通用问题
模型名变更
字段变更
方法名变更
方法参数变更
xml数据结构定义变化
xml的id变更
view视图变化,导致xpath路径出差
template结构变化,,导致xpath路径出差,或者id不存在
升16问题
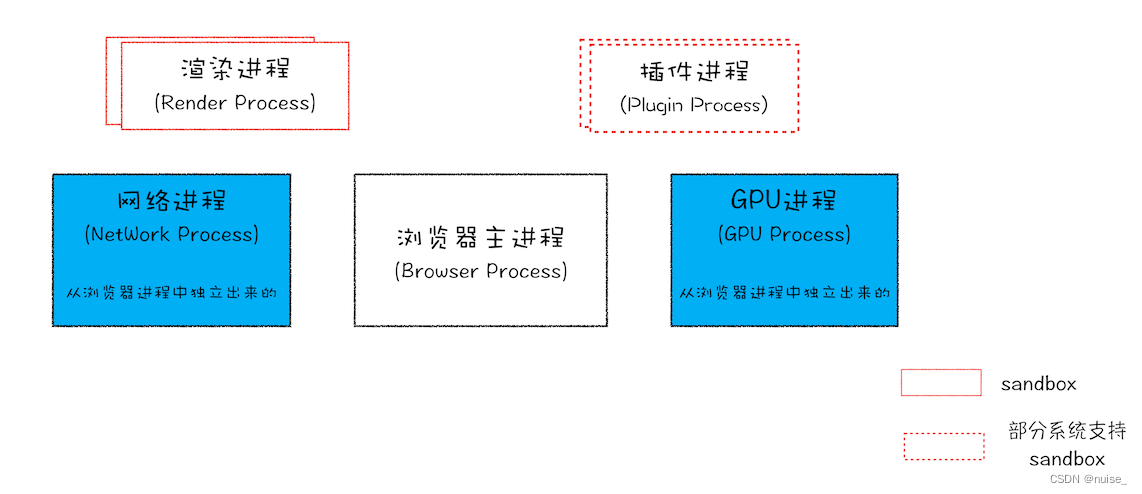
前端owl的架构变化
升17问题
前端
标签弃置、改动:
attrs弃置
例
attrs="{'invisible': ['|', '&', ('is_company','=', True),('parent_id', '=', False),('company_name', '!=', False),('company_name', '!=', '')]}"
可变为
invisible="((is_company and not parent_id) or company_name) and company_name != ''"
【原attrs内的'='在新逻辑里为==:'a','=','123' a=='123'】
states弃置
例
states="pending,error"
可变为
invisible=“state not in ['pending','error'] ”
<attribute>标签改动
例
<attribute name="attrs">{'invisible': [('is_system', '=', False)]}</attribute>
可变为
<attribute name="invisible">not is_system</attribute>
res.partner模块删除gender性别字段
stock库存模块有问题,安装之后有时候打开设置会报错
运行当中会莫名报错NameError: name 'GEOIP_EMPTY_COUNTRY' is not defined
mail.template 去掉了字段report_template,report_name
看板视图取消了quick_add属性
web/views/graph/colors.js 改到了web/core/colors/colors.js
ir.ui.view模型取消了field_parent字段
odoo.exceptions 去掉了Warning异常处理
模版 id=“portal_layout”中去掉了<div class="o_portal_my_security mt-3">这个div
原div<div class="row justify-content-between mt-4">下的布局移动到了 模版id=“side_content
”下面
<button icon="fa-code">按钮需加入title以及class="oe_stat_button" 否则日志会报提醒
例
<button icon="fa-code" type="object" title="导出 xml 源" class="oe_stat_button" name="export_xml_source" />
设置 res_config_settings_view_form试图 新增设置视图逻辑变更
(源码搜索 ref="base.res_config_settings_view_form" 可查看新设置视图逻辑)
例:
<div class="..." data-string="Anodoo Develop" string="Anodoo Develop" >
<div id="develop_setting">
<h2>开发设置</h2>
<div class="row mt16 o_settings_container">
<div class="col-12 col-lg-6 o_setting_box" id="default_is_replace" title=" 默认是否替换开发目录">
...........
</div>
</div>
</div>
</div>
变为
<app data-string="Anodoo Develop" string="开发设置" name="Anodoo" groups="base.group_system" >
<block title="开发设置" name="develop_setting">
<setting string="默认是否替换开发目录" help="默认是否替换开发目录" id="default_is_replace">
..........
</setting>
</block>
</app>
Manifest文件
- 版本:不再支持4位版本号,精简掉最开头的大版本号,格式只能为`x.y`, `x.y.z`。比如原来为 16.24.03.30,现在要将大版本号去掉,使用 24.03.30
- hook变化,只有一个env参数
def post_init_hook(env) def pre_init_hook(env) def uninstall_hook(env)
.py后台python开发文件
- Fields定义:不再支持 states 处理只读与否,一般放到 xml 中处理特殊的只读属性
- name_get: 改为 _compute_display_name
- 模型变更:具体业务模块中比较。核心的如
mail.channel 改为 discuss.channel
.xml界面文件升级,可在rng中查看
- 关键属性: Since 17.0, the "attrs" and "states" attributes are no longer used. 直接使用py表达式 invisible="is_mega_menu != True"

- 设置Block中的中调整:多用app,setting标签

- 不在root级别支持 groups标签,可直接删除,在xml内部fields等定义中处理
- widget提级:widget提级,可以不绑定在field直接使用,比如 tree中直接与数据无关的使用
- tree视图: 增加 open_form_view,可以特殊处理查看详情。可以直接挂载widget,不被field包裹。不可见调整为 column_invisible。
- graph视图:柱图增加处理 cumulated_start
- calendar视图:quick_add 变为 quick_create 且可以通过quick_create_view_id指定视图
- pivot视图:无变化
- search视图:无变化
.js前端升级owl2
详情参考 官方文档 Framework Overview — Odoo 17.0 documentation
细节较多,可参考官方市场 app_web_widget_ztree 模块,基本全面应用新 js 规范
Many2One Hierarchy Parent Child M2o Selector, zTree 树状下拉选择器 | Odoo Apps Store
- web端全面使用owl2,es规范
- website端可使用旧snippets,同时可以使用owl
- 取消registerPatch,统一用类的 patch处理。如: patch(类.prototype, {xxx})
- patch原类无需给新命名,但要自行处理相关依赖级别
Odoo Attrs 替代品
由于 Odoo 在 v17 中将 attrs 更改为(不再有 attrs),我创建了这个小脚本来帮助您直接将 XML 文件中的所有 attrs 替换为 XML 中的相应属性。
依赖关系
只需安装
pip install beautifulsoup4 lxml
或者
pip install -r requirements.txt
用法
启动Python脚本
python3 replace_attrs.py
它会询问您根目录以检查XML文件。您可以给出项目的绝对路径。
如果没有给出参数,它将使用当前目录。
对于每个文件,脚本将询问您是否要将所有attrs=and替换为标签中states=的相关attrs(invisible,readonly,required,column_invisible) - (不可见串联或创建)(对于每个标签的所有实例)。states
除非您在开头选择“y”进行自动替换(不要询问每个文件)

![db期末复习自用[应试向 附习题]](https://i-blog.csdnimg.cn/direct/d32d8de596c449b6897aa0c03fae2aa5.png)