文章目录
- 节点、树以及虚拟 DOM
- 树
- 节点
- 虚拟 DOM
- vue中render函数的作用
- render函数去创建子组件内容
- createElement官方文档
- 参考
节点、树以及虚拟 DOM
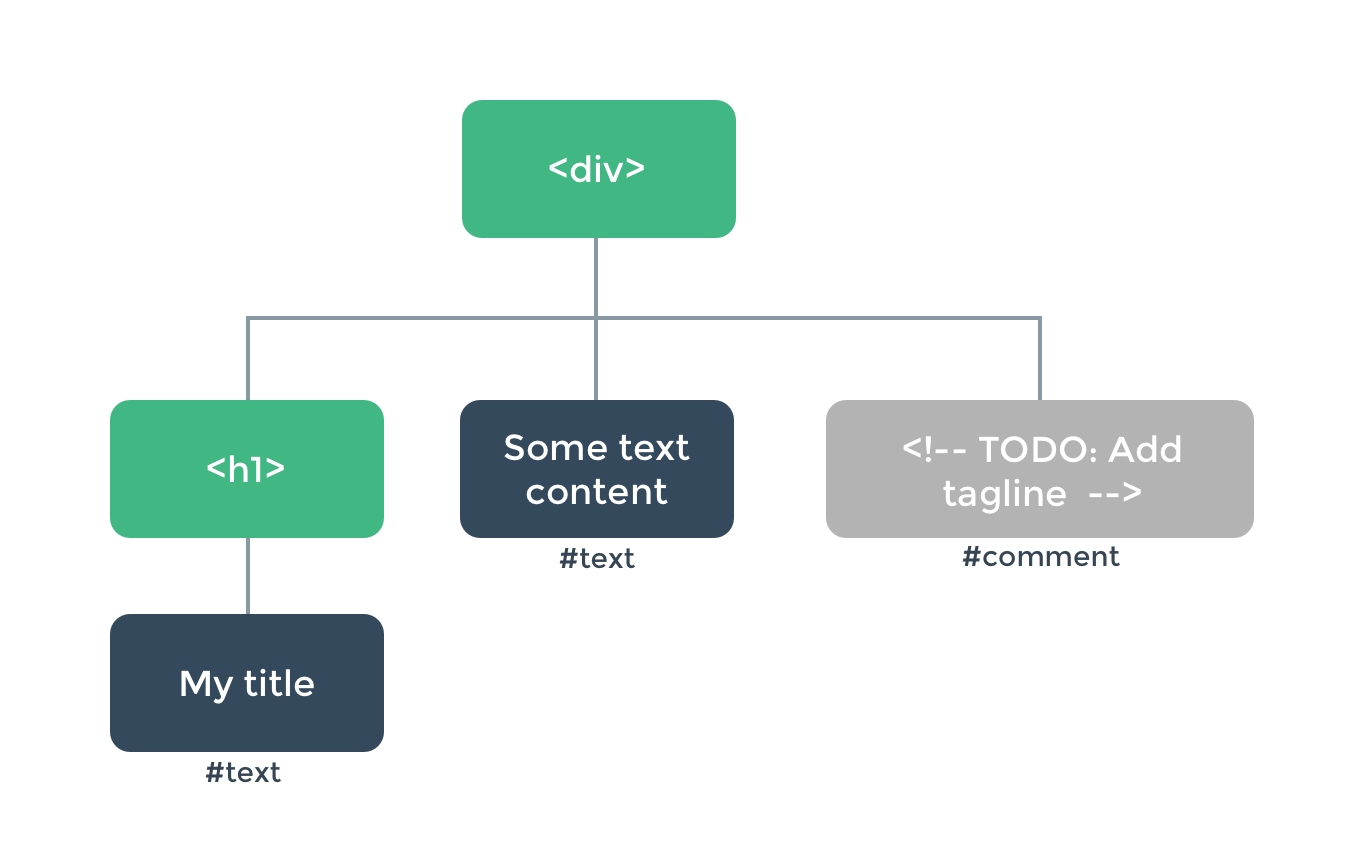
在深入渲染函数之前,了解一些浏览器的工作原理是很重要的。以下面这段 HTML 为例:
<div><h1>My title</h1>Some text content<!-- TODO: Add tagline -->
</div>
树
- 官网
当浏览器读到这些代码时,它会建立一个“DOM 节点”树来保持追踪所有内容,如同你会画一张家谱树来追踪家庭成员的发展一样。

节点
- 官网
每个元素都是一个节点。每段文字也是一个节点。甚至注释也都是节点。一个节点就是页面的一个部分。
- 什么是节点?
节点是元素+文字+注释的总称
虚拟 DOM
- 官网
Vue 通过建立一个虚拟 DOM 来追踪自己要如何改变真实 DOM。请仔细看这行代码:
return createElement('h1', this.blogTitle)
createElement 到底会返回什么呢?其实不是一个实际的 DOM 元素。它更准确的名字可能是 createNodeDescription,因为它所包含的信息会告诉 Vue 页面上需要渲染什么样的节点,包括及其子节点的描述信息。我们把这样的节点描述为“虚拟节点 (virtual node)”,也常简写它为“VNode”。“虚拟 DOM”是我们对由 Vue 组件树建立起来的整个 VNode 树的称呼。
- 什么是虚拟 DOM?
是对由 Vue 组件树建立起来的整个 VNode 树的称呼。虚拟节点是创建节点的描述

vue中render函数的作用
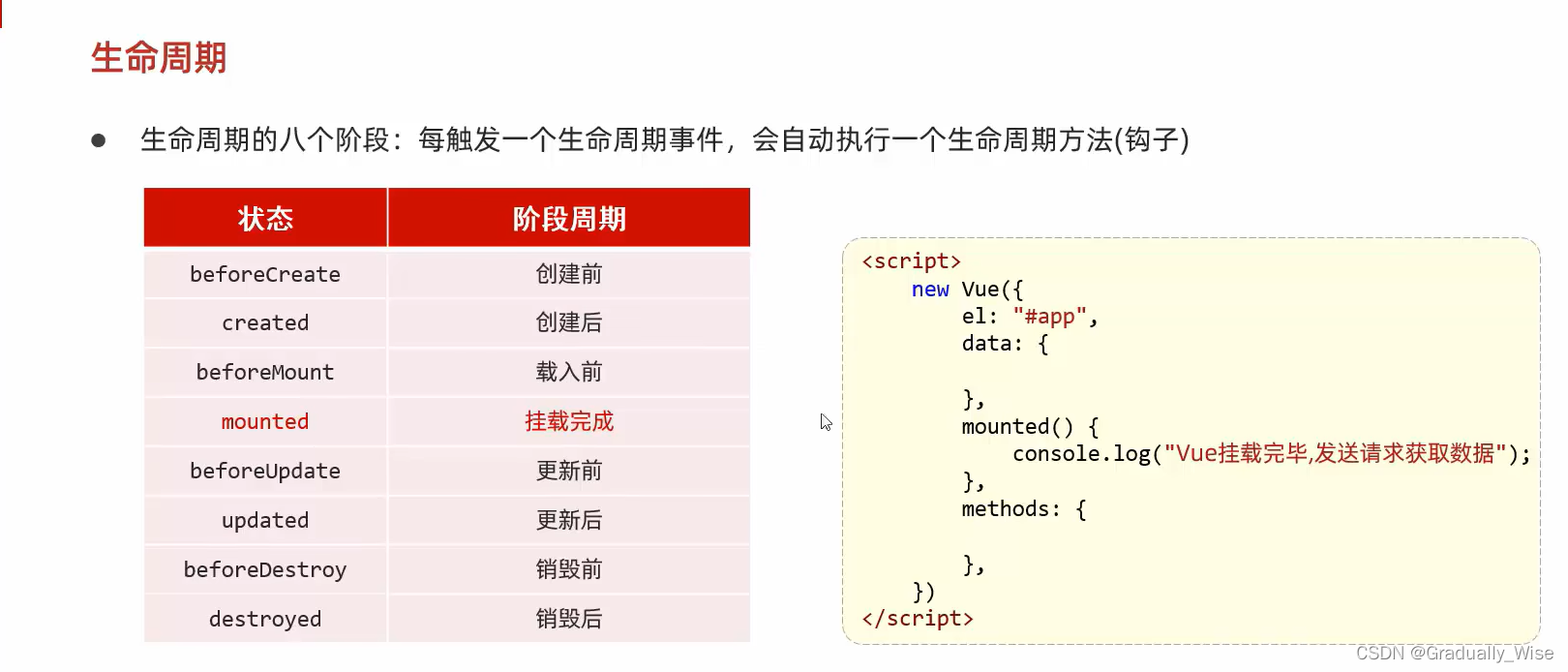
在vue脚手架的main.js文件中,render函数的作用是,将h创建的Node节点信息return返回给Vue.js底层处理文件中的beforeMount()生命周期钩子函数,让其将Node节点信息在界面中渲染出来
render函数返回一个VNode节点,这个节点由createElement函数创建。
render函数去创建子组件内容
render:(createElement)=>{var header = this.$slots.default/插槽名字return createElement('div',[createElement('header',header)])
}// render函数参数一是createElement函数(一般约定简写成h)以及参数二上下文ctx,createElement这个函数,有三个参数。
createElement官方文档
++createElement官方文档++(参数一,参数二,参数三)
参数一:必选,可以是string,object,function
例如:
return h ('div') // 参数一,为string
return h ({template:"<div>内容</div>"}) // 参数一,为Object
var domFuc = function (){return { template:'<div>内容</div>'}
}// 参数一,为function参数二为object,可选,但一定要是一个对象。
class:{},style:{},attrs:{},domProps:{
innerHTML: 'baz'} // DOM property,props:{},on:{},nativeOn:{},directives:{},scopedSlots:{},key:'myKey'
例如: 创建一个div,给他设置样式高度34px
render:(h)=>{return h('div',{props:{// props给div绑定属性值value:""}style:"{// 给div绑定样式height:'34px'}",on:{// on给div绑定事件click:function (){console.log('点击事件') }},// 普通的 HTML attributeattrs: {id: 'foo'},// 作用域插槽的格式为// { name: props => VNode | Array<VNode> }scopedSlots: {default: props => createElement('span', props.text)},// 如果组件是其它组件的子组件,需为插槽指定名称slot: 'name-of-slot',// 其它特殊顶层 propertykey: 'myKey',ref: 'myRef',// 如果你在渲染函数中给多个元素都应用了相同的 ref 名,// 那么 `$refs.myRef` 会变成一个数组。refInFor: true
},
// DOM property
domProps: {innerHTML: 'baz'},// 事件监听器在 `on` 内,// 但不再支持如 `v-on:keyup.enter` 这样的修饰器。// 需要在处理函数中手动检查 keyCode。on: {click: this.clickHandler},// 仅用于组件,用于监听原生事件,而不是组件内部使用// `vm.$emit` 触发的事件。nativeOn: {click: this.nativeClickHandler},// 自定义指令。注意,你无法对 `binding` 中的 `oldValue`// 赋值,因为 Vue 已经自动为你进行了同步。directives: [{name: 'my-custom-directive',value: '2',expression: '1 + 1',arg: 'foo',modifiers: {bar: true}}],})
}
参数三:代表子节点,可选,是string或者Array
例如:
return h('div',[h('h2','我是div子元素的文本内容'),h('h3','我是div的第二个子元素h3的文本')])参考
++官网++