1.引入js文件
<script src="../js/jquery-1.10.2.min.js"></script>
<script src="../js/jquery.qrcode.min.js"></script>js文件下载地址 =》 戳我
2.创建一个放二维码的dom
<div id="qrcode">
3.生成二维码
$(function (){$('#qrcode').qrcode({render: "canvas", //也可以替换为tableforeground: "#000", // 二维码颜色height:300,width: 300,background: "#FFF", // 背景颜色text: "https://www.baidu.com"});//可以将图片画到canvas中let qrcodeCtx = $('#qrcode canvas')[0].getContext('2d');let img = new Image();img.src = '../assets/3_ccther_cheng.gif'img.onload = () => {qrcodeCtx.drawImage(img,...getCanvasCenter($('#qrcode canvas')[0],20))}//获取生成的二维码图片地址 可以通过这种方式将canvas转化为img 方便手机识别let qrcodeImage = $('#qrcode canvas')[0].toDataURL('image/png');//根据图片的大小把图片换到canvas当中去function getCanvasCenter (canvas, imgwidth) {let width = canvas.width;let height = canvas.height;//返回图片在canvas当中绘画的开始横坐标 纵坐标,图片的长和宽return [width / 2 - imgwidth / 2, height / 2 - imgwidth / 2, imgwidth, imgwidth]}})
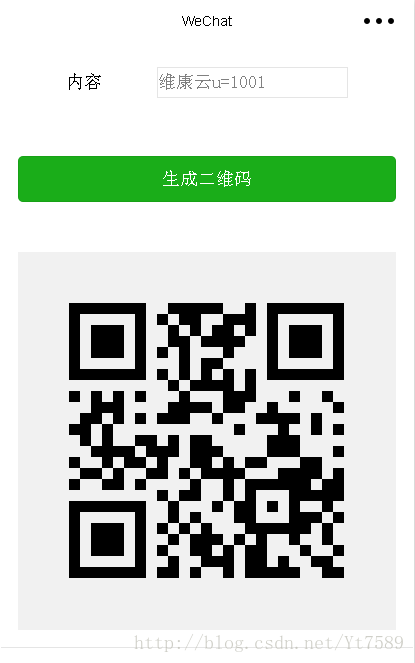
4.结果