WebGL是基于OpenGL的JavaScript API库,允许Web浏览器在浏览器中渲染3D / 2D图形,而无需安装额外的插件、桌面应用程序。WebGL允许通过浏览器使用机器GPU将3D图形渲染成HTML页面。WebGL目前在大多数浏览器(如Google Chrome,Mozilla Firefox和Safari)中都受支持。WebGL可以通过浏览器设置或使用特殊插件来禁用或启用。
WebGL框架和库用于创建交互式展示,基于网页游戏、可视化、虚拟现实(VR)和混合现实(MR)应用程序。
WebGL用于多个行业,如游戏、工程、数据分析、地理空间分析、科学和医学可视化与模拟。
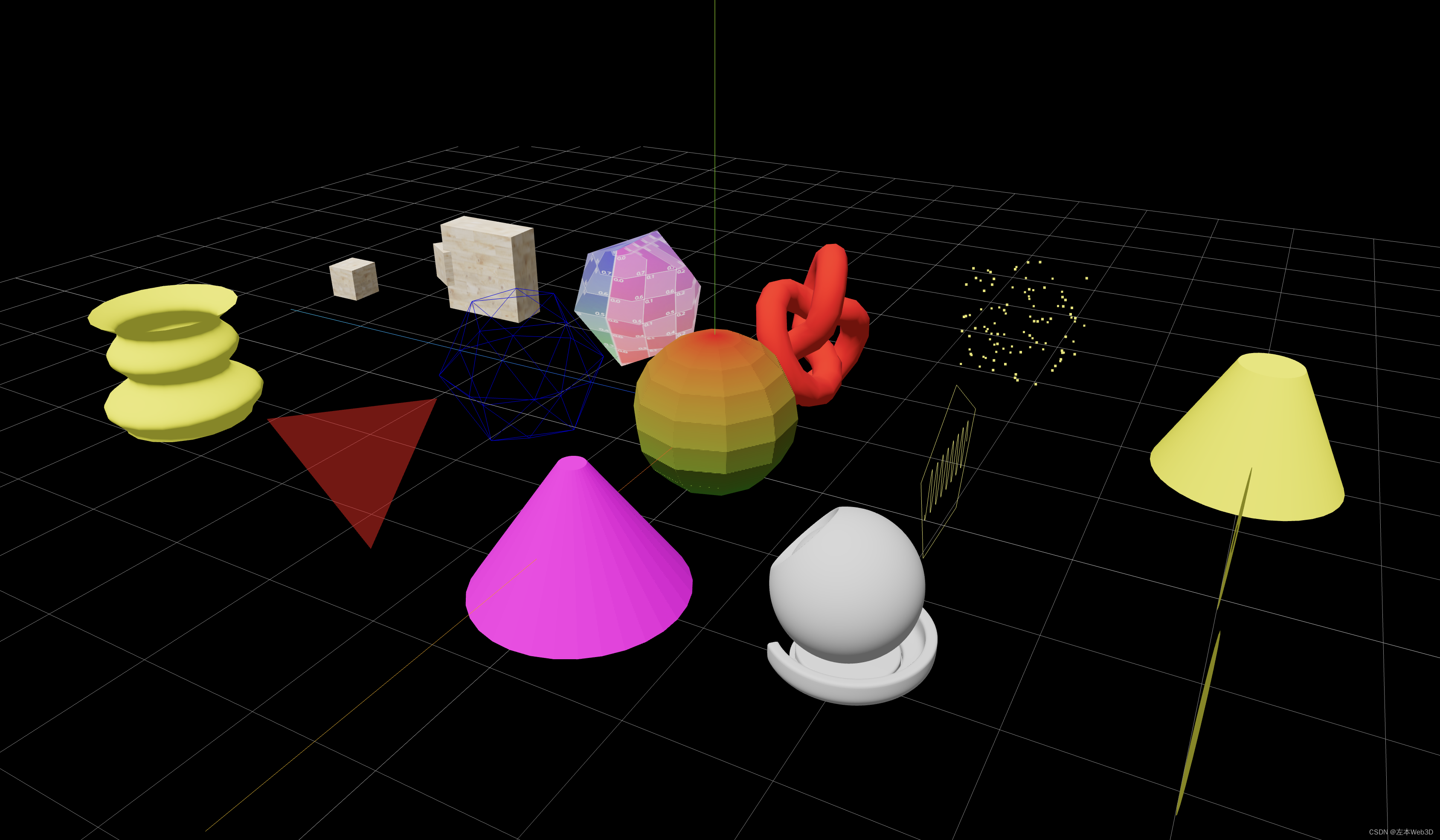
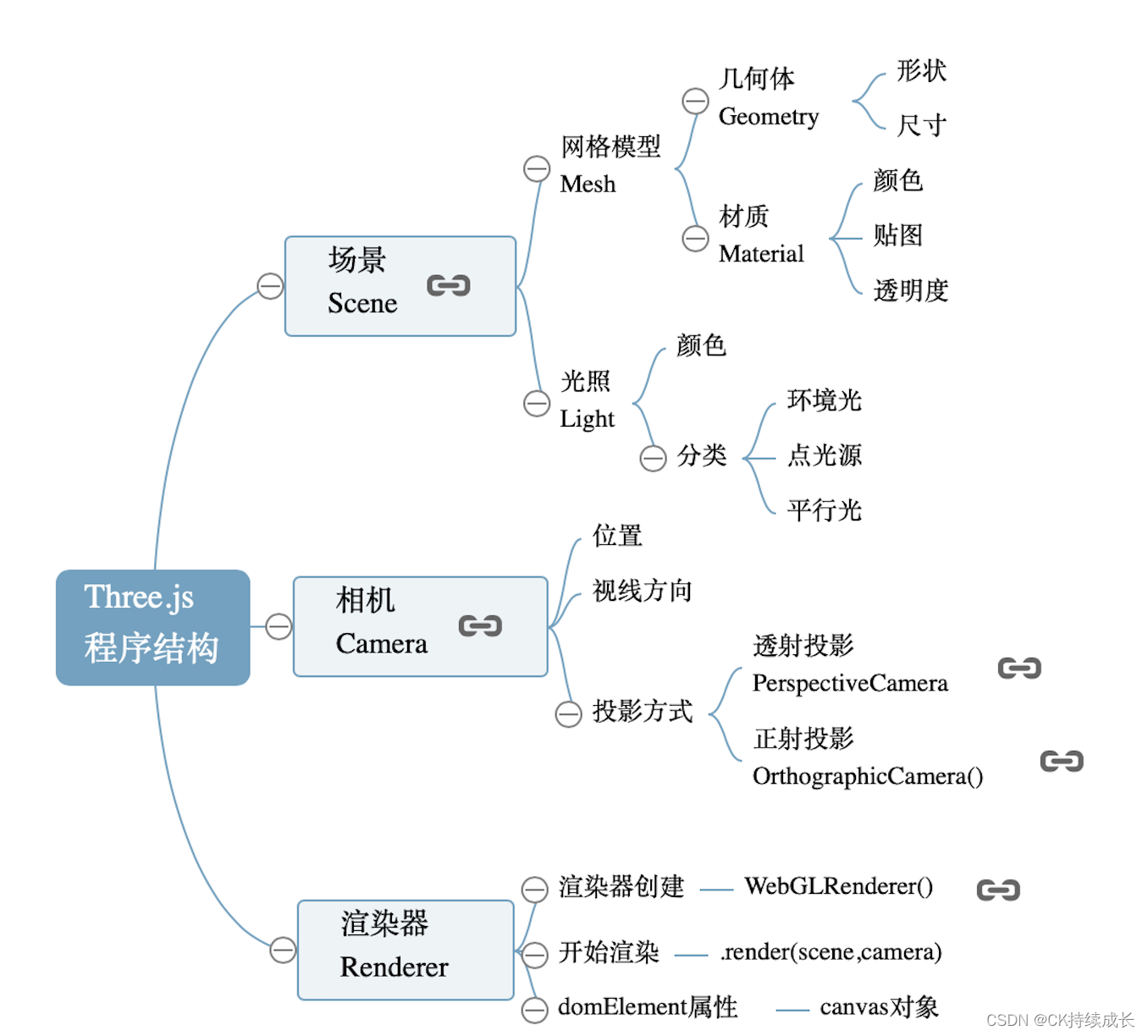
Three.js
JavaScript 3D WebGL库

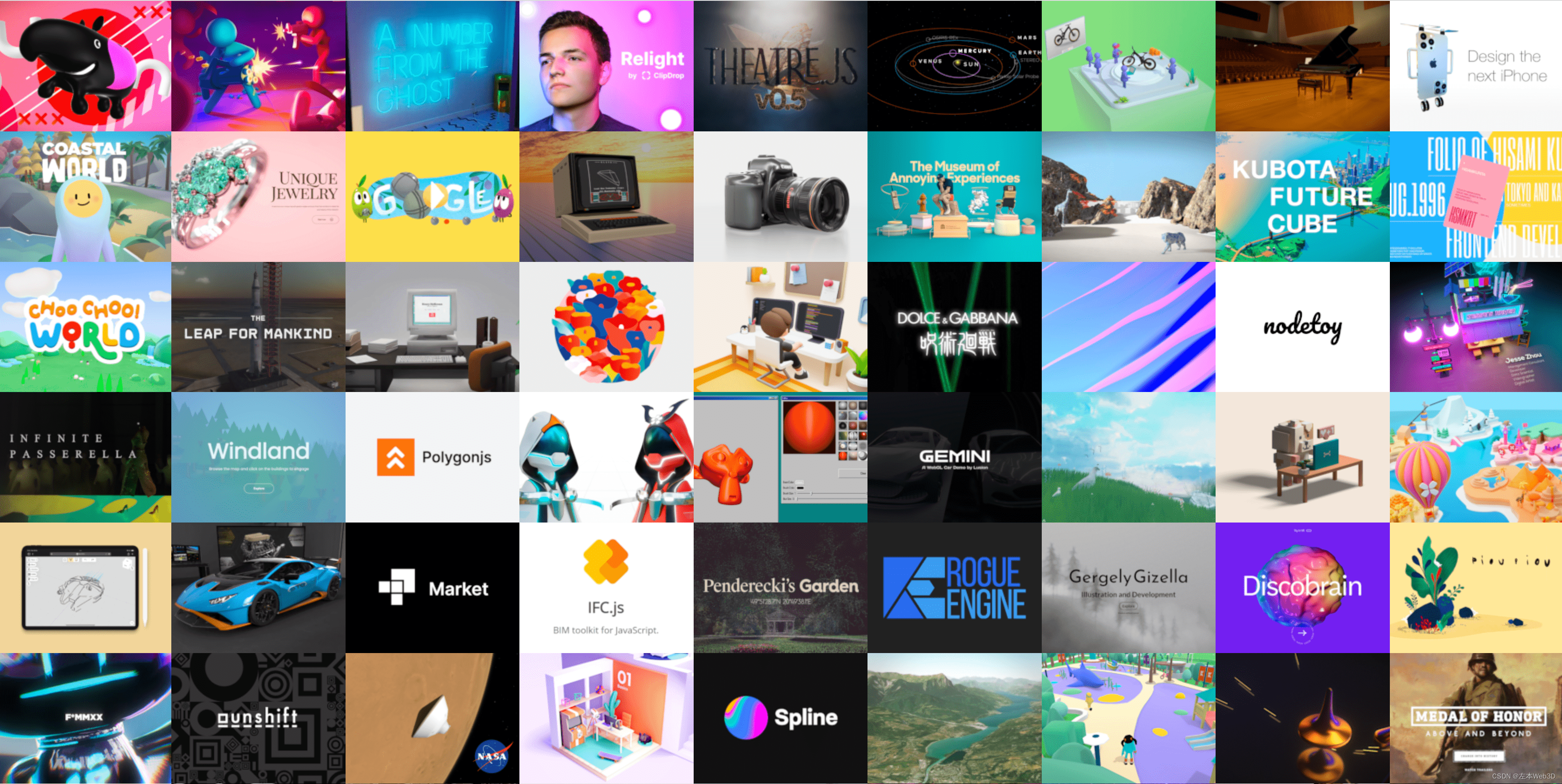
Three.js是最著名的3D WebGL JavaScript库,成千上万的开发人员使用它来制作基于WebGL的游戏、模型、网站。它有数百个演示和示例,丰富的教程库以及强大的社区。Three.js被用作许多WebGL图形引擎和几个浏览器就绪游戏引擎的基础。它具有强大的轻量级在线编辑器。
Babylon.js Web 3D图形引擎

Babylon.js是一个强大、简单、开放的游戏和渲染引擎,打包在一个友好的JavaScript框架中。
Babylon.js是一个简单而强大的WebGL驱动的3D图形引擎,它为JavaScript开发人员提供了简单的API以及丰富的文档和教程。可用于构建交互式3D展示/演示、3D Web产品演示、游戏、VR(虚拟现实)应用程序和复杂的架构模拟。
Babylon.js拥有一个非常大的开发人员社区,提供代码片段、教程,当然还有可重用的扩展来扩展其核心功能。
Filament
谷歌移动优先的WebGL框架
Filament是一个用C++编写的基于物理的实时渲染器。它是移动优先的,但也是多平台的。Filament是为Web构建的开源WebGL实时3D渲染器。它使用C++,旨在成为移动优先的3D平台。Filament由Google开发和发布,作为其开源项目的一部分。虽然它针对多平台(Android,iOS,Linux,macOS和Windows)以移动为重点,但它在开发人员中并不受欢迎。这是一个相当新的库,但随着时间的推移,它可能会引起游戏开发人员的注意。
KickJS
Web的开源图形和游戏引擎

KickJS是一个开源(BSD许可证)WebGL游戏引擎和3D Web图形库,专为现代Web浏览器构建。它为新开发人员提供了简单的学习曲线,因为它带有丰富清晰的文档、教程和几个游戏示例。作为游戏引擎,KickJS支持鼠标、键盘和游戏手柄控制器。它为开发人员提供了多种工具,包括着色器编辑器、模型工具、扩展查看器以及一些具有清晰代码的游戏示例。
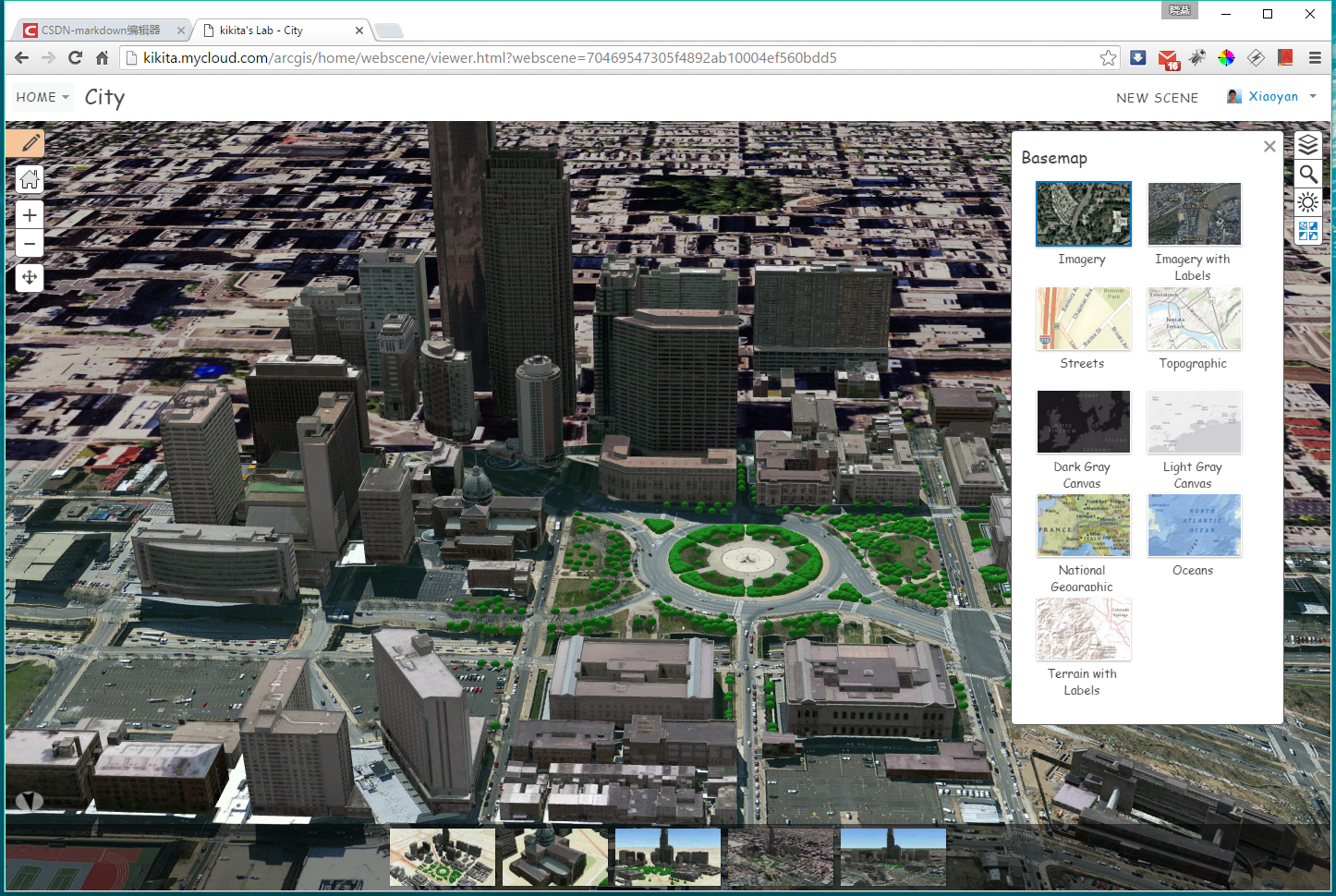
ClayGL
构建可扩展的Web3D应用程序

ClayGL是一个Web 3D图形库,用于构建3D Web就绪应用程序,例如在真实的地理地图上绘制交互式3D街道地图。ClayGL作为一个开源项目提供。
PlayCanvas
用于Web的游戏和3D图形引擎

PlayCanvas是一个轻量级的全功能3D网页游戏和图形引擎。它是开发人员最喜欢的WebGL 3D游戏引擎。它具有令人印象深刻的功能列表,可为游戏开发人员提供构建 Web 优先图形丰富的游戏所需的一切。PlayCanvas被许多游戏开发商使用,市场上有几款成功的游戏。PlayCanvas不仅为游戏而构建,还可用于构建AR(增强现实)和VR(虚拟现实)应用程序。
WebGLStudio.js
开源Web 3D图形编辑器和创建者

WebGLStudio是一个开源的高级3D WebGL基于Web的编辑器。使用 WebGLStudio,可以导出包含所有信息的 JSON 文件,并在 LiteScene 中使用它。WebGLStudio.js可以直接从浏览器创建交互式3D场景,并允许直观地编辑场景。
Litescene.js
开源Web 3D图形编辑器和创建者
Litescene.js是一个简单而强大的WebGL库,提供基于组件的节点层次结构,它提供了简单的JSON代码,易于嵌入Web项目中,并在WebGLStudio.js编辑器中使用。
Litescene.js使用自己的迷你库“Litegl.js”来扭曲WebGL组件,通过创建用于管理不同项目的类(如缓冲区,网格,纹理,着色器)和任何WebGL应用程序的其他常见方面,使其更加用户友好。
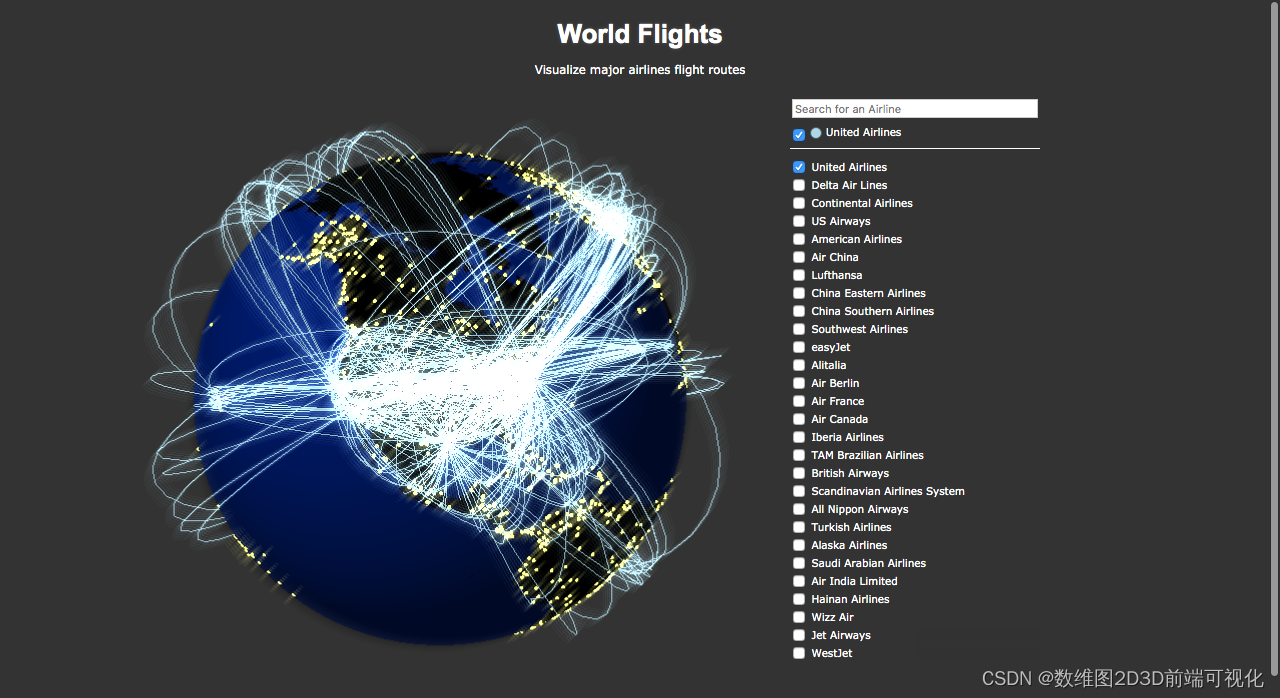
Luma
优步的3D WebGL可视化库

Luma是一个开源的高性能WebGL2组件,用于GPU驱动的数据可视化和计算。它由Uber作为一个开源项目发布和维护。
A-Frame
构建VR(虚拟现实)体验的Web框架

A-Frame是一个开源的WebGL框架,用于构建虚拟现实(VR)应用程序。它被迪士尼、谷歌、Mozilla、NASA、三星、索尼和丰田等世界顶级公司使用。它相当易于使用,因为它对于有经验的人和初学者来说也很容易学习。A-Frame可以在Vive、Rift等VR平台、Mozilla Firefox和Google Chrome等浏览器、性能流畅的智能手机上运行。
X3DOM
任何 Web 项目中构建和嵌入 3D 元素

X3DOM是一个WebGL框架,用于为网站和Web应用程序构建可嵌入的3D Web就绪图形。它提供了可以添加到任何HTML5项目的简单标记代码。
X3DOM 将 3D 内容无缝集成到您的网页中,场景直接写入 HTML 标记中。无需插件。只需包含一个 JavaScript 文件。免费用于非商业和商业目的。
Grimoire.js
用于Web开发的WebGL框架

Grimoire.js是一个用于构建3D Web应用程序的开源WebGL框架,它旨在为Web工程师和CG工程师之间架起一座桥梁。
PixiJS
HTML5创建引擎

PixiJS是一个2D / 3D Web图形引擎,可简化为Web创建令人惊叹的交互式图形应用程序。它是一个模块化引擎,可以通过插件轻松扩展,它受到Web开发人员,2D游戏创作者以及Google,BBC,Volkswagen,HBO,Adobe和Disney等大公司的青睐。最好创建交互式复杂的 2D 可视化、2D 游戏和产品展示。
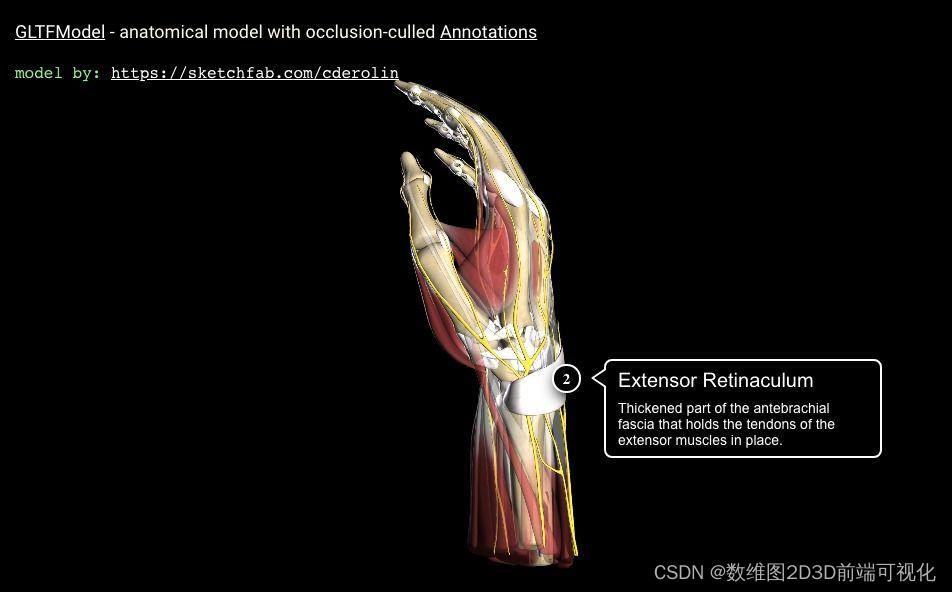
SceneJS

SceneJS是一个开源(已停产)基于WebGL的图形引擎,用于高度详细的3D可视化。它是使生物数字人类项目滴答作响的核心引擎。虽然该项目已经停止,并且BioDigitalHuman使用经过大量修改的版本(非开源),但旧的存储库已被存档用于WebGL教育目的。SceneJS 团队发布了一个新的库作为生产就绪库 XeoGL。
XeoGL
SceneJS 继任者

SceneJS的继任者XeoGL是由同一开发人员发布的,它是数据驱动的WebGL图形引擎,带有多个工具,旨在更轻松地将CAD / 3D集成到Web项目中。它旨在提供一种工具来构建复杂的3D WebGL图形,这些图形可以通过现代浏览器流畅运行。
CurtainsJS
JavaScript WebGL Animation Library

CurtainsJS是一个开源的WebGL库,旨在为网页提供基于WebGL的动画。它不是图形引擎,也不是游戏引擎,而是基于3D动画和事件的图形库。它使用WebGL渲染库将基于HTML的元素转换为3D动画对象。
PhiloGL

PhiloGL是一个WebGL Javascript框架,用于构建用于数据可视化,创意编码和游戏开发的交互式3D复杂图形应用程序。它可以与其他库一起使用,因为它与库无关。这是一个由SenchaLabs在MIT许可下发布的开源项目。
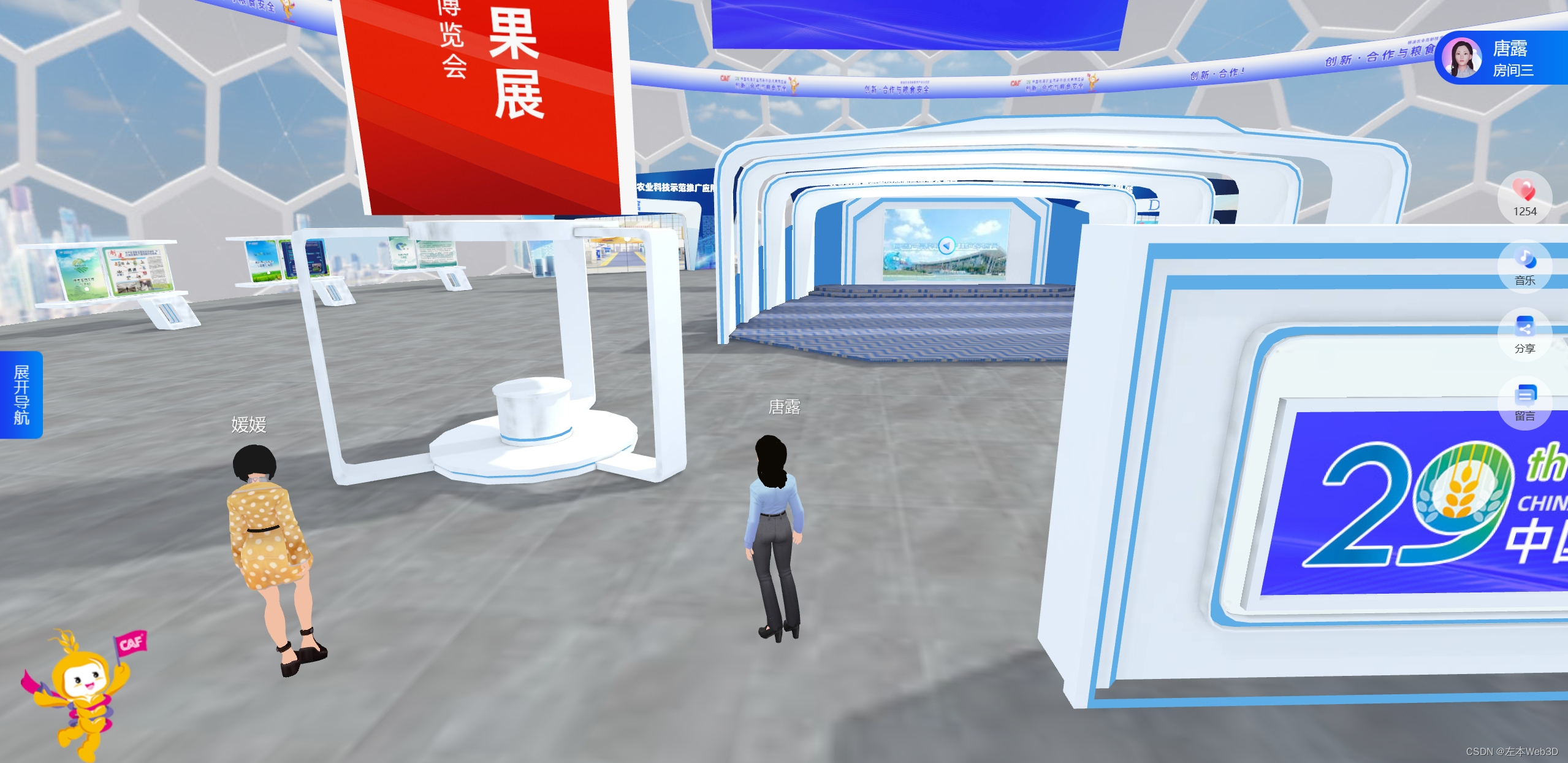
Sovit3D
基于WebGL 3D可视化编辑器
Sovit3D 是一个物联网可视化PaaS开发平台,基于JavaScript语言的3D图形引擎,为Web可视化提供了丰富的展现形式和视觉效果,帮助软件开发公司、解决方案提供商轻松搭建3D可视化界面。平台聚焦工业数字孪生的生产管控、智慧城市的监控运维等可视化应用领域,产品的模块组态化形式可以满足全要素智慧场景的构建。广泛应用于电力能源、水利、物联网、工业互联网、智慧城市、智慧医疗、智慧农业、IT运维等各行业多领域。
Sovit3D 平台采用B/S架构,基于WebGL绘图技术标准,提供基于Web浏览器的3D可视化行业组件,支持HTML5/SVG等最新技术,可方便的在浏览器上进行浏览和调试。为开发人员制作符合用户使用习惯的大屏可视化应用,包括2D图表分析、3D建筑实景、3D工业设备模型等相关内容,轻松拖拽即可实现,控制实时数据及动画展示、历史回放、报警、命令下发等功能。