在当今的数字时代,拥有一个专业、易于使用和有吸引力的网页对任何企业或个人都至关重要。专业的网页设计是实现这一目标的关键步骤之一。本文将详细介绍专业的网页设计步骤和过程,以帮助您了解如何设计一个优秀的网页。
在介绍专业网页设计步骤和流程之前,我想和大家分享一个网页设计工具的即时设计。即时设计具有白板、原型、设计、交付、管理全栈的能力,涵盖了网页设计的全过程。本文将展示如何在专业网页设计步骤和流程中使用即时设计。

1. 需求分析
首先,进行全面的需求分析,了解客户的需求和目标。与客户进行深入沟通,明确网页设计的目标受众、功能需求和预期的外观风格。这将帮助设计师更好地了解客户的需求,并确保设计方向符合预期。
即时设计内置SWOT分析、用户肖像、用户旅程图等分析图,邀请团队成员在线合作,共同梳理用户需求,快速挖掘产品需求
2. 信息架构
信息架构是专业网页设计的基础,涉及网页内容的组织和结构。设计师需要创建一个清晰的导航系统,以便用户能够轻松地找到他们需要的信息。考虑到用户体验,信息架构应简洁明了,符合用户的思维方式。
3. 界面设计
界面设计是专业网页设计的外观部分,包括色彩搭配、排版和图形元素。设计界面时,要简洁、直观、一致。选择适合网页主题的颜色方案,使用易读的字体和适当的排版方法。图形元素应该有助于突出重点,提升用户体验。
即时设计是一种国内在线合作网页设计工具。对于企业和设计团队来说,良好的技术和网页设计工具可以帮助他们突破组织和系统的局限性。在线协作网页设计工具即时设计是一种功能齐全、使用方便、团队功能强大的免费工具,非常适合个人设计和团队设计
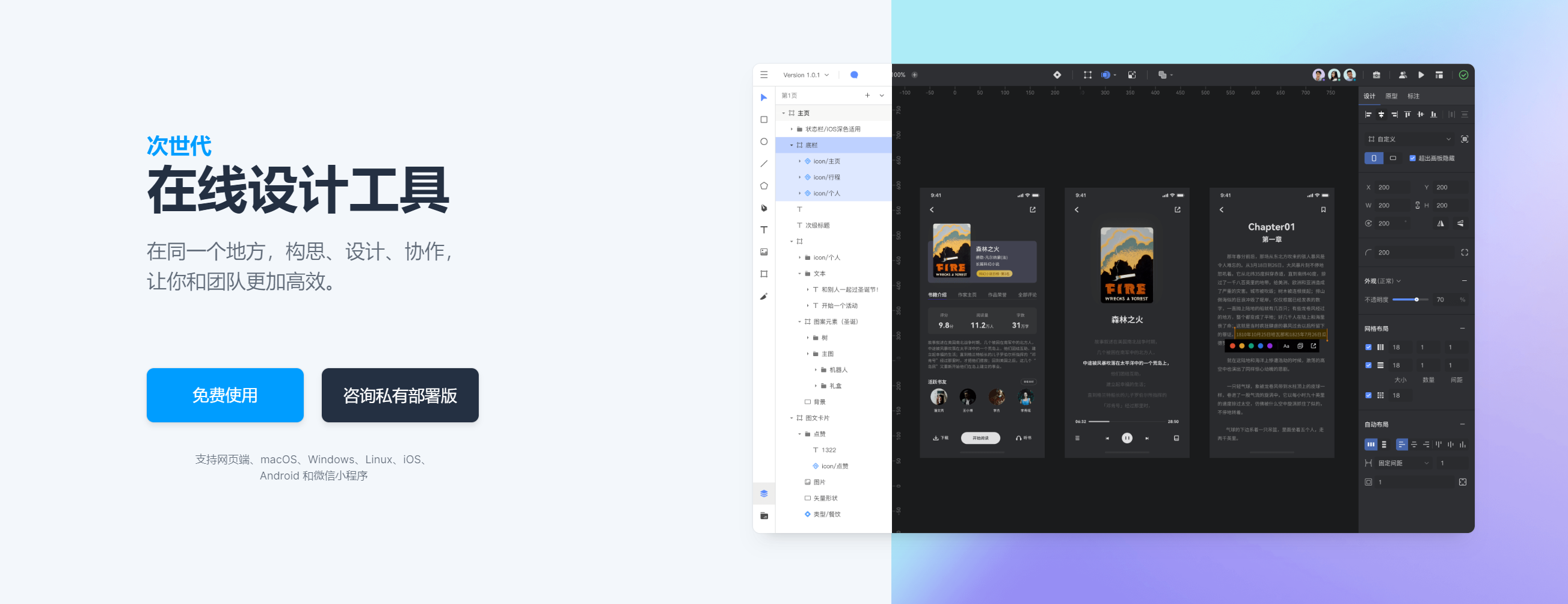
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/?source=csdn&plan=btt0508
https://js.design/?source=csdn&plan=btt0508

实时合作,让大家关注同一个目标
面对复杂的设计项目,邀请团队成员通过链接进行多人云协作设计,实时同步字体大小、边框、颜色等细节。
智能UI设计工具,快速启动专业技能
传统产品往往需要多个工具来预期效果。立即设计自己的组件变体、自动布局等专业设计工具,支持UI/UX设计和原型播放,集成高保真产品设计。
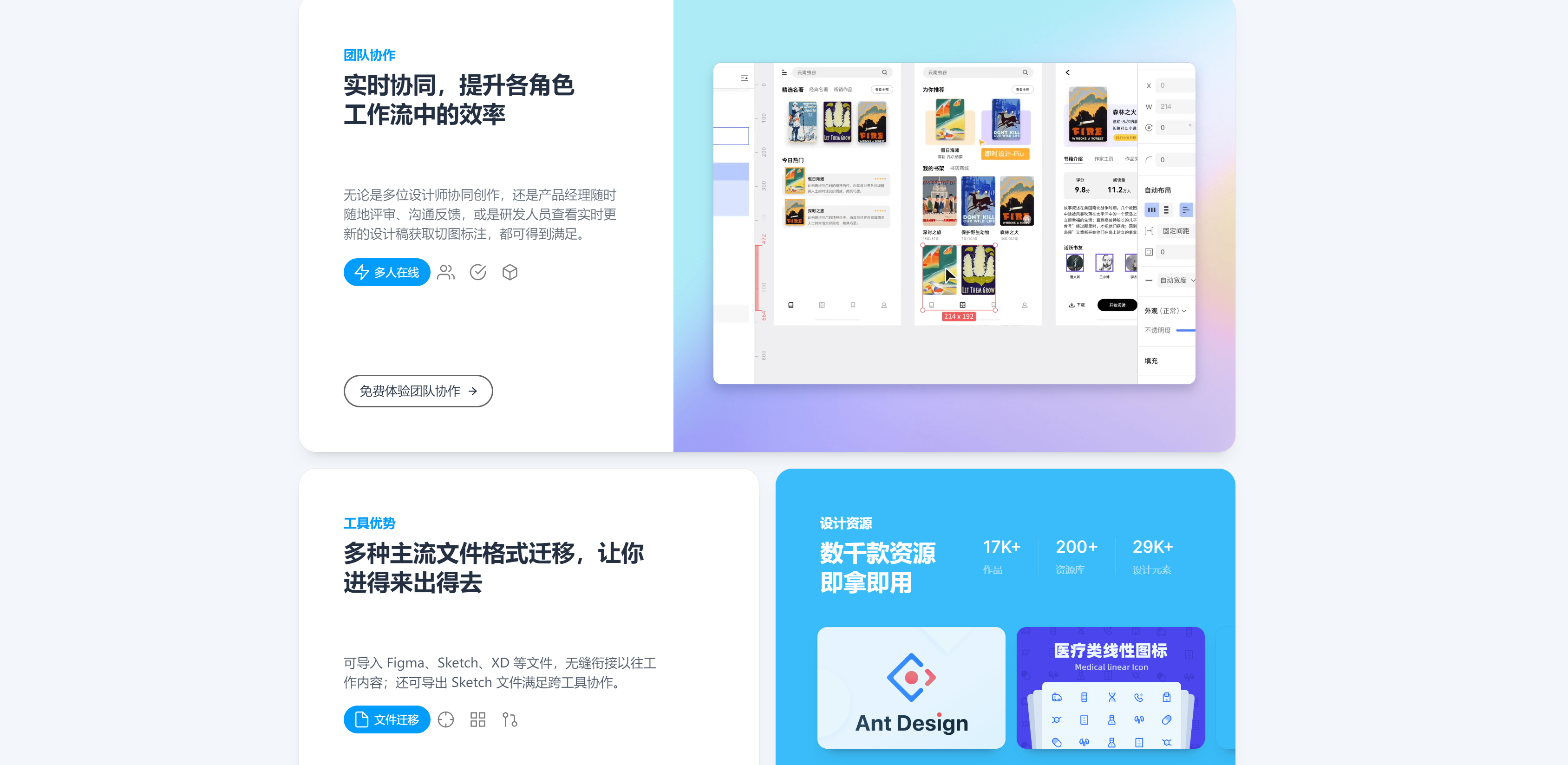
高保真原型,互动动画演示
在设计过程中,可视化、智能预测用户体验,支持添加页面交互和原型播放,模拟产品的最终形式,帮助团队避免无效投资,快速提高产品的核心价值。
链接交付,构建清晰直观的工作流
即时设计具有全栈原型、设计和交付能力。团队上游一键发送链接交付,下游成员打开浏览器完成审核。支持一键导出切图、设计标记和代码在线生成和交付。
4. 内容创作
专业网页的内容是吸引用户的关键。编写高质量和有吸引力的内容对网页的成功至关重要。内容应清晰、简洁,并符合目标受众的需求。使用有吸引力的标题和段落,结合相关图像和视频,提高内容的可读性和吸引力。

5. 响应式设计
专业网页设计应考虑不同设备的显示效果。响应设计是确保网页在各种屏幕尺寸上正常显示的关键。确保网页能够自动调整布局和元素尺寸,以适应不同的屏幕分辨率和设备类型。这将提供更好的用户体验,并确保您的网页能够在各种设备上顺利运行。
即时设计提供了一些功能和工具,可以支持设计师在创建响应设计时的工作流程和需求。即时设计的自动布局功能可以帮助设计师快速创建和调整页面的网格、网格和对齐模式,以确保设计的一致性和灵活性。这样,设计师就可以更容易地满足不同的屏幕尺寸和布局要求
6. 测试和优化
专业网页设计步骤和流程完成后,进行全面测试至关重要。测试网页的功能和性能,包括链接是否正常,加载速度是否快,以及不同浏览器和操作系统的兼容性。根据测试结果进行优化,修复可能出现的问题,确保网页的稳定性和可靠性。
7. 发布和推广
当专业网页设计通过测试时,可以发布。选择合适的服务器和域名,将网页上传到互联网上,以确保网页的可访问性。同时,推广网页,利用SEO优化技巧,通过关键词优化、社交媒体宣传等方式提高网页的可见性和搜索引擎排名。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/?source=csdn&plan=btt0508
https://js.design/?source=csdn&plan=btt0508