在微信小程序中,如果我们可以自己将指定内容生成二维码,出示给别人,将是一个比较有用的功能。但是微信小程序API中,目前暂时还没有这个功能,但是我们可以通过变通的方法,来实现这一功能。
本文所提到的方法,是受到这篇博文的启发(http://blog.csdn.net/sinat_17775997/article/details/53608479),但是具体实现细节有些不同,读者可以结合那篇博文以及配套的开源项目(https://github.com/demi520/wxapp-qrcode),加深对这一主题的理解。
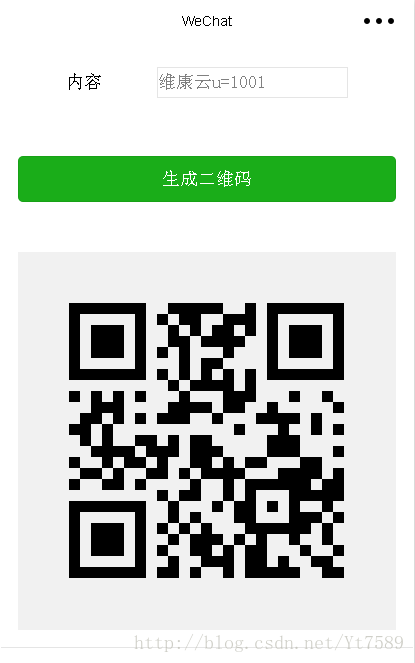
我们首先定义需要生成二维码的内容,这个内容可以由用户来输入,程序刚一进入时,就显示缺省值的二维码。
我们首先定义界面元素:
<view class="container"><!-- 生成二维码 --><view class="input-row"><label>内容</label><input value='{{qrcStr}}' class="qrcInput" bindblur="onQrcStrBlur" type="text" maxlength="255" placeholder="{{qrcPhld}}"/></view><button class="genQrcBtn" type="primary" bindtap="onGenQrc">生成二维码</button><view class="img-box"><canvas bindtap="onPreviewQrc" hidden="{{canvasHidden}}" style="width: 686rpx;height: 686rpx;background:#f1f1f1;" canvas-id="qrcCanvas"/></view>
</view>
<view hidden="{{maskHidden}}" class="mask"></view>
<view class="canvas-box"></view>在格式定义文件(*.wxss)中,添加如下配套格式文件:
.container {padding-top: 0rpx;
}.img-box {padding: 32rpx;background-color: #fff;border-bottom: 1rpx solid #e5e5e5;position: relative;
}.img-box image {width: 686rpx;height: 686rpx;background-color: #f9f9f9;
}.input-row{margin: 30rpx auto;display: flex;align-items: center;height: 88rpx;padding: 0 32rpx; background-color: #fff;font-size: 34rpx;color: #000;
}.input-row input {margin-left: 100rpx;flex: 1;
}.qrcInput {border: 1rpx solid #e5e5e5;
}.genQrcBtn {width:686rpx;margin: 60rpx auto;
}.mask {position: fixed;top: 0;left: 0;z-index: 3; width: 100%;height: 100%;opacity: 0;
}下面我们来定义页面中用到的变量,在页面程序文件中(*.js)的Page对象的data属性内,定义如下变量:
Page({data: {qrcStr: '',qrcPhld: '维康云u=1001',maskHidden:true,imagePath:'',},canvasId: "qrcCanvas",
......下面是在页面程序文件(*.js)文件的Page对象中,添加onReady函数,在其中获取到屏幕尺寸,并将缺省内容生成二维码,并绘制到界面上:
onReady: function() {this.size = this.setCanvasSize();//动态设置画布大小this.createQrCode(this.data.qrcPhld, this.canvasId, this.size.w, this.size.h);},这里面用到两个Page对象的函数,我们先来看获取Canvas尺寸的函数:
//适配不同屏幕大小的canvassetCanvasSize:function(){var size={};try {var res = wx.getSystemInfoSync();var scale = 750/686;//不同屏幕下canvas的适配比例;设计稿是750宽var width = res.windowWidth/scale;var height = width;//canvas画布为正方形size.w = width;size.h = height;} catch (e) {// Do something when catch errorconsole.log("获取设备信息失败"+e);} return size;} ,下面来看具体的二维码生成并绘制过程,如下所示:
createQrCode:function(str,canvasId,cavW,cavH){//调用插件中的draw方法,绘制二维码图片QR.qrApi.draw(str,canvasId,cavW,cavH);},上面的代码中需要在页面程序文件(*.js)文件顶部引入qrcode.js,如下所示:
var QR = require("../../utils/qrcode.js");
具体的文件大家可以到https://github.com/demi520/wxapp-qrcode的utils目录中下载。
如果上面的程序没有问题,读者运行上述程序,应该就可以显示出缺省内容的二维码了,如下图所示:
下面我们来完成用户输入指定内容,点击生成二维码按钮,生成指定内容的二维码图片。我们先来获取用户输入的要用于生成二维码的内容:
onQrcStrBlur: function(e) {this.setData({qrcStr: e.detail.value});},因为我们在页面中定义的输入框失去焦点的函数为onQrcStrBlur,在这里我们取出输入框内容,赋给变量qrcStr。
当用户点击生成二维码按钮时,我们将指定内容生成二维码绘制到界面中:
onGenQrc: function(e) {this.createQrCode(this.data.qrcStr, this.canvasId, this.size.w, this.size.h);}截止目前为止,我们就成功实现了在微信小程序中,为指定内容生成二维码图片的功能,在这里我们实际上借用了Canvas将二维码绘制到了界面上。关于微信小程序的Canvas,可以涉及的内容非常多,大量可以重点关注一下,可以做出很多非常有意思的应用。
如果大家觉得光看文字不过瘾,或者还有不明白的地方,建议大家看一下CSDN学院“小程序实战教程”(http://edu.csdn.net/course/detail/3009)第15章的第3个视频内容,老师将带领大家一步一步实现这一功能。