文章目录
- Spring Task
- 介绍
- cron表达式
- 入门案例
- 订单状态定时处理
- 需求分析
- 代码开发
- 扩展
- WebSocket
- 介绍
- 入门案例
- 特点
- 来单提醒
- 需求分析和设计
- 代码实现
- 客户催单
- 需求分析和设计
- 代码实现
Spring Task
介绍
Spring Task 是Spring框架提供的任务调度工具,可以按照约定的时间自动执行某个代码逻辑。
定位:定时任务框架
作用:定时自动执行某段Java代码
应用场景:
- 信用卡每月还款提醒
- 银行贷款每月还款提醒
- 火车票售票系统处理未支付订单
- 入职纪念日为用户发送通知
只要是需要定时处理的场景都可以使用Spring Task
cron表达式
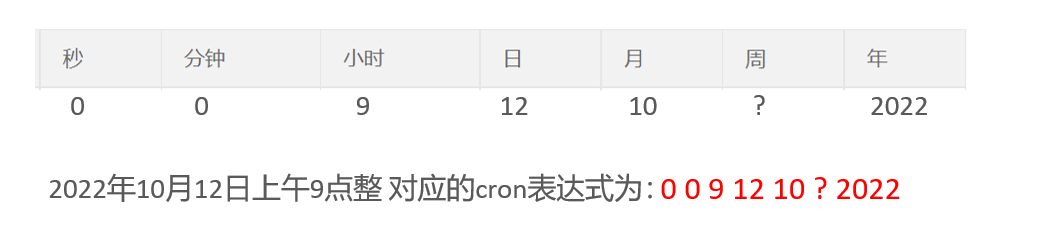
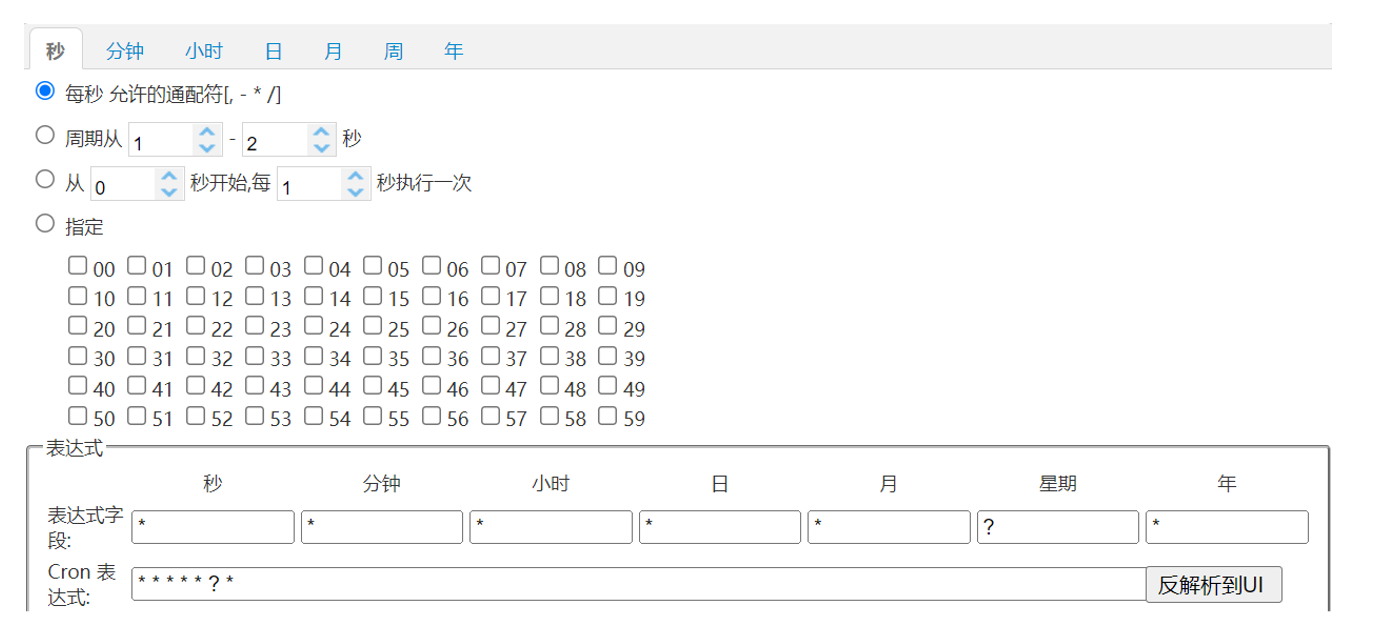
cron表达式其实就是一个字符串,通过cron表达式可以定义任务触发的时间
构造规则:分为6或7个域,由空格分隔开,每个域代表一个含义
每个域的含义分别为:秒、分钟、小时、日、月、周、年(可选)
说明:一般日和周的值不同时设置,其中一个设置,另一个用?表示。
cron表达式在线生成器:https://cron.qqe2.com/
入门案例
Spring Task使用步骤:
- 导入maven坐标 spring-context
- 启动类添加注解**@EnableScheduling **开启任务调度
- 自定义定时任务类
package com.sky.task;import lombok.extern.slf4j.Slf4j;
import org.springframework.scheduling.annotation.Scheduled;
import org.springframework.stereotype.Component;import java.util.Date;/*** 自定义定时任务类*/
@Component
@Slf4j
public class MyTask {/*** 定时任务 每隔5秒触发一次*/@Scheduled(cron = "0/5 * * * * ?")public void executeTask(){log.info("定时任务开始执行:{}",new Date());}
}
订单状态定时处理
需求分析
用户下单后可能存在的情况:
- 下单后未支付,订单一直处于**“待支付”**状态
- 用户收货后管理端未点击完成按钮,订单一直处于**“派送中”**状态
问题:
支付超市的订单如何处理?
派送中的订单一直不点击完成如何处理?
解决措施:
对于上面两种情况需要通过定时任务来修改订单,具体逻辑为:
- 通过定时任务每分钟检查一次是否存在支付超时订单(下单后超过15分钟仍未支付则判定为支付超市订单),如果存在则修改订单状态为”已取消“
- 通过定时任务每天凌晨1点检查一次是否存在”派送中“的订单,如果存在则修改订单状态为”已完成“。
代码开发
//目标:每分钟检查待付款状态订单数据,如果存在将其状态修改为已取消@Scheduled(cron = "0 0/1 * * * ?")public void processTimeoutOrder(){//1.计算当前时间-15分钟LocalDateTime checkTime = LocalDateTime.now().minusMinutes(15);//2.查询指定时间内待付款的订单状态列表List<Orders> ordersList = orderMapper.getByStatusAndOrderTime(Orders.PENDING_PAYMENT,checkTime);//3.判断列表数据是否为空if (ordersList != null && ordersList.size() > 0){//3.1 不为空,更新每个订单状态为已取消List<Long> ids = ordersList.stream().map(Orders::getId).collect(Collectors.toList());orderMapper.updateStatusBatch(ids,Orders.CANCELLED);log.info("成功处理了{}笔超时未支付订单数据!",ids.size());}else {//3.2 为空,说明不存在超时未支付订单,打印说明log.info("不存在超市未支付订单数据!");}}
List<Orders> getByStatusAndOrderTime(@Param("status") Integer status, @Param("orderTime") LocalDateTime orderTime);void updateStatusBatch(@Param("ids") List<Long> ids, @Param("cancelled") Integer cancelled);
<update id="updateStatusBatch">update orders<set><if test="status != null">status = #{status}</if></set>where id in<foreach collection="ids" item="id" separator="," open="(" close=")">#{id}</foreach></update><select id="getByStatusAndOrderTime" resultType="com.sky.entity.Orders">select * from orders<where><if test="orderTime != null">order_time <= ${orderTime}</if><if test="status != null">status = #{status}</if></where></select>
扩展
问题:定时任务框架是如何执行java代码的?
底层原理:jdk提供的定时任务工具类Timer和TimeTask,利用线程池使用线程来运行每个任务。
注意:不要乱用定时任务,否则会导致线程池资源耗尽,性能会慢
WebSocket
介绍
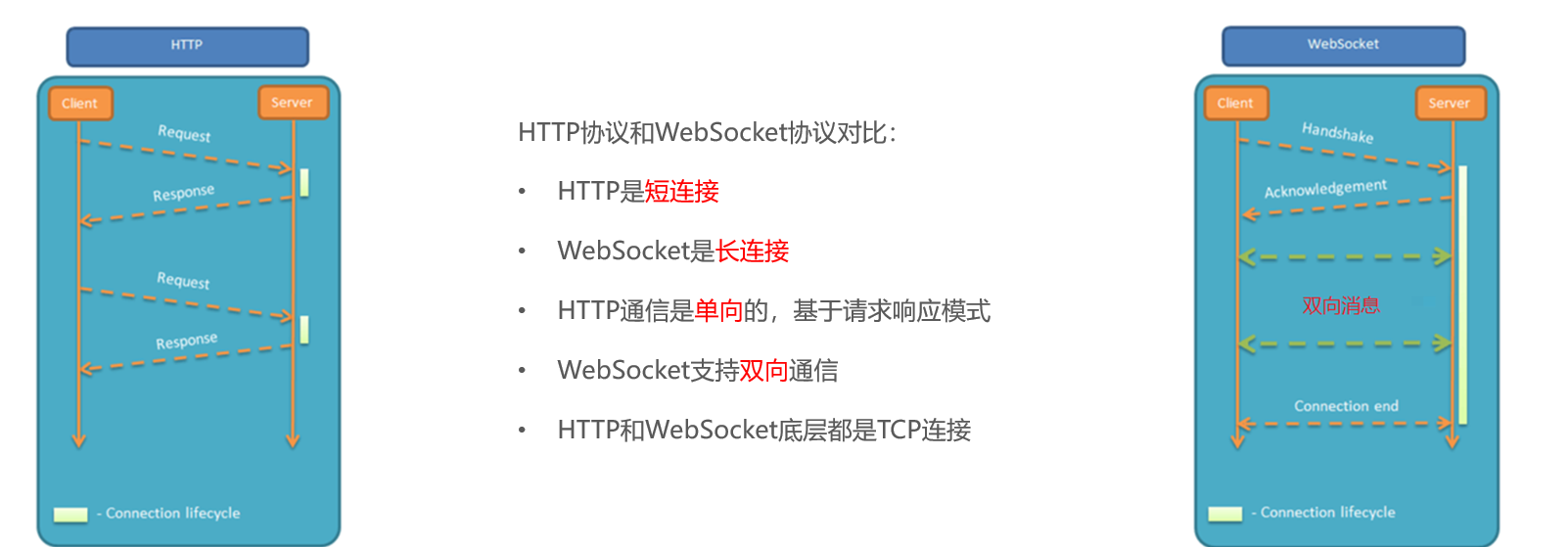
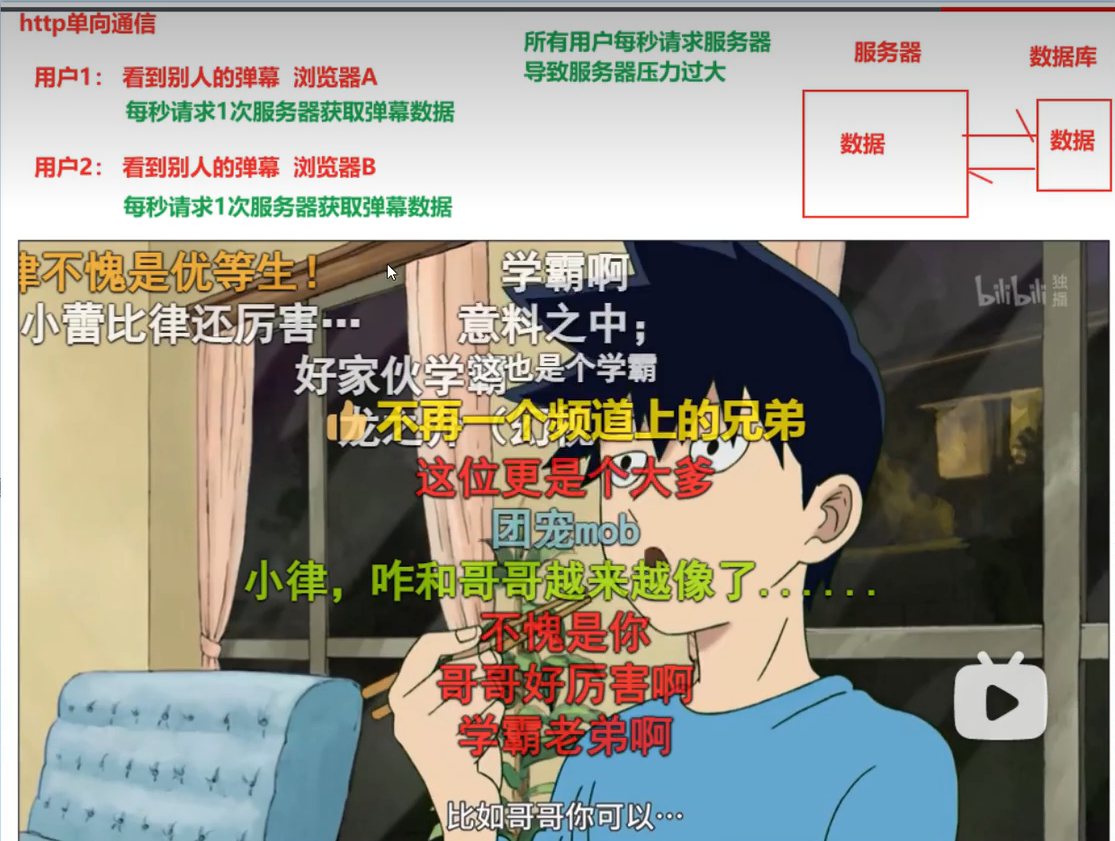
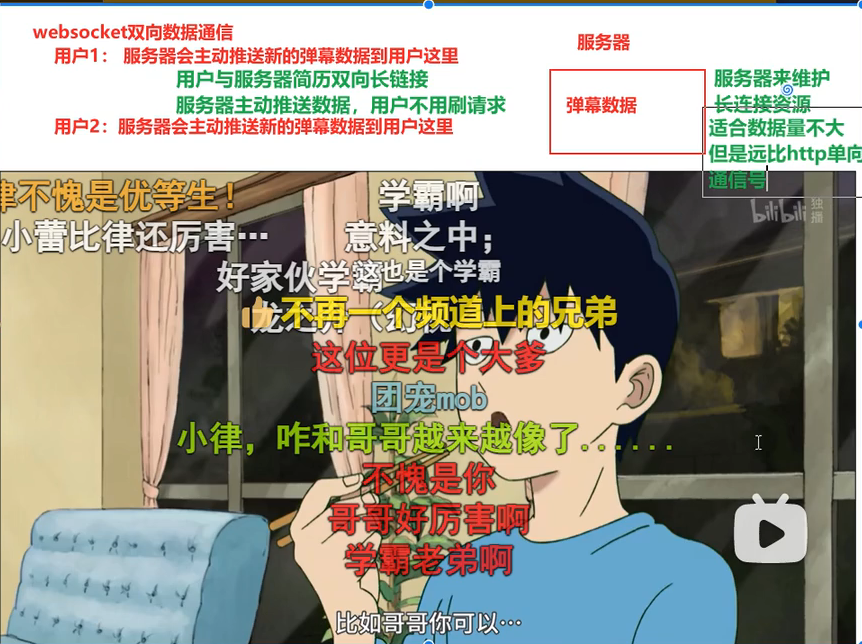
WebSocket 是基于TCP的一种新的网络协议。它实现了浏览器与服务器全双工通信——浏览器和服务器只需要完成二次握手,两者之间就可以创建持久性的连接,并进行双向数据传输。
应用场景:
- 视频弹幕
- 网页聊天
- 体育实况更新
- 股票基金报价实时更新


入门案例
实现步骤:
①直接使用websocket.html页面作为WebSocket客户端
②导入WebSocket的maven坐标
③导入WebSocket服务端组件WebSocketServer,用于和客户端通信
④导入配置类WebSocketConfiguration,注册WebSocket的服务端组件
⑤导入定时任务类WebSocketTask,定时向客户端推送数据
代码开发:
定义websocket.html页面
<!DOCTYPE HTML>
<html>
<head><meta charset="UTF-8"><title>WebSocket Demo</title>
</head>
<body><input id="text" type="text" /><button onclick="send()">发送消息</button><button onclick="closeWebSocket()">关闭连接</button><div id="message"></div>
</body>
<script type="text/javascript">var websocket = null;var clientId = Math.random().toString(36).substr(2);//判断当前浏览器是否支持WebSocketif('WebSocket' in window){//连接WebSocket节点websocket = new WebSocket("ws://localhost:8080/ws/"+clientId);}else{alert('Not support websocket')}//连接发生错误的回调方法websocket.onerror = function(){setMessageInnerHTML("error");};//连接成功建立的回调方法websocket.onopen = function(){setMessageInnerHTML("连接成功");}//接收到消息的回调方法websocket.onmessage = function(event){setMessageInnerHTML(event.data);}//连接关闭的回调方法websocket.onclose = function(){setMessageInnerHTML("close");}//监听窗口关闭事件,当窗口关闭时,主动去关闭websocket连接,防止连接还没断开就关闭窗口,server端会抛异常。window.onbeforeunload = function(){websocket.close();}//将消息显示在网页上function setMessageInnerHTML(innerHTML){document.getElementById('message').innerHTML += innerHTML + '<br/>';}//发送消息function send(){var message = document.getElementById('text').value;websocket.send(message);}//关闭连接function closeWebSocket() {websocket.close();}
</script>
</html>
导入maven坐标
<dependency> <groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId>
</dependency>
定义WebSocket服务端组件
package com.sky.websocket;import org.springframework.stereotype.Component;
import javax.websocket.OnClose;
import javax.websocket.OnMessage;
import javax.websocket.OnOpen;
import javax.websocket.Session;
import javax.websocket.server.PathParam;
import javax.websocket.server.ServerEndpoint;
import java.util.Collection;
import java.util.HashMap;
import java.util.Map;/*** WebSocket服务*/
@Component
@ServerEndpoint("/ws/{sid}")
public class WebSocketServer {//存放会话对象private static Map<String, Session> sessionMap = new HashMap();/*** 连接建立成功调用的方法*/@OnOpenpublic void onOpen(Session session, @PathParam("sid") String sid) {System.out.println("客户端:" + sid + "建立连接");sessionMap.put(sid, session);}/*** 收到客户端消息后调用的方法** @param message 客户端发送过来的消息*/@OnMessagepublic void onMessage(String message, @PathParam("sid") String sid) {System.out.println("收到来自客户端:" + sid + "的信息:" + message);}/*** 连接关闭调用的方法** @param sid*/@OnClosepublic void onClose(@PathParam("sid") String sid) {System.out.println("连接断开:" + sid);sessionMap.remove(sid);}/*** 群发** @param message*/public void sendToAllClient(String message) {Collection<Session> sessions = sessionMap.values();for (Session session : sessions) {try {//服务器向客户端发送消息session.getBasicRemote().sendText(message);} catch (Exception e) {e.printStackTrace();}}}}
定义配置类,注册WebSocket的服务端组件
package com.sky.config;import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.socket.server.standard.ServerEndpointExporter;/*** WebSocket配置类,用于注册WebSocket的Bean*/
@Configuration
public class WebSocketConfiguration {@Beanpublic ServerEndpointExporter serverEndpointExporter() {return new ServerEndpointExporter();}}
定义定时任务类,定时向客户端推送数据
package com.sky.task;import com.sky.websocket.WebSocketServer;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.scheduling.annotation.Scheduled;
import org.springframework.stereotype.Component;
import java.time.LocalDateTime;
import java.time.format.DateTimeFormatter;@Component
public class WebSocketTask {@Autowiredprivate WebSocketServer webSocketServer;/*** 通过WebSocket每隔5秒向客户端发送消息*/@Scheduled(cron = "0/5 * * * * ?")public void sendMessageToClient() {webSocketServer.sendToAllClient("这是来自服务端的消息:" + DateTimeFormatter.ofPattern("HH:mm:ss").format(LocalDateTime.now()));}
}
特点
WebSocket缺点:
• 服务器长期维护长连接需要一定的成本
• 各个浏览器支持程度不一
• WebSocket 是长连接,受网络限制比较大,需要处理好重连
结论:WebSocket并不能完全取代HTTP,它只适合在特定的场景下使用
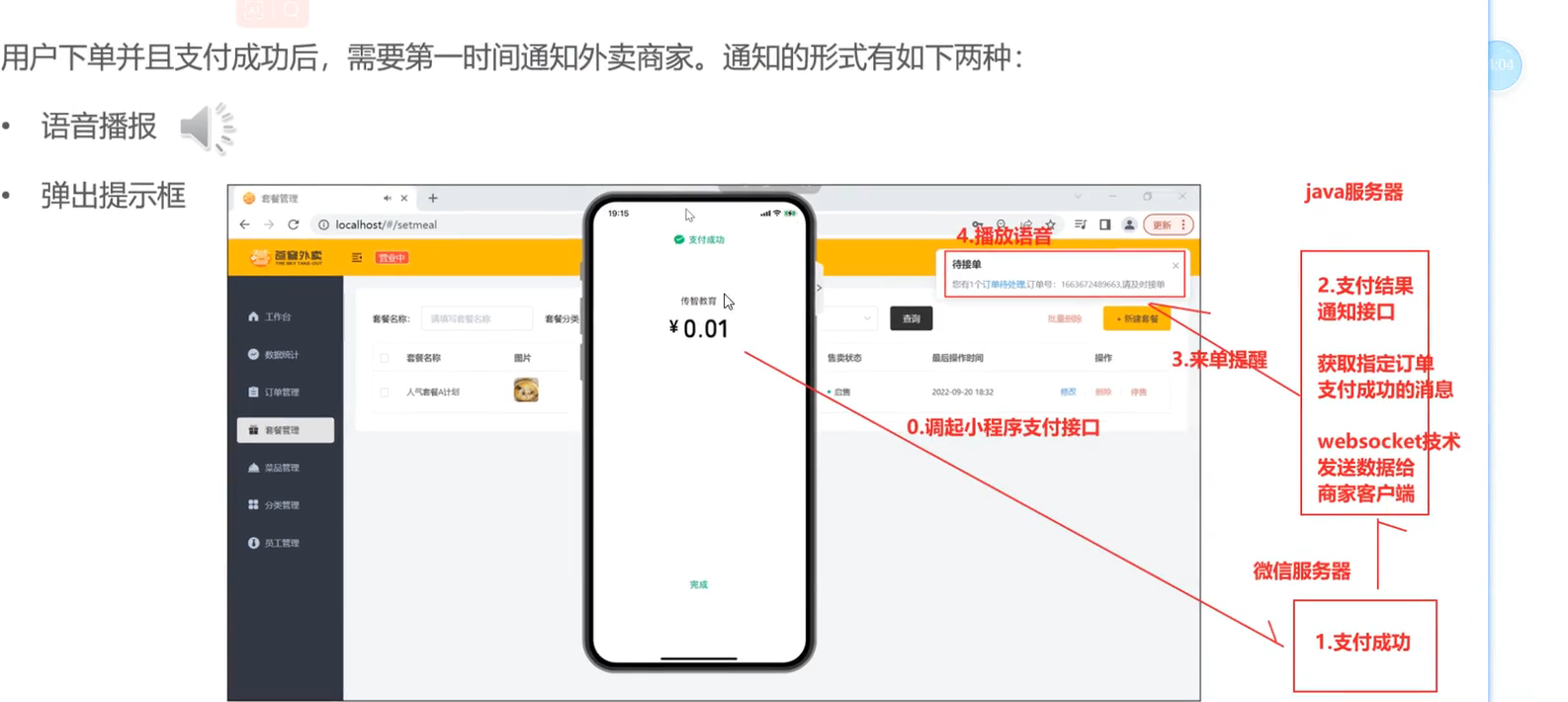
来单提醒
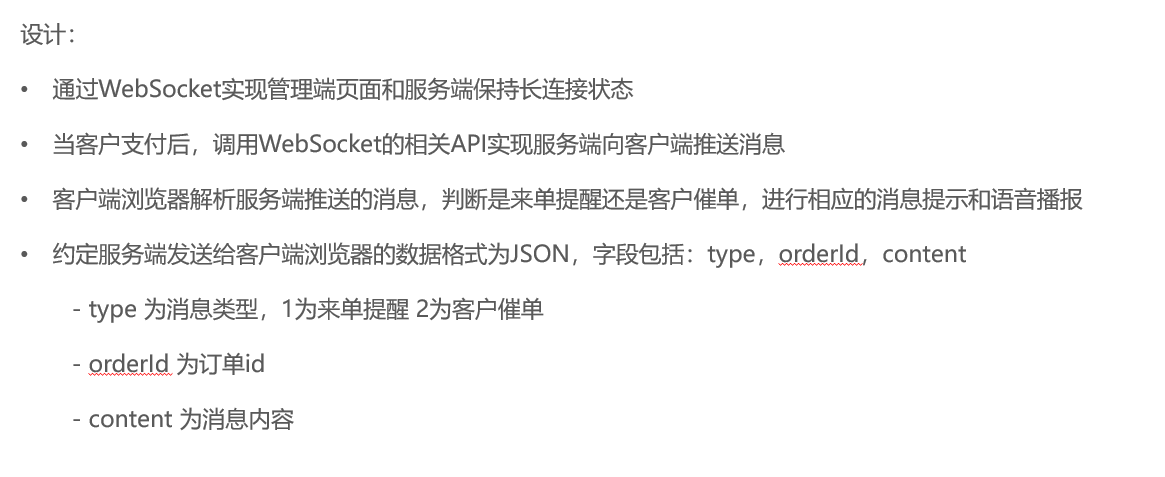
需求分析和设计


代码实现
/*** 来单提醒接口* @param id*/@ApiOperation("来单提醒接口")@GetMapping("/orderService")public void orderAdvice(Long id){log.info("来单提醒接口");//1.根据id查询订单数据Orders orders = orderService.findById(id);//2.封装数据返回Map<String,Object> map = new HashMap<>();map.put("type",1);map.put("orderId",id);map.put("content","订单号:" + orders.getNumber());//3.利用websocket发送数据webSocketServer.sendToAllClient(JSON.toJSONString(map));}

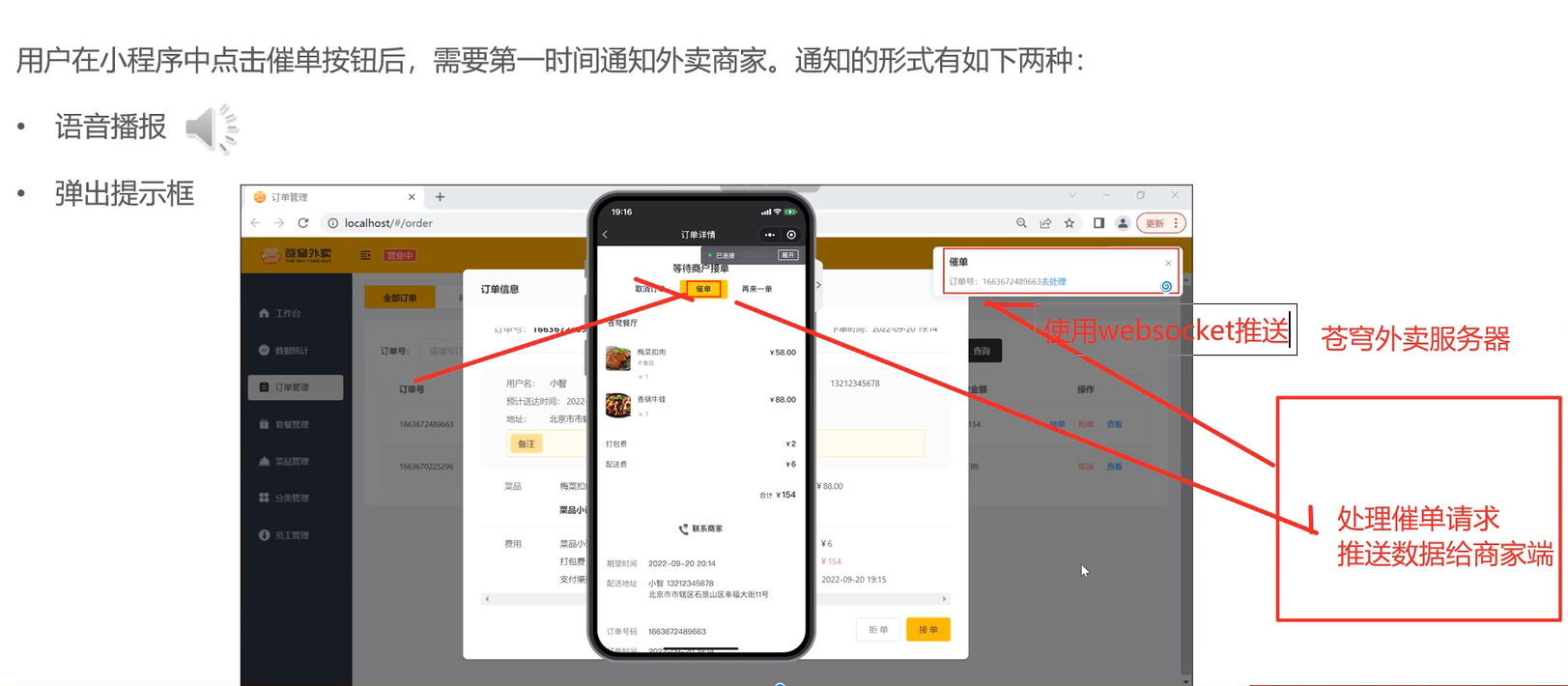
客户催单
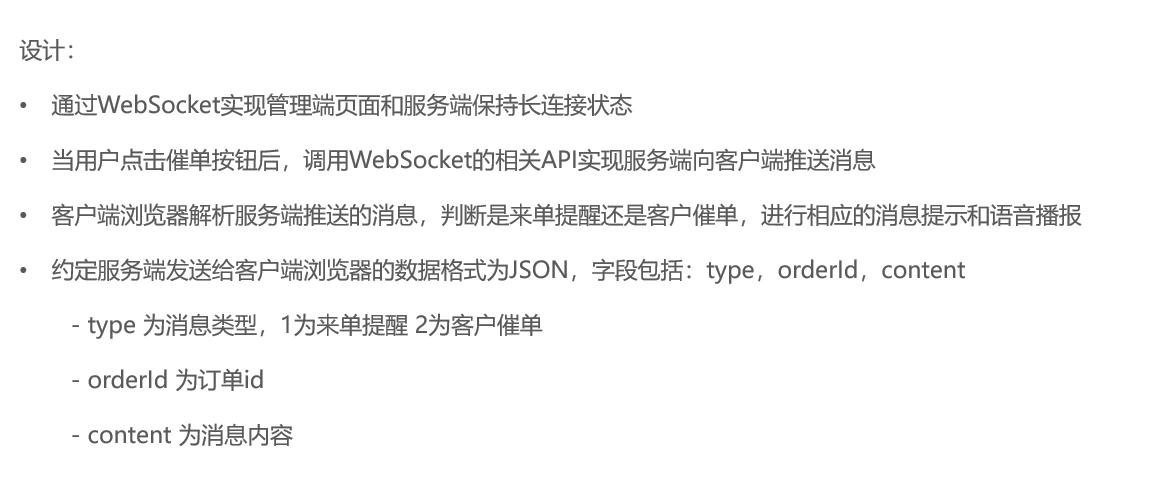
需求分析和设计



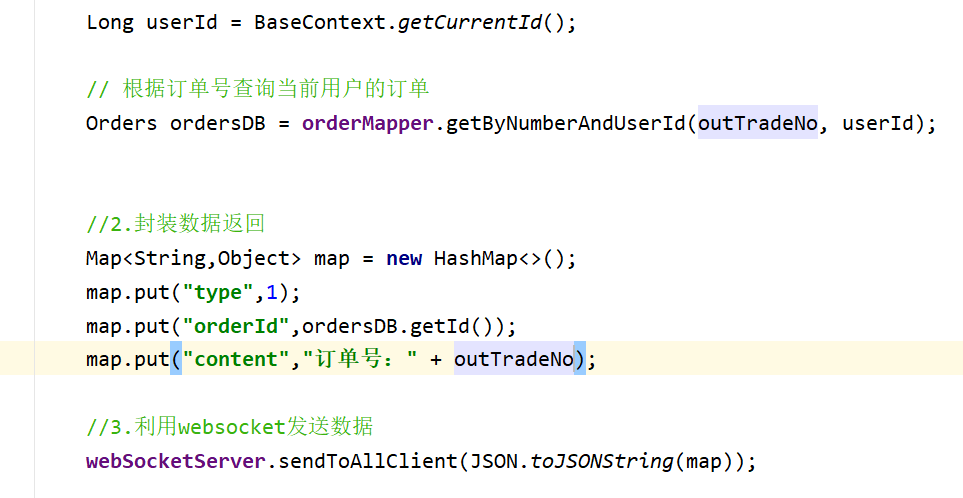
代码实现
/*** 催单接口* @param id* @return*/@ApiOperation("催单接口")@GetMapping("/reminder/{id}")public Result reminder(@PathVariable Long id){log.info("催单接口:{}",id);//根据id查询订单数据Orders orders = orderService.findById(id);//操作催单,发送数据给商家端JSONObject jsonObject = new JSONObject();jsonObject.put("type",2);jsonObject.put("orderId",id);jsonObject.put("context","订单id:" + orders.getNumber());webSocketServer.sendToAllClient(jsonObject.toJSONString());//返回数据return Result.success();}