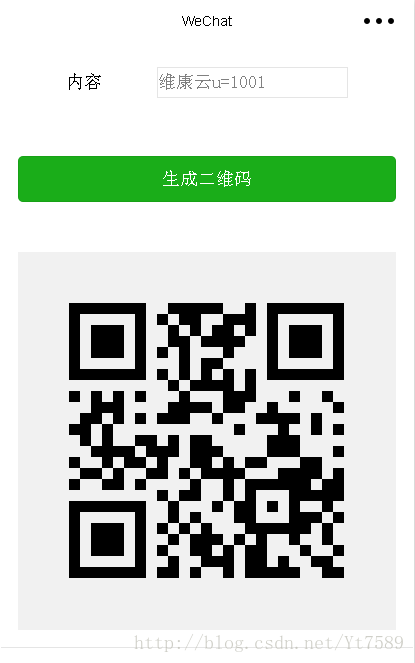
最近在开发中,需要生成自定义的二维码,于是做了一个包出来,分享给大家一起使用。适用于微信小程序的二维码生成器,基于Canvas生成,支持中文的输入。可在原生小程序,mpvue,taro中使用。(文末有一个使用示例)
github地址(wxmp-qrcode)[https://github.com/Z-HNAN/wxmp-qrcode]
安装
npm install wxmp-qrcode
使用
- 创建一个canvas,设置其
id,与canvas-id, 并设置canvas的样式,二维码基于其大小生成并居中
<canvas id="cav-qrcode" canvas-id="cav-qrcode"></canvas>
- 引入包并使用
import QR from 'wxmp-qrcode'
QR.draw(str, canvasId)
api
/*** 根据canvas尺寸,画出合适居中的qrcode* @param {Object} str 二维码的内容 (必须)* @param {Object} canvasId canvasId的值 (必须)* @param {Object} $this 传入组件的this,兼容在组件中生成二维码 (可选,可省略该参数)* @param {Object} callback 回调函数 (可选)*/
draw: function (str, canvasId, $this, callback)/**
* 清除canvas内容
* @param {Object} canvasId canvasId (必须)
* @param {Object} callback 回调函数 (可选)
*/
clear: function (canvasId, callback)
注意
- canvas中 id, canvas-id必须保持一致
- id 获取canvas节点,自动计算大小使用, 二维码大小基于canvas自动生成
- canvas-id 绘制二维码使用
- 如果在组件中使用,需要传入组件的this,
draw(str, canvasId, componentThis)
- 具体参见 https://developers.weixin.qq.com/miniprogram/dev/api/canvas/wx.createCanvasContext.html
- 可以保存二维码为临时图片地址
- 具体可参见 https://developers.weixin.qq.com/miniprogram/dev/api/canvas/wx.canvasToTempFilePath.html
- bug: 该方法有时保存的图片会有一个竖条。
createQrCode: function (content, canvasId) {QR.api.draw(content, canvasId)this.canvasToTempImage(canvasId)
},//获取临时缓存图片路径
canvasToTempImage: function (canvasId) {wx.canvasToTempFilePath({canvasId, success: function (res) {let tempFilePath = res.tempFilePath; // 临时图片地址,可在放入图片src中使用}})
}
原生小程序wxmp中使用
- 在项目设置中选择
使用npm模块
- 如果第一次使用npm模块,需要首先在根目录中
npm init, 之后再安装模块npm i wxmp-qrcode - 在工具中选择
构建npm
- index.wxml
<view class="container"><canvas id="{{canvasId}}" canvas-id="{{canvasId}}"></canvas><button bindtap="creatQRCode"> 生成二维码 </button>
</view>
- index.wxss
canvas {border: 1rpx solid #eee;width: 400rpx;height: 400rpx;
}
button {margin-top: 100rpx;
}
- index.js
import QR from './qrcode'Page({data: {canvasId: 'canvasId',QRdata: '你好 wxmp-qrcode'},creatQRCode () {let str = this.data.QRdatalet canvasId = this.data.canvasIdQR.draw(str, canvasId)}
})