文章目录
- 1.为什么使用泳道图
- 2.具体例子
- 一、如何绘制
- 确定好泳道
- 中枢的角色在中央
- 基于事实来绘制
- 过程不要纠结美观
- 先画主干处理流程
- 再画分支处理流程
- 一个图表达不完,切分子流程
- 过程数不超25 ,A4纸的幅面
- 处理过程过程用动词短语
- 最后美化并加上序号
- 酌情加上说明
- 二、bug处理流程
- 泳道图注意点
- 三、智能家居线下交付售后流程
- 四、迭代的工作流程
- 3.用超级复杂的例子来展示在需求分析上的威力
- 4.总结泳道图绘制,使用后上的关键要点
- 5.使用ProcessOn画泳道图
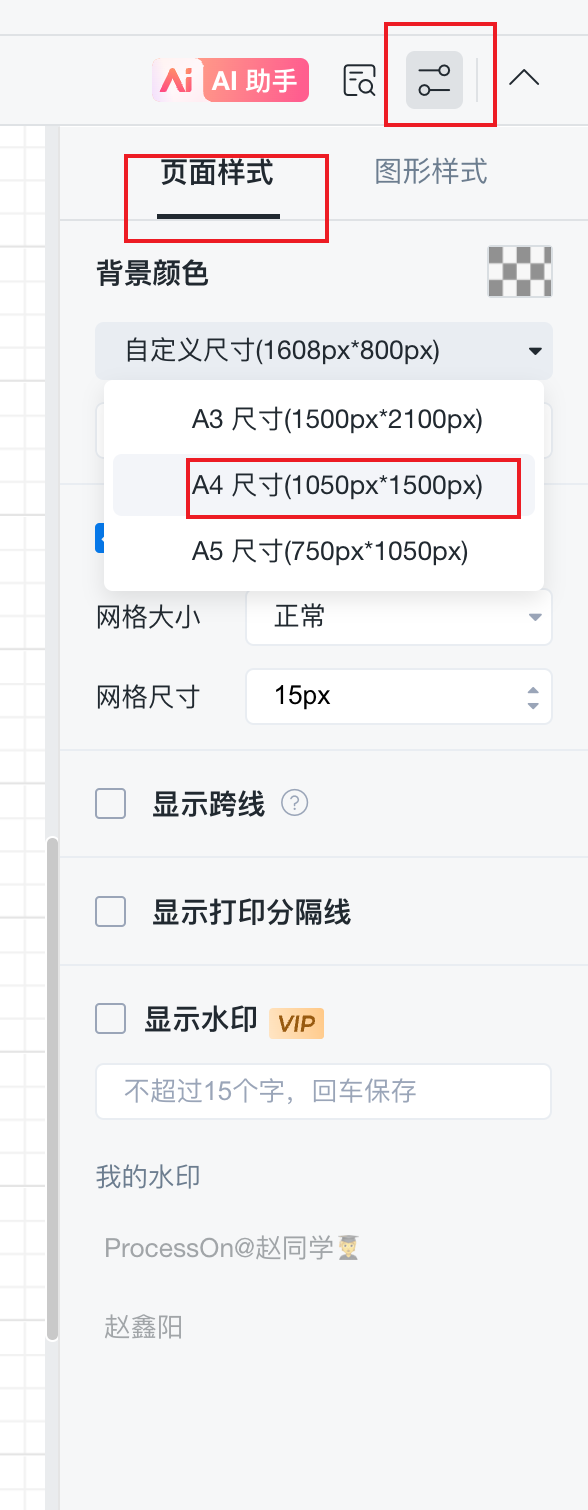
- 1.调整页面为A4方便后期打印
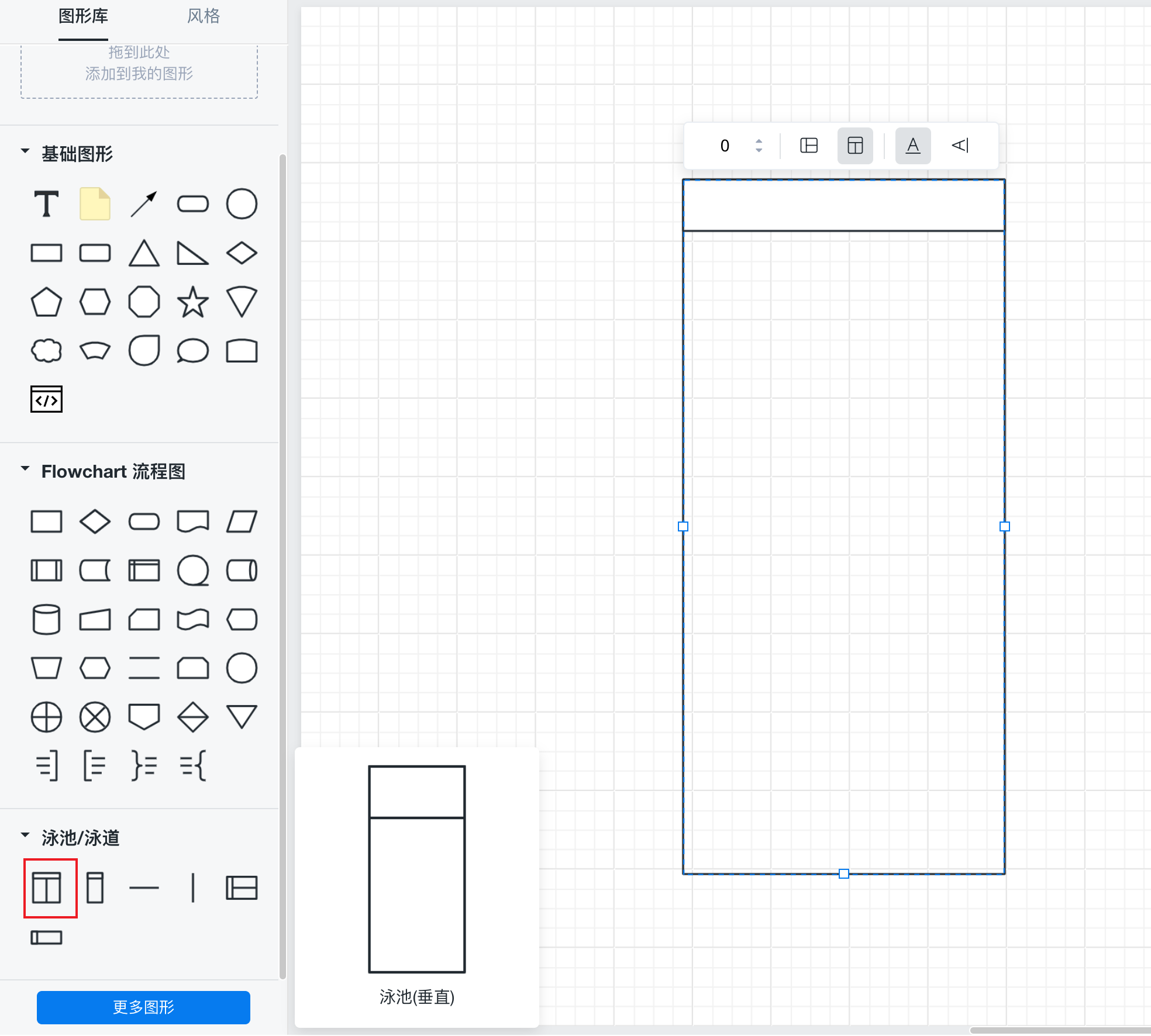
- 2.放一个泳池到页面
- 3.放多个泳道到泳池中,每个泳道就是一个角色
- 4.放多个分割线,分割出流程
- 5.最后填充开始,结束和关节节点就可以完成一个泳道图了
- 7.上面是我做的一个模版大家可以用地址放在下面啦
1.为什么使用泳道图
-
元素少:起止、处理过程、判断条件、子流程
-
表达力够,容易理解
-
用途官方,复杂工作都可以处理
-
分析功能的关键逻辑。确定涉及的所有人员和部门;确定每个人扮演的角色,承担什么任务,梳理参与者的关系;要完成的任务,以及任务流程。
-
明确开始与结束的路径。每个功能模块中,从哪里开始流程,到哪里终结流程;开始与结束只有一个。
-
确定功能模块与核心路径。核心流向一定要清晰。
-
优化顺序,合并异常流程。确保流程顺畅,各部门工作协调。
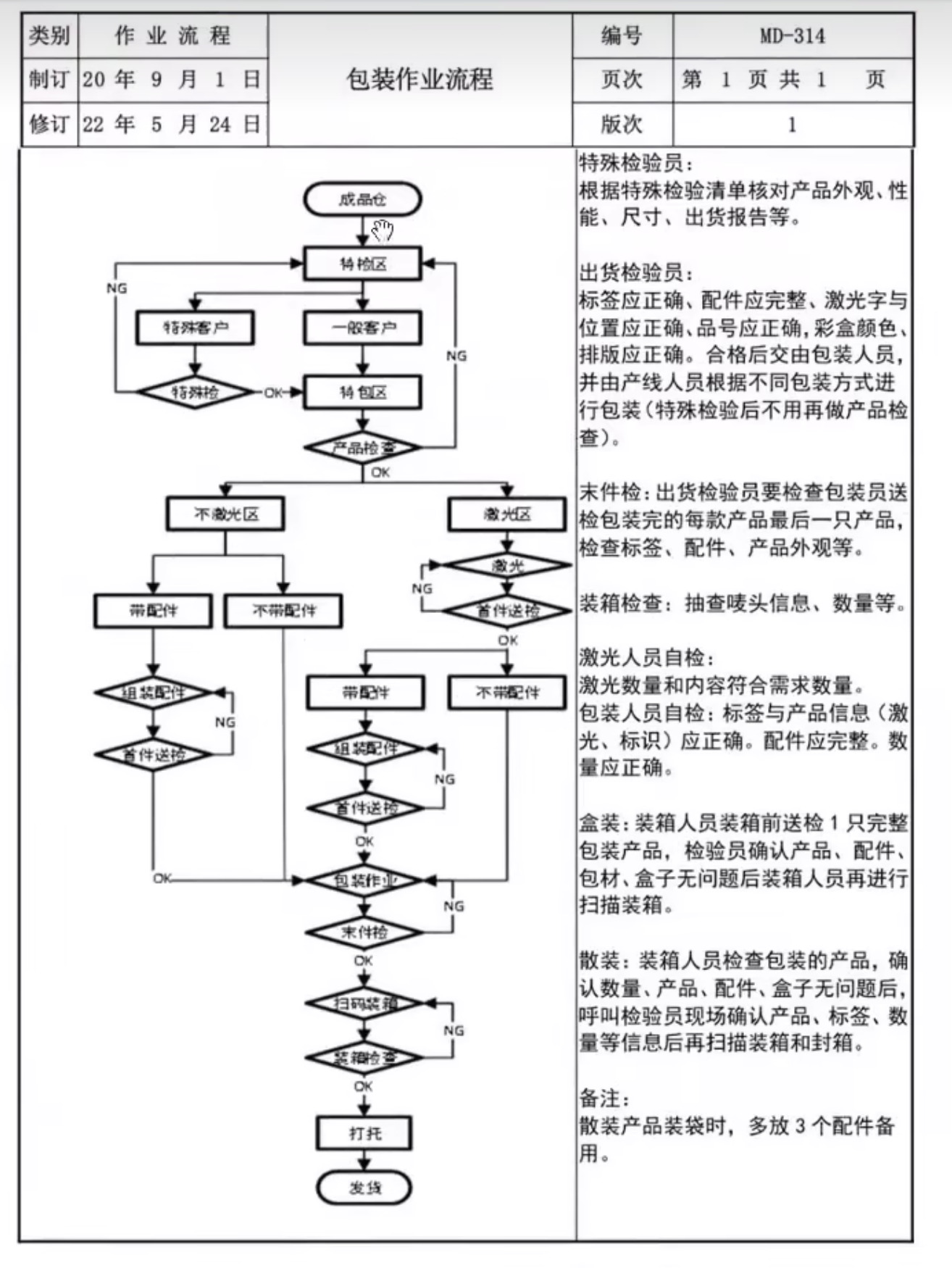
2.具体例子
一、如何绘制
-
确定好泳道
- 泳道就是指角色。
- 一个泳道代表一个角色,角色可以是:人、组织、软件。
-
中枢的角色在中央
- 把中枢的角色放在中间泳道:尽可能减少泳道的跨泳道。
-
基于事实来绘制
- 基于事实来画流程,而不是基于猜测和想象。
-
过程不要纠结美观
- 绘图过程先不要去做美化,先不要画处理过程之间的箭头线,统一放到最后来做。
-
先画主干处理流程
- 把主流程先画出来
-
再画分支处理流程
- 主流程完全理顺了之后,再绘制分支流程。
-
一个图表达不完,切分子流程
- 很复杂的业务流程,善用子流程,分而治之
-
过程数不超25 ,A4纸的幅面
- 处理过程不要超过25个,超过25个就会觉得太复杂
- 用一张A4纸打印出来能看清每一个字,否则就用子流程切分为多个泳道图
-
处理过程过程用动词短语
- 描述【处理过程】采用动词短语,如:付款给销售商,收到客户付款
-
最后美化并加上序号
- 整个流程都玩去哪理顺后加上箭头线并美化、调整各个处理过程的位置,最后收笔前才加上序号
-
酌情加上说明
- 根据需要适当加上相应的说明文字,使得观看者从这一个A4纸上就能得到完整的信息。
错误示范
太乱,信息杂,没有主次。

没有开始,没有结束,注释突然蹦出来。

没有角色,不知道是谁做

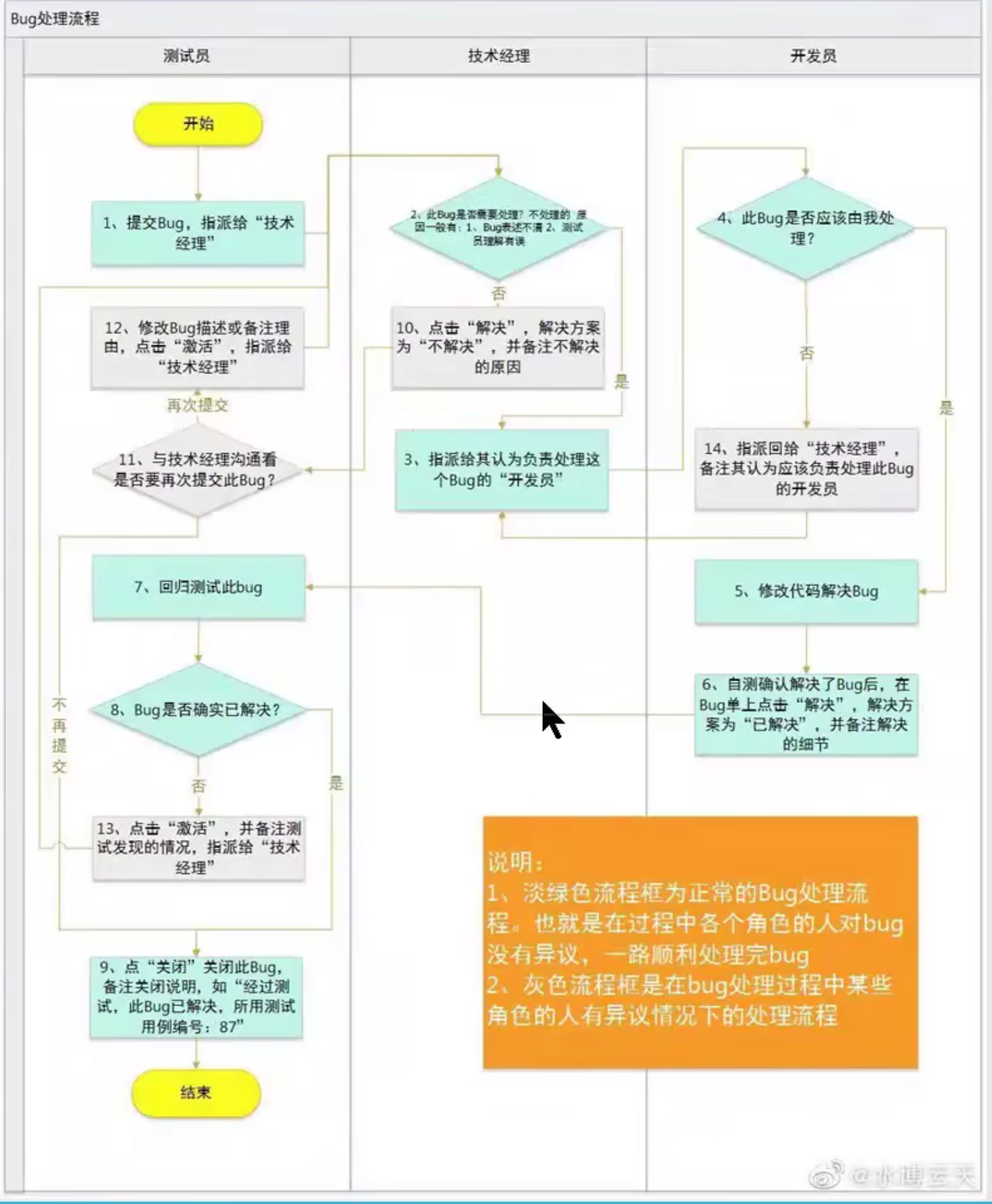
二、bug处理流程
泳道图注意点
-
开始,结束,泳道
-
技术经理是一个承前启后的作用。所以放在中间
-
先画主干,再画异常流程
-
画分支流程

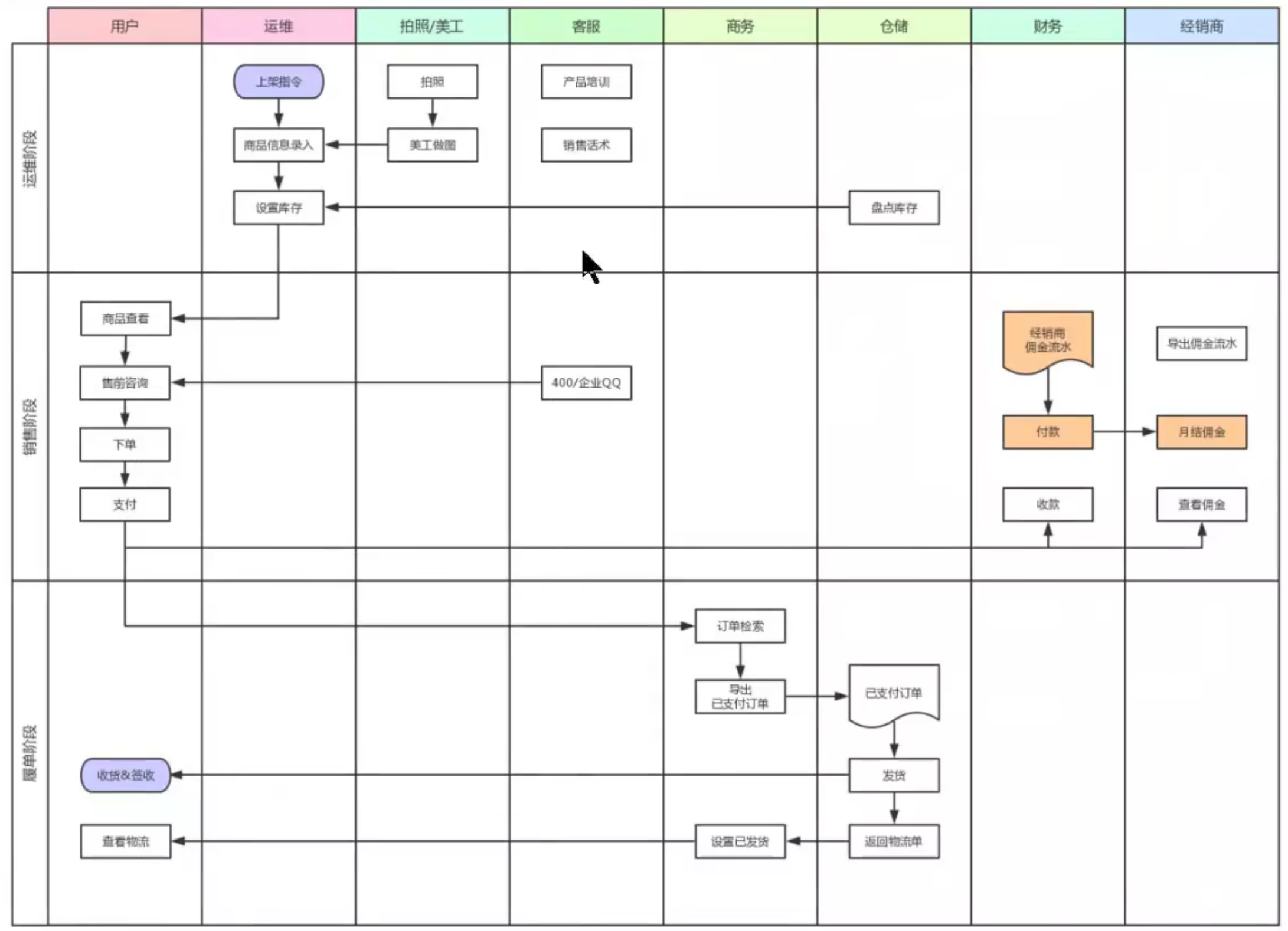
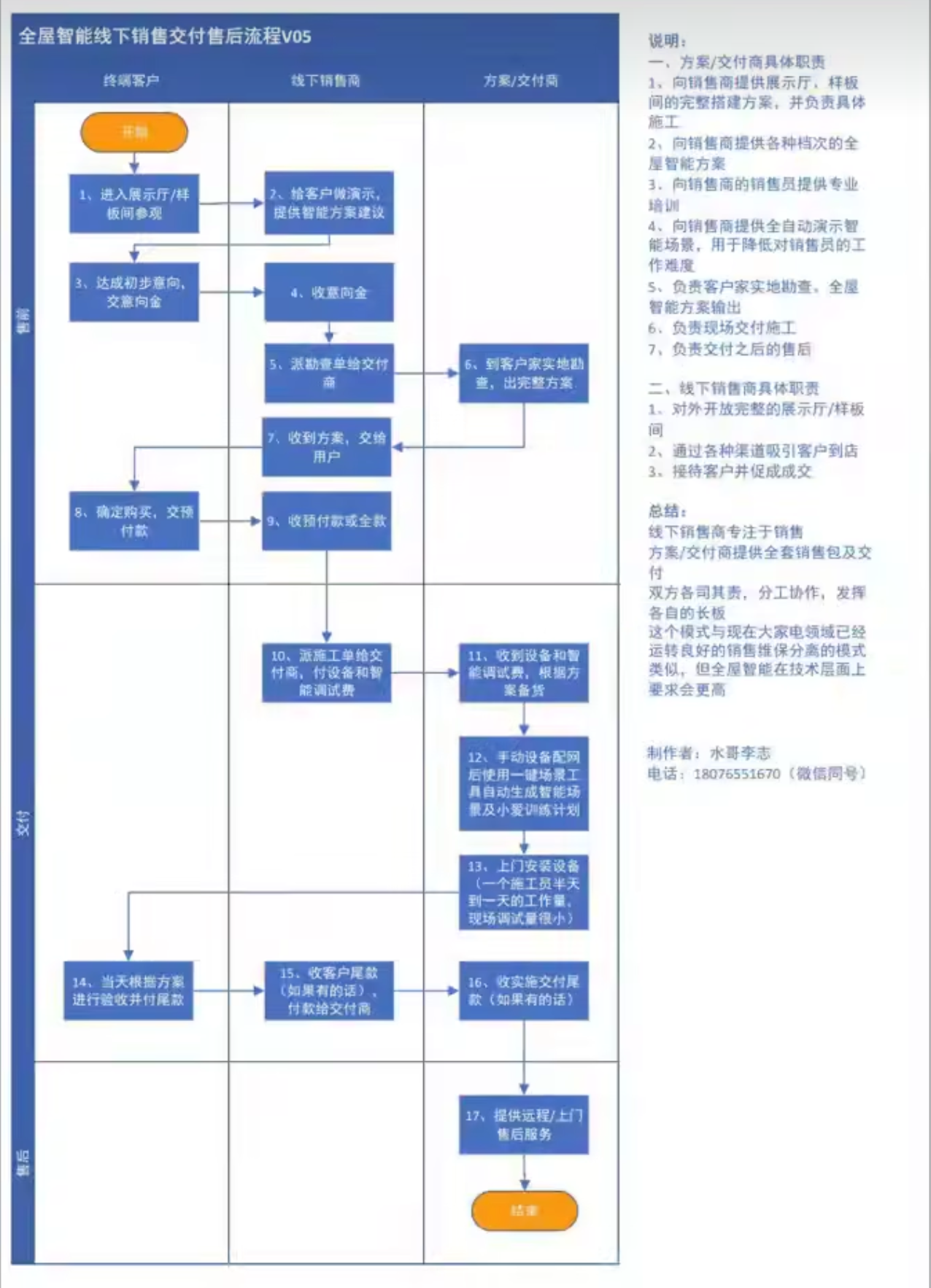
三、智能家居线下交付售后流程
这个只是给大客户一个主流程的展示,还是可以更细滑

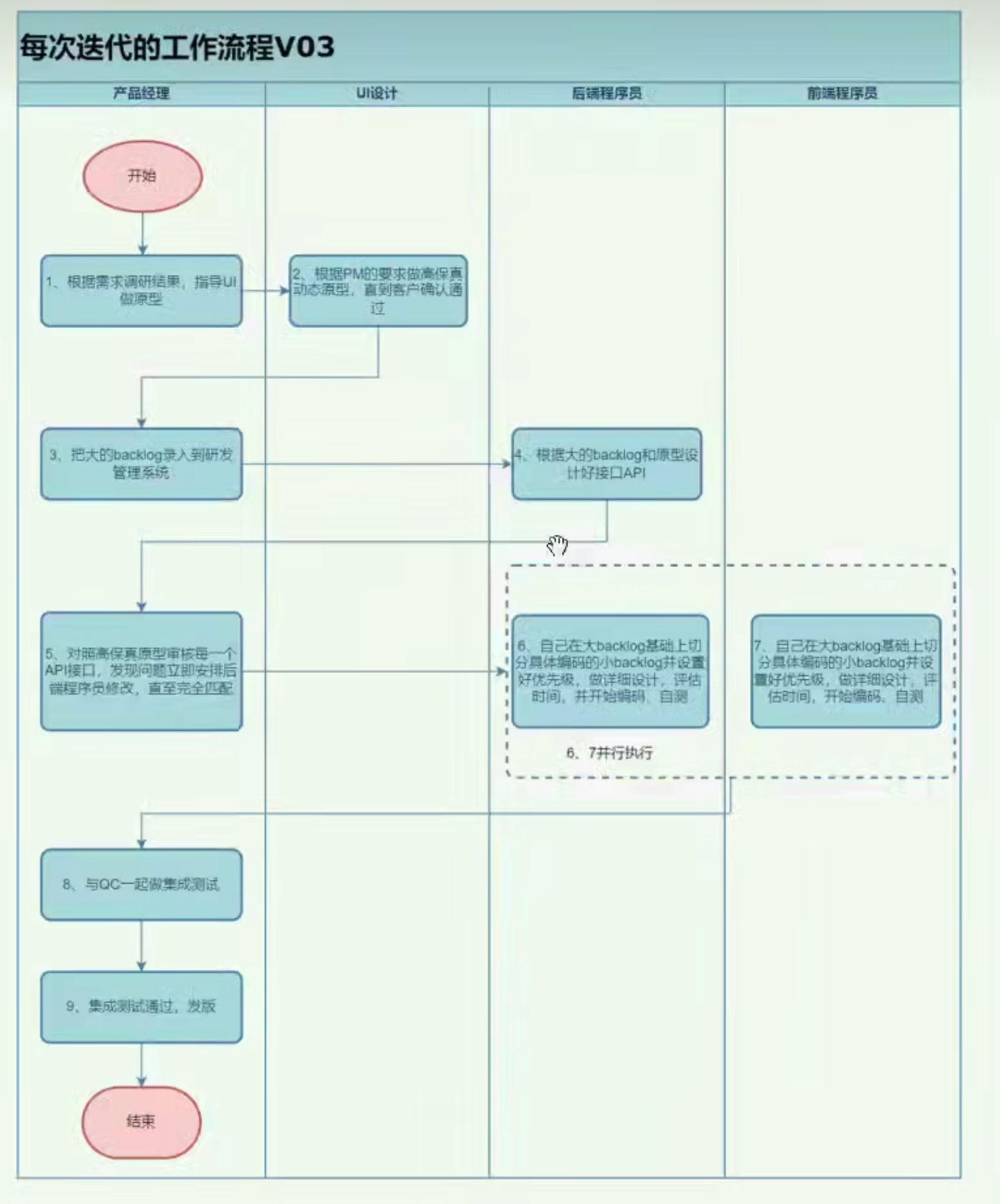
四、迭代的工作流程
前端和后端并发去执行
为什么不给QC(测试)一个泳道?
严重影响美感!

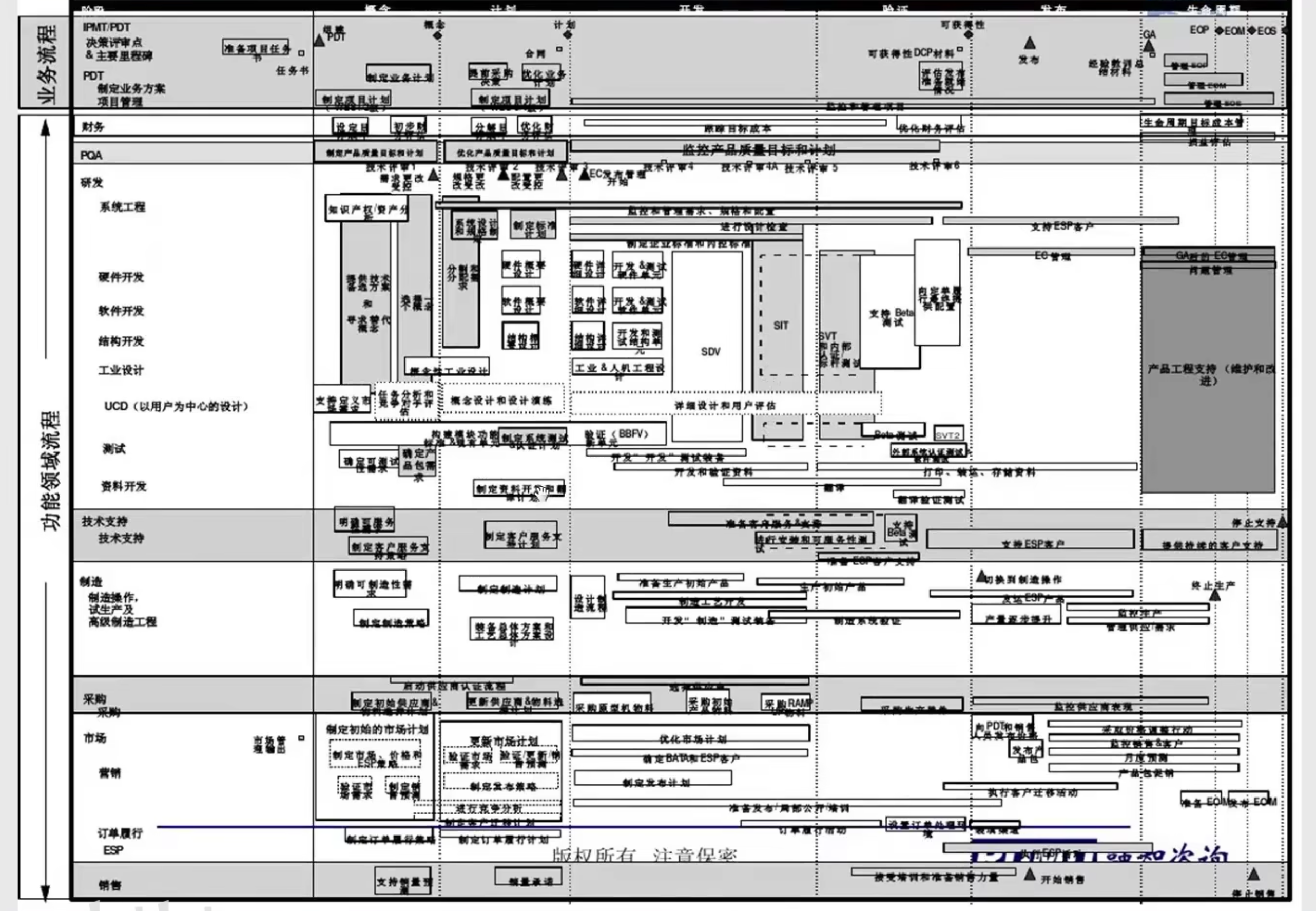
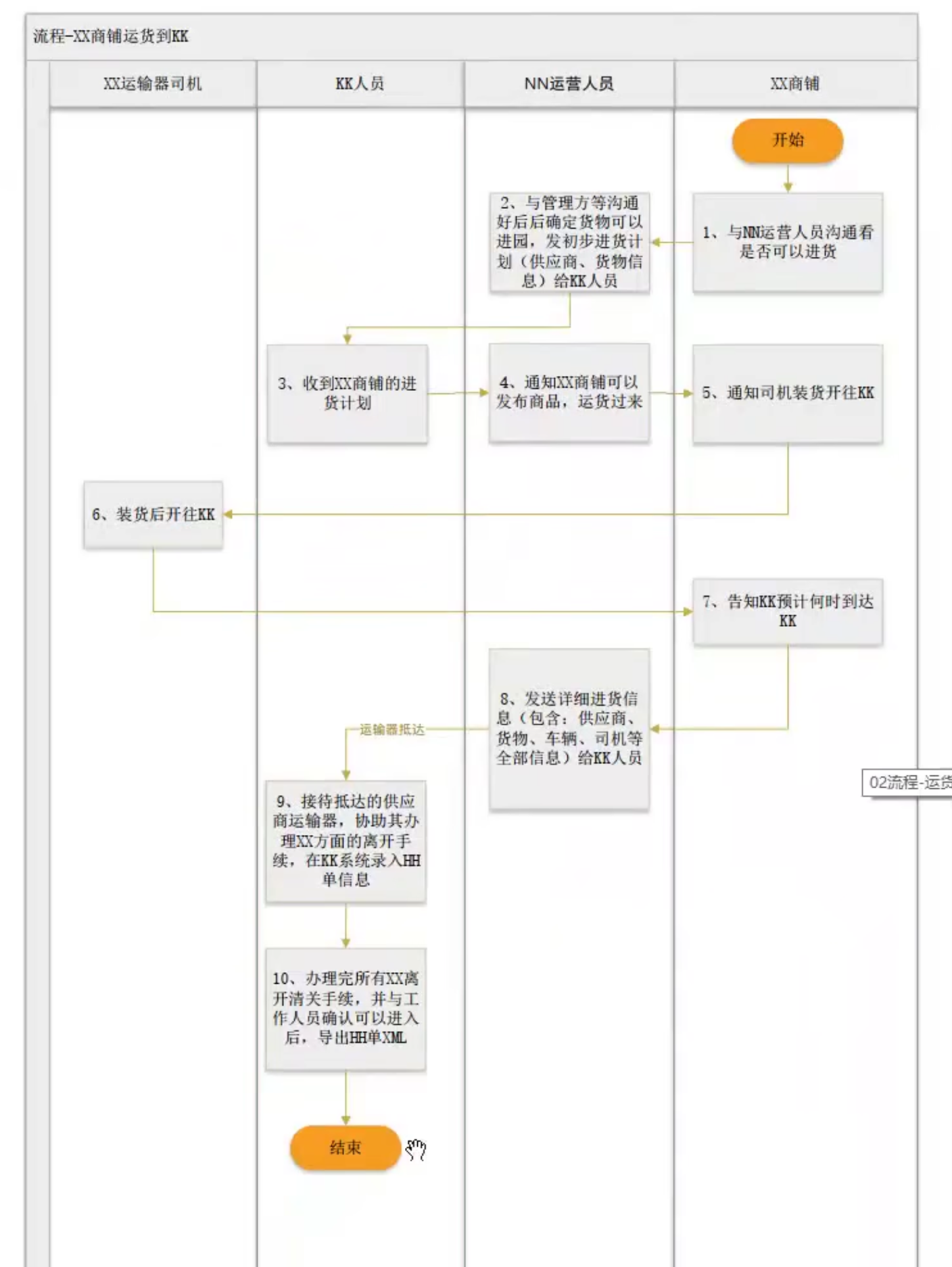
3.用超级复杂的例子来展示在需求分析上的威力

流程02

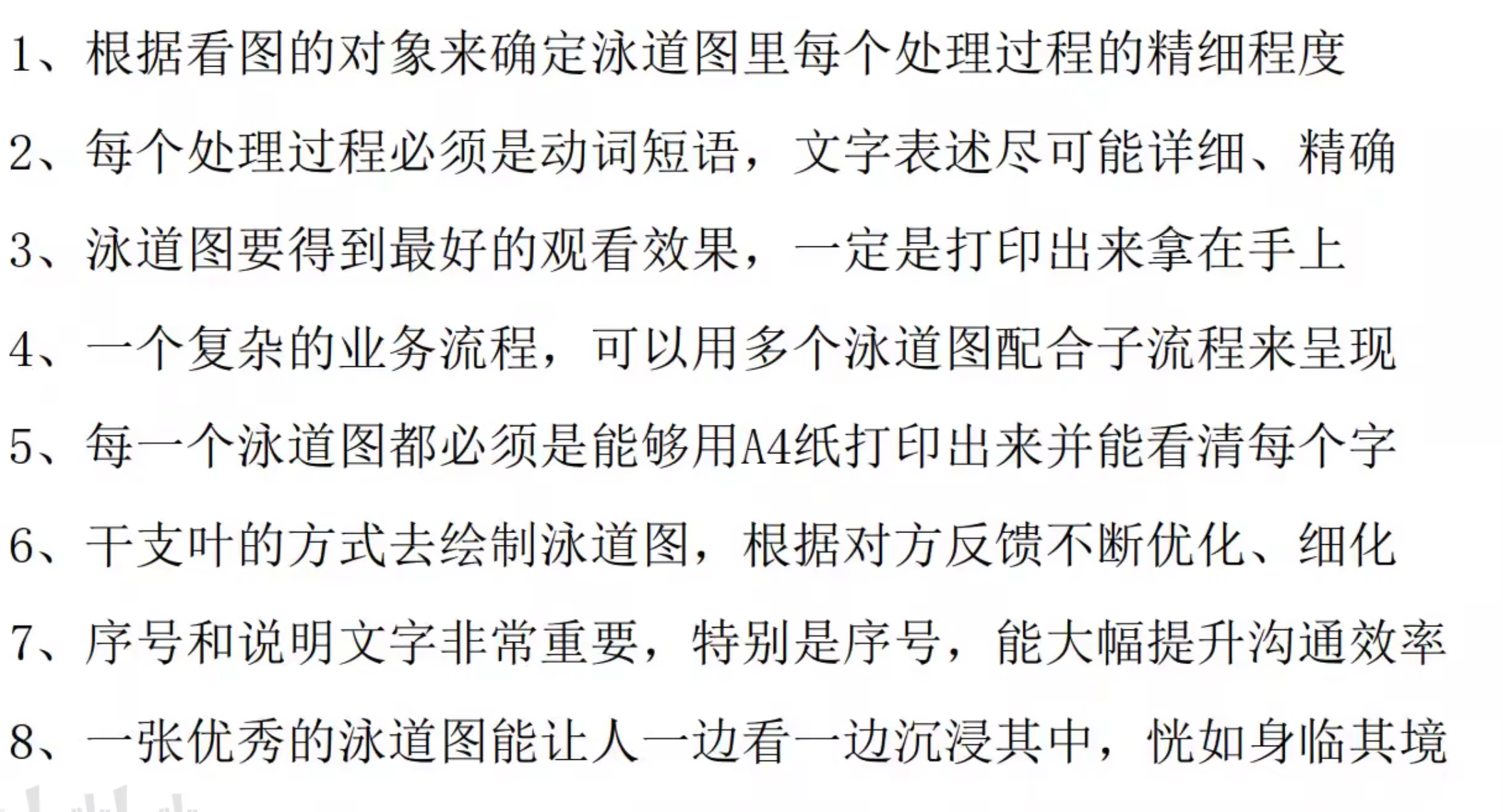
4.总结泳道图绘制,使用后上的关键要点
子流程,注释

5.使用ProcessOn画泳道图
1.调整页面为A4方便后期打印

2.放一个泳池到页面

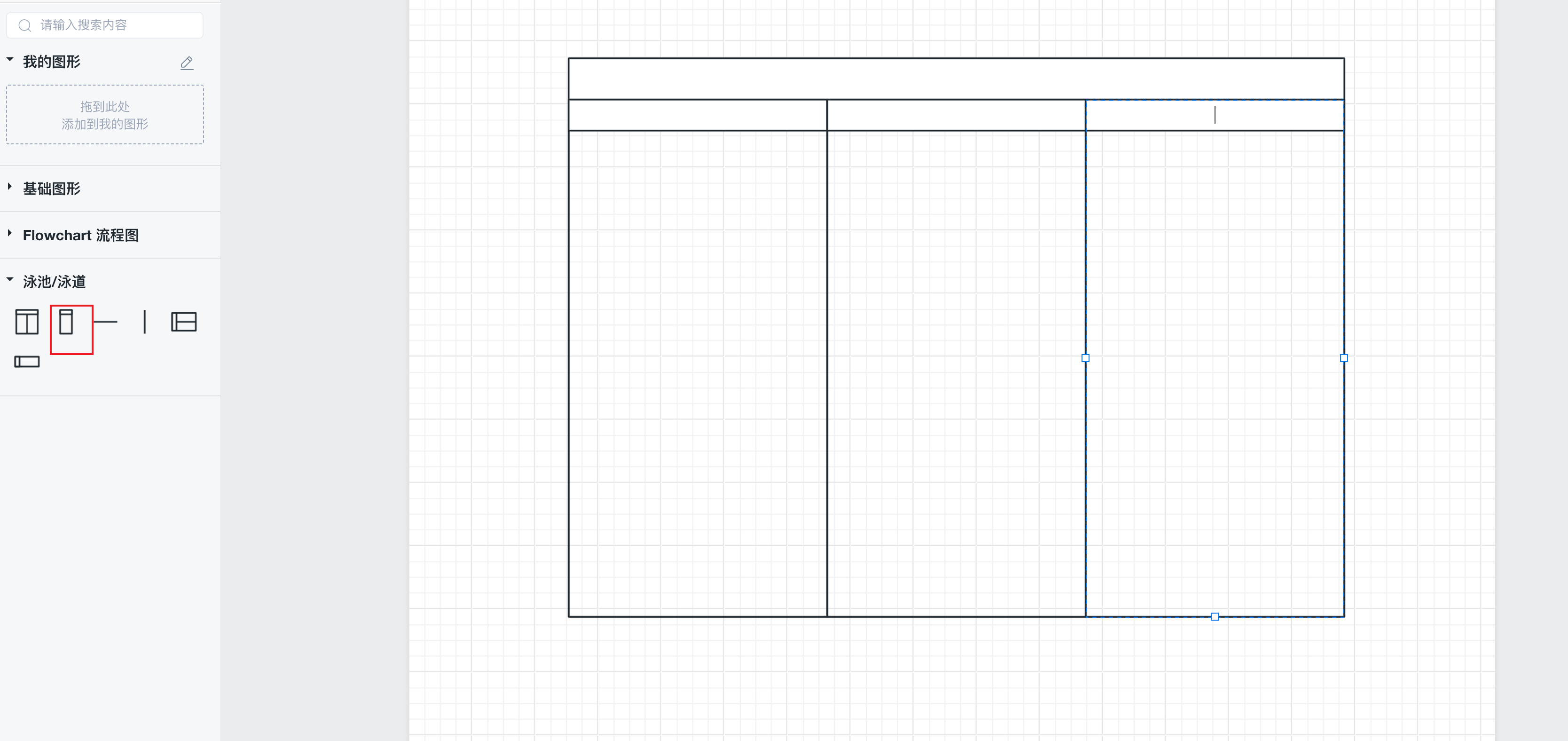
3.放多个泳道到泳池中,每个泳道就是一个角色

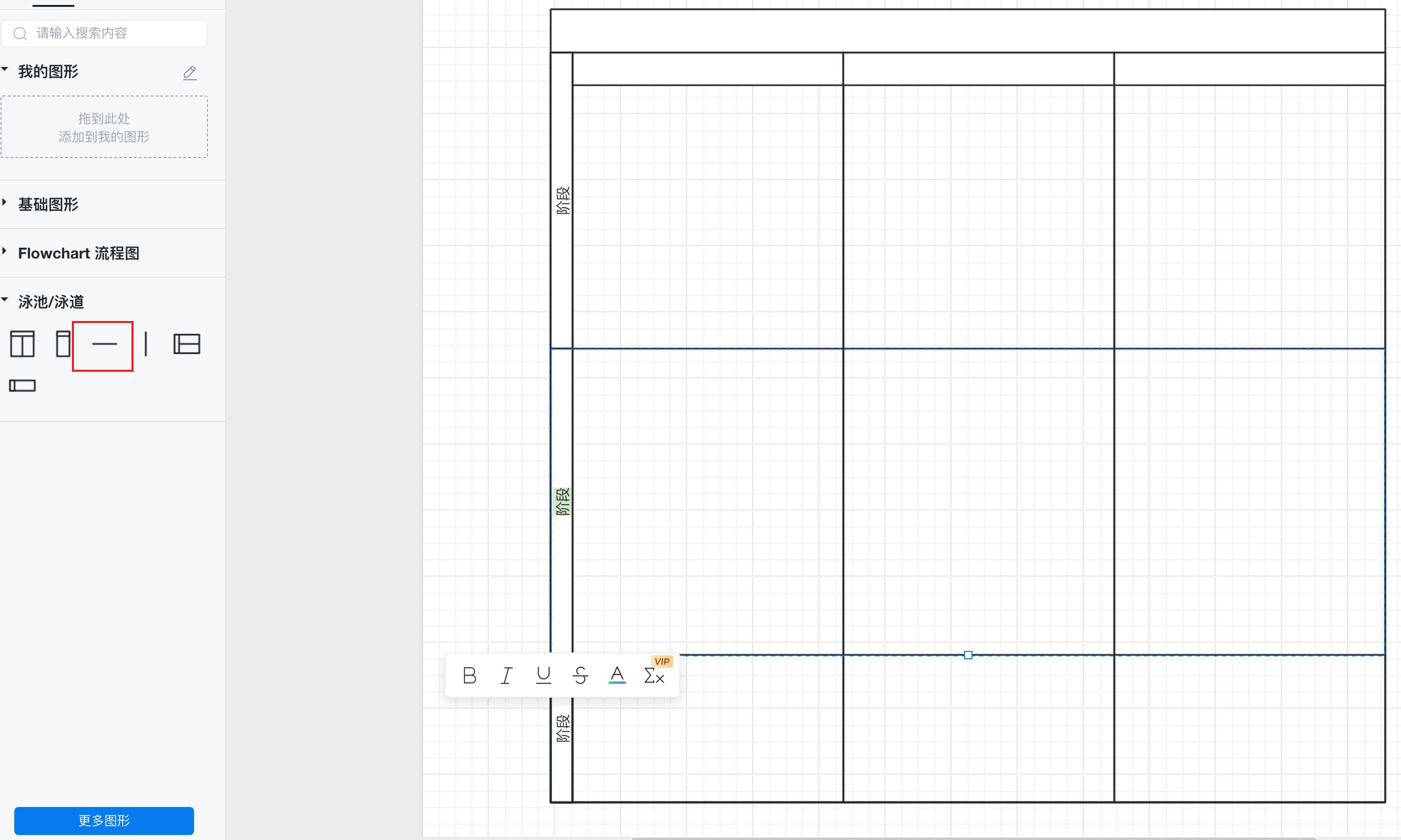
4.放多个分割线,分割出流程

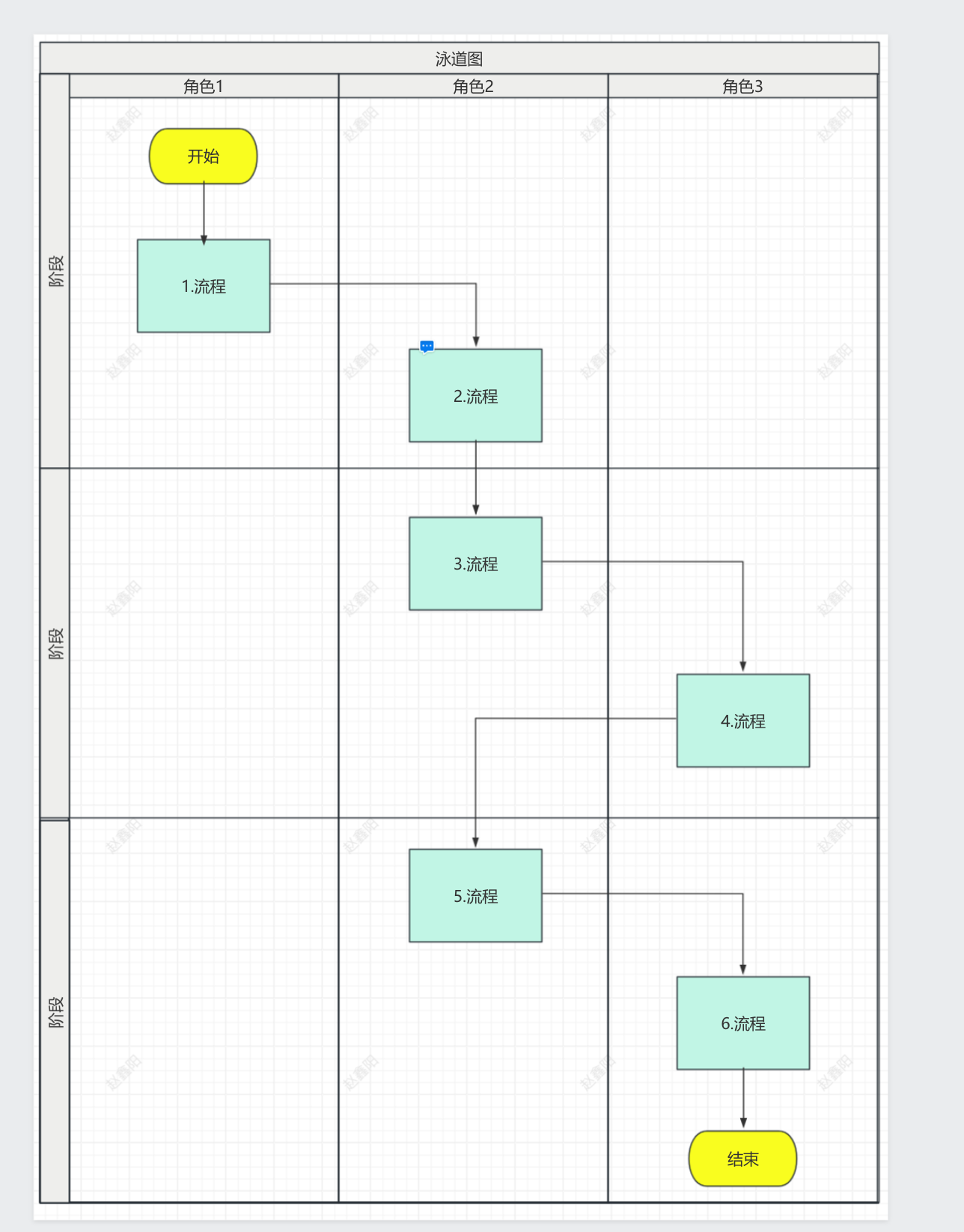
5.最后填充开始,结束和关节节点就可以完成一个泳道图了

7.上面是我做的一个模版大家可以用地址放在下面啦
https://www.processon.com/view/668cf55ccbde6e38b61dfef0#pc






![db期末复习自用[应试向 附习题]](https://i-blog.csdnimg.cn/direct/d32d8de596c449b6897aa0c03fae2aa5.png)