whs.js介绍:
whs.js是一个在Three.js基础上构建的Web3D应用框架,它实现了一个具有组件系统和插件支持的核心,可以快速开发出web3D场景。

whs.js如何获取
whs是开源项目,因此你可以直接到Github上获取,也同时提供了相关文档和案例演示,今后可能不会直接给出地址,原因大家都知道!

直接使用
安装:
npm install whs引入:
<script src="js/three.min.js"></script>
<script src="js/whs.min.js"></script>使用:
const app = new WHS.App([new WHS.ElementModule(), // Apply to DOM.new WHS.SceneModule(), // Create a new THREE.Scene and set it to app.new WHS.DefineModule('camera', new WHS.PerspectiveCamera({ // Apply a camera.position: new THREE.Vector3(0, 0, 50)})),new WHS.RenderingModule({bgColor: 0x162129}), // Apply THREE.WebGLRenderernew WHS.ResizeModule() // Make it resizable.
]);
app.start(); // Run app.相关特性
- 使用简单
- 加速3D场景原型设计
- 基于组件的场景图
- 多线程,任何高性能物理模型的简单集成
- 渲染自动化
- ES2015+基于
- 扩展系统(模块)
- 网络友好
- 集成Three.js渲染引擎,可以同时使用whs.js和Three.js
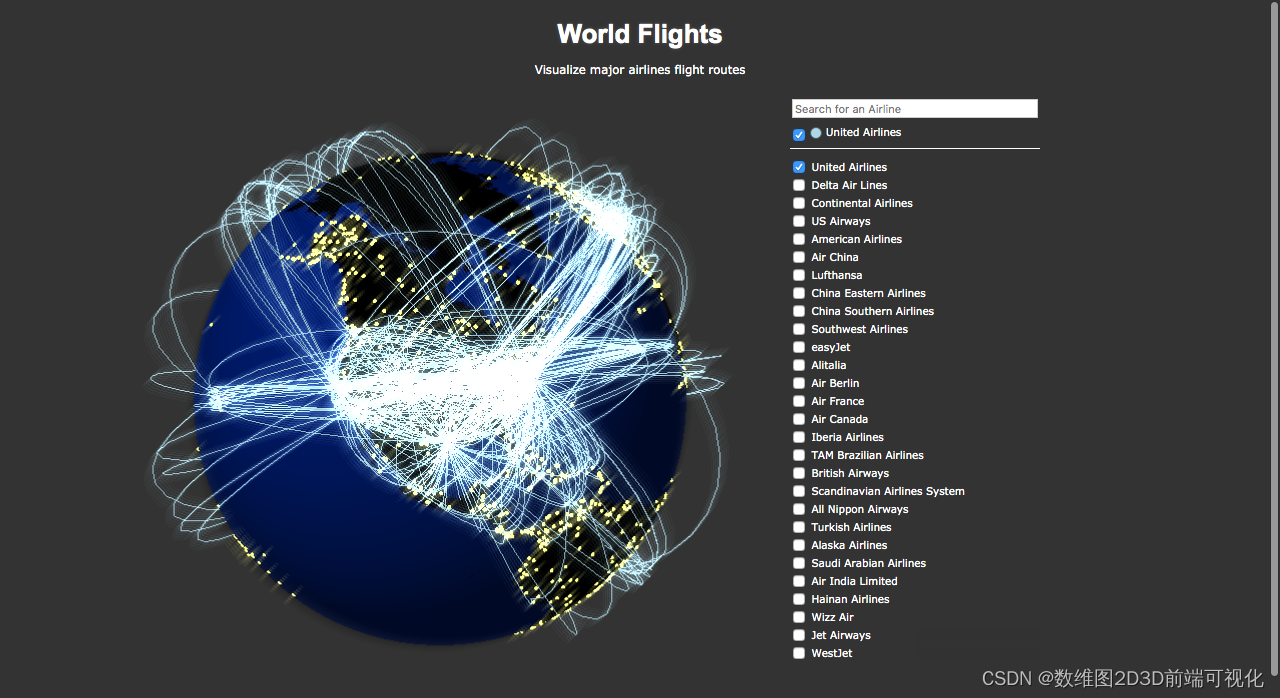
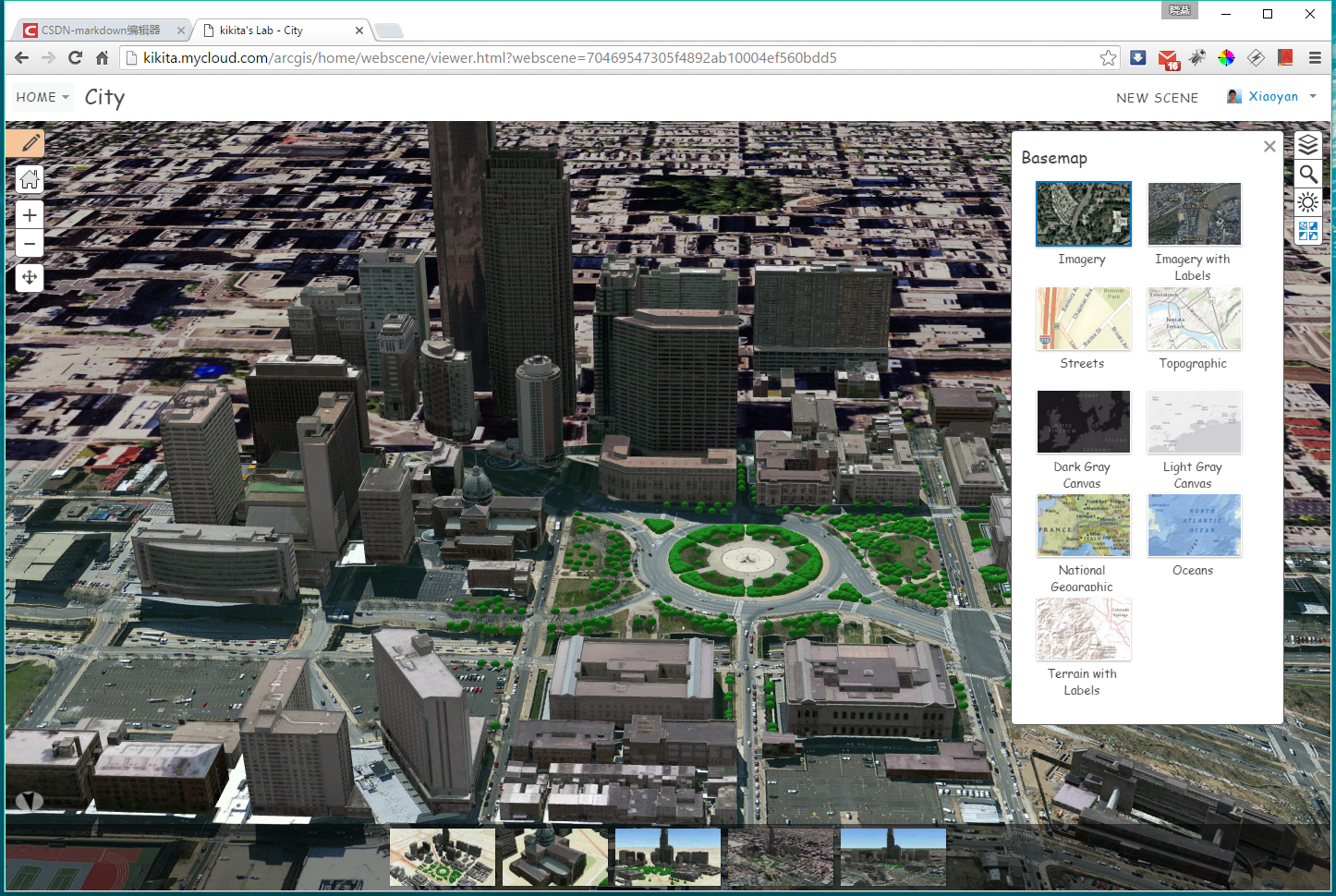
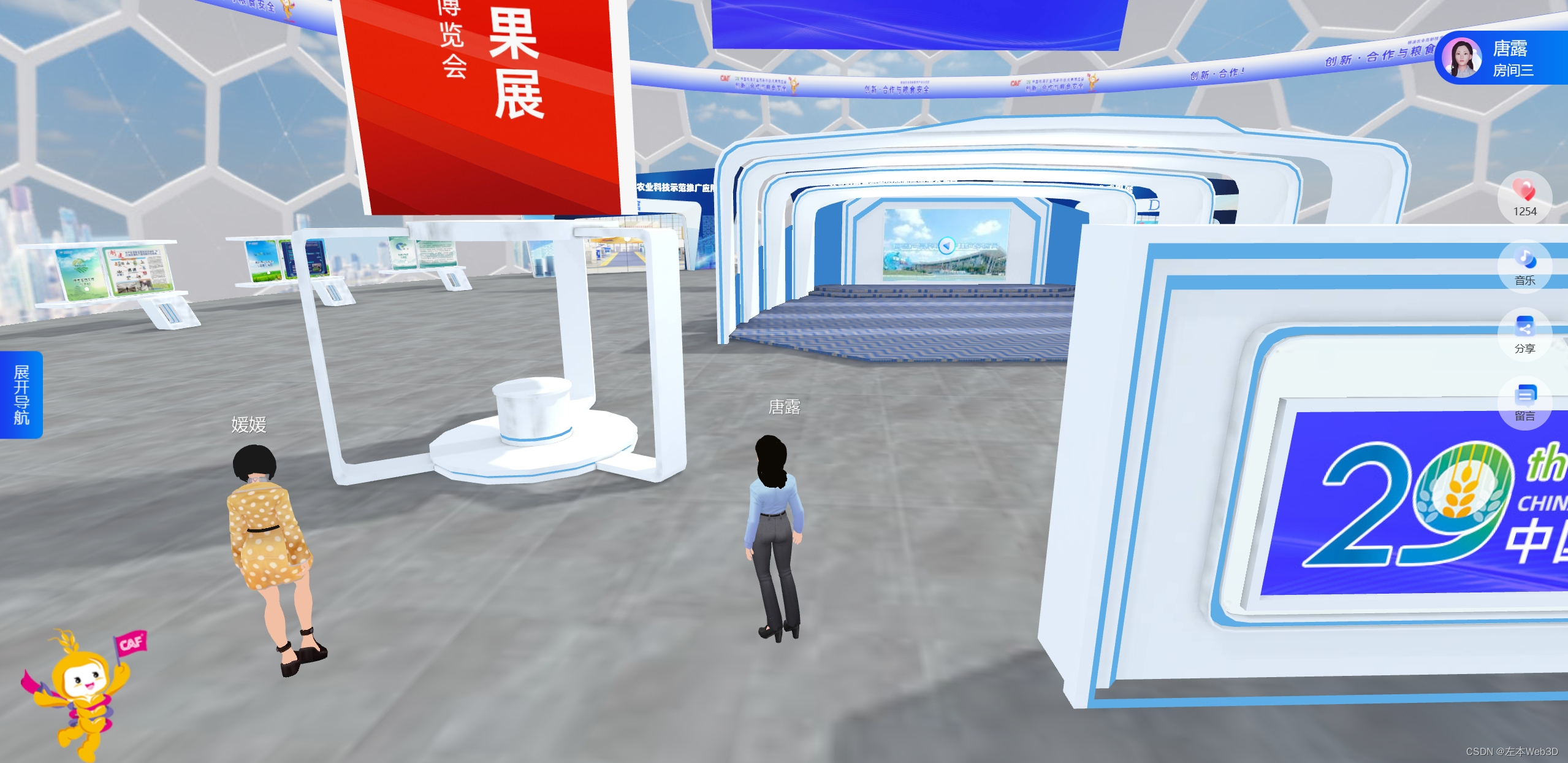
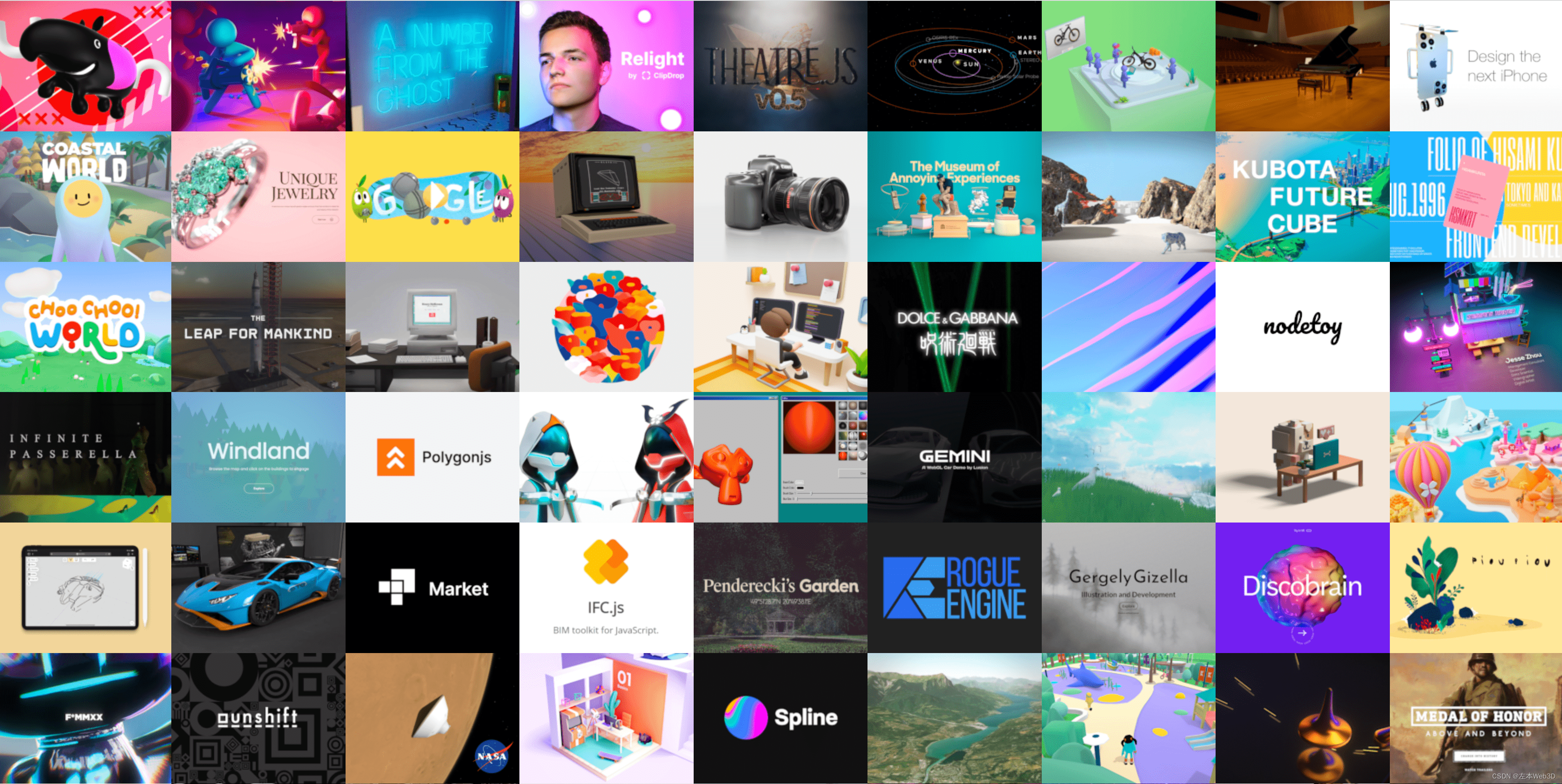
案例展示
官网文档中展示了相当多的案例,我们通过Gif来简单感受下,动图不能太大,可能效果稍差,建议直接去文档看案例
- 案例一(最后的恐龙):

最后的恐龙 - 案例二(像素火山),此图不完整,可简单插件官方案例
-

像素火山 - 拓客
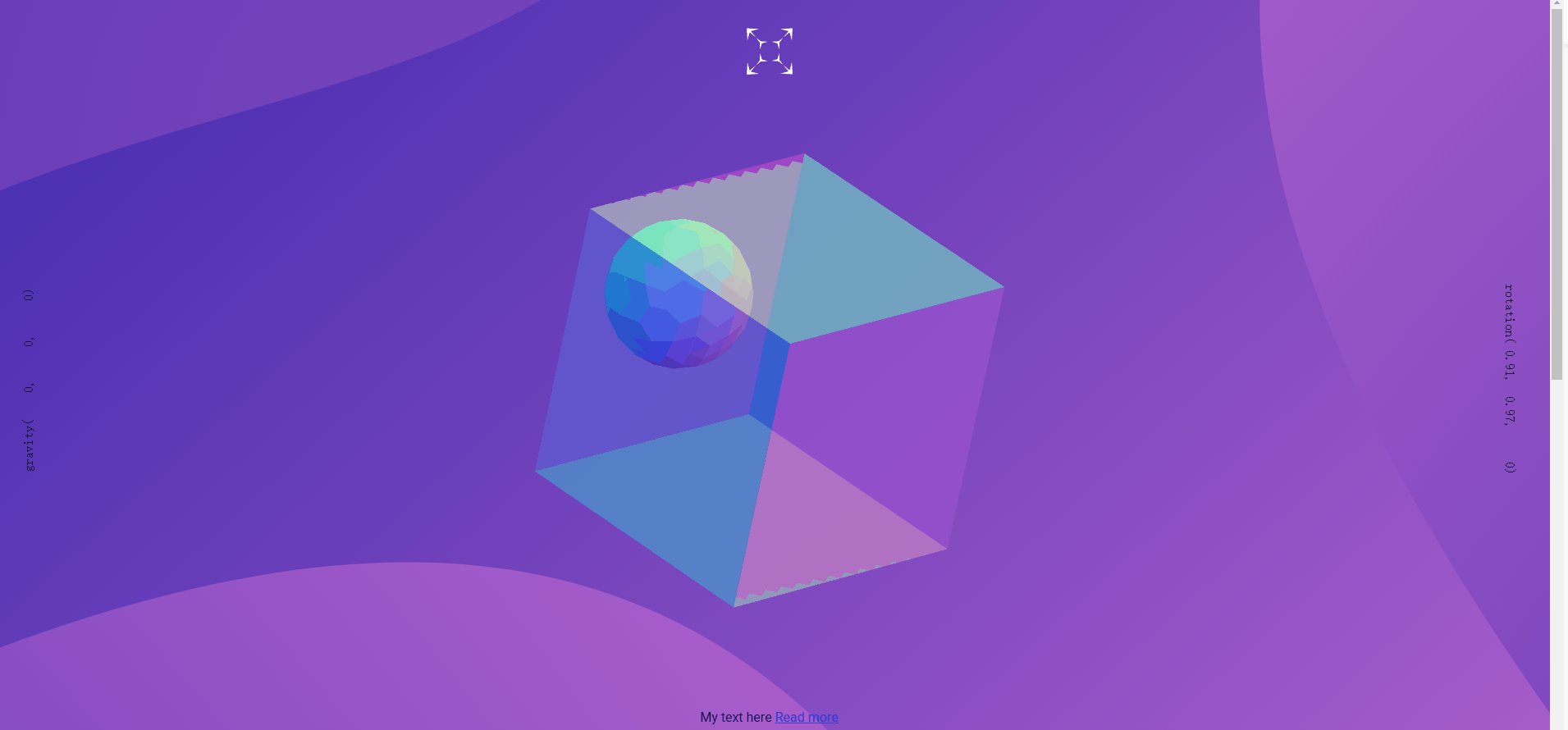
- 旋转的正方体

旋转的正方体 - 微信好友提取 - 类天体旋转3D效果

类天体旋转3D效果
组件
whs将各种物理场景进行了抽象,变成一个个组件
core(核心抽象层):
- App
- CameraComponent
- Component
- LightComponent
- Loop
- MeshComponent
- ModuleManager
- ModuleSystem
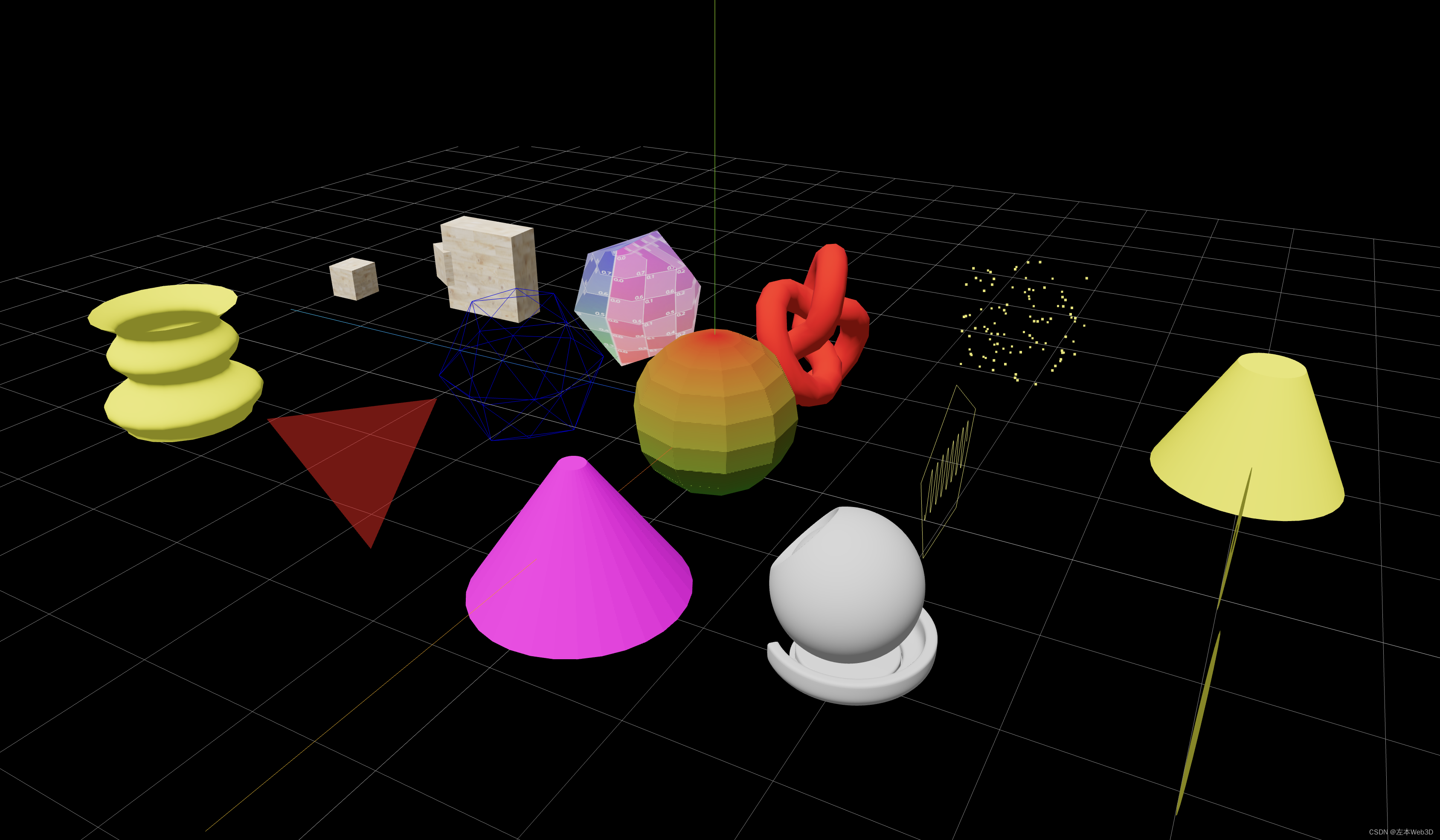
components/meshes(网、线、面、盒等)
- Box
- Circle
- Cone
- Cylinder
- Dodecahedron
- Extrude
- Group
- Icosahedron
- Importer
- Lathe
- Line
- Octahedron
- Parametric
- Plane
- Polyhedron
- Ring
- Shape
- Sphere
- Tetrahedron
- Text
- Torus
- Torusknot
- Tube
components/lights(灯光)
- AmbientLight
- DirectionalLight
- HemisphereLight
- PointLight
- SpotLight
components/cameras(相机)
- CubeCamera
- OrthographicCamera
- PerspectiveCamera
还包括一些模型等
modules
- DefineModule
modules/app
- ControlsModule
- ElementModule
- FogModule
- OrbitControlsModule
- PostProcessorModule
- RenderingModule
- ResizeModule
- SceneModule
- StateModule
- VirtualMouseModule
modules/mesh
- AnimationModule
- DynamicGeometryModule
- TextureModule
总结
总的来说whs.js是一个有意思的基于Three.js的web3D框架,其结合3D动画能做出一些非常炫酷的场景出来,模拟出个各种实际物理意义上的模型出来!还是值得我们学习的!
转载:www.ruanally.com