1、



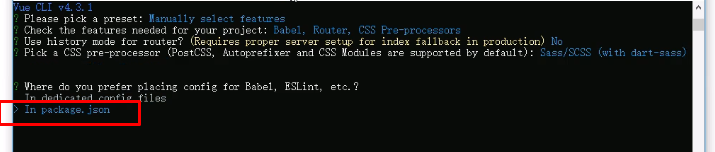
不保存预设

注意:创建时选取VUE3.0版本
2、VUE中只针对某个属性做translate动画,那么要在translate加上该属性,否则就所有属性都会动画:

3、VUE中export与import

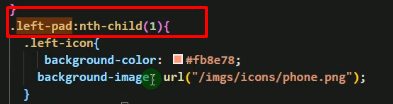
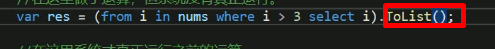
3、某个元素集合的第一个元素

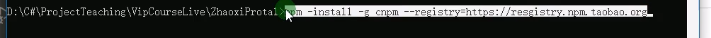
5、要安装淘宝的cnpm镜像,

6、js中只要有export,就可以如vue文件一样被import方式导入使用(其实vue可以看做包含js的库)
![]()
7、
出终止vue终端,快捷键千次阅读2020-01-01 14:17:48
CTRL + C
弹出输入Y
8、public资源不能直接被src项目中引用,会最终打包到编译后的目标文件目录中

*****************EFCore*****************
9、codeFirst的好处:
当一个entity改变时,可以使用“Ctr+R+R”,将所有引用到该实体属性的地方同步修改
10、快捷创建property的方式是用“prop”
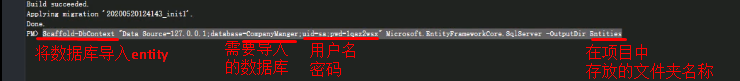
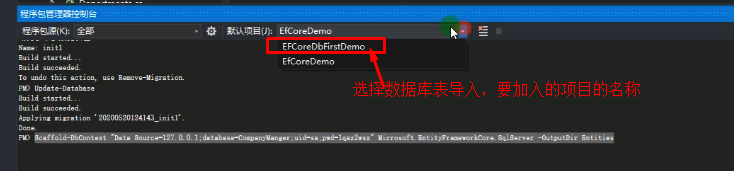
11、Dbfirst的操作方式:将表导入到项目中

Scaffold-DbContext "server=127.0.0.1;uid=sa;pwd=006000;database=Web3D" Microsoft.EntityFrameworkCore.SqlServer -OutPutDir Entities

11、
Scaffold-DbContext-EFCore DB First
在使用 Scaffold-DbContext迁移数据库的时候会遇到两个问题。
- 文件已存在,其实报错很明显,增加 -force即可。
②大小写转换,不和数据库一样了,如果要保持和数据库一致。增加 -usedatabasename即可。
完整: Scaffold-DbContext "server=.;uid=sa;pwd=XXXX;database=XXXX" Microsoft.EntityFrameworkCore.SqlServer -OutPutDir DbModels -force -usedatabasename
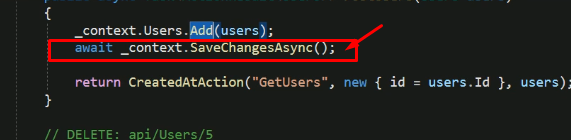
12、efCore中增删改,必须使用saveChange,才可以向数据提交修改

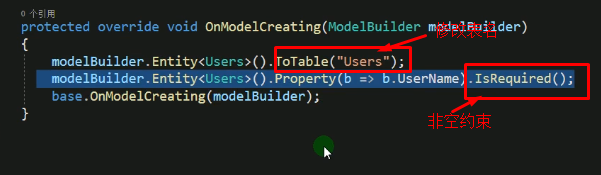
13、使用codefirst时,可以在entity上使用特性进行约束,也可以在dbcontext上下文中进行约束修改(优先级高于entity中添加特性):


15、Migration只是把本次对entity修改的地方向数据库进行迁移,entity没有改动的话,Migration中是没有内容的:

16、表名、列名修改

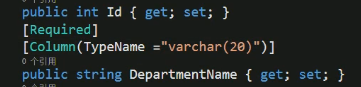
17、设置字段的类型及长度

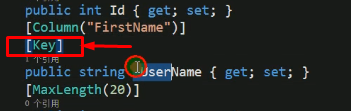
18、指定主键

19、设置双主键:

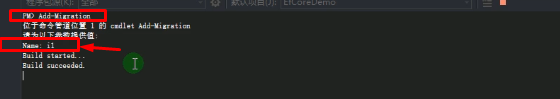
20、可以使用Add-Migration来跳转到某一个迁移日志(当有迁移出问题时)

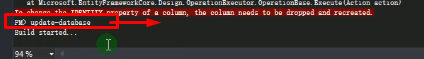
21、如果只是用update-database那么只使用最新的迁移日志更新

22、entity的主键不能随意修改,如果修改有问题,只能先drop该表,然后重新创建该表
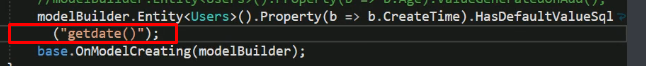
23、给时间赋默认值(创建时)

25、实体进行添加或更新添加默认值,如下操作:

26、entity自动创建外键


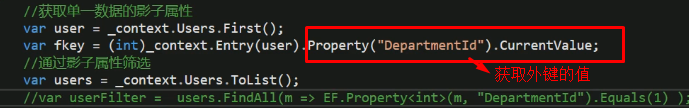
27、获取外键的值,再根据外键的值进行筛选或进行关联

28、事务

*****************Linq*****************
- Ling似乎可以对所有数据集合(如数组、jason对象)进行sql操作
- 使用ling要引入

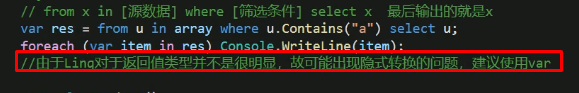
3、使用var去接收linq的返回值


4、Ling会延迟执行

5、toList会立即执行

6、cast<T>

7、OfType( )

8、表(集合)链接

9、Linq也可以用于Efcore上
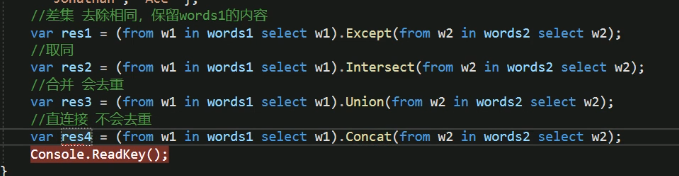
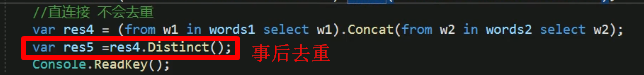
10、集合操作

11、

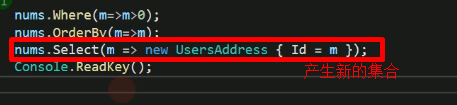
12、Ling类中自带的对集合对象进行操作的对象方法:

**************EFCore中linq&sql操作************
.NetCore中EFCore的使用整理(三)-关联表操作:
https://blog.csdn.net/weixin_30469895/article/details/97139900
.NetCore中EFCore的使用整理(二)-关联表查询
https://www.cnblogs.com/tianma3798/p/6918255.html
.NetCore中EFCore的使用整理
https://www.cnblogs.com/tianma3798/p/6835400.html
ASP.NET Core EFCore查询数据——LINQ 查询:
http://www.vnfan.com/helinbin/d/799175bf881dfefb.html
RichErp EfCore linq的正确写法
https://www.cnblogs.com/richerp/p/9543849.html
一张图告诉你SQL使用inner join,left join 等
https://blog.csdn.net/weixin_41796956/article/details/85044152
**************开发过程总结*************
- Visual Studio 2019怎么快速更改所有变量名?
这时,如果我们想要快速更改这些变量,可以先选中a1变量,并按下快捷键Alt+Enter
2、 Alt+ß可以会到上一个编辑的地方
3、

5、vue实现跳转页面(含带有参数):
https://www.cnblogs.com/wuxiaoshi/p/11729864.html
6、使用该方式,可以获取public文件下的jsons文件(public开发期间不可见,只能作为外部资源引入)

7、

8、vue中请求传递参数:
https://www.cnblogs.com/fei3/articles/11972611.html
9、IActionResult的返回类型:https://blog.csdn.net/weixin_30252155/article/details/102023092

10、
//不能向前端返回Iquerable类型的数据,前端不认;前端识别list、jsonOjbect、对象
var courseList = expService.GetCourseByLabID(expRoomID) //返回的是Iquerable不可以,还未转换为数据对象,只是sql拼接语句
11、将根据数据库使用efCore自动生成的entity中的虚一对一、一对多关系都删除掉,会影响查询与插入:

vue中img的src属性绑定问题:
https://www.cnblogs.com/belongs-to-qinghua/p/10939900.html
https://www.cnblogs.com/zjy850984598/p/10269052.html
vue 字符串中包含特殊字符:
https://blog.csdn.net/u012275249/article/details/106212080
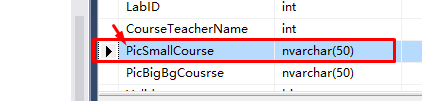
12、EfCore会自动将数据库字段,首字母转换为小写的属性,一定要注意!!
数据库中

经过efcore转换的属性

13、至于src平行的文件夹,可以看作为static

15、vue.js引入外部CSS样式和外部JS文件的方法:
https://blog.csdn.net/dt1991524/article/details/85865901
16、VUE,自定义样式与引入外部样式的区别:

17、

18、VUE会对css中的伪类进行改动,要手动修改:
原始css

Vue会改动为

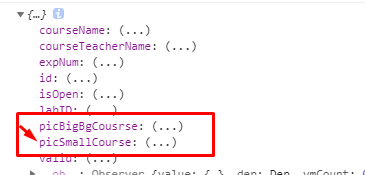
19、VUE 取enfcore中的数据不能以数据库、entity的字段为准,应该以返回前端的res.data对象中的对象字段为准(efcore会将数据库中的字段首字母进行大写改为小写),千万注意!
Entity实体:

传回前端的json

11、.NET Core WebApi中返回 json 数据首字母大小写问题:
https://www.cnblogs.com/pingming/p/11330854.html
http://www.manongjc.com/detail/7-mfikcxvxohxjhup.html
https://blog.csdn.net/qq_45533884/article/details/105805087
12、C# 关于JArray和JObject封装JSON对象:
https://www.cnblogs.com/dacongge/p/6957074.html
https://blog.csdn.net/hkmaike/article/details/86150767
13、css3两种hover动画:
https://blog.csdn.net/dengjiecsdn/article/details/81540224
15、vue 添加样式分几种方法:
https://www.cnblogs.com/lianxisheng/p/10073192.html
16、富文本编辑器Quill(一)简单介绍:
https://www.cnblogs.com/linxiyue/p/10300087.html
17、node_modules删除后如何用npm重新安装
https://jingyan.baidu.com/article/4f7d57127e514f5b21192766.html
18、心目中的最佳富文本编辑器
https://www.jianshu.com/p/b237372f15cc
19、vue如何导入外部js文件(es6):
https://www.cnblogs.com/moxiaowohuwei/p/8462371.html
20、Vue.js如何获得兄弟元素,子元素,父元素(DOM操作)
https://blog.csdn.net/qq_15256443/article/details/82584931
21、Vue 获取dom元素之 ref 和 $refs 详解
https://blog.csdn.net/weixin_33976072/article/details/93746189?utm_medium=distribute.pc_aggpage_search_result.none-task-blog-2~all~first_rank_v2~rank_v28-5-93746189.nonecase&utm_term=vue%20%E8%8E%B7%E5%8F%96%E8%8A%82%E7%82%B9%E4%B8%8B%E7%9A%84%E7%AC%AC%E5%87%A0%E4%B8%AA%E5%AD%90%E5%85%83%E7%B4%A0&spm=1000.2123.3001.4430
22、vue-quill-editor富文本焦点问题:
https://blog.csdn.net/nickroprak/article/details/80887808?utm_medium=distribute.pc_relevant_bbs_down.none-task-blog-baidujs-1.nonecase&depth_1-utm_source=distribute.pc_relevant_bbs_down.none-task-blog-baidujs-1.nonecase
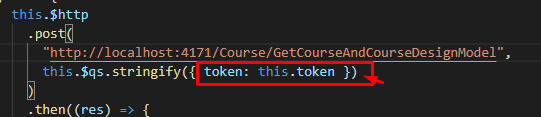
23、千万记着:请求有参数,那么action也要把相应的参数加上,(尤其是token,否则会报出token没有参数
)


25、Vue Array数组操作(变异更新、替换):
https://blog.csdn.net/peijiajing/article/details/102572657
26、VUE对象的赋值都是引用拷贝,互相会用影响,所以有的是时候要进行值拷贝:

27、.net core 利用日志查看ef生成的SQL语句:
https://www.cnblogs.com/fancyblogs/p/10535214.html
28、entity模型字段一定要与数据库表字段一一对应,否则在update会出问题!

29、VUE中v-for和v-if不能同时使用的问题
https://www.cnblogs.com/showjs/p/11376446.html

30、在Vue.js编写更好的v-for循环的6种技巧:
https://zhuanlan.zhihu.com/p/129318202
31、页面中template嵌套作用


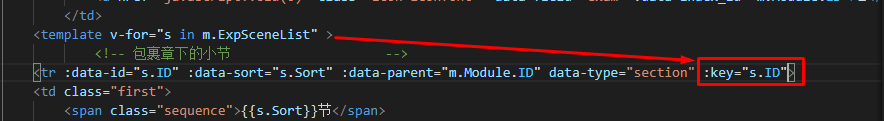
32、使用template进行v-for时要把key放在真正的元素上,template可以看做为微元素:

33、进入console中的eval处,方便追踪debug

33、vue自定义组件(通过Vue.use()来使用)即install的使用
https://blog.csdn.net/wang729506596/article/details/81018270
35、Vue小技巧,如何导入普通JS文件
https://www.cnblogs.com/andreitang/p/9171928.html
36、ES模块化的导入导出(所有方法都要求掌握)
https://blog.csdn.net/vfjcgg/article/details/106875553?utm_medium=distribute.pc_aggpage_search_result.none-task-blog-2~all~sobaiduend~default-1-106875553.nonecase&utm_term=export%20js%20%E5%AF%BC%E5%87%BA%E6%89%80%E6%9C%89%E5%87%BD%E6%95%B0&spm=1000.2123.3001.4430
37、vue.js引入外部CSS样式和外部JS文件的方法:
https://www.cnblogs.com/moxiaowohuwei/p/8462371.html
https://blog.csdn.net/dt1991524/article/details/85865901
38、vue引用警告 "export 'default' (imported as 'url') was not found in './api/index':
https://blog.csdn.net/weixin_43883485/article/details/106001835
39、Vue中export和export default的区别和用法:
https://blog.csdn.net/weixin_42731116/article/details/88952235
40、vue中引入的vue、js等,无论是export default、export 指定名称,都是以整个对象形式导入的,调用时也应该使用对象方式调用export中的方法等:
导出:

导入调用:

41、alt+shift选择多行,同时编辑
42、Vue如何引入非es6标准外部js文件:
https://forum.vuejs.org/t/vue-es6-js/39898
43、在vue单页面中引入非ES6的第三方js库(没有export过的)(很重要!):

45、VUE项目中引入JS文件的几种方法:
https://blog.csdn.net/lixinyi0622/article/details/107361493/
46、WebApi+Ajax传参与接收:
https://www.cnblogs.com/turnip/p/12341893.html
47、webapi之dynamic传值
https://blog.csdn.net/qq_36003284/article/details/100156667
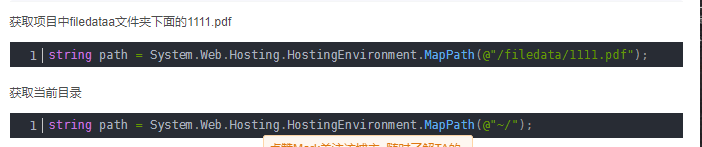
48、WebAPI 如何获取相对路径 获取本地路径


49、WebApi获取传来的文件:
https://blog.csdn.net/cxu123321/article/details/106021435
ASP.NET Core Web API接收文件传输:
https://blog.csdn.net/haojinming/article/details/79992858?utm_medium=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-8.control&depth_1-utm_source=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-8.control
50、ASPNET Core api 中获取应用程序物理路径:
https://blog.csdn.net/yhjahjj1314/article/details/81437418
netcore 如何获取路径对应的服务器实际路径地址:
https://bbs.csdn.net/topics/392218026
51、ASP.NET Core单文件和多文件上传并保存到服务端:
https://www.cnblogs.com/njccqx/articles/13501741.html
52、.net core 的webapi项目,怎样设置服务端允许跨域:
https://blog.csdn.net/festone000/article/details/88564903
53、【vue踩坑记录】2、“no-referrer-when-downgrade”和“No 'Access-Control-Allow-Origin' header is pres”两类浏览器跨域请求问题:
https://blog.csdn.net/edc3001/article/details/86762876
55、vue解决跨域方法:
https://www.cnblogs.com/lihaohua/p/12372267.html
vue解决跨域问题:
https://segmentfault.com/a/1190000019582944?utm_source=tag-newest
56、vue.config.js解决跨域问题:
https://www.cnblogs.com/whoamimy/p/11945474.html
57、以ASP.NET Core WebAPI 作后端 API ,用 Vue 构建前端页面,用 Axios 从前端访问后端 API ,包括文件的上传和下载。
https://blog.csdn.net/weixin_45525177/article/details/106380308
58、关于webuploader跨域解决方法:
https://www.cnblogs.com/zxcnn/p/5745099.html
60、如何在ASP.NET MVC / WebAPI应用程序中支持HTTP OPTIONS动词
https://cloud.tencent.com/developer/ask/65327
61、NetCore+WebUploader实现大文件分片上传
https://blog.csdn.net/wdw984/article/details/85280819
62、IIS处理OPTIONS请求问题
https://blog.csdn.net/sinat_28984567/article/details/104674090
https://blog.csdn.net/u013346423/article/details/70176914
63、
①需要在vue页面启动时执行的js可以放在scr/lib下,使用window.onload的方式进行启动运行
- 该js所需调用的类库要放在静态目录下,否则找不到


65、单个vue组件内部引入外部js文件的方法:
之所以要做这个是因为,在一个组件内部需要引入一个js文件来定位。如果放在index.html,这样每个组件都会有这个js。所以需要在组件内单独引入。
https://www.jb51.net/article/178777.htm
66、vue中使用template可以灵活控制区块,很方便:

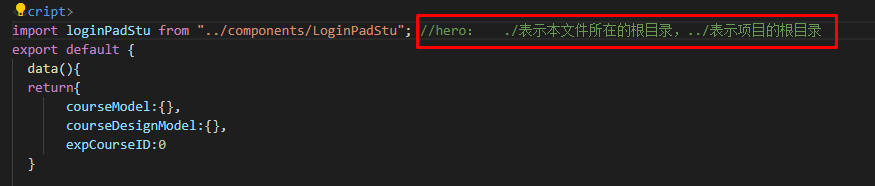
67、./表示本文件所在的根目录,../表示项目的根目录

68、①ref 写在标签上时:this.$refs.名字 获取的是标签对应的dom元素
②ref 写在组件上时:这时候获取到的是 子组件(比如loginPad)的引用
69、获取当前事件绑定对象的属性

70、vue文件中的以下区块中都可以使用原生js语法!:

71、Vue母版页的结构:

72、
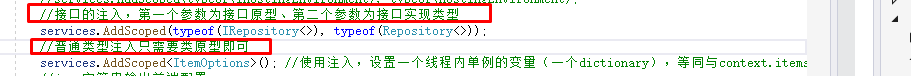
- 接口的注入,第一个参数为接口原型、第二个参数为接口实现类型
- 普通类型注入只需要类原型即可

73、json字符串输出前端配置(数据格式按原样输出),
注:不配置的话,使用系统的json格式输出会将数据库的首字母以外的字母转换为小写!

75、使用EFCore,从数据库生成类时,以下的主外键关系要去掉(注释掉),否则进行数据库操作时会报错!