
本文由ScriptEcho平台提供技术支持
项目地址:传送门
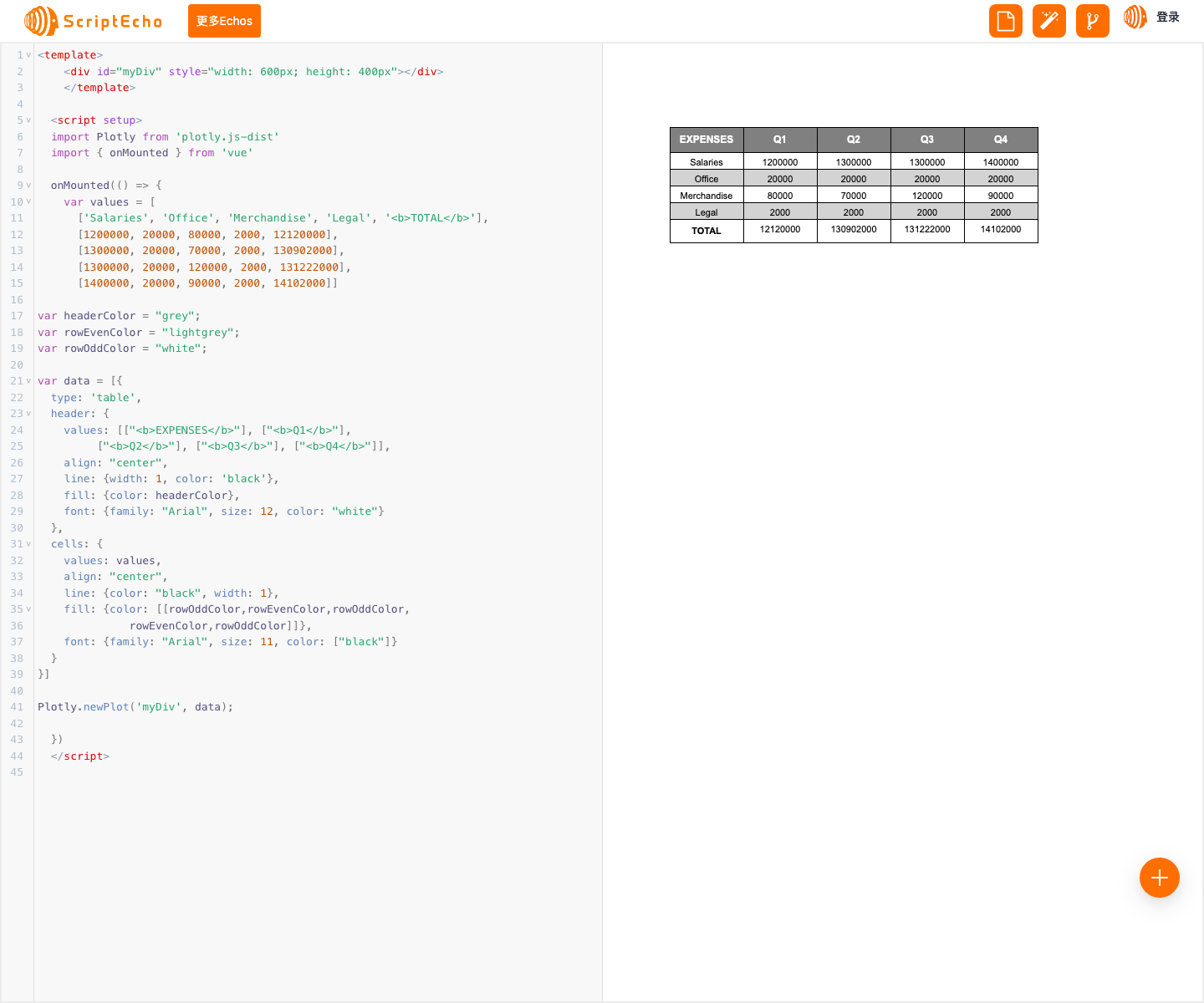
Plotly.js 动态生成 HTML 表格
应用场景介绍
在数据分析和可视化领域,经常需要以表格的形式展示数据。Plotly.js 是一款功能强大的 JavaScript 库,不仅可以创建交互式图表,还可以动态生成 HTML 表格。
代码基本功能介绍
本代码使用 Plotly.js 创建了一个动态 HTML 表格,可以显示多行多列数据。表格具有以下特点:
- 可自定义表头和单元格内容
- 支持设置表头和单元格样式,包括颜色、字体和对齐方式
- 表格可以根据数据动态更新
功能实现步骤及关键代码分析说明
1. 导入 Plotly.js 库
import Plotly from 'plotly.js-dist'
2. 定义表格数据
var values = [['Salaries', 'Office', 'Merchandise', 'Legal', '<b>TOTAL</b>'],[1200000, 20000, 80000, 2000, 12120000],[1300000, 20000, 70000, 2000, 130902000],[1300000, 20000, 120000, 2000, 131222000],[1400000, 20000, 90000, 2000, 14102000]]
values 数组包含了表格的数据,其中第一行是表头,其余行是数据行。
3. 定义表格样式
var headerColor = "grey";
var rowEvenColor = "lightgrey";
var rowOddColor = "white";
这些变量用于定义表头和单元格的样式,包括颜色和填充颜色。
4. 创建 Plotly 表格对象
var data = [{type: 'table',header: {values: [["<b>EXPENSES</b>"], ["<b>Q1</b>"],["<b>Q2</b>"], ["<b>Q3</b>"], ["<b>Q4</b>"]],align: "center",line: {width: 1, color: 'black'},fill: {color: headerColor},font: {family: "Arial", size: 12, color: "white"}},cells: {values: values,align: "center",line: {color: "black", width: 1},fill: {color: [[rowOddColor,rowEvenColor,rowOddColor,rowEvenColor,rowOddColor]]},font: {family: "Arial", size: 11, color: ["black"]}}
}]
data 对象定义了表格的结构和样式。header 对象定义了表头,cells 对象定义了单元格。
5. 绘制表格
Plotly.newPlot('myDiv', data);
Plotly.newPlot() 函数将表格绘制到指定容器中,在本例中容器的 ID 为 myDiv。
总结与展望
开发这段代码让我对 Plotly.js 的表格功能有了更深入的了解。我学到了如何动态生成 HTML 表格,并使用样式对其进行自定义。
未来,该表格功能可以拓展和优化:
-
支持表格数据的动态更新
-
添加交互功能,例如单元格排序和过滤
-
优化表格的响应式布局,以适应不同屏幕尺寸
更多组件:


获取更多Echos
本文由ScriptEcho平台提供技术支持
项目地址:传送门
扫码加入AI生成前端微信讨论群: