如果您刚开始渲染世界,您可能会遇到的一些最常见的问题是:我应该如何开始?目前流行哪些技术?我怎么能确定我在做什么是正确的?
建模和 3D 平台
如果您是建筑或设计专业的学生,或者是专业人士,您可能已经了解并处理过一些 3D 平台,例如 SketchUp、3ds Max、Rhino 或 Revit。关于哪个是最好的存在广泛的争论,但现实是,当你开始时,它们中的大多数都可以完美地工作。此时不要担心您的选择,凭借经验,您会找到完美的平台。
Chaos V-Ray 在最流行的可视化建筑建模平台上工作,在每个平台上提供相同的行为、工具和结果。它还允许您以透明的方式交换有关场景的信息,如果您与多家建筑公司合作,这可能很重要。
项目管理
当前开发逼真图像的方法需要各种各样的 3D 资产,复杂的模型,如树木、汽车、家具等。今天,我们处理的信息比以前更多,因此,创建有效的结构和顺序非常重要我们的文档。
最好在每个项目的基础上创建文件夹和子文件夹,并有效地重命名您的模型和模型的组件。这将使整个渲染过程更顺畅,并使您可以更轻松地在平台之间交换几何图形。

开始渲染
根据您的经验,您可能已经想到了渲染结果。但是,始终可以帮助我们创建更好图像的建议是使用参考。
开始寻找您将使用的所有内容的图像,例如植被、日/夜照明类型、材料示例和现有设计示例。收集任何你喜欢和认为有助于将你的项目变为现实的东西。
创建我们的相机
完成 3D 模型后,我们必须定位相机。在开始时这样做可以确保我们为场景的其余部分定义了路线。在后面的练习中,您可以创建多个摄像机角度;这涉及更多的工作,但通过实践,您可以掌握该过程。
为了获得好的构图,您需要考虑摄影的基本构图规则;三分法则、黄金比例、对角线和三角形等。
在V-Ray 6中,您可以利用V-Ray 帧缓冲区中包含的新合成指南图层,这对于建立您的最佳框架很有用。
太好了,我们已经创建了我们的相机,现在是时候进行下一步了。请记住,对于每一步,我们可能都必须返回相机参数并调整渲染图像。

vray渲染慢,本地渲染卡顿,渲染资源不足,想要提升渲染速度,在不增加额外的硬件成本的情况下,可以采用云端解决方案,使用渲云云渲染,根据项目需求选择合适的配置,可批量渲染,批量出结果,速度更快,效率更高。
渲云云渲染,可批量渲染任务,支持多种软件和渲染器、支持多种通道渲染,可根据需求定制渲染方案,支持高参数大图无忧渲染,可在手机/电脑实时进度查看,可通过手机端微信可查看实时渲染进度、下载和分享结果文件。
从事灯光工作
照明是照片级逼真图像成功的最重要因素之一。有许多类型的外部照明:日出、日落、灿烂的太阳、夜晚,或者气候和大气的变化。但我们总是需要从一个开始,它可能是最常见的:白天的蓝天照明。
对于白天照明,我们需要两个元素;一个光源和一个环境天空。V-Ray 太阳和天空是为外部照明创造条件的最简单方法。此外,如果我们愿意,我们可以创建美丽的多云天空,使用包含的程序云为我们的场景增添气氛。
创建物理太阳和天空后,让我们指定太阳方向 - 通常,我们会将其直接指向 3D 模型。我们可以调整太阳的大小来获得更柔和的阴影,这会给我们带来更有吸引力的结果。
许多可视化艺术家的替代方案是使用 HDRI 贴图,它可以提供基于图像的照明,帮助快速有效地实现逼真的氛围。虽然网络上有大量的 HDRI 地图,但Chaos Cosmos包括各种适合日光照明的高质量天空。只下载你喜欢的。
创建一个圆顶灯并连接您的 HDRI 贴图,旋转到所需的角度,瞧,您将拥有逼真的基于图像的照明。
任何照明选项都需要调整相机曝光,因此我们需要回到相机并找到正确的曝光来平衡过度曝光和黑暗区域。

材料和纹理
现在我们已经设置了框架并点亮了场景,是时候使用材质了。
曾经有一段时间,艺术家不得不从头开始创作材料。今天,一切都变得更容易了。我们只需在 Chaos Cosmos 提供的材质库中搜索我们需要的材质类型,下载并通过简单的拖放应用即可。
如果我们的模型没有适当的 UV 坐标来应用纹理,我们可以使用材质中包含的三平面映射选项并将其应用到我们的对象,这样可以节省时间并提供正确的结果。
图书馆资料可以用作最终资料,也可以作为修改、创建新资料甚至进一步制作它们的起点。
很可能在应用材质后,您需要调整照明和相机参数,因为曝光可能会因灯光的物理行为和场景中的材质而发生变化。
添加一些随从
现在我们几乎完成了材质和照明,是时候让我们的场景与随行人员一起栩栩如生了。我们将需要树木、植被、汽车、人等等。再次,让我们利用Chaos Cosmos 资源库。
导航到浏览器并选择您的资产。Chaos Cosmos 提供了几个类别来加速任何元素的搜索、下载,并通过简单的拖放进行集成。我相信通过这个过程,您会获得一些乐趣。
Chaos Cosmos 资源具有内存高效的几何图形,这些几何图形在视口中设置为较轻,但在渲染时非常详细。

我们准备渲染
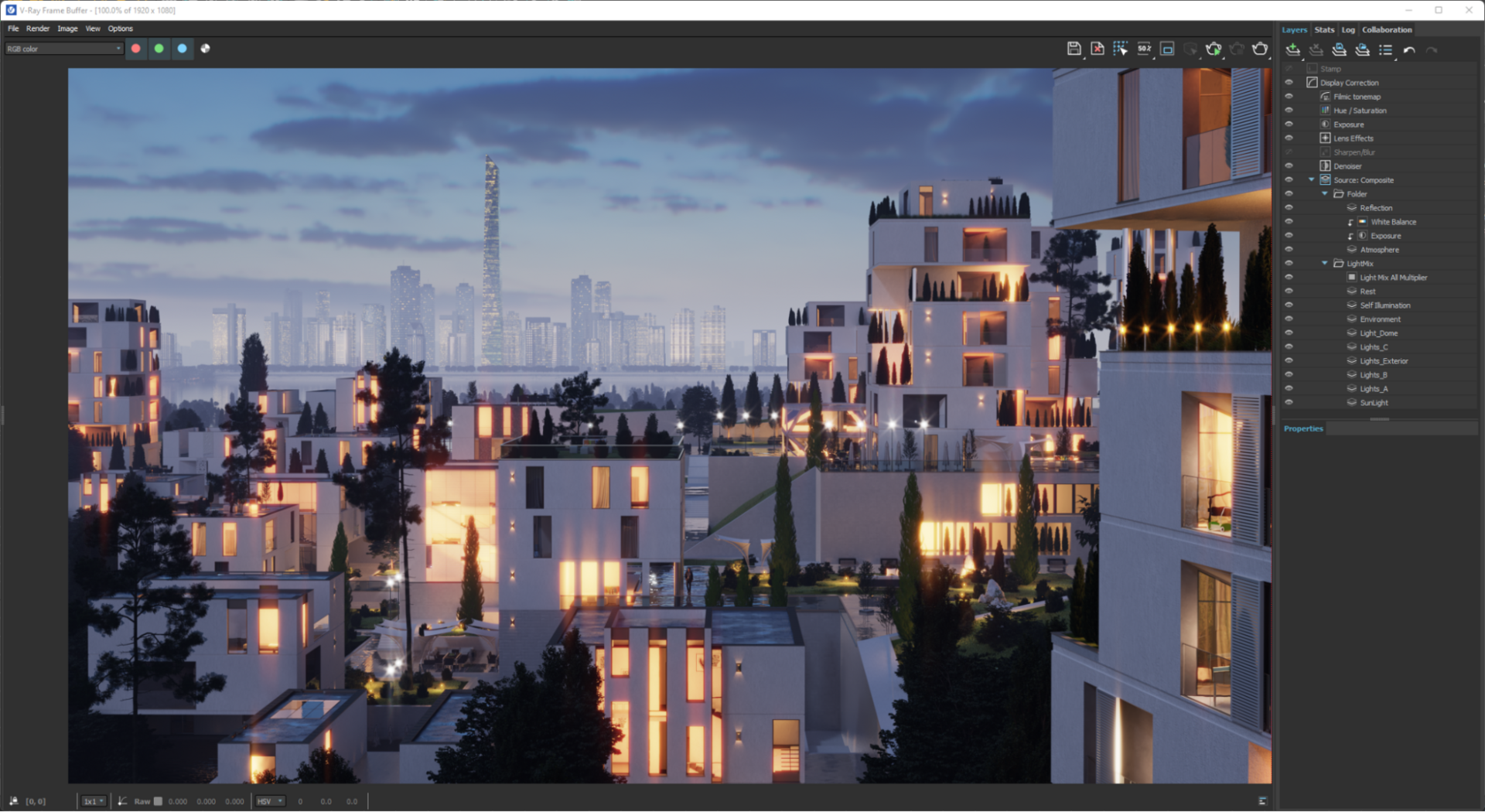
为您的图像设置所需的分辨率。通常,我们会在渲染后进行一些后期制作,所以不要忘记添加一系列总能帮助您的渲染元素:BackToBeauty、Cryptomatte、Denoiser和LightMix。最新版本的 V-Ray 提供适用于大多数场景的默认设置,因此您无需触摸设置。
让我们做一些后期处理
这个阶段是完成任何渲染图像所必需的。在这里,我们可以进行颜色调整、添加样式,以及修正渲染过程中可能出现的错误。
我们可以将其分为三个基本类别;色彩校正、混光和合成。
色彩校正。
添加一些图层,例如曝光、白平衡、曲线和/或电影色调贴图。根据您的参考资料或您的愿望进行调整。有几个图层可用于在图像中创建最佳调整。
轻混。混合场景中灯光的贡献、强度、色调等。我们甚至可以更改所有灯光,例如在高级练习中,您可以添加多个 V-Ray Dome Light 并完全改变心情。
合成。使用 BackToBeauty 预设,我们拥有所有必要的渲染元素来重建我们的渲染,这允许我们单独拥有所有贡献,如果我们想调整反射或折射,我们可以做到,如果我们想应用它单个对象,然后我们使用 Cryptomatte 渲染元素来创建准确的选择蒙版。

完毕,你的渲染完成了!
结论
我们的第一个渲染是一个学习和发现的整个过程。不要害怕犯错误或尝试。就像飞机飞行员一样,我们需要积累飞行时间来获得经验和知识。但是,如果您练习这些基本原则,您可以在短时间内获得出色的渲染效果。
文章来自chaos,如有侵权请联系删除。