1,在微信开发者工具里面引入npm命令“ npm install weapp-qrcode --save ”;
2,将 dist 目录下的weapp.qrcode.esm.js 复制到项目的utils目录中;


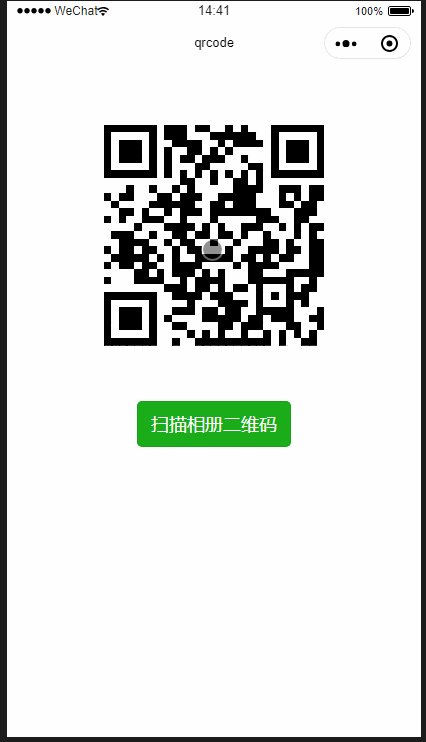
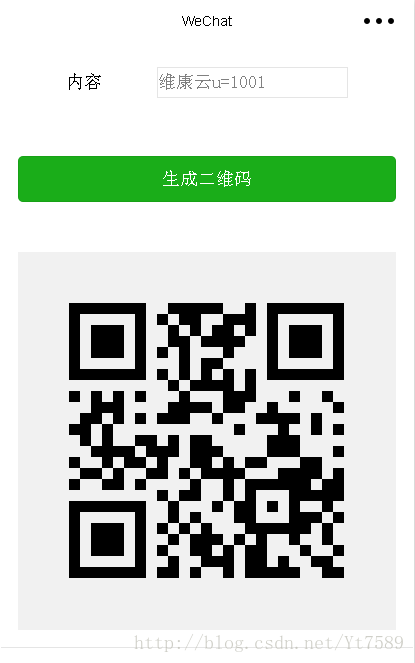
3,在所需的index.js页面引入weapp.qrcode文件。并调用drawQrcode()方法


4,在同一个index.wxml页面,创建绘制的 canvas,并定好 width, height, canvasId ;宽高要与drawQrcode()方法里面的一致。
<canvas style="width: 200px; height: 200px;" canvas-id="myQrcode"></canvas>