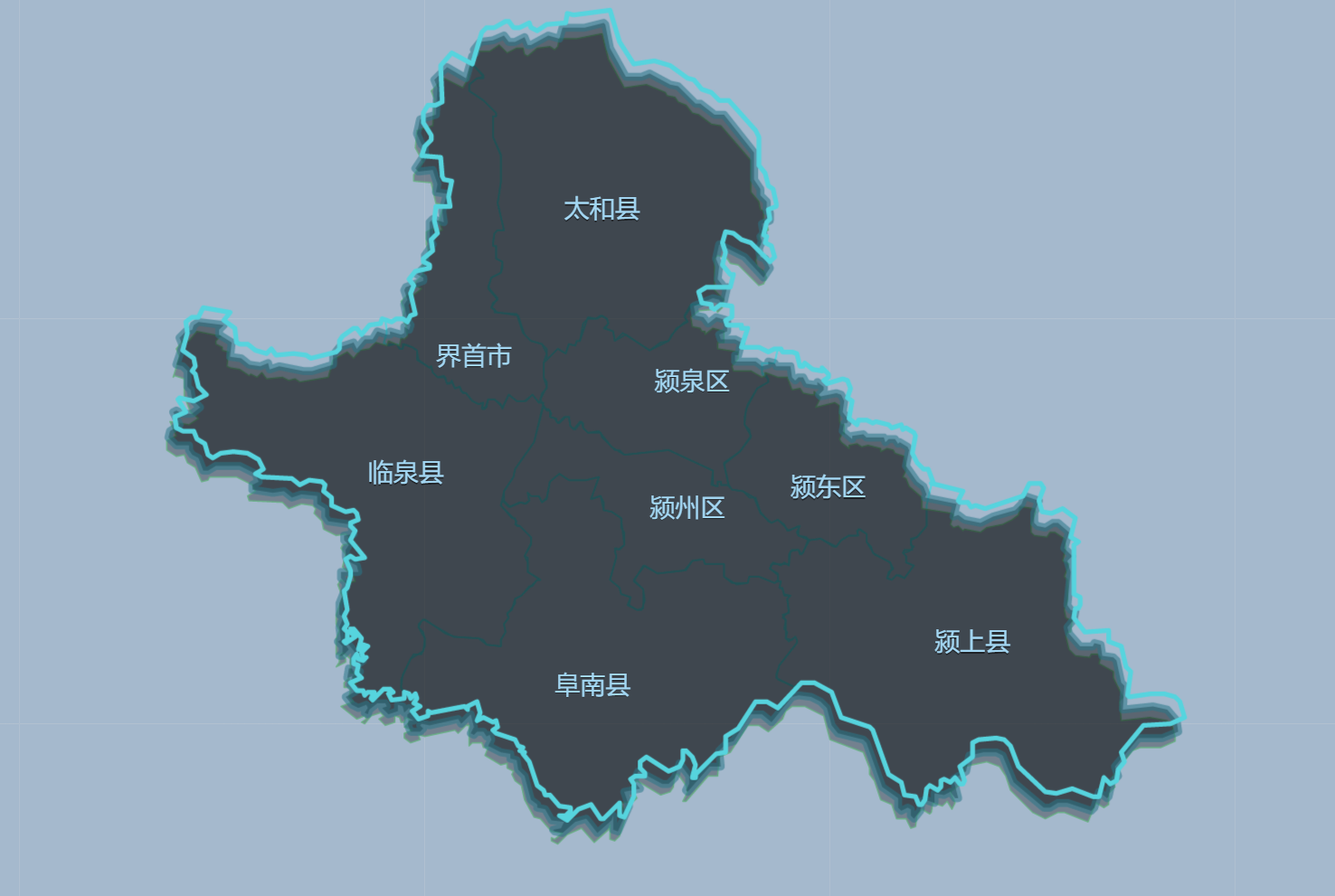
具体效果