
本文由ScriptEcho平台提供技术支持
项目地址:传送门
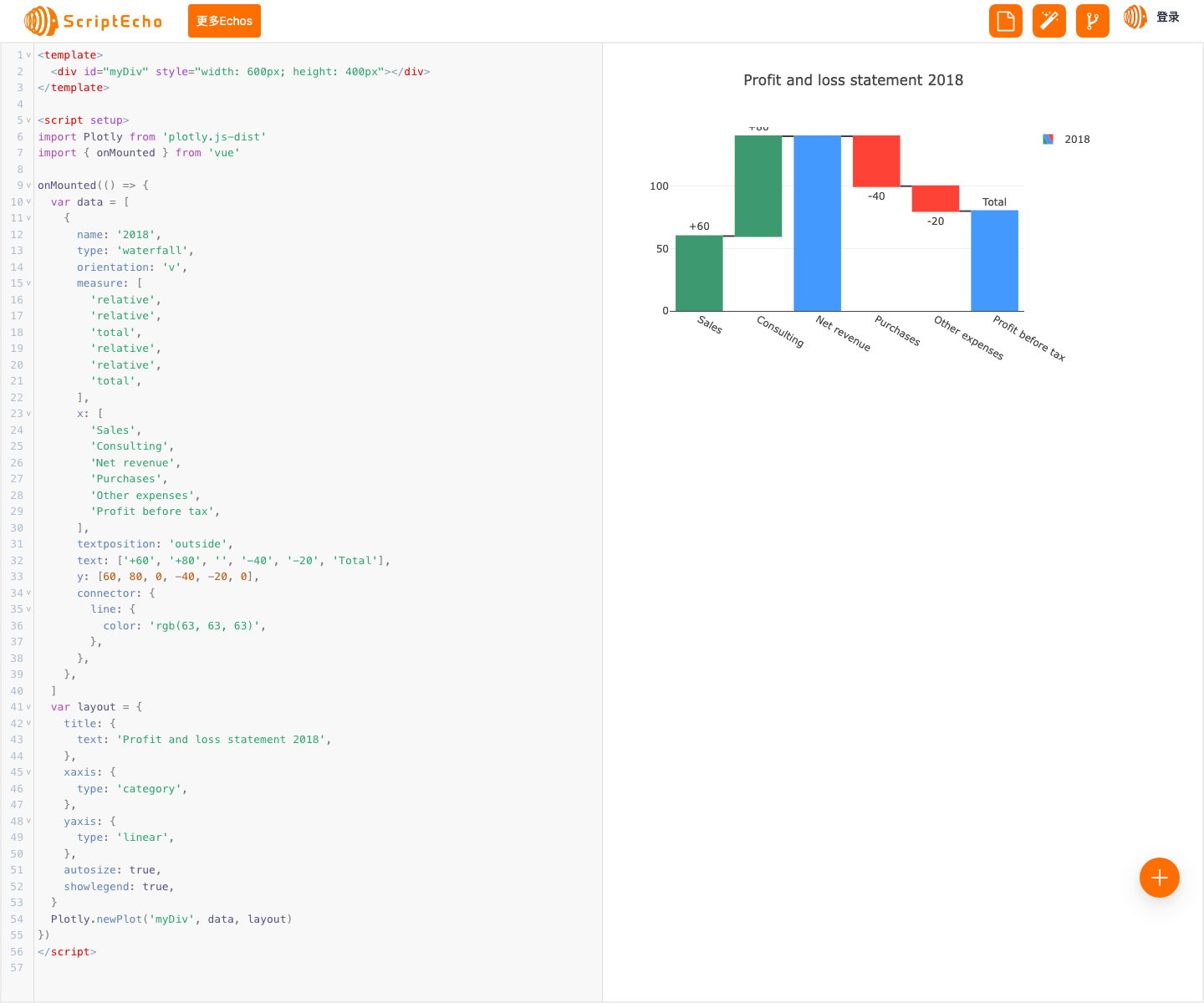
使用 Plotly.js 在 Vue 中创建瀑布图
应用场景
瀑布图广泛用于可视化财务报表和展示增量变化,例如利润表、现金流量表和收入分析。它们通过将正值和负值堆叠在垂直轴上,清晰地展示每个阶段的贡献和变化。
基本功能
本代码演示了如何使用 Plotly.js 库在 Vue 应用程序中创建瀑布图。它展示了以下基本功能:
- 从数据数组中绘制瀑布图
- 设置瀑布图的标题、轴标签和布局
- 显示文本标签以指示增量变化
功能实现步骤及关键代码分析
步骤 1:导入 Plotly.js 和 Vue 生命周期钩子
import Plotly from 'plotly.js-dist'
import { onMounted } from 'vue'
步骤 2:使用 onMounted 生命周期钩子绘制瀑布图
onMounted(() => {// ...
})
onMounted 钩子确保在组件挂载后立即执行代码。
步骤 3:定义瀑布图数据
var data = [{// ...}
]
data 数组包含一个对象,其中指定了瀑布图的各种属性,包括值、标签和连接器。
步骤 4:定义瀑布图布局
var layout = {// ...
}
layout 对象定义了瀑布图的标题、轴设置、自适应大小和图例。
步骤 5:使用 Plotly.js 绘制瀑布图
Plotly.newPlot('myDiv', data, layout)
Plotly.newPlot 函数使用指定的 data 和 layout 在 myDiv 元素中绘制瀑布图。
总结与展望
开发这段代码的过程让我对 Plotly.js 库有了更深入的了解,并提高了我在 Vue 中创建交互式可视化的技能。
经验与收获:
- 学习了如何使用 Plotly.js 的
waterfall跟踪绘制瀑布图 - 了解了如何使用 Vue 的
onMounted钩子在组件挂载后执行代码 - 加深了对瀑布图数据结构和布局选项的理解
未来拓展与优化:
-
添加交互式功能,例如缩放、平移和工具提示
-
探索其他 Plotly.js 跟踪类型以创建更复杂的图表
-
集成数据绑定以动态更新瀑布图
-
优化代码以提高性能和可维护性
更多组件:


获取更多Echos
本文由ScriptEcho平台提供技术支持
项目地址:传送门
扫码加入AI生成前端微信讨论群: