之前在讲虚拟dom和diff算法时说过后续会讲模板引擎 啊 那这边 说到做到哈
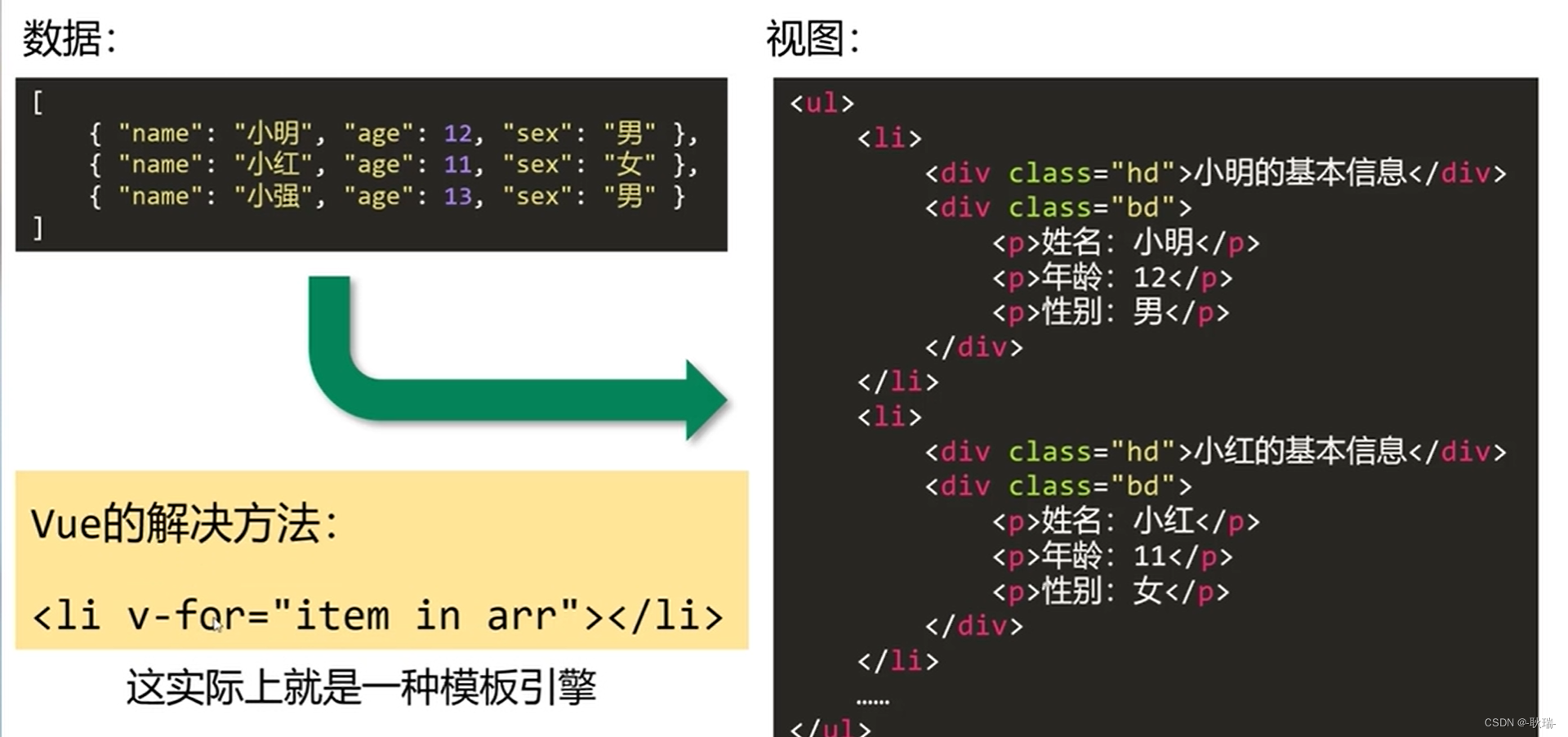
对这个问题 有个比较官方的回答 模板引擎是将数据变为视图的最优雅的解决方案

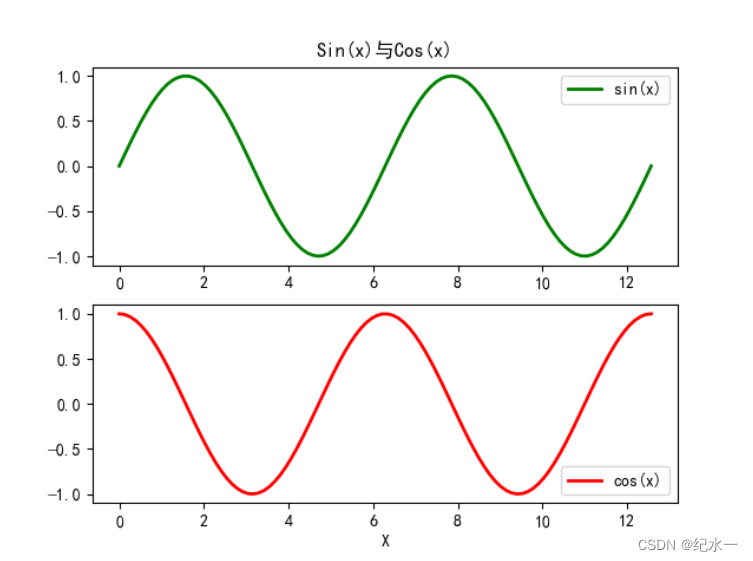
比如 将左侧数据变为右侧视图 大家应该最先想到的就是 v-for
其实 v-for 就是一种模板引擎语法
从图中看出 模板引擎处理的这个过程可以说非常优雅
那么 就带出了另一个问题 在模板引擎推出之前 又是怎么处理的呢?
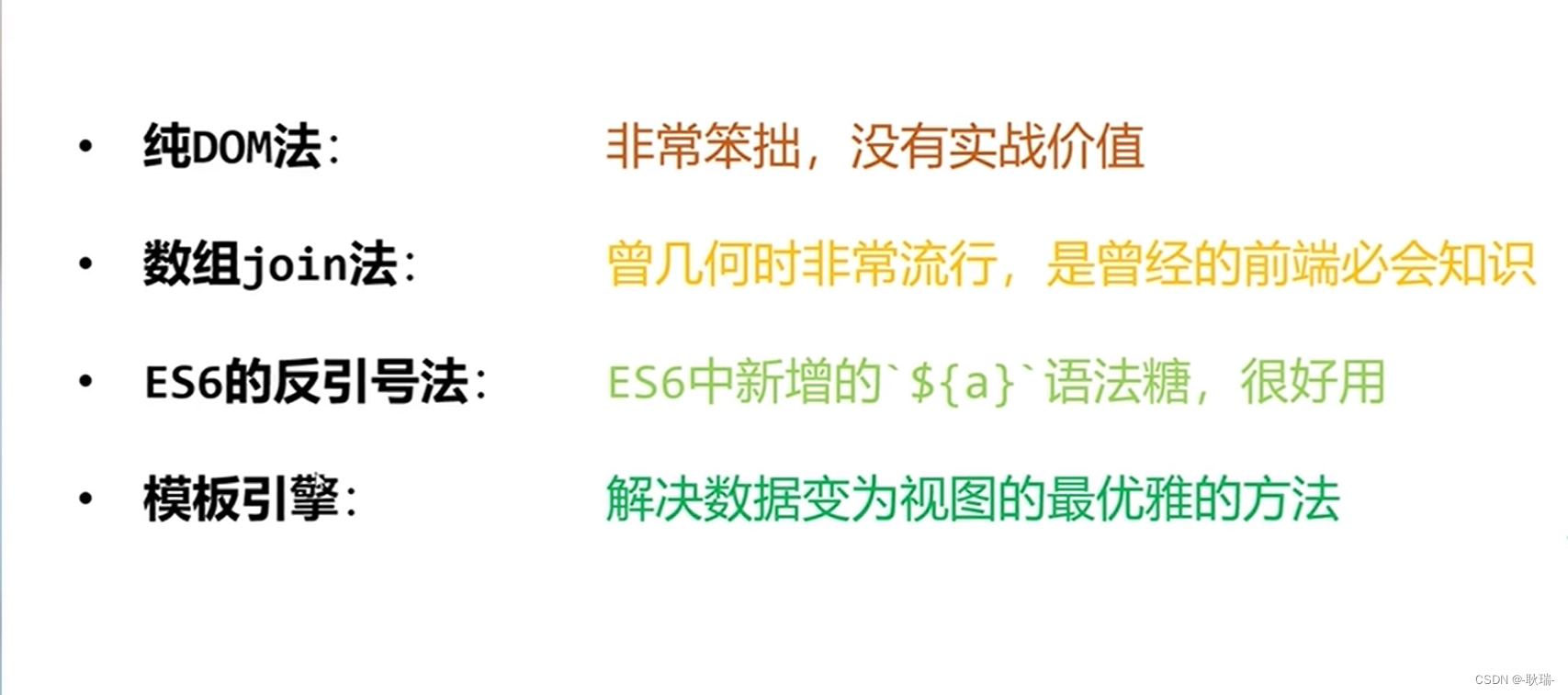
在数据转dom这个处理上 经历了大体下图几个过程

当然 可能大家对他们并不熟悉 我们用代码来演示一下
到后面 你会发现 是一个不断优化 代码也越来越美观的过程
先随便建一个html文件 然后用编辑器打开

我们先编写界面代码如下
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><ul id = "list"></ul><script>var arr = [{"name": "小猫猫","age": 12,"sex":"男"},{"name":"小红","age": 11,"sex":"女"},{"name":"小强","age": 13,"sex":"男"}]</script>
</body>
</html>
现在 我们希望将这些数据 写入到 ul中
首先 我们来用纯DOM法
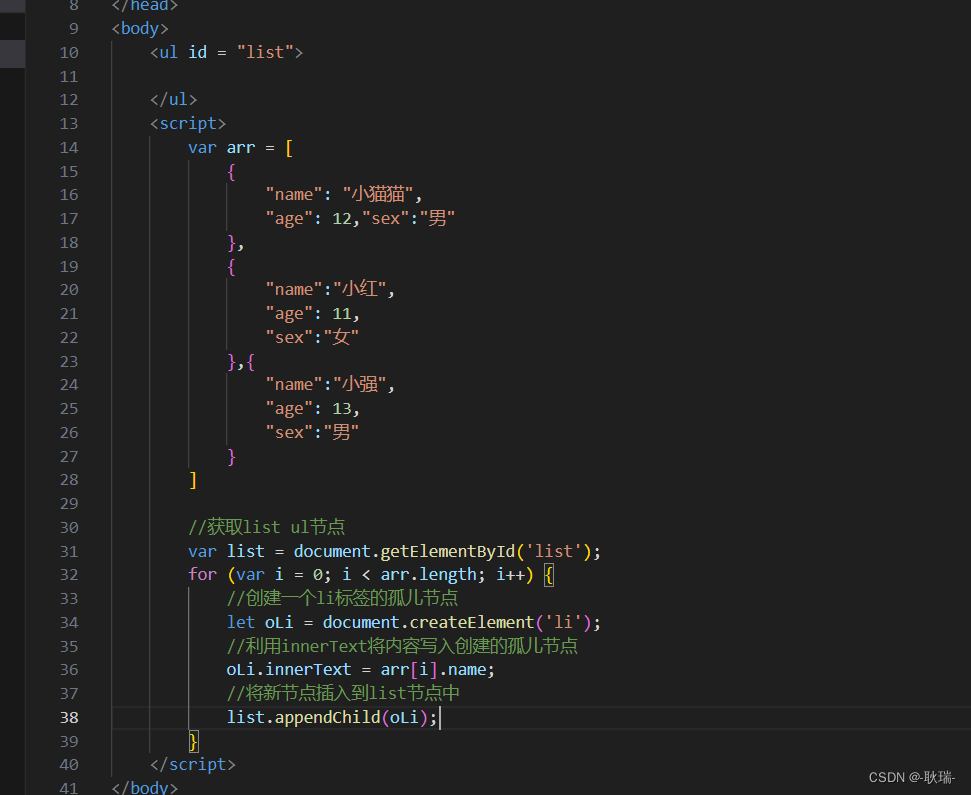
参考代码如下
//获取list ul节点
var list = document.getElementById('list');for (var i = 0; i < arr.length; i++) {//创建一个li标签的孤儿节点let oLi = document.createElement('li');//利用innerText将内容写入创建的孤儿节点oLi.innerText = arr[i].name;//将新节点插入到list节点中list.appendChild(oLi);}

打开页面

简单说 就是
循环数据 创建出一个一个的孤儿节点 然后写入数据 再手动插入
可以说写的相当麻烦
然后 我们来看 数组join法
我们编写代码如下
//获取list ul节点
var list = document.getElementById('list');//循环遍历数据
for (var i = 0; i < arr.length; i++) {//通过innerHTML 将字符串以html格式写入ul标签中list.innerHTML += ["<li>"+arr[i].name,"</li>"].join("")//join用于将数组转为字符串
}
打开界面

可以看到 数组也是顺利的上去了
字符串要实现换行可以用反引号 但这个写法要到ES6才有的
这个join在他之前出现 给了这个思想
就是通过数组实现这个一行一行的效果 用于书写html标签
然后通过join将数组变成字符串 通过innerHTML写入到元素之中
很明显 这样 他就比原生的纯DOM写法好看多了
这个方法 也层是前端 必会的 不过在vue面前 确实是弱爆 了
然后是ES6反引号方法 其实这个叫 模板字符串
参考代码如下
//获取list ul节点
var list = document.getElementById('list');//循环遍历数据
for (var i = 0; i < arr.length; i++) {//通过innerHTML 将模板字符串写入节点list.innerHTML += `<li>${arr[i].name}</li>`
}
模板字符串的好处在于 你可以直接在字符串里换行去写html语法 配合上innerHTML 是非常非常的好用
不过 这是一个ES6语法 虽然微软都放弃IE了 但目前 如果你希望自己的网页兼容性特别强 最好还是别用
当然 最优雅的还是模板引擎
我们下文开始讲mustache模板引擎
mustache应该是最早的模板引擎 可以帮助大家理解vue内部的一个原理思路



![职业生涯规划-转[Mark.Chan]](https://common.cnblogs.com/images/wechat.png)